从后端到前端的转变:如何选择框架?
单页面应用程序(SPA)的异步JavaScript为改善Web应用程序的用户体验提供了绝佳的机会。CSS框架(如Bootstrap)使得开发人员能够在处理结构和行为时快速提供样式。
可惜的是,SPA和CSS框架提供的解决方案都相对复杂,传统上分离的关注点(如HTML结构、CSS风格和JS行为)被理所当然地混合在一起,这与前几代人吸取的教训背道而驰。
这种关注点的混合可能会阻碍入门级开发人员和有价值的专家(例如视觉设计、可访问性、搜索引擎优化和国际化)对项目做出有意义的贡献。
除了让少数能够处理所有这些问题的开发人员的成本不断增加之外,它还可能给其他现实世界的业务带来影响,例如诉讼、零增长、无法转向、错失机会、招聘和人员配置问题。
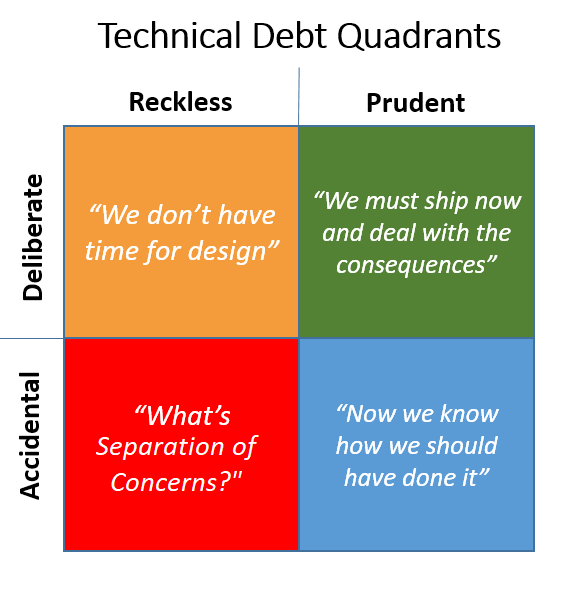
当可维护性问题浮出水面时,一个看似谨慎的技术决策也可能会导致长期的成本。
出现这种趋势的潜在原因是传统后端开发人员向前端转型与Web应用程序从服务器端到客户端转变相吻合。为了弥补自己的不足,这些新进入者引入满足自身需求的工具和实践,但没有考虑到整个组织。
如果你只需要CSS框架提供的前期价值,建议你不要直接将它们加入到应用程序中。相反,可以将它们作为为特定业务语言而设计的内部CSS框架的装饰器。
在SPA框架方面,建议采用强制分离关注点的编码实践。这个目标可以通过React来实现,但Vue.js提供了一种更好的方法,可以与传统的前端开发人员进行更好的协作。
序幕
2014年,我进入了不列颠哥伦比亚理工学院(BCIT)的网页设计专业。完成学业后,我被学校找去给他们的在线学习课程帮忙。当他们告诉我可以使用Twitter的CSS框架Bootstrap时,我非常兴奋…
但这种兴奋感很快就消失了。在用了它之后,我不禁怀疑为什么我们一定要用它。隐含的class名称和\u0026lt;div\u0026gt;标签的自由使用似乎将所有逻辑都塞到HTML中。很快,随着其他职能小组疲于应付新的开销成本,开始出现抱怨的声音。
我们团队制作的在线课程最终将会交到商业、媒体、护理、建筑等非技术导师的手中。如果他们无法弄明白,就会致电Ed-Tech Support。如果Ed-Tech无法解决问题,那么这些工作就会重新回到我们的手里。
这是灾难性的,因为我们人手不足。教师们都很紧张,需要支持的问题堆积如山,我们的团队成了学生通过课程的瓶颈。

我们被这些框架的易用性承诺所吸引,但事实证明,这些承诺大都停留在表面。Bootstrap导致我们付出很多努力却没有获得多少回报。我们掉入了伪装的维护陷阱。
经过几个月的挣扎之后,团队开始着手创建一个基于极简主义的自定义框架(或者更确切地说是剔除HTML所有的复杂性)。一个使用在线学习专用术语构建超级干净代码的解决方案。
我们最终得到了一个广受欢迎的产品,尽管它(和我)今天仍然要承受政治小轰炸。除了完全消除了维护问题,还提高了整个在线课程的质量和效率。
最重要的是,我们的团队不再是个瓶颈。
从那以后,我对前端工具及其猖獗的扩散变得更加警惕。我担心的是,采用这些工具是为了它们的实现者的利益,而不是为了整个组织的利益。我不禁想:
很多现代前端工具和实践只是伪装的技术债务吗?
