2D-to-3D转换技术
随着3DTV的普及和发展,相关的技术也在不断的研究之中。3DTV广播系统包含3D内容的产生,编码,传输,解码和渲染。现今,3D内容的短缺是影响3DTV普及和发展的重要因素之一。3D内容的产生主要分3种:1)利用深度相机拍摄深度图+单个彩色相机拍摄一路彩色视频;2)两个彩色相机拍摄两路彩色视频;3)单个彩色相机拍摄一路彩色视频+2D-to-3D技术。由于深度相机的昂贵,导致第一种方法没有普及,第二种方法需要更多的内存来存储视频,在传输中也需要更多的带宽,这在带宽紧张的今天也是不实际的。而第三种方法可以很好的解决前两种方法的缺点,因此2D-to-3D技术受到了广泛的研究。
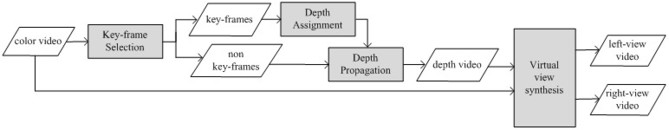
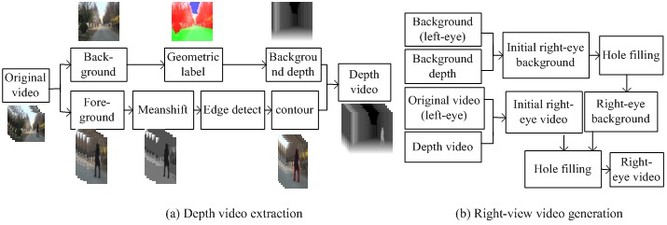
2D-to-3D技术就是产生3D视频内容的一种技术,该技术将普通2D视频转换成由左眼和右眼视频表示的3D视频。主要实现了多种2D-to-3D系统:一种是基于关键帧的半自动转换系统,框图如图(1);另外一种是基于运动分割的自动转换系统,实现框图如图(2);第三种是基于focus信息的2D-3D系统。

图 (1)

图 (2)
成果展示:
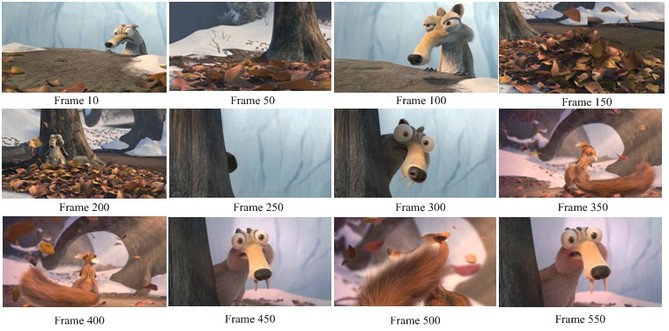
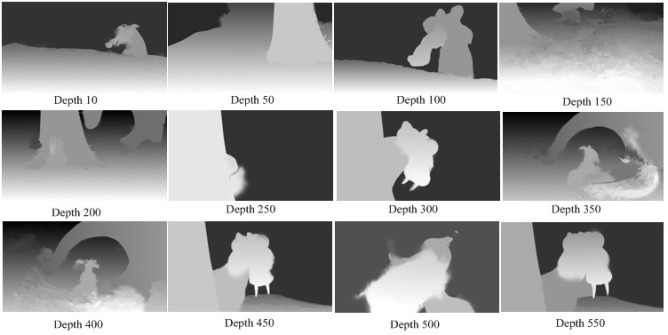
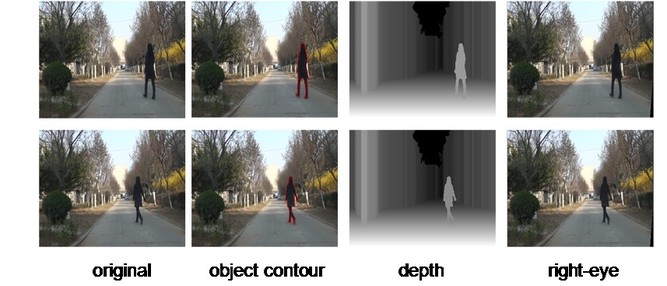
基于关键帧的半自动系统:

Original color images

Depth maps
基于运动分割的自动转换系统:

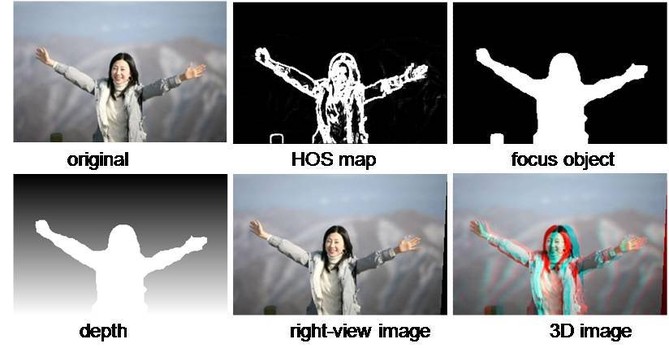
基于focus深度线索的2D-3D系统:

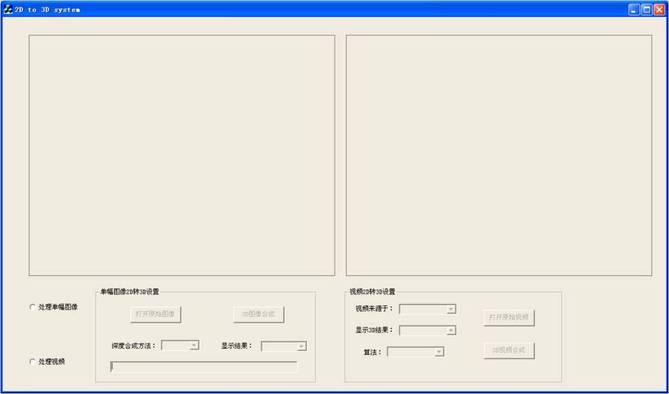
软件界面展示:
本软件具有单幅图像和视频的2D转3D功能,不仅能生成深度图,还能自动的生成左右眼视图,从而合成3D图片和3D视频。

2D-to-3D转换技术相关推荐
- 论文翻译——Rapid 2D-to-3D conversion——快速2D到3D转换
目前想做一个关于2D转3D的项目,由于国内资料比较少而且大部分都是基于国外的研究资料优化而来,所以想翻译翻译国外的论文,强化自己的理解,同时方便他人,英文水平有限,尽量做到"信达雅" ...
- CSS3之2D与3D转换
在CSS3中新增了很多关于2D和3D转换的标准,它允许将页面元素在2D和3D空间内进行移动.缩放.旋转.倾斜等.所谓的2D转换,指的是元素可以在平面内进行位置或形状的转换,而3D转换指的是元素可以在三 ...
- CSS3 2D和3D转换 Transform
Transform 适应于对任一DOM元素的2D或3D转换,这些转换效果有:旋转(rotate).拉伸(scale).平移(move).倾斜(skew)等,利用Transform和javascript ...
- CSS学习笔记 07、2D与3D转换
文章目录 前言 一.2D变形 1.1.旋转变形 transform: rotate(度数)-旋转角度,默认中心点旋转 transform-origin属性(定义旋转点) 1.2.缩放变形 transf ...
- CSS3中的2D和3D转换知识介绍
一 2D转换 转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.变形.缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果. 1.移动 ...
- html52D转换3D,CSS3 Transform 2D和3D转换
1.2 缩放 语法transform : scale(x,y); -webkit-transform : scale(x,y); 根据倍数来缩放,取决于宽度(X轴)和高度(Y轴)的参数:也可以用一个参 ...
- css3中的2D和3D转换、动画效果以及布局
文章目录 一.2D转换: 1. 2D移动:translate().使用translate()函数,你可以把元素从原来的位置移动.移动参照元素左上角原点 2. 2D缩放: 3. 2D旋转: 4. 2D翻 ...
- CSS笔记11 2D与3D转换
2D转换 PASS:因为图片太色,所以...自行脑补吧各位~~~ 转换(transform)是CSS中具有颠覆性的特征之一,可以实现元素的位移.旋转.缩放等效果 移动:translate 旋转:rot ...
- CSS学习(五)—— 背景与渐变、2D与3D的转换
八.背景与渐变 1.背景基础知识 1) 背景颜色基础知识 background-color 属性表示背景颜色,颜色可以用十六进制.rgb().rgba()表示法进行表示 注:padding区域是由背景 ...
- 保姆级解读!CSS属性transform变形+2D转换+3D转换实例+代码+解析——Web前端系列学习笔记
文章目录 transfrom 2D转换 案例代码 效果图 元素变形原点 3D转换 3D转换--案例 案例代码 transfrom transform,翻译成中文的含义是"改变,使-变形:转换 ...
最新文章
- 《用户网络行为画像》读书笔记(一)
- 要想工作效率高,我们到底需要多少睡眠?
- CF思维联系– Codeforces-989C C. A Mist of Florescence
- SiamFC++,90 fps的单目标跟踪SOTA
- centos6.5系统bash损坏之救援模式修复
- 走进R语言的世界——简单数据处理
- 设置只允许在微信里打开,做一个服务赞赏评价系统,提升服务质量,让员工更积极参与工作
- Qt: 信号与槽机制
- gis在线编辑服务器,WebGIS教程 使用Geoserver和PostGIS开发WebGIS 在线编辑
- 卡方检验四格表怎么做_SPSS案例实践:2*2四格表卡方检验
- Docker 安装 CentOS7
- WEEK-3 实战作业
- Android7.0手机运行谷歌daydream的方法
- 国际物流杰信项目总结与面试
- 《蜥蜴脑法则》读后感
- [内附完整源码和文档] 基于Java的个人通讯录管理系统
- Java 生成 outLook .msg 文件
- 飞利浦SHL3565耳机套耳罩更换
- 形态学重建之孔洞填充
- 二.Cisco-交换switch
