flex采用blazeds实现服务器向客户端推数据
前言:
有很多类似股票、外汇、期货等实时行情这种应用,客户端需要显示行情牌价等信息。
目前的作法是:客户端定时向服务器请求,无论数据是否有更新,都把数据发到客户端。
我们这里讲的一种技术不同以上这个做法,我们是采用服务器向客户端推的这种方式,该方式的好处不言自明。blazeds中有一个名为:StreamingAMFChannel 的通道,我们就是采用它来实现向客户端推这个功能。
环境准备:
我采用eclipse(wtp)+ flex3 build 的软件环境。软件安装我这里就不说明了。blazeds我采用的是blazeds_bin_3-0-0-544,其实你只要下载blazeds.war文件即可。
操作步骤:
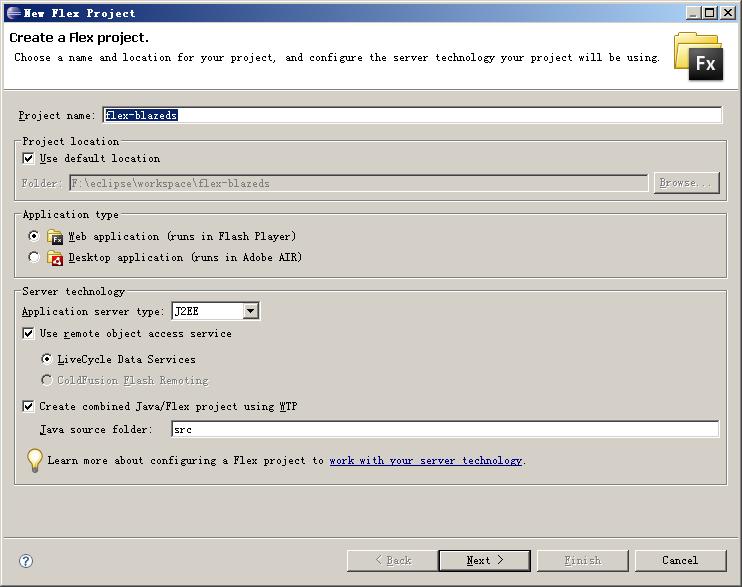
1 、切换至flex development视图模式下,点右键新建一个Flex Project。
如我的项目名为:flex-blazeds

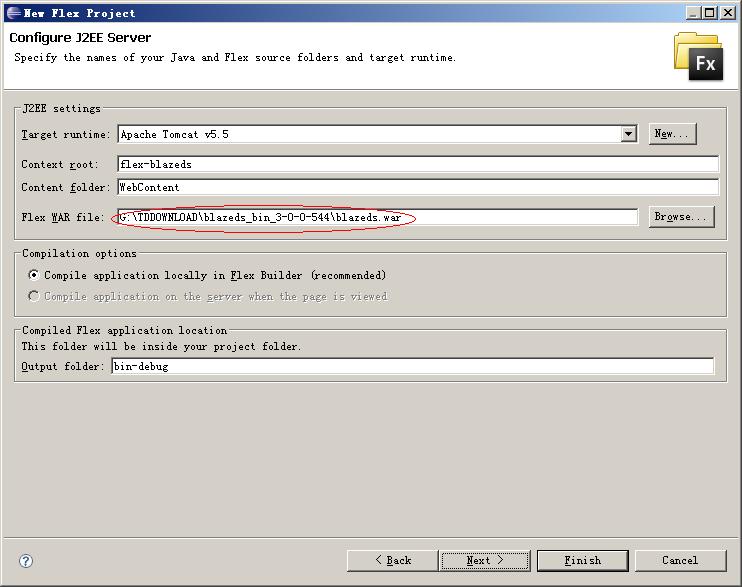
点击Next按纽,来到下一页面,

在这步中,直接点:Finish即可。
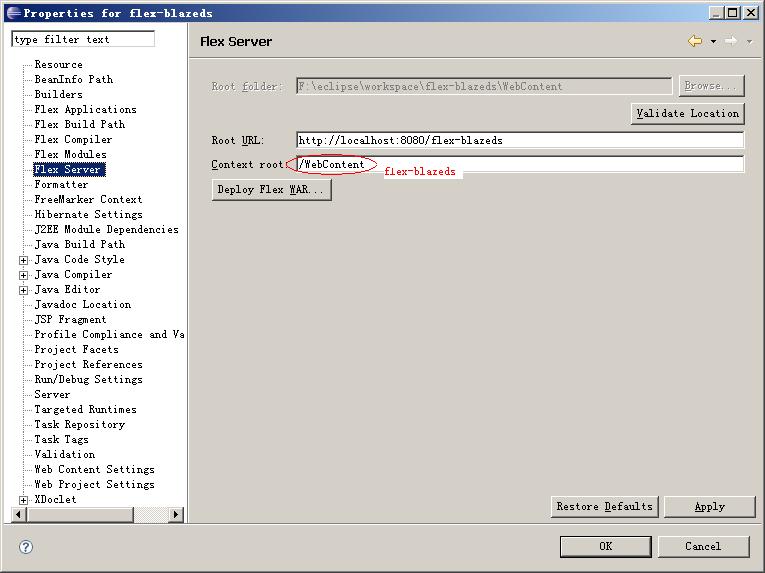
接下来,右键点击flex-blazeds项目,打开“属性”对话框,如下图:把红色圈起来的地方,改成红字部分。

切换至“java开发视图”,新建名为:cn.bestwiz.design.tc 的包,在该包中,新建名为Tick.java的类,内容如下:
//Tick.java
package cn.bestwiz.design.tc; import java.math.BigDecimal; import java.util.Date; public class Tick { private BigDecimal askPrice; private