12款最佳的 WordPress 语法高亮插件推荐
语法高亮工具增强了代码的可读性,美化了代码,让程序员更容易维护。语法高亮提供各种方式由以提高可读性和文本语境,尤其是对于其中可以结束跨越多个页面的代码,以及让开发者自己的程序中查找错误。在这篇文章中,我们选择了12款最佳的 WordPress 语法高亮插件分享给大家,这将有助于你管理,美化和突出你的代码。
- 10大流行的 Metro UI 风格 Bootstrap 主题
- 推荐35款精致的 CSS3 和 HTML5 网页模板
- 10款最新流行的 jQuery 插件,值得你收藏
- 那些让人惊叹的的国外创意404错误页面设计
- 10款唯美浪漫的婚礼 & 结婚纪念网站模板
1. Crayon Syntax Highlighter

A Syntax Highlighter built in PHP and jQuery that supports customizable languages and themes. It can highlight from a URL, a local file or WordPress post text. Crayon makes it easy to manage Language files and define custom language elements with regular expressions.
2. Advanced Code Editor

Enables syntax highlighting in the integrated themes and plugins source code editors. Supports PHP, HTML, CSS and JS. Effectively edit your themes or plugins when you only have access to a browser, by enabling syntax highlighting in WordPress integrated source code editors. Supports PHP, HTML, CSS and JavaScript.
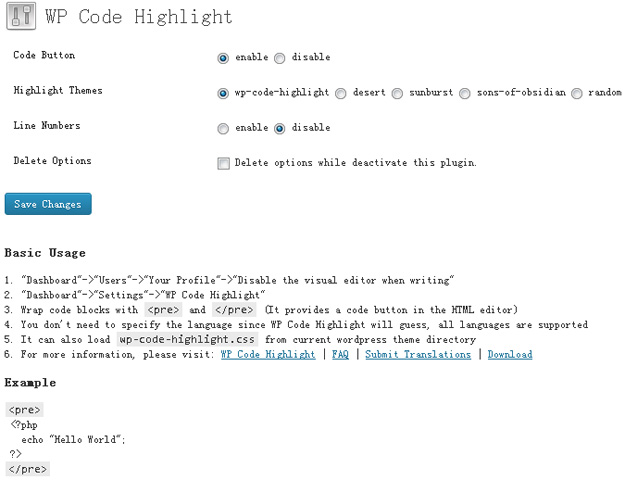
3. WP Code Highlight

WP Code Highlight provides syntax highlighting of source code snippets and it is W3C valid. Wrap code blocks with and it provides a code button(HTML editor) to help you insert code in articles easily. You don’t need to specify the language since WP Code Highlight will guess, all languages are supported. You can put line numbers in your code if you need.
4. WP Syntax

WP-Syntax provides clean syntax highlighting using GeSHi supporting a wide range of popular languages. It supports highlighting with or without line numbers and maintains formatting while copying snippets of code from the browser. It avoids conflicts with other 3rd party plugins by running an early pre-filter and a late post-filter that substitutes and pulls the code snippets out first and then pushes them back in with highlighting at the end.
5. IG: Syntax Hiliter

iG:Syntax Hiliter allows you to post source code to your site with syntax highlighting and formatting (as seen in code editors, IDEs). You can paste the code as is from your code editor or IDE and this plugin will take care of all the code colouring and preserve your formatting. It uses the GeSHi library to colourize your code and supports over a 100 programming languages. Most common languages are included with the plugin and it includes drop in support for more languages used by GeSHi.
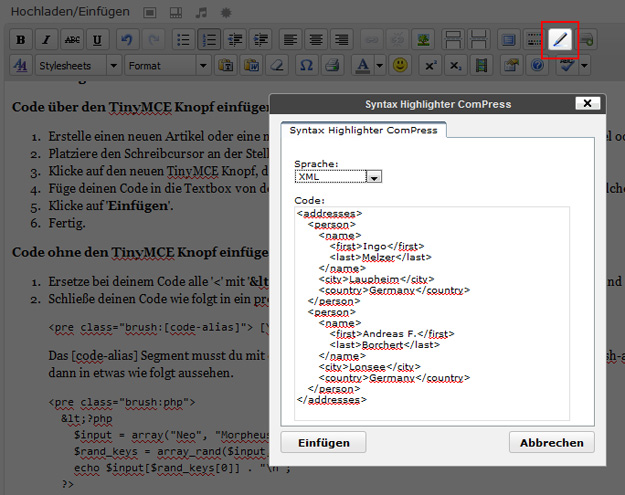
6. Syntax Highlighter Compress

