版式设计优秀作品欣赏_垂直版式的垂直作品设计探索
版式设计优秀作品欣赏
设计过程 (DESIGN PROCESS)
I’ve always found side projects to be fun, because they enable me to think outside the box about an existing solution, step into a field I’m unfamiliar with, and most importantly delve into design with no external constraints. After all, side projects are all self-propelled (or jointly propelled, depending on the axis of collaboration) with very little tangible outcomes expected. So its very important to have motive behind on why you are doing a side project. It could be to learn as simple as wanting to learn a new tool, improve on existing tools, dive into a problem that you are passionate about, or to spice up your portfolio.
我一直发现附带项目很有趣,因为它们使我能够在框外思考一个现有的解决方案,进入我不熟悉的领域,最重要的是,在没有外部约束的情况下进行设计。 毕竟,副项目都是自推进的(或根据协作的轴共同推进),几乎没有预期的实际成果。 因此,有动机去做为什么要进行辅助项目非常重要。 它可能像想要学习一个新工具,对现有工具进行改进,深入研究您热衷的问题或为您的投资组合增添乐趣那样简单地学习。
Since working at Facebook, I found it very difficult to allocate significant amount of time on side projects. I often found myself too lazy to open my laptop after coming home from office. Yet I felt like I needed a dedicated time to keep learning about different aspects of design.
自从在Facebook工作以来,我发现很难在副项目上分配大量时间。 我常常从办公室回到家后懒得打开笔记本电脑。 但是我觉得我需要一个专门的时间来继续学习设计的不同方面。
This coincided with my growing interest in typography.
这与我对版式越来越感兴趣。
开始 (Beginning)
My interest in typography grew due to two factors. One was periodical updates on a crowd-sourced type project called Baram Font by Yong Jae Lee. As Yongjae shared his progress of developing a vertical-native Korean font Baram, I began to realize the level of complexity and constraints that type designers may go through. Unlike latin characters, Korean alphabets morph their size and proportions when combined into characters. Due to this, a typical Korean font would require 3350+ characters to be drawn, which includes 2350+ Korean type variations, 1000+ alphanumerical and special characters. Vertical text format is an antiquated text directionality in East Asia. I found the development of typeset which is designed to be used for vertical typography to be very intriguing.
我对版式的兴趣来自两个方面。 其中之一是有关Yong Jae Lee的名为Baram Font的众包型项目的定期更新。 在Yongjae分享开发竖向本机朝鲜语字体Baram的过程中 ,我开始意识到字体设计师可能会遇到的复杂性和约束水平。 与拉丁字符不同,韩语字母组合成字符后会改变其大小和比例。 因此,典型的韩文字体需要绘制3350+个字符,其中包括2350+个韩文类型变体,1000 +个字母数字和特殊字符。 垂直文本格式是东亚地区过时的文本方向性。 我发现排版设计的发展非常吸引人,该排版设计用于垂直排版。

As a complete noob in graphic design, I bought books on Korean typography to study them. Then used my spare time to do mini projects. I made my Korean resume in vertically format and designed small posters using this font.
作为平面设计的完整入门者,我购买了有关韩国印刷术的书籍以进行研究。 然后用我的业余时间做迷你项目。 我用垂直格式制作了韩国简历,并使用这种字体设计了小海报。
Read more about them here
在这里 关于他们的 信息

Another was my daily work in digital product design. Typography is one of the most important aspect of digital product design, because texts are main element of digital product. It is found everywhere — from button, labels, navigations, to contents. The information architecture and layout of digital product can depended on the density of text. Designers often struggle in balancing aesthetics and functionality(legibility) of type in its medium.
另一个是我在数字产品设计方面的日常工作。 字体设计是数字产品设计中最重要的方面之一,因为文本是数字产品的主要元素。 从按钮,标签,导航到内容,随处可见。 数字产品的信息体系结构和布局可能取决于文本的密度。 设计师经常在平衡媒介的美学和功能性(易读性)方面挣扎。
“Why don’t we have any user interfaces in vertical format?”
“为什么我们没有垂直格式的用户界面?”
问题 (The Question)
Then I asked myself, why don’t we have any user interfaces in vertical format? Indeed, this was a very stupid question. Vertical text is supported by only certain East Asian characters. And its popularity and presence is diminishing, due to lack of compatibility with alpha-numeric characters in digital medium. From functional aspect, text and their directionalities should deliver optimum readability. We no longer read or write in vertically in daily bases, therefore vertical texts have significantly low legibility and readability. Directionality of text is an acquired preference, as we see that different cultures/regions adopt different directionality (eg, Arabic, Hebrews is written in right to left — RTL).
