25+ 个 jQuery 网页拖放操作的插件
这篇文章为你介绍27个jQuery插件,使得你的Web前端具备拖放操作的能力。
Ajax Upload
提供文件拖放上传,并显示上传进度

Drop n’ Save – Drag & Drop Uploader
另外一个文件拖放上传功能的实现。

MORE INFO |DEMO by Codecanyon (premium plugin)
jqDnR
jqDnR作为jQuery是一个轻量级的,让你拖、放自如,并且调整其大小的元素插件。这个插件很简单,重量轻(972字节),非常容易实现。 能够让您的网站更方便用户使用。

jQuery Drag Expose | Draggable Image Gallery
使用一种不同的方式来显示照片,并可进行拖放操作

MORE INFO |DEMO by Codecanyon (premium plugin)
Sortable Lists
很酷的脚本用来对列表进行拖放操作

jQuery OneByOne Slider Plugin
OneByOne Slider 是一个轻量级的 jQuery 插件,可用来显示图片和文本,使用 CSS3 动画效果,支持触摸设备上的左右滑动,可使用鼠标拖放操作进行显示

MORE INFO |DEMO by Codecanyon (premium plugin)
Table Drag and Drop JQuery plugin
在表格内对行数据进行拖放

Dynamic Drag’n Drop With jQuery And PHP
Drag’n drop 是一个完全使用 jQuery & jQuery UI 实现的拖放功能。

Easy Scroll
可轻松实现拖放滚动效果的页面。

MORE INFO |DEMO by Codecanyon (premium plugin)
Draggable
一个基于jQuery的拖放插件,易于使用,所有的操作均通过调用draggable进行。

Drag-and-Drop with jQuery: Your Essential Guide
学习如何使用 jQuery 和 jQuery UI 的拖放插件来创建具有拖放效果的 Web 应用,包含一个完整的扑克牌拖放操作演示。

Zoomer jQuery Products Showcase
Zoomer! 是一个用来显示产品列表的工具,内置缩放和拖放功能。

MORE INFO |DEMO by Codecanyon (premium plugin)
animaDrag
AnimaDrag 允许拖拉的元素具有动画效果。

Ultra small code to drag everything in HTML pages
这是一个很基本的快速实现拖放操作的教程,可重用以及个性化定制。
$.event.special.drag
这是 jQuery 的事件实现拖放事件模型,开发者无需了解太多拖放的细节。

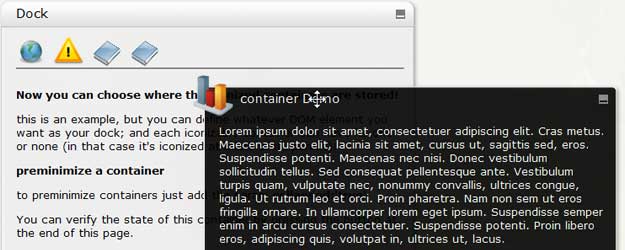
(mb)ConteinersPlus
很有用的插件用于实现皮肤化的容器,支持拖拉、大小更改以及最小化等操作。

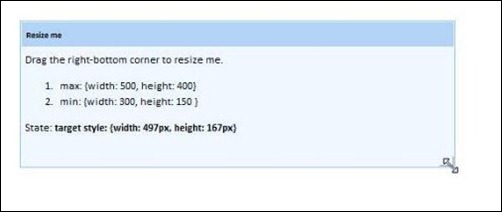
resizable
可对元素使用拖放操作来更改大小

ppDrag
ppDrag 是 jQuery 的拖放插件,简化了 jQuery UI‘s Draggable.
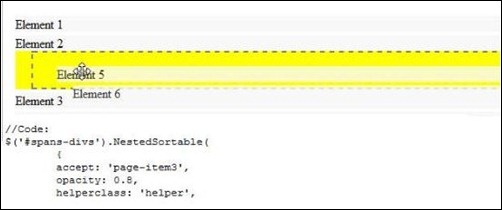
NestedSortable

jQuery File Tree Aza’s revised version

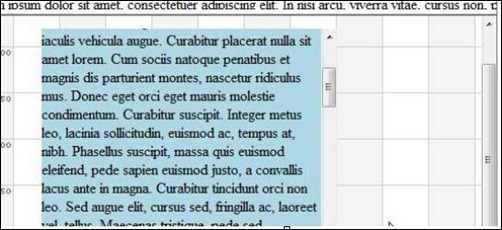
Dragscrollable
用于在一个可视范围内滚动一个很大的嵌套层,类似地图。

dragndrop
轻松实现拖放操作

Collidable Draggables
Adds collision detection to draggable objects. Add “collide: ‘block’” or “collide: ‘flag’” when you create a draggable: $(".box").draggable({collide: 'flag'}); or$(".box").draggable({collide: 'block'}); In ‘flag’ mode overlapping objects receive new classes – ‘ui-draggable-overlapping’ for the object being dragged and ‘ui-draggable-overlapped’ for the other object. In ‘block’ mode objects are blocked from overlapping other objects by being snapped to the edge of the object they collided with.
jQuery UI multiple draggable plugin
jQuery multiple draggable plugin 是 jQuery UI 的拖放插件扩展,可实现分组拖放
jQuery List DragSort
一个轻量级的 jQuery 插件,提供拖放排序列表的功能

