【译文】AppBarLayout的越界滚动行为
- 原文链接 : Overscroll AppBarLayout Behavior
- 原文作者 : Nikola Despotoski
- 译文出自 : 开发技术前线 www.devtf.cn。未经允许,不得转载!
- 译者 : liuling07
- 校对者: desmond1121
- 状态 : 完成
很不幸,Youtube音乐应用在我们国家不可使用,我尝试着通过各种盗版网站来获取该应用,但我仍然无法看到在这个应用上发生了什么。感谢这位redditor,在我的请求下,他在/r/materialdesign打开了一个thread并且发表一段录制的视频,我才有机会看到这个行为。
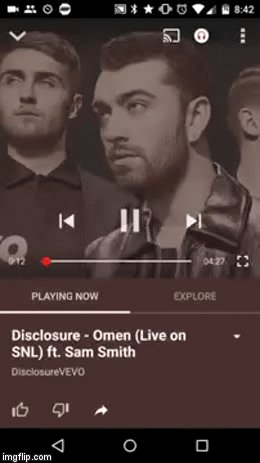
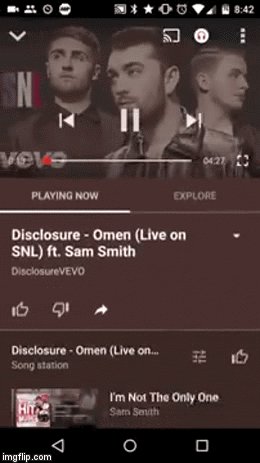
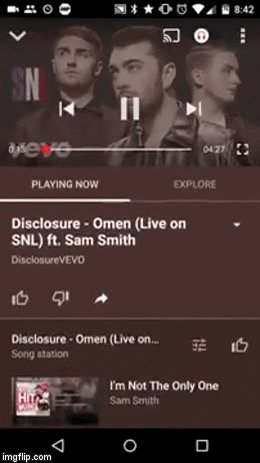
 Youtube视频app的真实截图,可能的行为
Youtube视频app的真实截图,可能的行为
根据我所看到的,我首先想到的就是专辑封面是放到一个AppBarLayout里面,并且在滚动区域拖到边界的时候尺寸会发生变化。让我们假定这个 猜想是正确的并且用“Behavior”这个术语表示它。依鄙人之见,如果我的猜想是正确的,谷歌应该会在Material Design文档的滚动部分提供一个越界滚动的使用说明。
我们的目标就是保证AppBarLayout.Behavior的完整性,在此基础上再创建一个扩展的行为。因此:
public class OverscrollScalingViewAppBarLayoutBehavior extends AppBarLayout.ScrollingViewBehavior因为这是默认的AppBarLayout.Behavior,所以建议只有在依赖视图是AppBarLayout的时候起作用。
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {return dependency instanceof AppBarLayout;
}接下来,我们需要获取想要在拖到边界时要改变尺寸的视图的一个实例。最好的方法就是在onLayoutChild()方法中获取:
@Override
public boolean onLayoutChild(CoordinatorLayout parent ....) {boolean superLayout = super.onLayoutChild(parent, abl, layoutDirection);if (mTargetScalingView == null) {mTargetScalingView = parent.findViewByTag(TAG);if(mTargetScalingView != null){mScaleImpl.obtainInitialValues();}}return superLayout;
}而且我们需要保证只有在垂直滚动的时候起作用:
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout,... int nestedScrollAxes) {return nestedScrollAxes == View.SCROLL_AXIS_VERTICAL;
}如果我们先前没有在程序中显示设置,会设置ViewScaler为默认的Scaler。
在内容滚动的瞬间,真正重要的问题就有头绪了。CoordinatorLayout.Behavior提供了一个onNestedScroll() 方法,当滚动进行的时候这个方法会被调用,并且当内容滚动到边界的时候也会调用。最后两个参数dyUnconsumed和dxUnconsumed提供了 未被该行为的目标视图填满的像素值。
这个方法对我们实现尺寸改变来说太重要了。所以我列出了哪些情况需要改变尺寸,哪些情况不需要:
需要改变尺寸
- 存在未填满的像素,如dyUnconsumed小于0
- AppBarLayout是展开的,getTopAndBottomOffset() >= mScaleImpl.getInitialParentBottom()
不需要改变尺寸
- AppBarLayout中没有子视图可以改变尺寸
- 有填充的像素,如dyConsumed不等于
@Override
public void onNestedScroll(CoordinatorLayout ... int dxUnconsumed, int dyUnconsumed) {if (mTargetScalingView == null || dyConsumed != 0) {mScaleImpl.cancelAnimations();super.onNestedScroll(coordinatorLayout, child, target, dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed);return;}if (dyUnconsumed < 0 && getTopAndBottomOffset() >= mScaleImpl.getInitialParentBottom()) {int absDyUnconsumed = Math.abs(dyUnconsumed);mTotalDyUnconsumed += absDyUnconsumed;mTotalDyUnconsumed = Math.min(mTotalDyUnconsumed, mTotalTargetDyUnconsumed);mScaleImpl.updateViewScale();} else {mTotalDyUnconsumed = 0;mScaleImpl.setShouldRestore(false);if (dyConsumed != 0) {mScaleImpl.cancelAnimations();}super.onNestedScroll(coordinatorLayout, .... dxUnconsumed, dyUnconsumed);}
}当嵌套的overscroll停止的时候,我们需要将视图的边界和大小重置到它们的原始值。
@Override
public void onStopNestedScroll(CoordinatorLayout coordinatorLayout, View child, View target) {mScaleImpl.retractScale();super.onStopNestedScroll(coordinatorLayout, child, target);}ViewScaler
这个类实现了AppBarLayout应该如何改变它的底部以及视图应该 如何改变尺寸的逻辑。大多数行为都依赖累积的未填充的像素。我们可以为最大累积值设置一个约束值,这样可以很容的找到要如何改变AppBarLayout 底部和改变视图的尺寸。ParentScaler是ViewScaler的父类,它能让AppBarLayout近乎平滑的改变尺寸。我就不在这里贴大量 代码了,如果你有兴趣,可以从这里获取代码。
Bonus
大神们,这里有个MatrixScaler类,我没有时间去完成它。如果想要改变尺寸的视图是ImageView,并且设置了ScaleType为MATRIX,这个类将可以用使用矩阵的方式来改变图像的尺寸。
Demo
【译文】AppBarLayout的越界滚动行为相关推荐
- Android开发笔记(一百三十五)应用栏布局AppBarLayout
应用栏布局AppBarLayout Android5.0推出工具栏Toolbar用来替代ActionBar,灵活性和易用性大大增强,有关Toolbar的详细介绍参见< Android开发笔记(一 ...
