DataList:HTML5中的input输入框自动提示宝器
DataList的作用是在你往input输入框里输入信息时,根据你敲进去的字母,自动显示一个提示下列列表,很像百度或谷歌的搜索框的自动提示,在飞机票火车票的搜索页面上也有这样的效果。它是HTML5里新增的一个非常有用的元素。
DataList的表现很像是一个Select下拉列表,但它只是提示作用,并不限制用户在input输入框里输入什么。 HTML5 Datalist的语法其实跟select下拉列表的语法几乎完全一样,非常的简单!
<label for="country_name">国家 : </label><input id="country_name" name="country_name" type="text" list="country" /> <datalist id="country"><option value="Afghanistan 阿富汗"><option value="Albania 阿尔巴尼亚"><option value="Algeria 阿尔及利亚"><option value="Andorra 安道尔共和国"><option value="Angola 安哥拉"> </datalist>
需要注意的是,input输入框的list属性值是datalist的id,这样datalist才能和input输入框关联起来,在之前介绍range类型时曾见到提到过它。 datalist自身并不显示,只在需要配合input输入时才会自动显示出来。
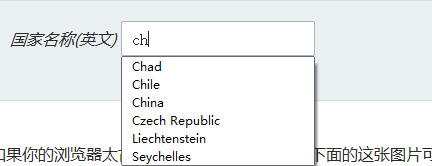
下面我们来看一个实际例子,在下面的输入框里,任意输入几个字母,datalist就会提示给你包含这几个字符的英文国家名称。
如果你的浏览器太古老,看不到上面的效果,下面的这张图片可以让你过一下眼瘾。

这个例子用的是英文,但中文其实也一样。你不妨自动动手试一下。非常的简单,以前这样的效果基本上只能用讲Javascript实现,需要你有相当的javascript基本功,而现在,感谢HTML5,只需要纯HTML就能达到这样的神奇效果。
Datalist跟JavaSript比起来也有一些短板,比如当数据量很大时,比如上千条信息,这样的数据量不宜全部都写到页面里,这时,使用Javascript动态加载会提高效率。但对于普通的应用,Datalist是完全够用的。你认为呢?
原文:http://www.webhek.com/datalist/
DataList:HTML5中的input输入框自动提示宝器相关推荐
- html5背景文字,HTML5 Placeholder实现input背景文字提示效果
这篇文章我们来看看什么是input输入框背景文字提示效果,如下图所示: 这种效果现在网上非常的普遍流行,但大部分是使用JavaScript实现的.但HTML5给我们提供了新的纯HTML的实现方式,不需 ...
- HTML5中input输入框默认提示文字向左向右移动
HTML5中input输入框默认提示文字向左向右移动 首先演示input输入框代码 <style>* {margin: 0;padding: 0;}.sousuo {width: 458p ...
- html限定输入的内容,HTML中限制input 输入框输入内容
限制 input 输入框只能输入纯数字 1.onkeyup = "value=value.replace(/[^\d]/g,'')" 使用 onkeyup 事件,有 bug ,那就 ...
- 解决IDEA中存在代码无法自动提示功能
一.代码自动提示快捷键 1.首先在File --> Settings--> Keymap --> 搜索Cyclic Expand Word --> 右键选择"Remo ...
- idea中配置xml不自动提示解决方案
idea中配置xml不自动提示解决方案 参考文章: (1)idea中配置xml不自动提示解决方案 (2)https://www.cnblogs.com/appium/p/10708986.html 备 ...
- python怎么输入代码-python中如何设置代码自动提示
第一步:打开pycharm,如下图所示: 第二步:File→Power Save Mode,把下面如图所示的勾去掉: 第三步:去掉勾后,不再使用省电模式,新建一个 python文件,输入需要输入的单词 ...
- 由于使用zen coding导致myeclipse6.5中使用Alt+/不自动提示的解决办法
myeclipse6.5中使用Alt+/不自动提示,很可能就是快捷键没有起效.下面有三个办法 1). ---1.选择MyEclipse6.5菜单栏中的Window->preferences ...
- INPUT输入框灰体提示
INPUT输入框灰体提示 <input type="text" value='15 words limit' style="color:#999999" ...
- HTML中限制input 输入框输入内容
HTML中限制input 输入框输入内容 先介绍使用 oninput 事件,限制HTML中input 输入框输入内容的方式,再介绍用其它方式限制HTML中input 输入框输入内容. 只能输入纯数字的 ...
最新文章
- MySQL和PostgreSQL数据库安全配置
- 谈谈To B业务的难点
- python函数手册_python学习手册——内置函数(上)
- C语言 课设 最新版 学生成绩管理系统
- ZooKeeper之Web管理工具Shepher介绍
- CCF 201509-1 数列分段
- 计算机网络的概念,功能和分类
- java编程两个超长正整数相减_【每日编程237期】数字分类
- Resnet论文解读与TensorFlow代码分析
- Secure CRT 最大显示行数的设置
- pdf文档统计字数的问题
- cdrx8如何批量导出jpg_cdr超级伴侣批量导图v8.0 免费版
- php发布iis0x80070005,iis 0x80070005 解决方法
- python千人成像_ps怎么制作一个千人成像照片拼图?
- ToLua 入门05_AccessingLuaVariables
- “百度杯”CTF比赛2017年2月场WP--web
- 过滤掉URL中的参数部分
- hiho 挑战赛16 B 王胖浩与环
- 吐槽:某云待了三年,见证了我云的发展
- 计算机内存清理原理,五步就能“彻底清理”你的电脑内存!
热门文章
- Brackets(POJ-2955)
- 求最长不下降序列(信息学奥赛一本通-T1259)
- 高精度减法(洛谷-P2142)
- 宇宙总统(洛谷-P1781)
- 求小数的某一位(信息学奥赛一本通-T1082)
- 计算(a+b)/c的值(信息学奥赛一本通-T1008)
- OpenCL 数据类型
- The NVIDIA driver on your system is too old (found version 10000). Please update your GPU driver by
- jquery on()方法和bind()方法的区别
- Window10 NVIDIA显卡 Tensorflow 2.1 GPU 安装和测试