然后我问自己,为什么我们没有垂直格式的用户界面? 确实,这是一个非常愚蠢的问题。 垂直文本仅受某些东亚字符支持。 由于缺乏与数字媒体中的字母数字字符的兼容性,它的流行和存在正在减少。 从功能方面来说,文本及其方向应该提供最佳的可读性。 我们不再在日常工作中垂直阅读或书写,因此垂直文本的可读性和可读性非常低。 文本的方向性是一种获得的偏爱,因为我们看到不同的文化/地区采用了不同的方向性(例如,阿拉伯语,希伯来语用从右到左的书写方式-RTL)。

Tracing the history behind wide adoption of horizontal texts, I noticed that the Western influences in globalization has been a critical factor. Western innovation in communication tools such as printing, typewriter, internet, computers, and mobile phone has been made horizontal-native. This naturally led to global adoption of horizontal text.
追溯广泛采用水平文本背后的历史,我注意到西方在全球化中的影响一直是一个关键因素。 西方国家在通信工具(例如打印,打字机,互联网,计算机和手机)上的创新已成为横向创新。 这自然导致全球采用水平文本。
Human beings do not live in the objective world alone, nor alone in the world of social activity as ordinarily understood, but are very much at the mercy of the particular language which has become the medium of expression for their society. — Edward Sapir, American linguist
人类不仅生活在客观世界中,也不生活在通常理解的社会活动世界中,而是完全受制于已成为其社会表达媒介的特定语言。 —美国语言学家爱德华·萨皮尔(Edward Sapir)
Interestingly enough, the directionality of language is so fundamental to humans, in ways people consume textual content and distribute them. The directionality determines various ways that people communicate; including but not limited to iconography, form factor of medium, and layout of information.
有趣的是,语言的方向性对于人类来说是如此重要,以人们消费文本内容和分发文本内容的方式。 方向性决定了人们交流的各种方式。 包括但不限于肖像,媒体的形式因素和信息的布局。
定义 (Defining)
Yet I felt an urge to try out if current digital medium could showcase vertical texts. This seemed quite an unfamiliar field left with uncertainties. I called my ex-intern buddy Yanlin to get feedback about this idea. Over video call, we talked if we can shape this stupid question into a side project. I was quite excited to pitch it. However, the scope of the project was quite hard to tackle, as we found it hard to define at the early stage of the project. We agreed that this project could branch into many tangible outputs. By defining this work as an exploration, we settled on the idea that we will be taking very scrappy approach to deliver a website that delivers a following thought-provoking message: can vertical type work in user interface? The question lied in understanding when and where vertical type can be appropriate. This allowed us to set the tone of our project and stay away from other issues such as inherent text readability, human input device form factors, and lack of character compatibility.
但是我感到有一种尝试去尝试当前的数字媒体是否可以展示垂直文本的冲动。 这似乎是一个陌生领域,充满不确定性。 我打电话给我的前实习生好友Yanlin以获取有关此想法的反馈。 通过视频通话,我们讨论了是否可以将这个愚蠢的问题变成一个副项目。 我很高兴提出这个建议。 但是,该项目的范围很难解决,因为我们发现在项目的早期阶段很难对其进行定义。 我们同意,该项目可以分成许多切实的产出。 通过将这项工作定义为一种探索,我们确定了以下想法:我们将采用非常草率的方法来提供一个网站,该网站提供以下发人深省的消息:垂直类型是否可以在用户界面中工作? 问题在于了解何时和何处使用垂直类型是适当的。 这使我们能够确定项目的基调,避免其他问题,例如固有的文本可读性,人工输入设备的外形尺寸以及字符兼容性不足。
Okay, so… what is Vertically Works?
好吧,那么...什么是垂直工作?
Vertically Works is a design exploration on east-asian typography in digital user interface, jointly lead with yanlinma. The project is our attempt at taking vertical text and see if they could work in digital products. We hope to understand if there are cases when vertical user interface could be appropriate in websites, applications, or even larger operating systems.
Vertically Works 是与 yanlinma 共同领导的在数字用户界面中进行 东亚 印刷术的设计探索 。 该项目是我们尝试获取垂直文本并查看它们是否可以在数字产品中使用的尝试。 我们希望了解在某些情况下垂直用户界面可能适用于网站,应用程序甚至更大的操作系统。
合作 (Collaboration)
It has been a little over a year since we had our very first video call about this project. Part of the reason that this project took a long time was that as full-time designers, it was hard to coordinate time to sync and allocate time to work on this project.
