使用 Core Graphics 绘制基本形状
作者:Arthur Knopper,原文链接,原文日期:2015-08-31
译者:lfb_CD;校对:千叶知风;定稿:shanks
Core Graphics是Cocoa和Cocoa Touch所共有的API。它允许你在画布上绘制图形对象。在此篇教程中,我们会绘制一些标准的图形,比如三角形或者圆形。教程运行在 iOS 9 和 Xcode 7 下。
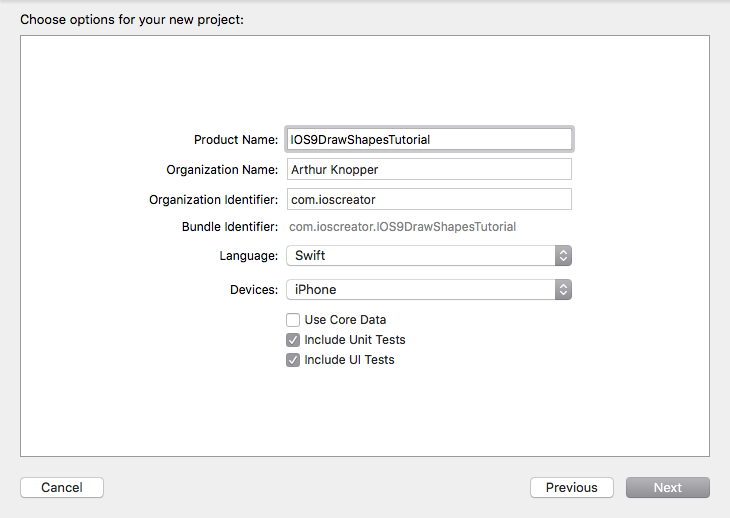
打开 Xcode 并创建一个new Single View Application项目。项目名称为IOS9DrawShapesTutorial,接着填上你的Organization Name和Organization Identifier,选择 Swift 语言,确保在设备一栏只选择了 IPhone。
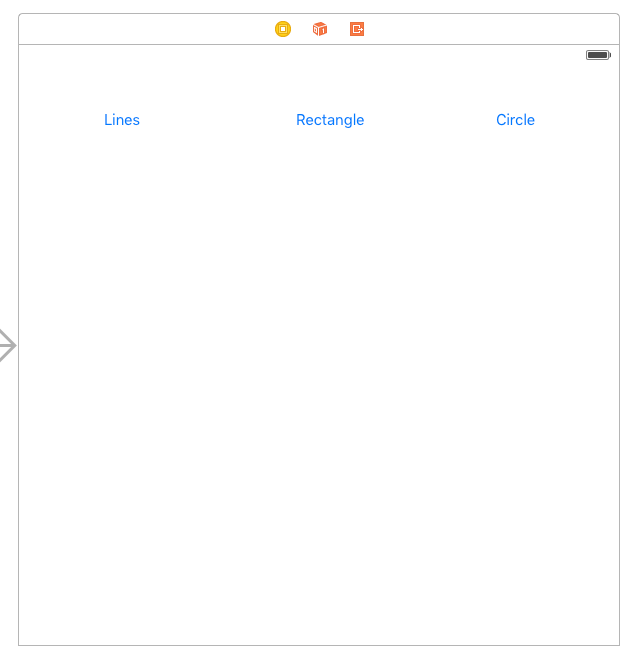
打开故事板,在主视图中拖入三个按钮,使他们水平对齐,并分别设置title为"Lines, Rectangle, Circle"。之后你的故事板内容应该像下面这样:
选中所有按钮,打开Attributes Inspector(属性检测器)。在View部分给从左到右的按钮添上"0,1,2"的tag。tag是我们后面才需要的,我们可以通过tag的值得知哪个按钮被按下了。
打开Assistant Editor(关联面板),并确保ViewController.swift文件是打开着的。按住 Ctrl键,把Lines按钮拖出到ViewController.swift文件中,并创建下面的Action
选中其它的按钮,按住Ctrl键并拖到ViewController类的IBAction方法里(刚刚创建的那个Action)。之后我们点击每一个按钮就会触发这里的IBAction方法。绘制的图形会呈现在一个自定义的视图中。接下来,我们为项目添加一个新文件。选中File ->New File ->iOS ->Source ->Cocoa Touch Class。类名称为"ShapeView",确保父类为UIView。
打开ShapeView.swift文件,添加下面的属性。
var currentShapeType: Int = 0currentShapeType属性是用于选择正确的方法画出对应的对象。接着添加初始化方法:
init(frame: CGRect, shape: Int) {super.init(frame: frame)self.currentShapeType = shape
}required init?(coder aDecoder: NSCoder) {fatalError("init(coder:) has not been implemented")
}当自定义视图被初始化的时候,tag的值会决定绘制的图形类型。drawRect方法会在自定义视图绘制的过程中调用。
override func drawRect(rect: CGRect) {switch currentShapeType {case 0: drawLines()case 1: drawRectangle()case 2: drawCircle()default: print("default")}
}
接下来,实现绘图的方法:
func drawLines() {//1let ctx = UIGraphicsGetCurrentContext()//2CGContextBeginPath(ctx)CGContextMoveToPoint(ctx, 20.0, 20.0)CGContextAddLineToPoint(ctx, 250.0, 100.0)CGContextAddLineToPoint(ctx, 100.0, 200.0)CGContextSetLineWidth(ctx, 5)//3CGContextClosePath(ctx)CGContextStrokePath(ctx)
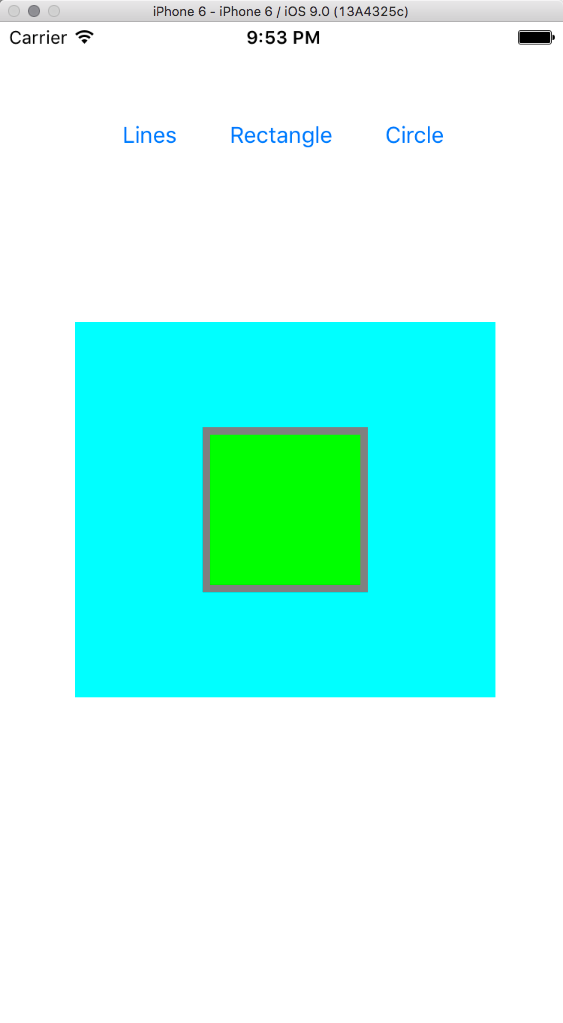