Jquery iviewer
JQuery.iviewer 是一个用来在一个固定范围内查看图片的插件,可对图片进行缩放以及拖放移动显示

(mb)ImgNavigator
相册插件,用于显示很大的图片,通过拖放进行浏览

$().mapbox
实现类似 Google 地图的拖拉操作。

Drag n Drop Scattered Gallery
Drag and drop gallery script with various look and feel options.

MORE INFO |DEMO by Codecanyon (premium plugin)
英文原文,OSCHINA原创翻译
转载于:https://www.cnblogs.com/chu888chu888/archive/2012/04/09/2439611.html
25+ 个 jQuery 网页拖放操作的插件相关推荐
- jQuery网页粒子效果背景插件
下载地址 jQuery实现的背景粒子效果插件 ,可选的控制鼠标视差效果在桌面设备和移动设备上,工作在任何浏览器支持HTML5画布. dd:
- Jquery网页元素里面的操作以及JSON
如果网页里面有复选框,下拉列表Jquery怎么来操作,主要是怎么选取数据,就是取选中值,第二个是设置哪一项选中 <script src="jquery-1.11.2.min.js&qu ...
- 比较全的jQuery网页验证码插件
html jQuery网页验证码插件 数字字母验证码 确定 算数验证码 确定 滑动验证码 拼图验证码 点选验证码 verify.css /*常规验证码*/ .verify-code { font-si ...
- 25个有用的jQuery日历和日期选取插件
本文介绍25个非常不错的jQuery日历和日期选取插件,希望对各位有用.您也可以在OSCHINA的开源软件库查找更多的jQuery插件. 1. Simple JQuery Date Picker 2. ...
- 在线拖拽html,html5拖曳操作 HTML5实现网页元素的拖放操作
HTML5之前,要实现网页元素的拖放操作,需要依靠mousedown.mousemove.mouseup等API,通过大量的JS代码来实现:HTML5中引入了直接支持拖放操作的API,大大简化了网页元 ...
- 【HTML5】网页元素的拖放操作
拖放介绍 拖放是一种常见的特性,即抓取对象以后拖到另一个位置.虽然在HTML5之前已经可以使用 mousedown,mousemove,mouseup 实现拖放,但是只支持在浏览器内部的拖放,在HTM ...
- 设置网页便签 html5,基于jQuery的页面便签插件
color-sticker是一款基于jQuery的页面便签插件.它是一个可以任意拖拽,保存,删除,导入和定制颜色的页面便签插件.主要的功能点有以下几点: 点击右上方的蓝色+按钮,可以在页面中添加一个便 ...
- 事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流
一.事件冒泡定义 事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那 ...
- Table Dragger - 简单的 JS 拖放排序表格插件
Table Dragger 是一个极简的实现拖放排序的表格插件,纯 JavaScript 库,不依赖 jQuery.用于构建操作方便的拖放排序功能,超级容易设置,有平滑的动画,支持触摸事件. 在线演示 ...
最新文章
- 下载和安装Nginx之配置选项
- Android中Calendar类的用法总结
- java 垃圾回收手动回收_Java垃圾回收(2)
- cogs2109 [NOIP2015] 运输计划
- [vue] 实际工作中,你总结的vue最佳实践有哪些?
- springdata jpa单表操作crud
- 二进制 |_元二进制搜索| 单边二元搜索
- springboot整合elasticjob
- cck8graphpad作图_Graphpad Prism 的 4 个隐藏技能助你轻松发表 SCI
- 用完HttpWebResponse时别忘了调用Close方法
- 205615872 能用来干么?
- Postman写接口文档
- 如果可以不上班《不上班的23种活法》免费下载及经典语录
- java类成员变量初始化_Java类变量和成员变量初始化过程
- 零基础学摄影nbsp;跟老邮差一步一…
- 最佳解决方法 Error: No such file or directory @ rb_sysopen
- Win10下双系统Ubuntu14.04+GTX1070+CUDAcuDNN+Tensorflow环境搭建
- 必得沾福气卡两张,可沾花花卡、敬业福。(扫福攻略、扫福技巧)
- 一入职就遇上Mysql亿级优化,方案都改了5遍
- 程序员一定要打造一个专业的家庭开发工作站