自从我们进行有关该项目的第一个视频通话以来已经一年多了。 该项目花费很长时间的部分原因是,作为专职设计师,很难协调时间来同步和分配时间来从事该项目。

Most of our conversation took place at bi-weekly calls. We set priorities and planned monthly milestones for how to accomplish the project. Following are key priorities that Yanlin and I divided up to efficiently deliver and track progress.
我们大部分的谈话是每两周一次的电话。 我们为完成项目设定了优先级并计划了每月的里程碑。 以下是Yanlin和我为有效交付和跟踪进度而划分的关键优先事项。
- Project brief write-up项目简介
- Translation (Mandarin/Japanese/Korean)翻译(普通话/日语/韩语)
- Vertical App mocks (several applications)垂直应用程序模拟(几个应用程序)
- Logo/Bradning徽标/编织
- Documentation文献资料
- Website Design网站设计
- Signup Website Implementation注册网站实施
- Final Website Implementation最终网站实施
- Medium Blog write-up中度博客撰写
We planned to create a website that would house where we showcase our attempts at questioning the appropriateness of vertical text in user interfaces. It would essentially include our problem statement in different languages, and also include design works and tools to help others rethinking digital user interface in vertical direction.
我们计划创建一个网站,该网站将展示我们在质疑用户界面中垂直文本的适当性方面的尝试。 它实质上将包括我们用不同语言编写的问题说明,还包括设计作品和工具,以帮助其他人在垂直方向上重新考虑数字用户界面。
徽标/品牌 (Logo / Branding)