- android oboe 混音_Android之AppBarLayout实现悬停吸附伸缩效果
前几天看到这样一个UI效果,然后自己也仿照实现了下: 开眼app个人中心 看着挺酷的,也有很多App都用到了这个UI效果,比如开眼App和沪江开心词场就用到了. 所以下面就来简单实现一下这个UI效果吧 ...
- Android基础知识 - AppbarLayout
本篇文章完全借鉴如下博文,自己在博客里重新记录下. https://www.jianshu.com/p/bbc703a0015e AppbarLayout AppbarLayout效果展示 Appba ...
- Android5.0之CoordinatorLayout的使用
CoordinatorLayout,中文译作协调者布局,光听这名字你可能很难判断出协调者布局有什么特点,那么我们来看看下面一张图片: 由于CSDN对图片大小的要求,我只能录制一个快速播放的动画,请大家 ...
- android 伸缩工具栏,看,这个工具栏能伸缩折叠——Android CollapsingToolbarLayout使用介绍...
我非常喜欢Material Design里折叠工具栏的效果,bilibili Android客户端视频详情页就是采用的这种设计.这篇文章的第二部分我们就通过简单的模仿bilibili视频详情页的实现来 ...
- 基于MaterialDesign设计风格的妹纸app的简单实现
代码地址如下: http://www.demodashi.com/demo/11644.html *今天看了郭神的第二行代码,深深的被MaterialDesign的设计风格所吸引,然后就照例做了一个小 ...
- android设计风格是什么软件下载,基于MaterialDesign设计风格的妹纸app的简单实现
今天看了郭神的第二行代码,深深的被MaterialDesign的设计风格所吸引,然后就照例做了一个小Demo,希望多多支持,图片资源来源于网络.先附上我的源码地址:https://github.com ...
- 使用MD中控件实现APP页面折叠
APP页面折叠效果,我们先看下效果图,再来分析: 效果图中的操作是比较简单,但是实现起来确实异常的麻烦,我画了一个布局(xml)分析图,我们一起看看: 我们的功能主要是通过MD(Materail De ...
- 【高级UI】【026】手动为RecyclerView添加橡皮筋拉伸回弹效果
实现思路 控件拉伸回弹,可通过缩放画布来达到,我们只要计算出控件在拉伸时的缩放比例即可 缩放比例可通过手指移动距离来计算,当控件滑动到边界时,手指继续滑动,额外滑动距离/控件总高度,即可作为拉伸比例 ...
最新文章
- STL的一些基本概念
- ORACLE EXP/IMP 说明
- ftp linux 推送文件_Linux下SSH用FTP命令上传文件至另一个FTP空间
- SDN Overlay网络中虚机到物理机的数据包的转发
- Emacs之hs-minor-mode折叠代码
- 【转】adns解析库——域名解析实例(C++、linux)
- c语言语法——c语言时间类型
- Word 里面如何设置多级标题
- Geforce GTX 1660Ti + Ubuntu18.04 LTS + Nvidia显卡驱动 +CUDA10 配置安装
- 英语在线听力翻译器_英语听力翻译app下载-英语听力翻译软件下载v1.1.3 安卓版-2265安卓网...
- C盘清理后遗症总结(C盘清理)
- 许奔创新社-第29问:什么是创新者的王者匠心?
- 全球十大咨询公司比较
- GUI 应用:socket 网络聊天室
- VUE-waterfall瀑布流组件使用
- 16岁黑客发现Steam Store审核机制漏洞,可直接发布应用或游戏
- 用计算机打有一群人去喝酒的游戏,适合聚会时玩的40个小游戏
- 关于winfrom控件自动排序(想怎么排就怎么排)
- Kubernetes高可用性监控:Thanos的部署
- c语言ax2十bx十c 0求根,ax2+bx+c=0的求根公式