BigDecimal bidPrice; private BigDecimal midPrice; private Date tickTime; private String seqno; public String getSeqno() { return seqno; } public void setSeqno(String seqno) { this.seqno = seqno; } public BigDecimal getAskPrice() { return askPrice; } public void setAskPrice(BigDecimal askPrice) { this.askPrice = askPrice; } public BigDecimal getBidPrice() { return bidPrice; } public void setBidPrice(BigDecimal bidPrice) { this.bidPrice = bidPrice; } public BigDecimal getMidPrice() { return midPrice; } public void setMidPrice(BigDecimal midPrice) { this.midPrice = midPrice; } public Date getTickTime() { return tickTime; } public void setTickTime(Date tickTime) { this.tickTime = tickTime; } }
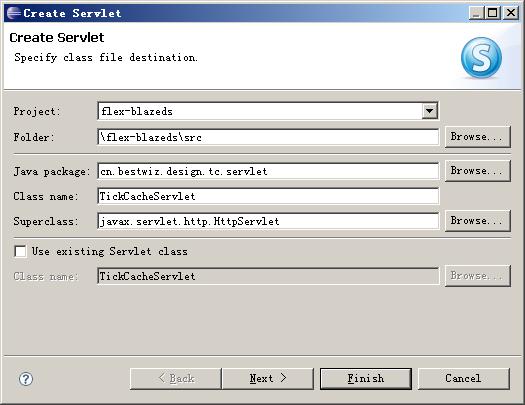
接下来,再新建一名为:cn.bestwiz.design.tc.servlet 的包,再切换至“j2ee视图”,在该视图模式下,新建一名为“TickCacheServlet.java”的Servlet.

