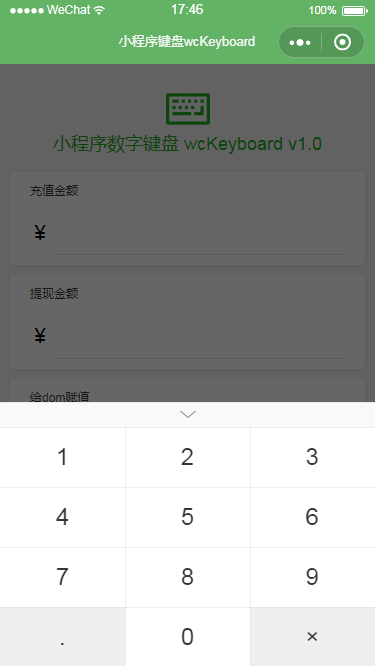
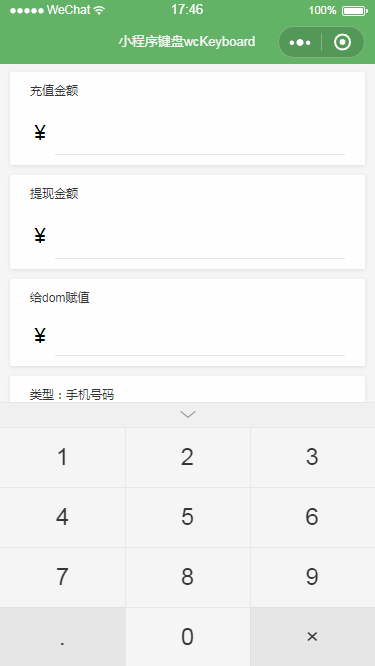
微信小程序仿微信、支付宝数字密码软键盘wcKeyboard
|
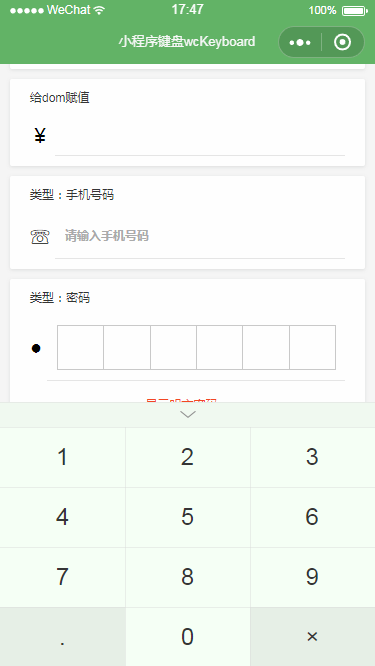
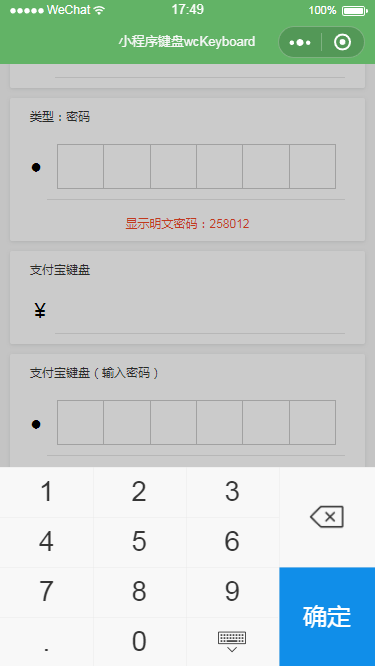
微信小程序自定义数字键盘|仿微信支付数字密码键盘|仿支付宝数字键盘 |









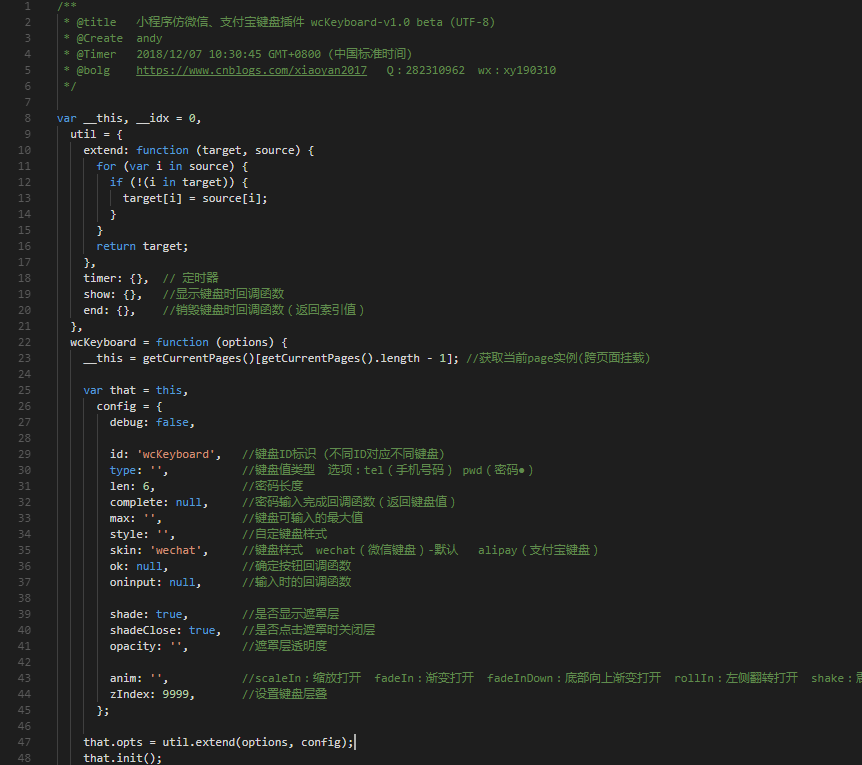
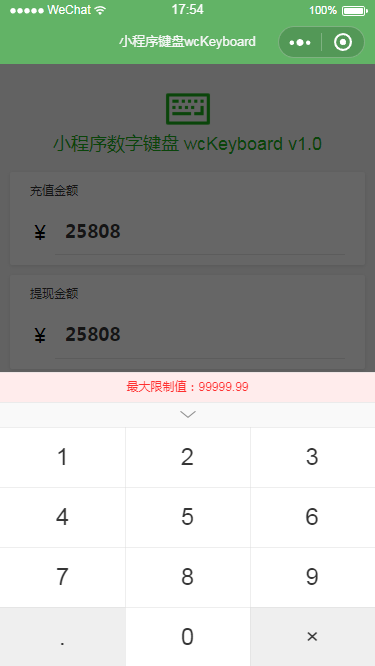
wcKeyboard = function (options) {__this = getCurrentPages()[getCurrentPages().length - 1]; //获取当前page实例(跨页面挂载)var that = this,config = {debug: false,id: 'wcKeyboard', //键盘ID标识 (不同ID对应不同键盘)type: '', //键盘值类型 选项:tel(手机号码) pwd(密码●)len: 6, //密码长度complete: null, //密码输入完成回调函数(返回键盘值)max: '', //键盘可输入的最大值style: '', //自定键盘样式skin: 'wechat', //键盘样式 wechat(微信键盘)-默认 alipay(支付宝键盘)ok: null, //确定按钮回调函数oninput: null, //输入时的回调函数shade: true, //是否显示遮罩层shadeClose: true, //是否点击遮罩时关闭层opacity: '', //遮罩层透明度anim: '', //scaleIn:缩放打开 fadeIn:渐变打开 fadeInDown:底部向上渐变打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出zIndex: 9999, //设置键盘层叠};that.opts = util.extend(options, config);that.init();};<!-- //支付宝键盘布局 -->
<view class="ul"><view class="li kb-limit nbor {{err[0]}}">{{err[1]}}</view><view class="li kb-pwd nbor" wx:if="{{type&&type=='pwd'}}"><view class="keyboard__panel-pwd"><label class="kb-pwdlbl" wx:for="{{len}}" wx:key="index"><input type="password" maxlength="1" value="{{kbVal[index]}}" disabled /></label></view></view><view class="li kb-result nbor" style="display:{{debug ? 