历史
异步JavaScript
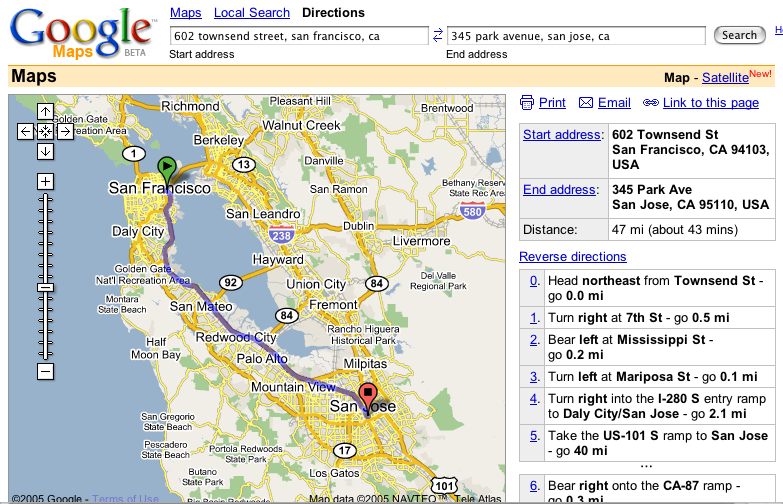
2005年,谷歌推出谷歌地图,震惊了全球。拖动屏幕,磁贴就会一个接一个进入视野。

对于大多数来说,这是他们第一次体验AJAX的强大力量。这是一个“杀手级应用”,它证明了客户端应用有潜力提供非常优秀的用户体验。这是我们朝着现代单页应用程序(SPA)迈进的重要一步。
CSS框架
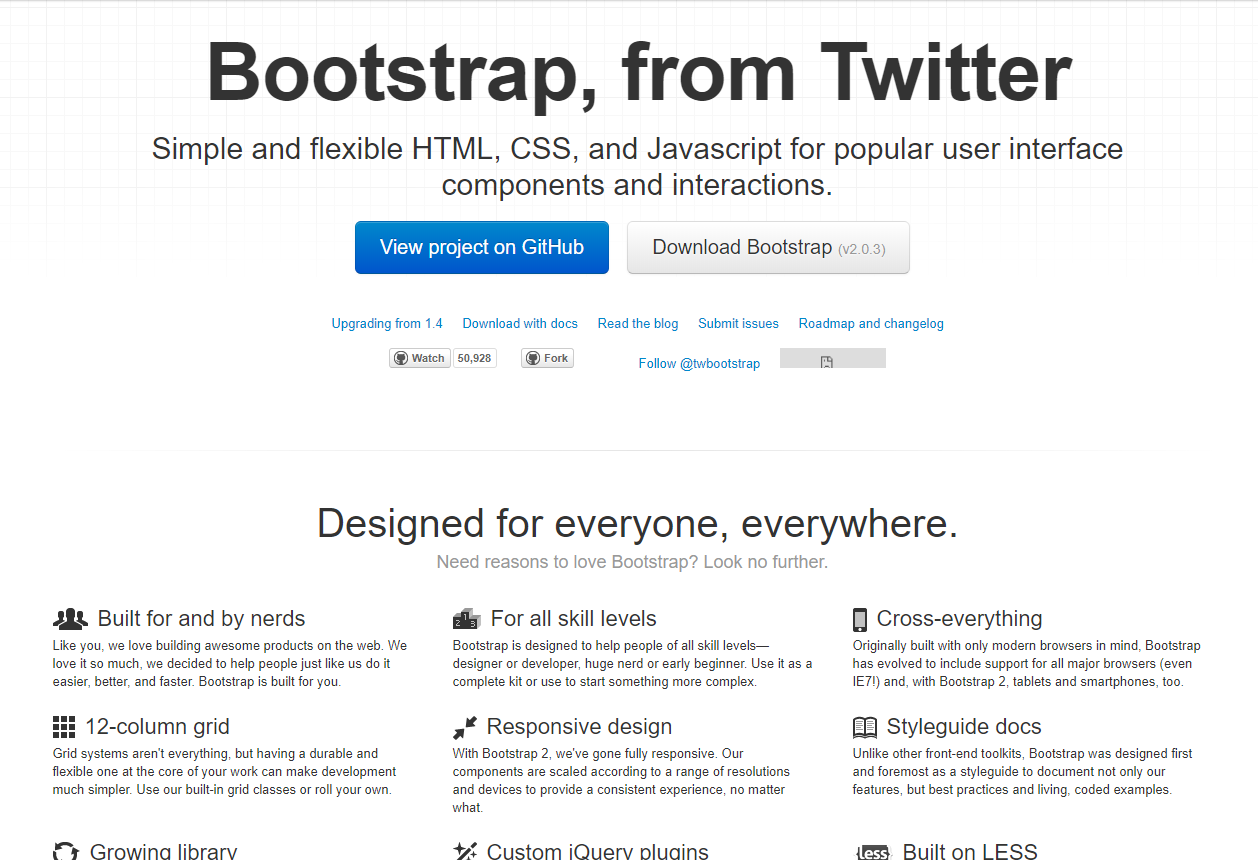
2011年,Twitter用Bootstrap来欢迎我们加入他们的开发风格。

Bootstrap是第一个被广泛采用的CSS框架,降低了前端开发的门槛。突然之间,开发服务器端页面模板的后端开发人员都可以直接将class添加到元素上——不需要CSS。他们获得的能力与传统前端开发人员相当,甚至超过了后者。
症状
div
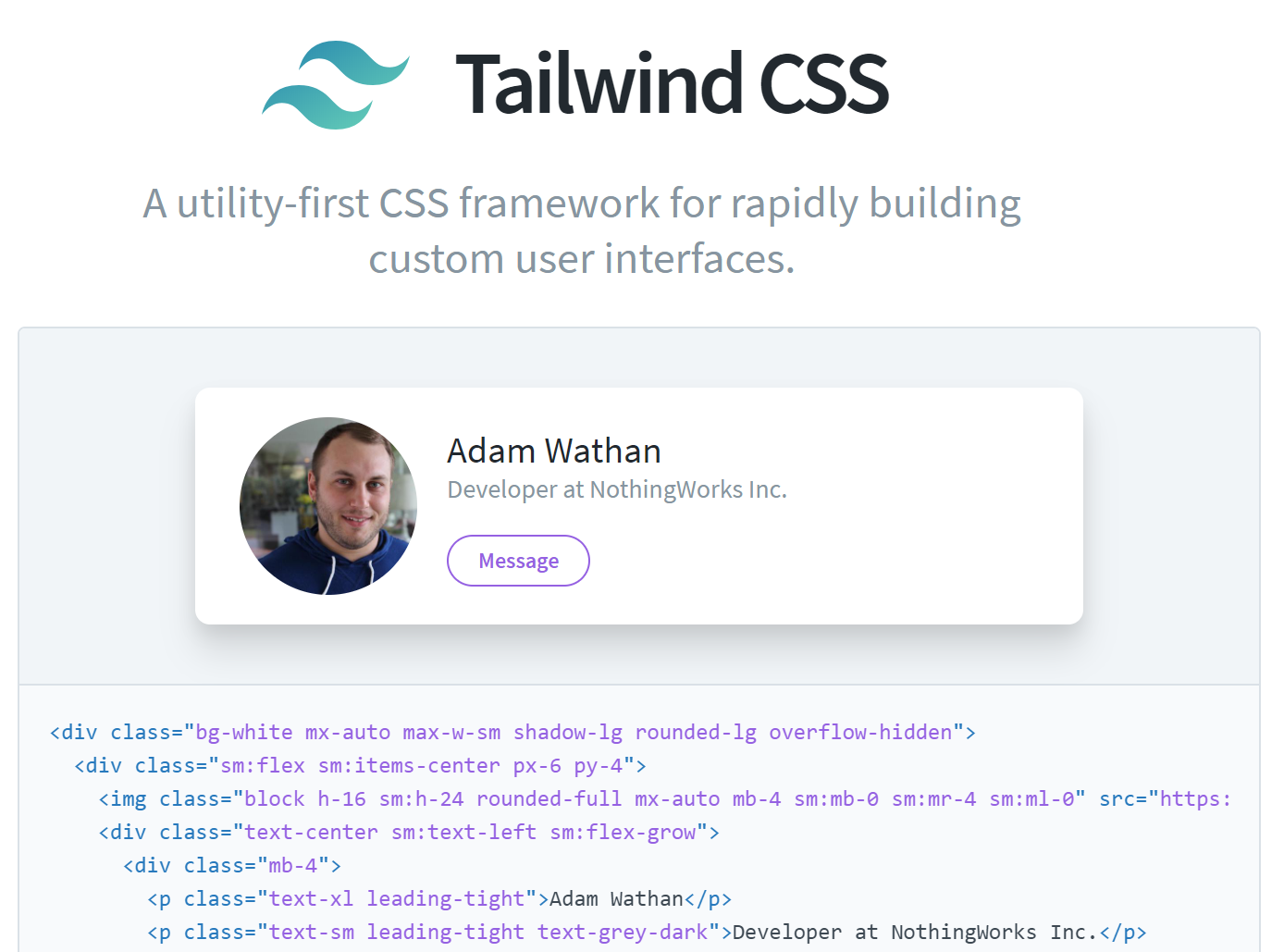
现如今,CSS框架几乎无处不在。Bootstrap似乎一直保持着至高无上的地位。此外,对Tailwinds这种可组合框架的支持也在不断增长。

SPA框架比CSS框架更加不稳定。Backbone、Knockout和Ember一直占据了至高无上的地位,直到谷歌Angular出现。其他框架来了又走,没有一个能够真正提供价值的飞跃,却都导致了“JavaScript疲劳”。
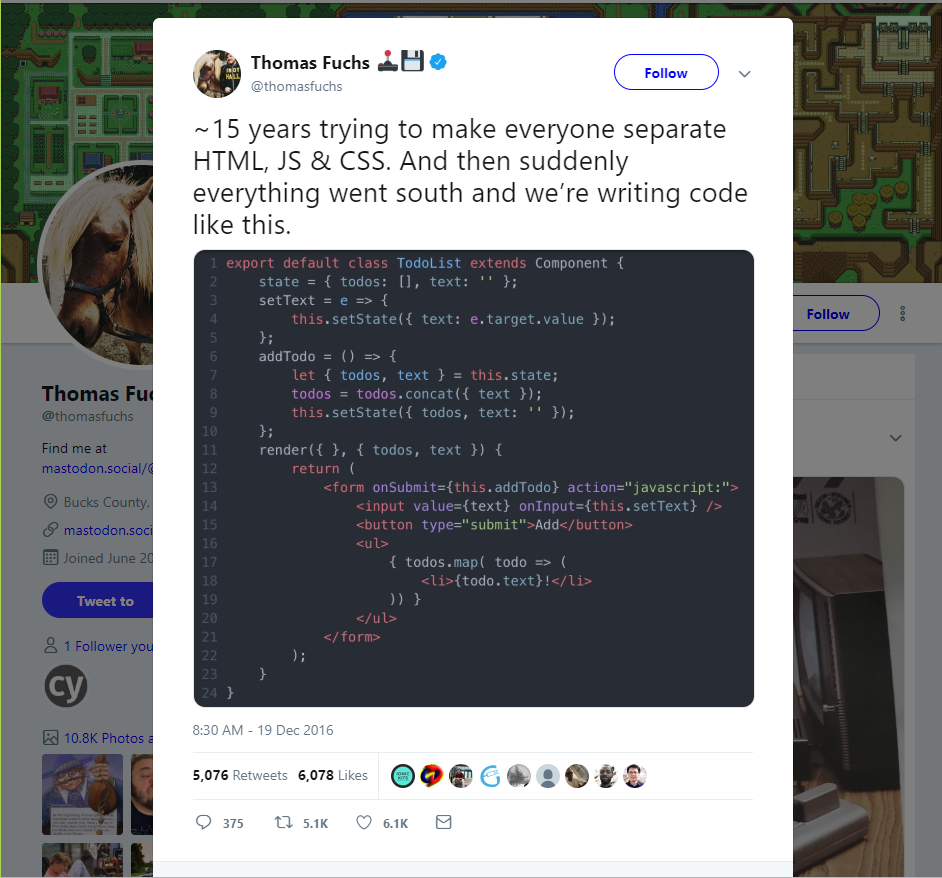
然后,Facebook推出了React,一个基于可组合组件和快速虚拟DOM想法的框架,这就像用马达和颜料搭乐高积木。
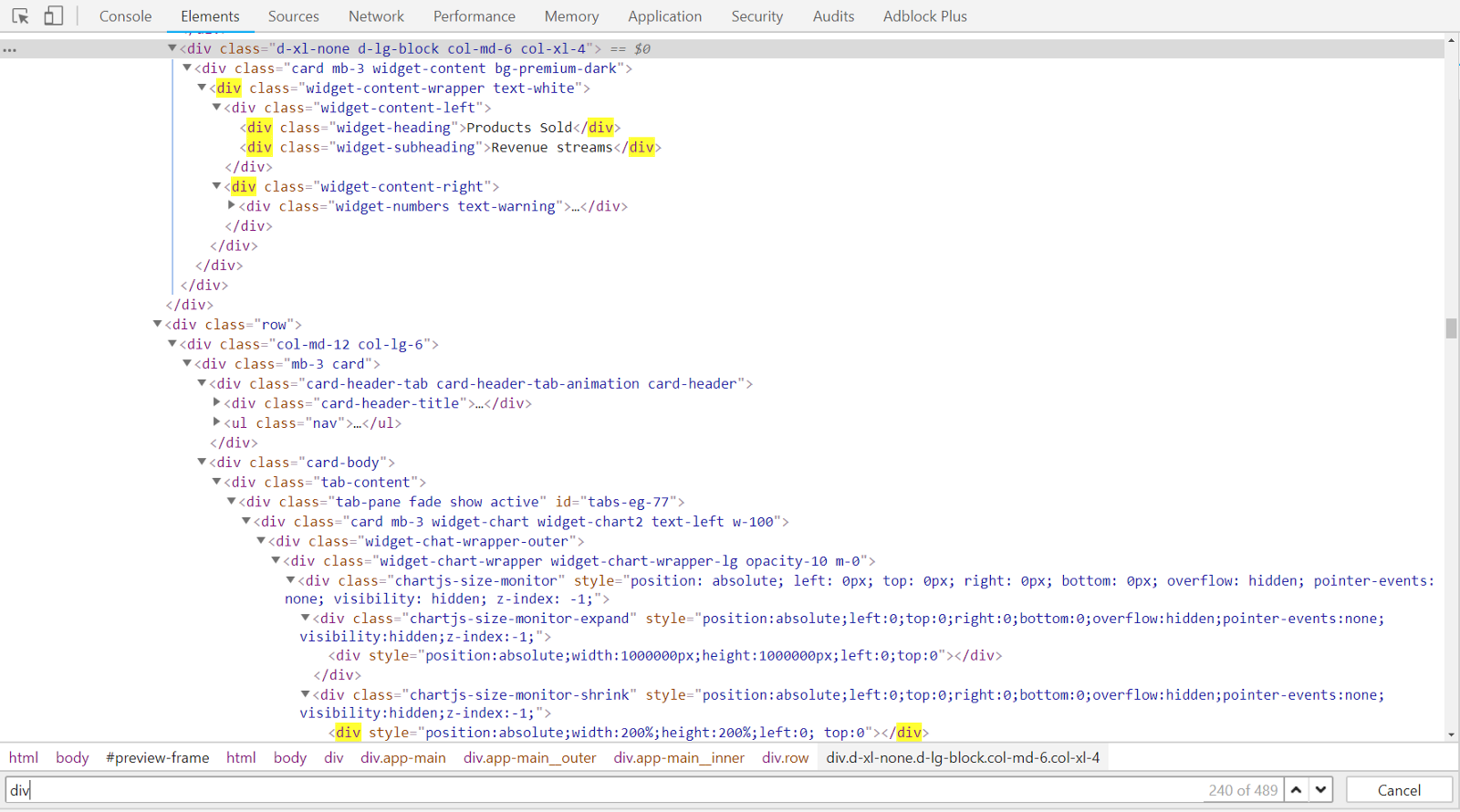
在打开开发者工具之前,一切都很好。在打开之后,你会看到一堆杂乱无章的“div”。

关注点的混合
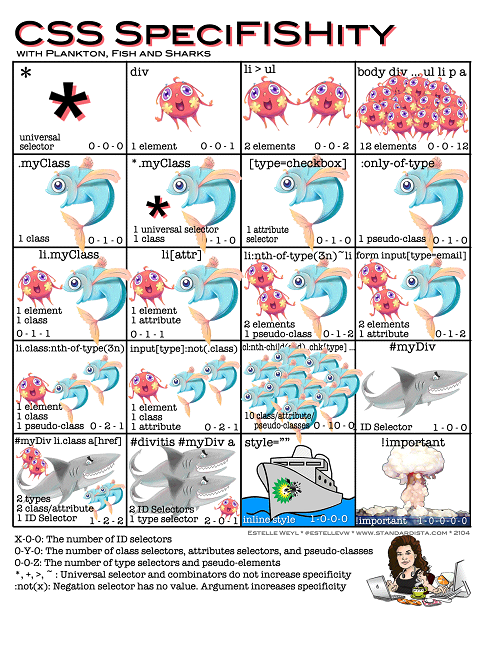