The branding of vertically works is very literal. As the name implies, Vertically Works means two things. First, we want to see if vertical text in user interface works. Second, we want to gather various works (or attempts) of adopting vertical typography into vernacular digital products.
垂直作品的品牌非常真实。 顾名思义, 垂直工作意味着两件事。 首先,我们要查看用户界面中的垂直文本是否有效 。 第二,我们希望收集将垂直字体应用于白话数字产品的各种作品(或尝试)。

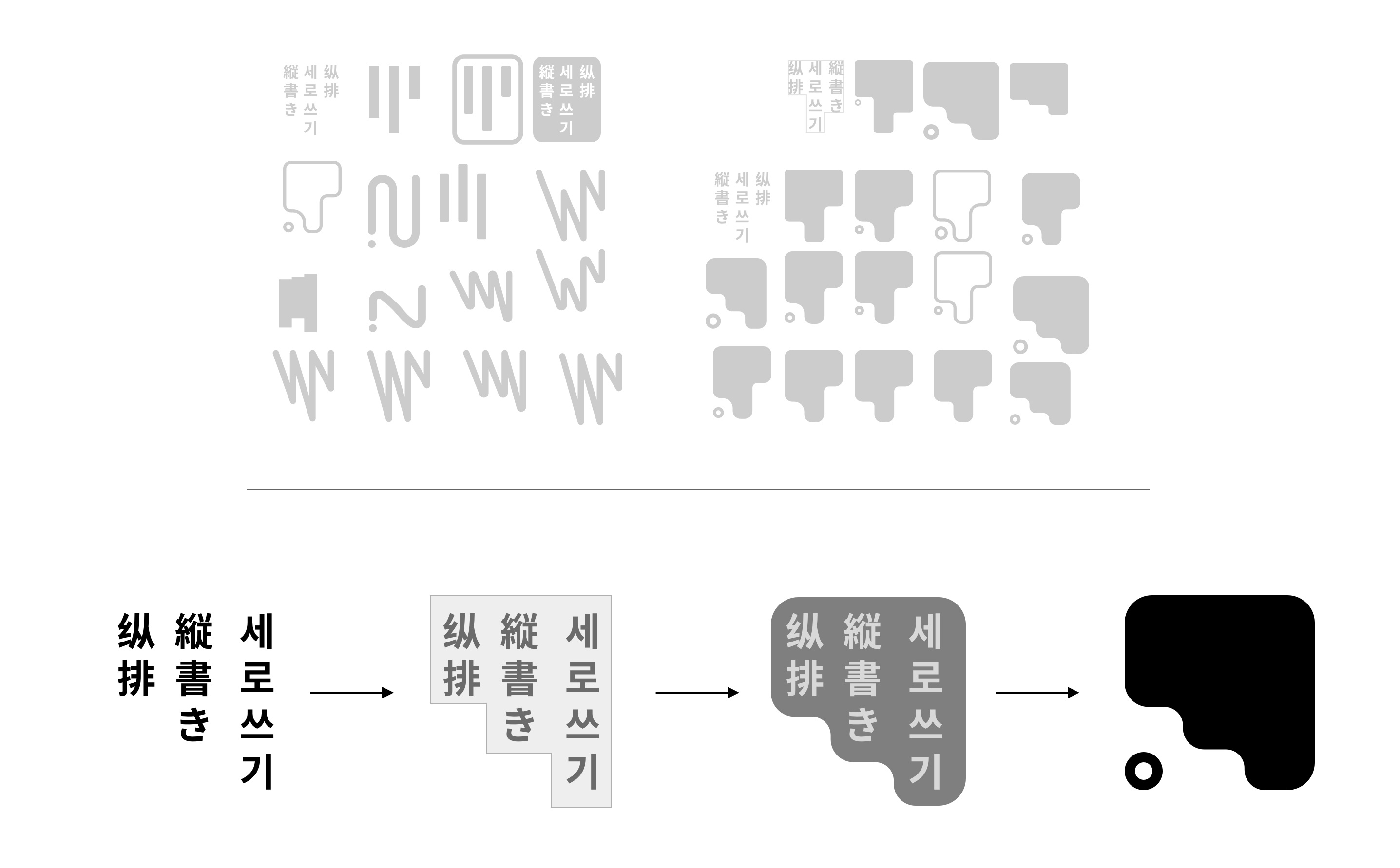
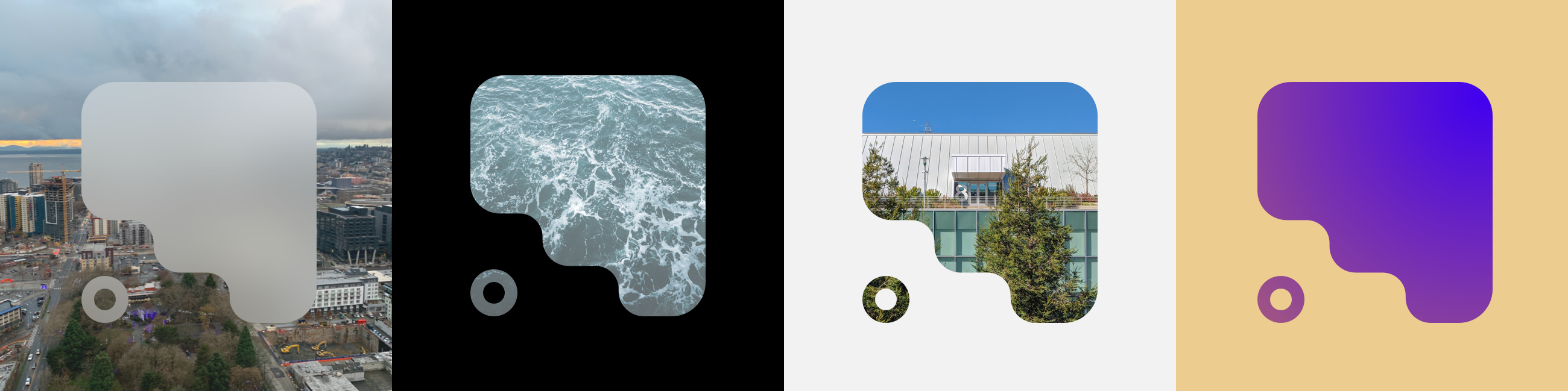
We needed a symbol-based logo for Vertically Works, so that it could reinforce vertical aspect, and also so that it could work in non-english settings. The set of vertical writing in Korean, Mandarin, and Japanese were put together. The Logo seemed quite blend as descending blocks. We added the iconic hollow dot replaces period in vertical writing. The logo embraced this as a supplementary graphical element to reinforce vertical setting.
我们需要在Vertically Works中使用基于符号的徽标,以便它可以增强垂直外观,并且还可以在非英语环境中使用。 韩文,中文和日文的垂直写作组合在一起。 徽标看起来像降序的混合效果。 我们在垂直书写中添加了标志性的空心点替换句点。 徽标将其作为补充图形元素以增强垂直设置。


To use this logo, we’ve also created a signup webpage to get collect people’s interest in this project. The detail of the project was obscured so the signup just communicated that this project is related to vertical text typography.