'block' : 'none'}};">{{kbVal}}</view><view class="kb-flexbox flexbox"><view class="kb-one flex1"><view class="li kb-number nbor" data-text="1" bind:tap="tapNum">1</view><view class="li kb-number" data-text="2" bind:tap="tapNum">2</view><view class="li kb-number" data-text="3" bind:tap="tapNum">3</view><view class="li kb-number nbor" data-text="4" bind:tap="tapNum">4</view><view class="li kb-number" data-text="5" bind:tap="tapNum">5</view><view class="li kb-number" data-text="6" bind:tap="tapNum">6</view><view class="li kb-number nbor" data-text="7" bind:tap="tapNum">7</view><view class="li kb-number" data-text="8" bind:tap="tapNum">8</view><view class="li kb-number" data-text="9" bind:tap="tapNum">9</view><view class="li kb-float nbor {{type=='tel' || type=='pwd' ? 'disabled' : ''}}" data-text="." bind:tap="tapFloat">.</view><view class="li kb-zero" data-text="0" bind:tap="tapZero">0</view><view class="li kb-xclose" bind:touchstart="xcloseTaped"><image src="/utils/component/wcKeyboard/img/icon__kb-xclose2.png" mode="aspectFit"></image></view></view><view class="kb-two"><view class="li kb-del" bind:tap="tapDel"><image src="/utils/component/wcKeyboard/img/icon__kb-del.png" mode="aspectFit"></image></view><view class="li kb-sure" bind:tap="tapSure">确定</view></view></view>
</view>
转载于:https://my.oschina.net/xiaoyan2016/blog/2988771
微信小程序仿微信、支付宝数字密码软键盘wcKeyboard相关推荐
- 微信小程序仿微信SlideView组件slide-view
微信小程序仿微信SlideView组件. 使用 1.安装 slide-view 从小程序基础库版本 2.2.1 或以上.及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装 ...