当向HTML标记添加6、7个隐藏的class被定义为“样式化”时,我认为我们已经退了一大步。我们已经超越了表格布局,但也仅仅比内联样式好一些。
现在都鼓励开发人员将CSS直接注入到HTML的style属性中。更糟糕的是,这些标签现在充斥着三元表达式和映射函数,迫使开发人员在HTML和JavaScript之间来回切换。
对于那些在过去几年内加入Web开发的人来说,这个很不正常。

问题
难以捉摸的忍者
2014年,前端开发人员的成本明显低于后端开发人员。5年后的今天,前端开发变成全栈式的。
你可能已经注意到,岗位描述中的必备技能清单出现了指数级增长。你的优秀员工被挖走,你想要的候选人被其他公司以更高的工资、更好的福利和更灵活的工作安排所吸引。
但不要误会我的意思,这对一小部分人来说是件好事,但对于那些想要经营中小型企业(SMB)的人来说可能是毁灭性的。
当你的成功策略取决于你招募、训练和留住明星级人物的能力时,你可能会发现自己在原地打转。
专业知识的缺失
忍者实际上并不存在。样样通,洋洋不精。作为一名多面手,我很清楚你不可能什么都很精通。虽然通才会在你的业务中占有一席之地,但不应该让他们单独工作。
如果团队中的每个开发人员都是“JavaScript忍者”,实际上你是在将自己暴露在盲点之下。毫无疑问,应用程序将会充斥着像\u0026lt;div className=\u0026quot;btn\u0026quot; onClick={this.handleClick}\u0026gt;这样的悲惨实例。
你可能会说:“谁在乎呢,只要能运行就可以了”。对于身体健全的人来说可能没什么问题,但那些需要依赖辅助技术的人将完全无法访问你的部分应用程序。
如果你没有道德上的强迫,也许会受到金钱的驱使。你需要认真考虑这样的一个事实:可访问性(A11Y)的疏忽实际上代表着巨大的经济风险,无论是在失去商业机会方面,还是在遭到诉讼威胁方面。