}func drawRectangle() {let center = CGPointMake(self.frame.size.width / 2.0, self.frame.size.height / 2.0)let rectangleWidth:CGFloat = 100.0let rectangleHeight:CGFloat = 100.0let ctx = UIGraphicsGetCurrentContext()//4CGContextAddRect(ctx, CGRectMake(center.x - (0.5 * rectangleWidth), center.y - (0.5 * rectangleHeight), rectangleWidth, rectangleHeight))CGContextSetLineWidth(ctx, 10)CGContextSetStrokeColorWithColor(ctx, UIColor.grayColor().CGColor)CGContextStrokePath(ctx)//5CGContextSetFillColorWithColor(ctx, UIColor.greenColor().CGColor)CGContextAddRect(ctx, CGRectMake(center.x - (0.5 * rectangleWidth), center.y - (0.5 * rectangleHeight), rectangleWidth, rectangleHeight))CGContextFillPath(ctx)
}func drawCircle() {let center = CGPointMake(self.frame.size.width / 2.0, self.frame.size.height / 2.0)let ctx = UIGraphicsGetCurrentContext()CGContextBeginPath(ctx)//6 CGContextSetLineWidth(ctx, 5)let x:CGFloat = center.xlet y:CGFloat = center.ylet radius: CGFloat = 100.0let endAngle: CGFloat = CGFloat(2 * M_PI)CGContextAddArc(ctx, x, y, radius, 0, endAngle, 0)CGContextStrokePath(ctx)
}
这里的
Graphic Context就是你绘图的画布。如果你想在一个视图上绘图,那么view就是你的画布。这里我们需要得到一个Graphic Context的引用。path就是一些线条,弧线和曲线的集合,你可以在当前画布使用它们来构建的复杂对象。这里我们绘制了一些线条并设置了线条的宽度为 5。此处关闭
path,并绘制图像到画布上。CGContextAddRect方法给我们绘制了一个长方形,并且外框的颜色为灰色。这里定义了一个相同的长方形,并填充绿色到内部。
CGContextAddArc绘制了一个圆形。
接着,在ViewController.swift文件中实现buttonPressed方法
@IBAction func buttonPressed(sender: UIButton) {let myView = ShapeView(frame: CGRectMake(50, 200, 280, 250), shape: sender.tag)myView.backgroundColor = UIColor.cyanColor()view.addSubview(myView)
}编译并运行程序,点击不同的按钮来绘制不同的图形。
你可以在Github上下载IOS9DrawShapesTutorial的代码。
本文由 SwiftGG 翻译组翻译,已经获得作者翻译授权,最新文章请访问 http://swift.gg。
使用 Core Graphics 绘制基本形状相关推荐
- Core Graphics
Core Graphics入门 想必每个第一次接触Core Graphics的开发者都被无数的API.混乱的代码逻辑折腾得头疼不已,甚至望而却步.即使是绘制一个简单的矩形也看上去非常繁琐.本文换一个角 ...