- Java微信运动步数排序设计_微信小程序仿微信运动步数排行(交互)
本文介绍了微信小程序仿微信运动步数排行(交互),分享给大家,也给自己留个笔记,废话不多说了,具体如下: 效果图如下: wxml: {{item.name}} {{item.steps}} wxss: ...
- android微信运动页面开发,微信小程序仿微信运动步数排行(交互)
微信小程序仿微信运动步数排行(交互) 发布时间:2020-08-20 00:51:02 来源:脚本之家 阅读:101 作者:祈澈姑娘 本文介绍了微信小程序仿微信运动步数排行(交互),分享给大家,也给自 ...
- 微信小程序仿微信功能Day4
点击列表进入用户个人信息 如图所示: 当点击了列表信息时候.跳转到用户个人信息的页面,并从js文件中获取值. 1.页面布局PersonalDetails.wxml <!-- pages/Pers ...
- 微信小程序仿微信漂流瓶
看到微信里有个漂流瓶.试了一下. 这里是用leancloud做后台.涉及到语音和文字的储存,查询. 技术点: 1.微信小程序开发之录音机 音频播放 动画 (真机可用) 2.微信小程序开发之用户系统 一 ...
- 微信小程序仿微信聊天
主要思想使用websocket,微信小程序有提供websocket的直接方法,所有问题的难点在于后端代码的编写. 效果示意图 演示视频地址 https://www.bilibili.com/video ...
- 微信小程序仿微信聊天语音播放自定义控件
效果如↓↓↓ 假装有声音. 很郁闷,没有做到完全解耦,试了试音频播放组件<audio></audio>与API wx.createInnerAudioContex ...
- 微信小程序仿微信功能Day3
仿微信通讯录功能实现 右侧一个定位锚点跳转功能. 整体是列表的数据显示. 需要图片资源的请去网盘下载 提取码:en17 1.phone.wxml <!-- pages/phone/phone.w ...
- Java微信运动步数排序设计_微信小程序仿微信运动步数排行-交互
效果图如下: 图片.png wxml: {{item.name}} {{item.steps}} wxss: /* pages/leftSwiperDel/index.wxss */ view{ bo ...
最新文章
- 简析 .NET Core 构成体系
- 电信运营商如何玩转大数据?
- jQuery最简单的表单提交方式
- qemu虚拟机与外部网络的通信
- php获取域名与路径
- python打开后的界面-Python - tkinter:打开和关闭对话框窗口
- C# WebBrowser 取 window.open 新窗口 url的方法
- ICMP Internet控制报文协议
- CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
- java jpanel隐藏_java – 绘制JPanel隐藏菜单
- 骑马与砍杀服务器修复,骑马与砍杀修复存档损坏的办法
- java实现栈的数据结构
- 基于node.js和oicq的qq机器人 制作回顾分析笔记
- Windows API一日一练(17-18)DialogBox DialogBoxParam EndDialog函数
- JavaFX屏幕截图工具ScreenCapture
- Python基础编程(一)
- 【吐血整理-历时两个月,长达万字】FDTD Solutions学习笔记
- 很雷很有财也很搞笑的笔试答题
- 解析微分电路和积分电路的区别
- java编程基础笔记_Java编程基础阶段笔记 day01 Java语言概述