此外,因为急于让应用程序可运行,JavaScript专家可能会忽略了进行搜索引擎优化(SEO)。这可能会造成很大的伤害,因为持续不断地烧钱可能对任何造成致命打击。如果产品没有吸引力,产品的质量再好都没有用。
敏捷的丧失
像Bootstrap和React这样的框架很吸引人,因为它们提供了令人难以置信的前期速度。Bootstrap通常被认为是一种优秀的原型设计工具。不过原型工具天生就能带来低成本、低保真度的产品。

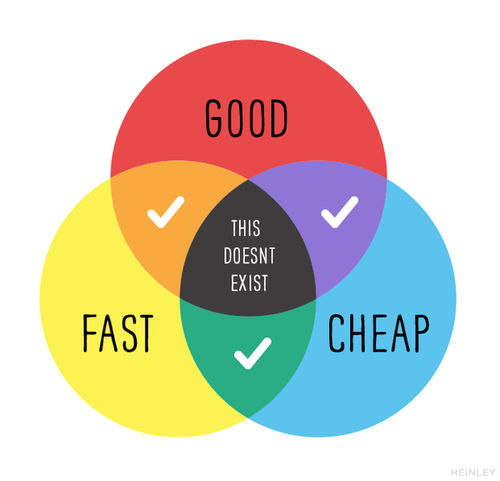
甚至“bootstrap”这个词也成了使用有限资源的代名词。在“good-fast-cheap”的模式中,你选择了fast和cheap——无论这些决定是否是有意识的。换句话说,你选择投资一个充满技术债务的产品。
不相信我说的?考虑一下未来你的造型开始变得过时的情况。新的竞争带来了更吸引人的用户体验,是时候升级你的游戏了,否则你将地位不保。

你开始进行品牌重塑,调整Bootstrap无穷无尽的变量列表。经过一阵的折腾,却发现你所希望的改变只有在让轮换所有开发人员之后才能保持一致。
此外,你真正想要的深度定制涉及构建复杂的CSS特性,以覆盖Bootstrap对选择器的自由使用。
你想要修改布局,但发现每个组件都使用col类进行硬编码。可悲的是,每个元素都在以不同的屏幕分辨率争夺空间。一个变更需要其他五个甚至更多的地方也做出修改。
这并没有那么糟糕,除非做出每个变更都需要深入到不可读的结构、样式和行为代码中,这些代码都在render函数中,而这些函数要在每个组件文件的末尾才能找到……
几个月后,在喝了10磅咖啡之后,你为再次加入竞争做好了准备(但其实那不是真的)……
如果你的目标是短期收购,你可能会不在乎。但请记住,技术的灵活性和敏捷性就是力量。如果产品的长期愿景是一台缓慢倾斜的机器,你可能会发现自己在谈判桌上处于下风。
问题的影响
在飙升的劳动力成本、诉讼风险、错失的商业机会、有限的客户获取以及无法迅速掌控局面之间,看似微不足道甚至明智的技术决策突然之间对现实世界的商业产生了影响。