- Core Graphics 定制UIVIew 处理图片
许多UIView的子类,如UIButton或UILabel,它们的形状都是系统固定的.但是,对于一些特殊的情况,我们需要绘制产品狗想要的图形.那么等待我们的只有两个选择:第一,可以使用UIImageV ...
- iOS绘图UIBezierPath 和 Core Graphics框架
前言 iOS系统本身提供了两套绘图的框架,即UIBezierPath 和 Core Graphics.而前者所属UIKit,其实是对Core Graphics框架关于path的进一步封装,所以使用起来 ...
- iOS 图形处理 Core Graphics Quartz2D 教程
Core Graphics Framework是一套基于C的API框架,使用了Quartz作为绘图引擎.它提供了低级别.轻量级.高保真度的2D渲染.该框架可以用于基于路径的绘图.变换.颜色管理.脱屏渲 ...
- iOS图形编辑之Core Graphics
Core Graphics Framework是一套基于C的API框架,使用了Quartz作为绘图引擎.它提供了低级别.轻量级.高保真度的2D渲染.该框架可以用于基于路径的绘图.变换.颜色管理.脱屏渲 ...
- Swift Core Graphics教程之Gradients 与 Context
原文链接 : Core Graphics Tutorial Part 2: Gradients and Contexts 原文作者 : caroline 译文出自 : 开发技术前线 译者 : Harr ...
- 官方文档链接(Core Graphics、View Controller、UICollectionView、UITableView、第三方库)
Core Graphics Quartz 2D Programming Guide Core Graphics (Framework) Drawing(UIKit).Images and PDF(UI ...
- 【转】使用Core Graphics绘画一个山寨微信icon
文章出处:http://www.jianshu.com/p/1008f9803759# 先看最终效果: - - - 绘画这个纯属周末雨天无聊,这里使用的都是Core Graphics上很基本的几个方法 ...
- JAVA几何图注水,如何使用java绘制几何形状到图片?
在Java语言编程中,如何使用Java绘制几何形状到图片? 注意:需要访问网址: , 下载一个OpenCV软件包.这里下载最新版本:opencv-3.2.0-vc14.exe并解压此文件到D:soft ...
最新文章
- LeetCode Algorithm 559. N 叉树的最大深度
- 显示当前行号、文件名和函数名(二)
- Delphi下DLL调用以及共享数据库连接
- 把网页放到云服务器上,怎么把网页放到云服务器上
- Linux 基本操作命令
- mysql主从复制及读写分离
- mysql数据库分表及实现
- [转精]IO_STACK_LOCATION与IRP的一点笔记
- pic单片机汇编 c语言,PIC单片机汇编语言指令详解
- MySQL几种常见的数据类型
- 如何把pdf文件转换为excel表格
- GIS-坐标系-EPSG(二次整理)
- springboot项目基础骨架搭建并完成基本增删改查及多种形式分页
- 评价好的良心浏览器,最后一个比360浏览器好用
- 资源收藏:扁平化风格的图标
- 关于RPC框架封装时ThreadPool的选型和设计
- OSI七层参考模型详解
- elementPlus el-dialog 自适应
- 十六、Linux驱动之块设备驱动
- 教育大数据应用技术国家工程实验室正式启动