SwiftGen管理UIImage等的String-based接口
代码地址如下:
http://www.demodashi.com/demo/12149.html
问题现状
平时我们使用UIImage,UIFont,UIColor会遇到很多String-based的接口方法,比如常用的UIImage:
let testImage = UIImage(named: "test")对于上面的代码,如果我们把 test 拼写错了,Xcode 并不会给出提示,只有当我们运行的时候才会收到报错,这样维护起来是有一定成本的。
代码解决
我们可以用类似如下的代码来解决这个问题:
import UIKit.UIImagestruct ImageAssets {fileprivate var name: Stringvar image: UIImage {let image = UIImage(named: name)guard let result = image else { fatalError("Unable to load image named \(name).") }return result}
}enum Assets {enum AppLogo {static let appLogo = ImageAssets(name: "appLogo")static let grayLogo = ImageAssets(name: "gray_logo")}enum Arrow {static let arrowBlue = ImageAssets(name: "arrow_blue")static let arrowBrown = ImageAssets(name: "arrow_brown")}// ....
}extension UIImage {convenience init!(asset: ImageAssets) {self.init(named: asset.name)}
}利用上面的代码,我们在新建 UIImage 的时候就不需要去想图片的名字了,而且 Xcode 还会有代码提示:
let logo = Asset.AppLogo.appLogo.image
let grayLogo = UIImage(asset: Asset.AppLogo.grayLogo)存在问题
虽然这种方法在调用的时候简单又安全了,但是项目中的图片往往比较多,如果手动编写维护那段代码也是需要不少精力,而且不能保证后续不会添加新的图片,这样每次都要去维护那段代码不免有些反人类。
那么现在就要介绍这个开源项目— SwiftGen了!
SwiftGen is a tool to auto-generate Swift code for resources of your projects, to make them type-safe to use.
利用 SwiftGen 可以帮我们生成这类的代码,但是 SwiftGen 默认生成的代码样式有时候并不是我们想要的,而且默认生成还会有针对 macOS 上的代码,比较好的是 SwiftGen 提供了模板的功能,我们可以按自己的需要来修改模板。
集成 SwiftGen 在项目中
SwiftGen 提供了好几种的集成方式,我这里只介绍我自己比较喜欢的方式:就是通过下载它的 Zip 文件解压到项目的目录中,然后通过添加 Run Script 来进行管理。这样可以基本做到不用操心代码。
项目目录:

1.修改SwiftGen模板
- 到 SwiftGen仓库的Release页面下载最新的 swiftgen-5.2.1.zip
- 将解压后的
swiftgen-5.2.1文件夹放到项目所在的目录下(存放xxx.xcodeproj的位置),可以将文件夹的名字改为SwiftGen5简洁一点。
- 进入到 SwiftGen5 里的 templates/xcassets 目录下,这里面可以看到有不少模板,我们选择 swift4.stencil 复制一份,命名为 my-swift4.stencil 然后我们就可以在里面修改我们自己想要的模板,我主要是把真的macOS等其它平台的一些判断代码给删掉:
“`Swift
// Generated using SwiftGen, using my-templete created by Hanson
{% if catalogs %}
{% set imageAlias %}{{param.imageAliasName|default:"Image"}}{% endset %}
import UIKit.UIImagetypealias {{imageAlias}} = UIImage{% set enumName %}{{param.enumName|default:"Asset"}}{% endset %}
{% set imageType %}{{param.imageTypeName|default:"ImageAsset"}}{% endset %}
@available(*, deprecated, renamed: "{{imageType}}")
typealias {{enumName}}Type = {{imageType}}struct {{imageType}} {fileprivate var name: Stringvar image: {{imageAlias}} {let bundle = Bundle(for: BundleToken.self)let image = {{imageAlias}}(named: name, in: bundle, compatibleWith: nil)guard let result = image else { fatalError("Unable to load image named \(name).") }return result}
}
{% macro enumBlock assets sp %}
{{sp}} {% call casesBlock assets sp %}
{{sp}} {% if not param.noAllValues %}
{{sp}} {% endif %}
{% endmacro %}