对于正在处理某些类型应用程序的一些企业来说,我所讨论的一切都在完全掌控之中。然而,其他致力于其他类型应用程序的企业可能会盲目陷入长期的承诺和高维护的噩梦之中。
请记住,与开发相比,软件将在维护中度过大部分时间。通过快速搜索,我找到了以下有关维护成本分配的经验法则:
年度维护=初始支出的15-20%;
终身维护=总支出的40-80%(平均60%)。
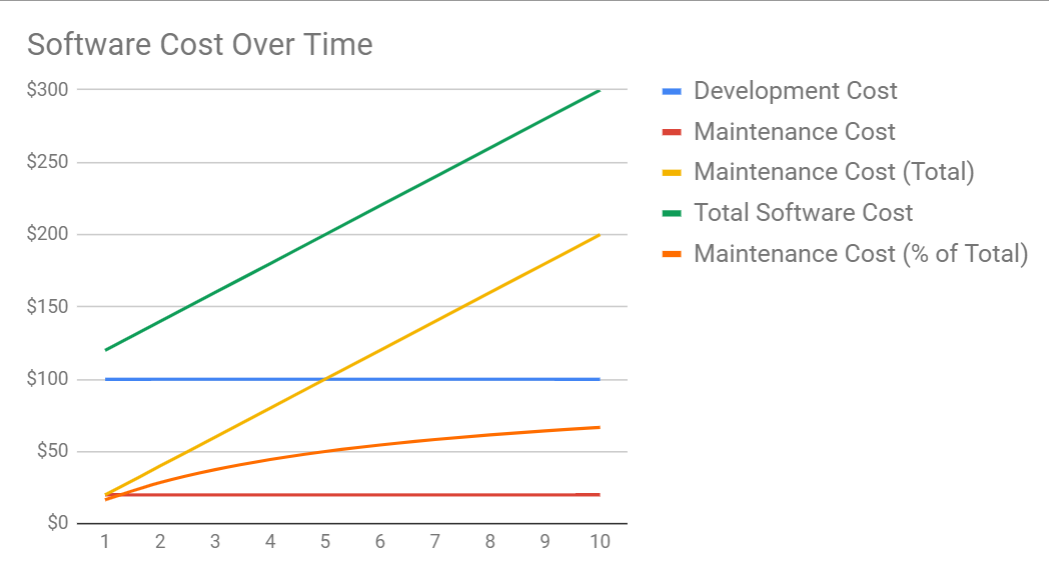
以下是一个10年期的成本投入情况,初始投入100美元,年度维护费用为20%:

如你所见,维护成本仅用了5年就超过了开发阶段。在第7到第8年间超过了60%的总成本阈值。
当然,这只是一种简化的成本示例。最有可能的情况是,在应用程序的整个生命周期中,项目越大,维护起来就越困难。从长远来看,短期目标可能导致长期后果,这种后果只会随着时间的推移而复杂化。
我也想知道如何将这些不可维护的项目排除在这些规则之外,因为维护成本变得如此之高,以至于项目直接以失败告终,并被抛弃……
根本原因
我相信,从服务器端到客户端应用程序的重大转变,将大量有才华的开发人员从后端拉到了前端。由于优势和劣势的不同,这些程序员开始改变前端的开发方式。
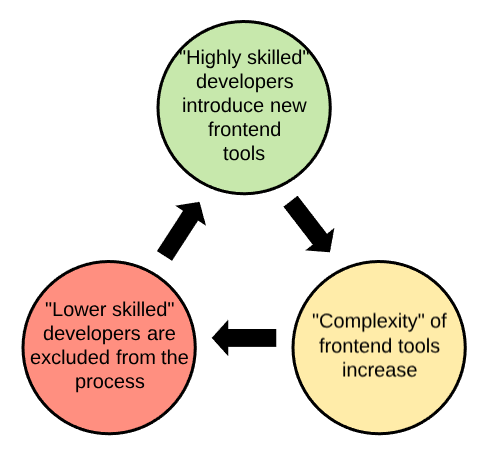
当然,这只是一个假设,但我认为下面这个图表有助于解释我们正处在一个恶性循环之中:

你可能已经注意到图中使用了引号,这是有原因的。“Highly skilled”只是相对于其他开发人员引入前端工具能力而言的,“Complexity”是相对于被解决的问题而言的,“Low skilled”是相对于目前在生产环境中使用的工具的复杂性而言的。
我们可以合理地假设“Highly skilled”开发人员正在引入工具来弥补他们在前端方面的不足,而不是增强整个组织的能力。例如,从使用CSS框架中获益最多的人是维护CSS能力最差的人。