要使用此徽标,我们还创建了一个注册网页,以征集人们对该项目的兴趣。 该项目的详细信息被遮盖了,因此注册仅表明该项目与垂直文本排版有关。
版式设计优秀作品欣赏_垂直版式的垂直作品设计探索相关推荐
- 用labview设计jk触发器_基于LabVIEW的基本触发器设计.doc
您所在位置:网站首页 > 海量文档  > 计算机 > Labview 基于LabVIEW的基本触发器设计.doc15页 ...
- 怎样设计宝藏游戏_宝藏! 免费的移动设计资源
怎样设计宝藏游戏 Being a designer usually requires staying in the know of resources that you could use to ge ...
- 民用建筑工程给水排水设计深度图样_给水排水工程中几种设计流量的取值
Plumbing 上善若水 天下至柔,莫过于水, 而攻坚者,莫之能胜 文 / 编 排:朱云鹏 引言 给排水各种类型的设计流量很多,本文囊括了大部分的流量选择. 给水排水总共3大领域: 建筑给排水及消防 ...
- 分数统计设计java程序_(windows综合程序)设计一个学生平时成绩统计软件 最后的Java作业...
1.(windows综合程序)设计一个学生平时成绩统计软件.要求: (1) 录入课程名称(进入系统时录入).学生姓名.学号.成绩.日期(自动生成日期并在界面显示),除第一次外其他次数输入只需要录入学号 ...
- python电影推荐系统的设计与实现_一种电影推荐系统的设计与实现
一种电影推荐系统的设计与实现 张博 ; 李昂松 ; 尹琛 [期刊名称] < <数码世界> > [年 ( 卷 ), 期] 2019(000)011 [摘要] 随着网络的发展 , ...
- java课程设计日历记事本_《Java程序设计》课程设计日历记事本.doc
<Java程序设计>课程设计日历记事本 PAGE PAGE 2 本科生课程设计 课程名称 Java程序设计课程设计 课程编号 j1620011 题目 日历记事本 学号 2008116222 ...
- 万年历单片机课程设计百度文库_基于单片机的万年历课程设计.doc
基于单片机的万年历课程设计.doc 还剩 26页未读, 继续阅读 下载文档到电脑,马上远离加班熬夜! 亲,很抱歉,此页已超出免费预览范围啦! 如果喜欢就下载吧,价低环保! 内容要点: 27九.电路原理 ...
- 游戏设计与开发_独立游戏开发:怎样设计游戏新手教学?
教你画像素画原创出品 塞尔达荒野之息 1.游戏新手教学需要考虑的4个问题 1.玩家怎么玩? 2.玩家怎么完成游戏目标? 3.为什么玩家要这么做? 4.玩家何时会采取行动? 动作类游戏,玩家的操作会即时 ...
- python电影推荐系统的设计与实现_电影、电视剧推荐系统的设计与实现
摘要 随着互联网和移动互联网的迅速普及,网络上的电影娱乐信息数量相当庞大,人们对获取感兴趣的电影娱乐信息的需求越来越大,一个智能便捷的电影.电视剧推荐系统成了必不可少的工具.然而电影.电视剧的信息的表 ...
- 版式文件 流式文件_画册版式设计的重要性!
www.banshiart.com 欢迎进入版式设计网:提供国外杂志版式设计.报纸版式设计.画册版式设计. InDesign设计源文件 Illustrato设计源文件 Photoshop设计源文件 分 ...
最新文章
- 2019研究生数学建模比赛题目
- Oracle的一些经典SQL面试题
- APM - Prometheus监控系统初探
- 个人控件/对象命名规范(慢慢更新)
- java tcp怎么拆包_Java网络编程基础之TCP粘包拆包
- 设计模式的C语言应用-建造者模式-第七章
- 304441事务管理与并发控制
- 学习.net应该知道什么
- python pyquery 解析html数据
- OC 获取view相对位置_正版OC渲染器常见问题与解决方法
- 步进电机正反转实验_三相异步电机正反转控制原理图
- 开年工作重点:帮助同事找到工作的价值
- 本题要求编写程序,计算序列 1 + 1/2 + 1/3 + ... 的前N项之和。
- 未来属于智能,智能存在未在每个角落-称重
- python函数文档说明调用方式_调用函数方法
- EventBus 3.0 事件公交车
- vue 网页滚动到指定位置显示动画效果
- 通过Windows10管理AD域控
- 单片机c语言篮球比分_基于单片机的篮球计时计分器设计(C语言编程、含proteus仿真图)...
- Linux Polkit权限提升漏洞(CVE-2021-3560)