{% macro casesBlock assets sp %}
{{sp}} {% for asset in assets %}
{{sp}} {% if asset.type == "color" %}
{{sp}} static let {{asset.name|swiftIdentifier:"pretty"|lowerFirstWord|escapeReservedKeywords}} = {{colorType}}(name: "{{asset.value}}")
{{sp}} {% elif asset.type == "image" %}
{{sp}} static let {{asset.name|swiftIdentifier:"pretty"|lowerFirstWord|escapeReservedKeywords}} = {{imageType}}(name: "{{asset.value}}")
{{sp}} {% elif asset.items %}
{{sp}} enum {{asset.name|swiftIdentifier:"pretty"|escapeReservedKeywords}} {
{{sp}} {% set sp2 %}{{sp}} {% endset %}
{{sp}} {% call casesBlock asset.items sp2 %}
{{sp}} }
{{sp}} {% endif %}
{{sp}} {% endfor %}
{% endmacro %}
{% macro allValuesBlock assets filter prefix sp %}
{{sp}} {% for asset in assets %}
{{sp}} {% if asset.type == filter %}
{{sp}} {{prefix}}{{asset.name|swiftIdentifier:"pretty"|lowerFirstWord|escapeReservedKeywords}},
{{sp}} {% elif asset.items %}
{{sp}} {% set prefix2 %}{{prefix}}{{asset.name|swiftIdentifier:"pretty"|escapeReservedKeywords}}.{% endset %}
{{sp}} {% call allValuesBlock asset.items filter prefix2 sp %}
{{sp}} {% endif %}
{{sp}} {% endfor %}
{% endmacro %}enum {{enumName}} {{% if catalogs.count > 1 %}{% for catalog in catalogs %}enum {{catalog.name|swiftIdentifier:"pretty"|escapeReservedKeywords}} {{% call enumBlock catalog.assets " " %}}{% endfor %}{% else %}{% call enumBlock catalogs.first.assets "" %}{% endif %}
}extension {{imageAlias}} {convenience init!(asset: {{imageType}}) {let bundle = Bundle(for: BundleToken.self)self.init(named: asset.name, in: bundle, compatibleWith: nil)}
}private final class BundleToken {}
{% else %}
// No assets found
{% endif %}
```
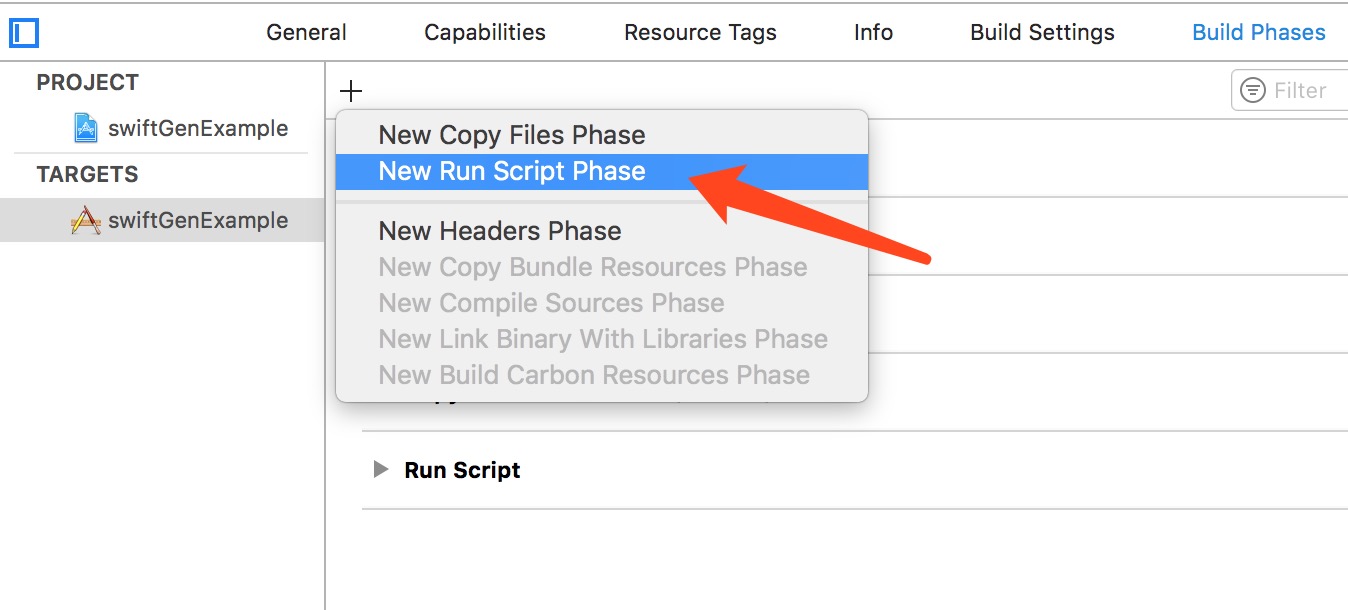
2.建立RunScript
在
Xcode中,进入到项目的Target,选择Build Phases,然后点击左上角的+号后点击New Run Script Phase

在新建的RunScript里添加如下内容:if which "$PROJECT_DIR"/SwiftGen5/bin/swiftgen >/dev/null; thenset -e"$PROJECT_DIR"/SwiftGen5/bin/swiftgen xcassets -t my-swift4 "$PROJECT_DIR/swiftGenExample/Assets.xcassets" --output "$PROJECT_DIR/swiftGenExample/ImageCode/ImageAsset.swift" elseecho "##run echo warning: SwiftGen not installed, download it from https://github.com/SwiftGen/SwiftGen" fi这段
Run Script作用就是利用 SwiftGen 生成代码后写入到ImageAsset.swift文件中。Build 一下project,我们就可以在
/swiftGenExample/ImageCode/目录下看到ImageAsset.swift,此时该文件还没有被项目索引,所以把它拖进项目Xcode对应的目录下就行了,之后即使我们添加了新的图片或者删掉旧的图片,只要每次Build一下项目,代码就会自动更新了。用SwiftGen管理UIImage等的String-based接口
代码地址如下:
http://www.demodashi.com/demo/12149.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
SwiftGen管理UIImage等的String-based接口相关推荐
- 用SwiftGen管理UIImage等的String-based接口
代码地址如下: http://www.demodashi.com/demo/12149.html 问题现状 平时我们使用UIImage,UIFont,UIColor会遇到很多String-based的 ...