我经常从Bootstrap支持者口中听到的一句话是“创建一个漂亮的原型是多么容易”。同样,React的支持者会说:“永远不离开JavaScript,我喜欢这种感觉。”
如果这些情况在你的组织中很常见,那么你的技术栈可能更多的是为传统后端开发人员的需求而设计的,而这些开发人员恰好在前端工作。
我曾经目睹过一场关于基础设施解决方案的激烈辩论,其中一方指出:
“为了让琐碎的任务变得更加容易,反而让简单的任务变得更加困难。”
当我看到我们的团队试图使用Bootstrap和其他替代方案解决问题时,我反而觉得没有这个必要。在我看来,他们试图使用笨拙的解决方案来规避微不足道的问题。对于这些工具的支持者来说,他们好像在为严峻的挑战提供解决方案。
解决方案
CSS框架
为了减少对Bootstrap等框架的依赖,我的建议是停止将特定于框架的类直接应用于HTML。相反,我会鼓励下面这样的做法:
%our-warning-button { @extend .btn; @extend .btn-warning;}.empty-shopping-cart-button { @extend %our-warning-button;}这种方法有助于将应用程序与CSS框架分离,可以将它们视为内部CSS框架的“装饰器”。你现在可以轻松地替换框架、覆盖样式,甚至可以在不牺牲前期速度的情况下发布自己的代码。
集中样式的能力意味着UI设计人员可以处理CSS,不需要陷入组件的迷宫之中。通过使用领域特定语言,还可以与整个组织内的非技术团队成员和利益相关者进行更好的沟通。
最后(也是最重要的),你在结构和风格之间有了分离的关注点。
SPA框架
这可能具有争议的,感觉就像一个令人难以置信的长期骗局,但我建议从React切换到Vue.js,原因是:
