【jQuery】ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
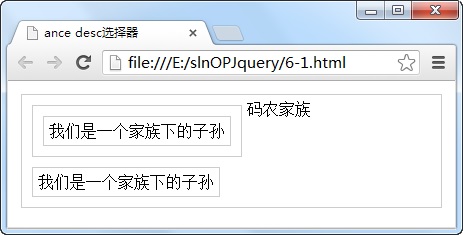
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,另一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
【jQuery】ance desc选择器相关推荐
- 2-6 ance desc选择器
本节开始,我们将介绍层次性选择器. 在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用 ...
- 2-6 ance desc选择器 选择的父标签下 包含的所有子标签 其实就是一定范围内的相同标签...
ance desc选择器 本节开始,我们将介绍层次性选择器. 在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选 ...
- 【JQuery】ance desc层次选择器
ance表示父元素,desc表示子元素,调用方式如下: $("ance desc") 两者之间是空的,如果有逗号表示两者之间是并列关系,需要注意的是:ance和desc并不一定是父 ...
- jQuery中 parent child 与 ance desc 的区别
jQuery中< parent > child >与< ance desc >的区别 (1)< ance desc > 使用$("ance desc ...
- 转:初探 jQuery 的 Sizzle 选择器
这是一篇关于介绍jQuery Sizzle选择器的文章,由我和obility共同完成.在文中,我们试图用自己的语言配以适量的代码向读者展现出Sizzle在处理选择符时的流程原理,以及末了以少许文字给你 ...
- jQuery九类选择器
jQuery选择器基本选择器 #id/标签名/样式名/选择器A,选择器B jQuery层次选择器 *form input:查询form下所有input元素,含有后代关系 form>input:查 ...
- jq查找字段忽略html标签,jquery内容过滤选择器有哪些?
jQuery内容过滤选择器的过滤规则主要运用在DOM元素所包含的子元素或其文本内容上,主要包括四种过滤方法: :contains(text).:empty .:has(seletor) .:paren ...
- jquery常见的选择器
jquery常见的选择器 具体参考官方API:http://jquery.cuishifeng.cn/ 1. 基本选择器 1.通配符选择器 * 用于选择所有元素2.元素选择器 选择文档的元素 如htm ...
- 重磅推荐12款jQuery编写的选择器
我最近开始编写自己的jQuery选择器,我越来越开始意识到这是一种不错而简洁的完成某些特定任务的方式,而以往我使用的是迭代器. 这些选择器中如果不是你一直在寻找的,你也许根本将不会碰到.所以我决定写下 ...
最新文章
- Vim 快捷键整理【转】
- 设计模式复习-命令模式
- 【Java 虚拟机原理】Class 字节码二进制文件分析 六 ( 属性类型 | Code 属性 | 属性名称索引 | 属性长度 | 操作数栈最大深度 | 局部变量存储空间 | 字节码长度 )
- (转)vtemplate
- 高通fastboot一键进9008工具_红米K30S至尊纪念版一键解锁bl获取面具root超详细刷机教程...
- MyBatis association的两种形式——MyBatis学习笔记之四
- 安卓软件改名器_自动点击屏幕的软件有哪些?-手机自动点击软件下载
- Luzj's ZTE Win版 终于开发完成
- 华为一员工猝死出租屋 警方初步排除他杀
- 关于ztree的使用
- 小兔子乖乖用计算机,宝贝宝贝歌词说说:两只老虎爱跳舞,小兔子乖乖拔萝卜...
- Navicat Premium导入Excel提示无法打开Excel文件
- wifi ip地址租约处理
- 程序员大阳--所有教程、项目、源码导航
- 计算机考试去底纹,Excel2007应用或删除单元格底纹
- P3354 [IOI2005]Riv 河流
- MySQL如何安装到电脑上
- SAN和NAS有什么区别
- 青西新区与航天科工二院合作 打造特色智慧城市
- QT修改应用图标,给按钮添加监听器
