初探Margin负值(转)
相对而言,margin 负值的使用机率在布局中似乎很少,但是我相信一旦你开始掌握就会着迷,接下来我们看看关于margin负值的一些资料:
- 它是一个有效的属性,至少w3c中明确描述如下:”Negative values for margin properties are allowed…”;
- margin负值并非hack,正因为不熟悉所以有时候会避而远之,甚至误解;
- margin负值遵循文档流;假如使用margin负值促使一个元素向上位移,那么相关元素也会随之发生位移。
- 良好兼容,甚至是ie6也能支持。
- 配合浮动精彩不断;
- DW的视图模式下看不到它的英姿。
原理
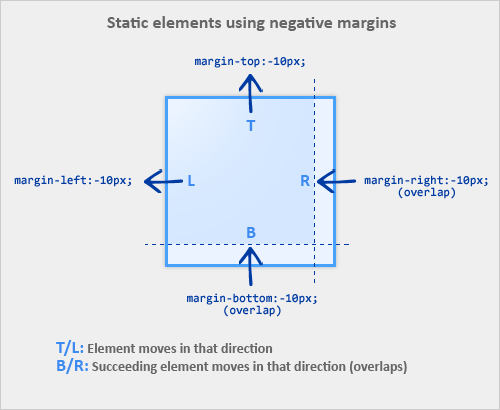
margin负值提供两种模式:

- 当给一个元素设置margin 负值(top/left),该元素将在该方向上产生位移。例如:
/* 元素向上位移10px */ .demo {margin-top:-10px;} - 当给一个元素设置margin负值(bottom/right),这个元素并不会像你所预想的产生位移,而是将任何紧随其后的元素“拉”过来,覆盖在自己的上边。例如:
/* 所有紧随元素demo之后的元素向上位移10px */ .demo {margin-bottom:-10px;}
如果元素没有设置宽度,那么给该元素设置margin负值(left/right)将会在两个方向增大其宽度,看起来就好像给该元素添加了padding。
精彩实例
三栏显示(无需浮动及额外标签);
列表过长时,我们一般都会考虑通过浮动来使之显示为多列,其实换个思路也可以实现。
实例演示
叠加效果;
最常见的选项卡,当前项选中状态;
实例演示
两列流式布局;
固定宽度的布局so easy,配合浮动轻松搞定两列自适应布局,三列同理。
实例演示
去除多余的外边距;
图文混排,每行最后一个元素的margin值如何处理?单独设置类名消0?通过父层来裁切?使用margin负值吧!
实例演示
去除多余的分割线;
第一个项的分割线如何处理?加类消除?使用margin负值吧!
实例演示
弹出层垂直水平居中;
经典事例,无需多言!
实例演示
三栏等高;
经典事例,无需多言!
实例演示
一像素圆角按钮
也许你会说滑动门即可,但不妨看看margin负值如何实现吧!
实例演示
杀出重围;
分割线 + 模拟padding
实例演示
- …
Bugfixes
咳咳,据说还有一些Bug,还是看看吧!
- 链接会变得不可点击;
- 文本不太容易选中;
- 图片将被裁切
- 失去焦点时,通过tab切换链接消失。
解决方案:给元素添加相对定位position:relative;即可。
margin负值-权威指南:http://blog.163.com/zhengqi_sheng/blog/static/21432319120135494122645/
margin负值的应用:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
转载于:https://www.cnblogs.com/disneyland/p/4119490.html
初探Margin负值(转)相关推荐
- 前端笔记(9)元素的隐藏与显示,css用户界面样式,vertical-align垂直对齐,溢出文字省略号显示,css精灵技术,过渡,焦点,滑动门,margin负值
css样式表/层叠样式表(7) 元素的隐藏与显示 (1)dispaly显示 (2)visibility可见性 (3)overflow溢出 css用户界面样式 鼠标样式cursor 轮廓线outline ...
- margin负值 – 一个秘密武器
CSS盒模型中,margin是我们老熟悉的一个属性了, 它的负值你用过吗? 你知道 margin负值的秘密武器吗?我们一起看看吧! 1.带竖线分隔的横向列表(例如:网站底部栏目) 传统的分隔符是使用 ...
- margin负值的理解和应用
1. 水平垂直居中 利用margin负值可以实现元素的水平垂直居中 html代码: <div class="box"><div class="out&q ...
- web前端入门学习 css(7)css高级技巧 (精灵图、字体图标、css三角、鼠标样式、表单轮廓线、文本框拖拽、垂直对齐、图底空白缝隙、margin负值、溢出文字省略号、文字环绕、css初始化)
文章目录 精灵图 为什么需要精灵图? 精灵图的使用 精灵图课堂案例 用精灵图拼出自己的名字 字体图标 字体图标的下载 字体图标的引入 字体图标的追加 css三角(用边框border制作) 案例:京东三 ...
- 六、pink老师学习笔记——CSS三角形之美 margin负值之美文字围绕浮动元素行内块元素布局的巧妙运用
7. 拓展@ 7.1 margin负值之美 1). 负边距+定位:水平垂直居中 咱们前面讲过, 一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水 ...
- margin负值的巧妙运用(HTML、CSS)
margin负值的巧妙运用(HTML.CSS) <!DOCTYPE html> <html lang="en"><head><meta c ...
- CSS常用技巧(元素显示隐藏、用户界面样式、垂直对齐、溢出文字省略号显示、精灵技术、滑动门、margin负值之美和css三角之美)
CSS常用技巧 CSS常用技巧(元素显示隐藏.用户界面样式.垂直对齐.溢出文字省略号显示.精灵技术.滑动门.margin负值之美和css三角之美) 1.元素显示隐藏 1.1display 显示(重点) ...
- 常见布局技巧(margin负值的运用)
1 margin负值的运用 使得左浮动的盒子相邻边框为边框的宽度而不是2倍 <!DOCTYPE html><html lang="en"><head& ...
- 转载:margin负值的应用
总结 对于没有宽度的元素,margin-left,margin-right的负值会增加元素的宽度,此时相当于padding,但不会影响布局. 对于有宽度的元素,margin-left,margin-r ...
最新文章
- 机器学习系列(8)_读《Nature》论文,看AlphaGo养成
- 使用tensorflow出现 ImportError: DLL load failed: 找不到指定的程序
- adb不识别设备(手机)的若干情形及解决方法
- 截取AVI格式的视频C语言代码
- redis实战_Redis实战(7)-SortedSet实战之认识有序集合(命令行与代码实战)
- SpringSecurity使用SpringBoot简单使用
- 使用bat命令一键启动常用浏览器
- 【MAC】手动下载安装docker
- 【数据可视化】三款主流开源数据可视化工具对比:Superset、DataEase、MetaBase
- python实现将不同的附件发邮件到不同的地区
- 圣诞节,1inch狂撒3亿美金红包,币圈大佬在线炫富,我酸了...
- py 爬取汽车之家新闻案例
- scratch(图形化编程工具)做一个贪吃蛇的游戏(包含视频讲解+源码)!
- 【信号与系统】Multisim 仿真连续时间系统的时域分析
- android点击按钮打开相册,打开相机的代码
- cs231n:assignment2——Q4: ConvNet on CIFAR-10
- Python——打开文件
- 跨平台AR增强现实开发(一)(AR开发环境的搭建)
- Linux——终端和shell
- 中国石油大学《化工过程设备设计》第三阶段在线作业