点击“Finish”完成即可。
文件内容如下:
//TickCacheServlet
package cn.bestwiz.design.tc.servlet; import java.io.IOException; import java.math.BigDecimal; import java.util.Date; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import cn.bestwiz.design.tc.Tick; import flex.messaging.MessageBroker; import flex.messaging.messages.AsyncMessage; import flex.messaging.util.UUIDUtils; public class TickCacheServlet extends HttpServlet { private static FeedThread thread; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String cmd = req.getParameter("cmd"); if (cmd.equals("start")) { start(); } if (cmd.equals("stop")) { stop(); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub super.doGet(req, resp); } @Override public void destroy() { // TODO Auto-generated method stub super.destroy(); } @Override public void init() throws ServletException { // TODO Auto-generated method stub super.init(); } public void start() { if (thread == null) { thread = new FeedThread(); thread.start(); } System.out.println("start!!"); } public void stop() { thread.running = false; thread = null; } public static class FeedThread extends Thread { public boolean running = true; public void run() { MessageBroker msgBroker = MessageBroker.getMessageBroker(null); String clientID = UUIDUtils.createUUID(); int i = 0; while (running) { Tick tick = new Tick(); tick.setAskPrice(new BigDecimal("100")); tick.setBidPrice(new BigDecimal("100")); tick.setMidPrice(new BigDecimal("100")); tick.setTickTime(new Date()); tick.setSeqno(String.valueOf(i)); System.out.println(i); AsyncMessage msg = new AsyncMessage(); msg.setDestination("tick-data-feed"); msg.setHeader("DSSubtopic", "tick"); msg.setClientId(clientID); msg.setMessageId(UUIDUtils.createUUID()); msg.setTimestamp(System.currentTimeMillis()); msg.setBody(tick); msgBroker.routeMessageToService(msg, null); i++; try { Thread.sleep(20); } catch (InterruptedException e) { } } } } }
下一步加入flex配置文件。
flex的配置文件默认有四个,文件目录在WebContent/WEB-INF/flex目录下。
messaging-config.xml
proxy-config.xml
remoting-config.xml
services-config.xml
其实,这中间用的是一个,就是services-config.xml,只是在services-config.xml中,包含其它三个。
在services-config.xml文件中,加入如下:
<channel-definition id="my-streaming-amf" class="mx.messaging.channels.StreamingAMFChannel">
<endpoint url="http://{server.name}:{server.port}/{context.root}/messagebroker/streamingamf" class="flex.messaging.endpoints.StreamingAMFEndpoint"/>
<properties>
<idle-timeout-minutes>0</idle-timeout-minutes>
<max-streaming-clients>10</max-streaming-clients>
<server-to-client-heartbeat-millis>5000</server-to-client-heartbeat-millis>
<user-agent-settings>
<user-agent match-on="MSIE" kickstart-bytes="2048" max-streaming-connections-per-session="1"/>
<user-agent match-on="Firefox" kickstart-bytes="2048" max-streaming-connections-per-session="1"/>
</user-agent-settings>
</properties>
</channel-definition>
messaging-config.xml文件中,加入如下:
<destination id="tick-data-feed">
<properties>
<server>
<allow-subtopics>true</allow-subtopics>
<subtopic-separator>.</subtopic-separator>
</server>
</properties>
<channels>
<channel ref="my-polling-amf" />
<channel ref="my-streaming-amf" />
</channels>
</destination>
再切换至flex 开发视图,新建一名为:Tick.as的ActionScript文件。

点击“Finish”按纽。
Tick.as文件内容如下:
//Tick.as
package
{
[RemoteClass(alias="cn.bestwiz.design.tc.Tick")]
[Bindable]
public class Tick
{
public var askPrice:Number;
public var bidPrice:Number;
public var midPrice:Number;
public var tickTime:Date;;
public var seqno:String;
}
}
再在main.mxml文件中,加入如下代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" viewSourceURL="srcview/index.html" height="378" width="426">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
import mx.messaging.Consumer;
import mx.messaging.Channel;
import mx.messaging.ChannelSet;
import mx.messaging.events.MessageEvent;
[Bindable]
public var tick:Tick;
public function submsg():void
{
Alert.show("click start");
var consumer:Consumer = new Consumer();
consumer.destination = "tick-data-feed";
consumer.subtopic = "tick";
consumer.channelSet = new ChannelSet(["my-streaming-amf"]);
consumer.addEventListener(MessageEvent.MESSAGE, messageHandler);
consumer.subscribe();
Alert.show("click end");
}
private function messageHandler(event:MessageEvent):void
{
var tick:Tick = event.message.body as Tick;
txtTick.text = tick.seqno;
}
]]>
</mx:Script>
<mx:Panel x="32" y="43" width="362" height="302" layout="absolute" title="Watch Tick">
<mx:Label x="72" y="43" text="Label" id="txtTick"/>
<mx:Button x="132" y="41" label="Button" click="submsg(); "/>
</mx:Panel>
</mx:Application>
OK,至此,我们的代码全部结束了。
下面我们开始测试。
打开一个浏览器,在浏览器的地址栏中,输入:
http://localhost:8080/flex-blazeds/TickCacheServlet?cmd=start
再返回eclipse,在main.mxml文件上,单击右键,用Flex Application运行它。
之后,在打开的浏览器flash上,点击“Button”按纽,可以看到按纽之前的一个Label的Text一直有数字在增大。
flex采用blazeds实现服务器向客户端推数据相关推荐
- 【Linux】socket网络编程之服务器与客户端的数据交互
[Linux]socket网络编程之服务器与客户端的数据交互 前言参考 argc !=2是什么意思 inet pton函数 对stdin,stdout 和STDOUT_FILENO,STDIN_FIL ...