\u0026lt;template\u0026gt; \u0026lt;!--Structure--\u0026gt;\u0026lt;/template\u0026gt;\u0026lt;script\u0026gt; \u0026lt;!--Behaviour--\u0026gt;\u0026lt;/script\u0026gt;\u0026lt;style\u0026gt; \u0026lt;!--Style--\u0026gt;\u0026lt;/style\u0026gt;你在这里看到的是Vue的“单文件组件”,它鼓励对关注点进行分离。我非常喜欢Vue(以及它对简约性的承诺)。
我认为使用Vue有一个非常强大的商业理由,因为它降低了非JavaScript开发人员参与贡献的门槛。除了专业技能的价值,还会释放出忍者们在其他方面的专长。
不要误会我的意思,Vue具有React等框架的所有特征。它非常灵活,可以让你创造任何你喜欢的项目。类似地,React的实现方式更加容易掌握(虽然远不到Vue那样的程度)。
总的来说,我的建议采用强制分离关注点的编码实践。简化成一套简单的规则:
1.切勿在模板中放入任何不直接引用预先计算的数据、方法或组件的内容。
2.仅通过自己设计的类应用样式,并不惜一切代价地避免使用style属性。
如上所述,再加上将代码库划分为智能组件和非智能组件,应该可以保持HTML足够的逻辑和样式自由。它可能会消除一些捷径,但长期的可维护性收益可以补偿前期的成本。
英文原文:https://hackernoon.com/the-backendification-of-frontend-development-62f218a773d4
更多内容,请关注前端之巅。

会议推荐
2019年6月,GMTC全球大前端技术大会2019即将到来。小程序、Flutter、移动AI、工程化、性能优化…大前端的下一站在哪里?点击下图了解更多详情。

从后端到前端的转变:如何选择框架?相关推荐
- jhipster 配置 mysql_java – 将jhipster后端和前端分成两个项目?