- java 接口权限控制_手把手教你搞定权限管理,结合Spring Security实现接口的动态权限控制!...
SpringBoot实战电商项目mall(30k+star)地址:github.com/macrozheng/- 摘要 权限控管理作为后台管理系统中必要的功能,mall项目中结合Spring Secu ...
- 使用Spring工厂模式管理多个类实现同一个接口
最近小白在看 Spring IOC 和 AOP 源码时发现 Spring 中有很多类都实现了同一个接口,像下面这种 public interface AopProxy {Object getProxy ...
- C++---string类接口整理与深浅拷贝
string:是表示字符串序列的类,不能操作多字节或者变长字符序列 在使用string类时,必须包含#include头文件以及using namespace std; 常见的接口整理 常见的strin ...
- 论文笔记—ITS+假名管理—ASPA: Advanced Strong Pseudonym based Authentication in Intelligent Transport System
ASPA: Advanced Strong Pseudonym based Authentication in Intelligent Transport System 文献翻译 目录 ASPA: A ...
- 淘宝开放平台店铺订单管理oAuth2.0订单同步获取接口解决方案
正常为了进行淘宝/天猫平台卖家订单商品oAuth2.0开发,首先我们需要做下面几件事情. 1.注册一个开发者账号,拥有订单管理相关应用标签:需要部署聚石塔. 2.然后为每个淘宝应用注册一个应用程序键( ...
- 图书管理销售系统概要分析,接口设计部分
负责人:皮皮周(20160401085) 国字号(20160401105) 接口设计 1.用户接口 网站部分:本图书销售系统不包含与网络的交互联通功能. 客户端部分:简洁 ...
- SpringBoot+Vue实现简单用户管理平台第一篇(后端接口设计)
- 推荐一款超强接口管理神器 Apifox
去年,在公众号给大家推荐了一款新面市不久的接口测试神器:Apifox,如果还未了解的读者,感兴趣的话可查阅原文:推荐一款技术人必备的接口测试神器:Apifox 为了照顾新进来的读者,且最近一年,Api ...
最新文章
- 【Qt】ubuntu14.04+qt5.6+opencv2.4编程注意事项
- JavaScript创建对象的方法
- CLR探索系列:Windbg+SOS动态调试分析托管代码
- 通讯框架 t-io 学习——websocket 部分源码解析
- 生活中处处有joke!!
- Ancient Distance(妙啊!!!) [2020牛客暑期多校训练营(第四场)]
- Unity面试题精选(7)
- 基于JAVA+Swing+MYSQL的在线订餐管理系统
- 剑指offer之按之字形打印二叉树
- stl之multiset容器的应用
- 计算机毕业设计JAVA微美试营销系统mybatis+源码+调试部署+系统+数据库+lw
- 计算机基础知识及键盘熟悉实验报告,微型计算机组成和键盘操作 实验报告
- java基本数据类型
- html箭头轮播,CSS-用伪类制作小箭头(轮播图的左右切换btn)
- b站会员转正自动答题
- 怎样开启成功的“数据分析师”职业生涯(R、Python、机器学习、通信和数据可视化、数据直觉)
- Java向word中插入Excel文件对象
- 如何快速查看IP地址和MAC地址
- 亚马逊SP-API对接实践
- PNG图片怎么将图片大小压缩