- php 通知客户端,PHP+SSE服务器向客户端推送消息
SSE与WebSocket作用相似,都是建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息. 但是WebSocket比SSE强大很多,SSE只能作为一个轻量级的消息推送方案,解决了从服务端向 ...
- 服务器向客户端推送消息之——WebSocket详细使用
文章目录 1. 引言 2. WebSocket使用步骤 2.1 引入依赖 2.2 创建WebSocket配置类 2.3 WebSocket服务类 2.4 前端页面 1. 引言 最近遇到一个生活场景,需 ...
- 服务器和客户端是怎么信息交换的,服务器与客户端之间数据交互
largeQ C/S模式和B/S各有其有点也各有其缺点,B/S模式在开发中需要考虑数据如何从客户端提交到服务器端,数据又如何返回到客户端,这些是B/S模式所特有的,在去年之前,开发B/S模式的程序,我 ...
- DWR实现服务器端向客户端推送消息
2019独角兽企业重金招聘Python工程师标准>>> 1.简介 DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框 ...
- 使用 SignalR与SSE(Sever sent event)向客户端推送提示信息
最近有个项目想把c/s的代码转成mvc的,这听起来并不困难. 如果UI和业务逻辑良好分离了的话,不会花太多的功夫,应该多数的内容都能重复利用. 但在实际的操作过程中,发现业务逻辑代码和UI提示全是混在 ...
- 逐句回答,流式返回,ChatGPT采用的Server-sent events后端实时推送协议Python3.10实现,基于Tornado6.1
善于观察的朋友一定会敏锐地发现ChatGPT网页端是逐句给出问题答案的,同样,ChatGPT后台Api接口请求中,如果将Stream参数设置为True后,Api接口也可以实现和ChatGPT网页端一样 ...
- Flex通过Blazeds利用Remoteservice与后台java消息推送
Flex通过Blazeds利用Remoteservice与后台java消息推送 准备工作:Myeclipse中先建立一个Web project工程,然后导入Blazeds的文件,再转换为Flex项目类 ...
- asp服务器推送消息,asp.net实时向客户端推送消息(SignalRWeb)
[实例简介]ASP.net中服务器端向客户端推送消息,多用于在线聊天 [实例截图] [核心代码] using System; using System.Collections.Generic; usi ...
最新文章
- 【自考】信息系统开发与管理(二)——章节详读
- 详解让人闹心的C++语句 cout<<“Hello“<<endl;
- SElinux测试及排错
- Storm Trident API
- MyBatis-Plus之通过插件将数据库表生成Entiry,Mapper.xml,Mapper.class的方式。
- 紫书搜索 习题7-8 UVA - 12107 Digit Puzzle IDA*迭代加深搜索
- 动态规划训练22 [Milking Time POJ - 3616 ]
- 深度学习2.0-10.tensorflow的高阶操作之张量的限幅
- Android——简单模拟银行转账
- 简单工厂模式与策略模式
- 将List集合用字符串,逗号隔开进行拼接
- 用了python抢购京东茅台脚本,为什么你还是抢不到茅台?教你这样设置时间,提升成功概率
- 无人机编程donekit及通讯(二)
- 百度App Android启动性能优化-工具篇
- 华为计算机黑屏怎么办,华为电脑开机屏幕没反应(开机黑屏的3个原因及解决法)...
- ROS2可视化利器---Foxglove Studio
- 正则表达式匹配非某字符串的情况
- 微信多开器 Python窗口编程 隔离运行(一)
- calamari图片记录
- Carbon教程之 基本语法入门大全 (教程)