我正在尝试jhipster基于令牌的身份验证.它完美地运作. 现在,我想在不同的域上运行后端和前端代码.我怎样才能做到这一点? 这是我试过的: >运行yo jhipster并选择基于令牌的身份验 ...
- vue学习笔记-01-前端的发展历史(从后端到前端,再到前后端分离,再到全栈)
vue学习笔记-01-前端的发展历史(从后端到前端,再到前后端分离,再到全栈) 这篇文章是博主在看vue-前端发展简史的时候做的笔记,以供后续学习复习 文章目录 vue学习笔记-01-前端的发展历 ...
- VO的实际应用;后端接收前端传入的值;实体类转化VO;PO,VO,DTO,BO,DAO,POJO区别
文章目录 各层转换流程 分层领域模型规约: 领域模型命名规约: 后端向前端传参 封装 前端向后台传参 封装 快速转换解决方案 参考 各层转换流程 分层领域模型规约: DO( Data Object): ...
- TP5后端,VUE前端请求聚合数据新闻接口
问题描述: TP5当后端,VUE当前端, 请求聚合数据新闻接口 演示效果如下: ps: 最开始加载页面的时候,只加载本地的文件(因为请求次数有限制) 问题解决: 1: vue 文件: <temp ...
- TP5后端,VUE前端请求聚合数据驾照题库
选择效果: 演示效果: 1: Vue 配置: /config/index.js 'use strict' // Template version: 1.3.1 // see http://vuejs- ...
- 栋的周评 | 第八回合(定期更新、动态、架构、云技术、算法、后端、前端、收听/收看、英文、书籍、影视、好歌、新奇)
开篇词 大家好!以下是我在 2020 年 2 月 17 日至 23 日的所见.所闻.所学和所悟. 现在,我把它们安利给你们. 定期更新 原创专栏: 栋的周评 一文搞定 Linux 管理员手册:既简单又 ...
- TP5后端,VUE前端请求京东万象菜谱大全
写这个代码的收获: 1: http 请求 https 有一个证书验证(我这里给它关了,接口的数据就进来了) 2: 对后端的一些参数过滤(给默认值, 或者直接拒绝服务) 代码演示效果: 1: 前端VUE ...
- TP5后端,VUE前端请求聚合数据天气接口
问题描述: TP5 当后端 VUE 当前端 请求聚合数据天气接口 问题解决: 演示效果 前端 VUE 代码: <template><div class="whether-t ...
- TP5后端,VUE前端请求聚合数据过去的今天
先上效果: 1: 前端 vue 文件: <template><!--接口地址 http://v.juhe.cn/todayOnhistory/queryEvent.php参数名 类型 ...
- 大四软件工程实训 总结 | TMS 物流管理系统 | 我们各自担任了产品经理、项目经理、IT总监、后端、前端和测试
文章目录 一.实训介绍 1.1 实训目的 1.2 角色职责分配 产品经理 项目经理 IT 总监 后端程序员 前端程序员 测试人员 1.3 实训过程 二.实训记录 Day 1 需求文档 Day 2 项目 ...
最新文章
- python绘制散点图-Python:matplotlib绘制散点图
- beyond compare4过期解决方法_面试必备:缓存穿透、雪崩解决方案及缓存击穿的四种解决方案...
- android IntentService
- android生命周期_Android开发 View的生命周期结合代码详解
- Pygame实战:升级后的2048小游戏—解锁新花样 根本停不下来
- JVM的内存区域划分
- 计算机受限制用户,由于该计算机受到限制,本次操作已被取消的解决办法
- 微信小程序API 文档快速参考索引
- 自己创建DXperience的本地资源文件
- c语言编程运行符号是什么,c语言编程用的符号有哪些
- STM32F103如何使用串口下载程序
- RoboWare 下载地址
- 【历史上的今天】3 月 1 日:个人计算机鼻祖问世;天涯社区上线;Shell 排序算法作者诞生
- 谈刺蛇c语言程序,C语言程设计实验内容与答案.doc
- 命令行批量缩小图片尺寸
- 【微服务架构 - 04 - Nexus】01 基于 Docker 安装 Nexus
- 第23天:如何使用带有哈利·波特PortKey的ARKit和Unity构建应用程序
- 云计算与大数据技术 李春燕
- NLM(Non-Local means)算法原理
- 如何在 BGP 中通告网络