Syntax Highlighter ComPress is a simple WordPress plugin, that is based on the latestAlex Gorbatchev’s SyntaxHighlighter Script. Code and source text of different mark-up or programming languages can be highlighted in WordPress. Supported mark-up or programming are: AppleScript, ActionScript3, Bash/shell, Coldfusion, C#, C++, CSS, Delphi, Diff, Erlang, Groovy, JavaScript, Java, JavaFX, Perl, PHP, Plain Text, Python, Ruby, Scala, SQL, Visual Basic and XML.
7. Code Highlight

This plugin uses the Google Code Prettify Script to Highlight & Style Code. The plugin also adds styling to the existing pre Quick tag in your WordPress text editor, no shortcodes which look bad if you stop using the plugin.
8. Dev Formatter

Create a better display of codes on your page/blog. For everybody that publish examples, source-code and some tips about a specific language. This plugin do use of GeSHi highlight system, so you will have support for more then 110 languages, including PHP, ASP, Html, JavaScript, CSS, Java, Python, Delphi, C++, C, Visual Basic and much more.
9. Syntax Highlighter Evolved

SyntaxHighlighter Evolved allows you to easily post syntax-highlighted code to your site without losing it’s formatting or making any manual changes. It uses the SyntaxHighlighter JavaScript package by Alex Gorbatchev.
10. Syntax Highlighter MT

This plugin works like many of the others that enable the use of the Syntax Highlighter tool. Dynamic plugin loading is now available as part of the Syntax Highlighter tool, making brush configuration obsolete.
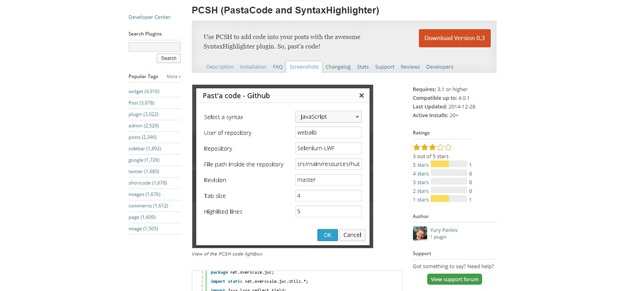
11. PCSH – PastaCode and Syntax Highlighter

With PCSH (based on the Pastacode plugin), you can easily add code into your posts with the awesome SyntaxHighlighter js-library. You can insert source code into the post editor, from a file, or from webservices like GitHub, Gist, Pastebin or BitBucket. Webservices responses are cached in order to avoid too many HTTP requests.
12. Smart Syntax

Smart Syntax plugin automatically adds Google prettify syntax highlighting to the fenced code blocks in both content and comments. It’s made with Jetpack markdown in mind, which brings the power of markdown extra to WordPress and gives you an easy to use markdown syntax for fenced code blocks.
- Web 前端开发人员和设计师必读文章集锦
- 经典网页设计:25个应用视差滚动单页网站
- 经典网页设计:20个新鲜出炉 HTML5 网站
- 经典网页设计:20例简洁精美着陆页面设计
- 经典网页设计:20个简约风格电子商务网站
本文链接:12款最佳的 WordPress 语法高亮插件推荐
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
12款最佳的 WordPress 语法高亮插件推荐相关推荐
- vscode写php高亮,写了一个Hy的vscode语法高亮插件
-------2018 8 3----------- 把函数名和参数改了,正则有点古怪,参考自带的lambda表达式才搞定 但彩色括号走了弯路,各种配图有彩色括号的插件其实很少是自己搞的,其实只要再装 ...
- 5款WordPress代码高亮插件
本文为你介绍5款WordPress代码高亮插件.这些插件对于开发者很有用,他们经常会在博文中包含CSS.JS或其他语言的代码.通过使用以下插件,可以帮助更好地突出显示代码块. 1. CodeColo ...
- 12款好用的Visual Studio插件,最后一款良心推荐
工欲善其事,必先利其器,整理的一些我必装的12款Visual Studio插件,希望你们能get到. 效率工具前文传送门: adb常用命令总结 程序员你可以考虑安装的15款谷歌插件 推荐20套实战源码 ...
- WordPress代码高亮插件Pure-Highlightjs
今天酱茄小编给大家推荐一款代码高亮WordPress插件Pure-Highlightjs,支持185种语言高亮且提供89种主题样式,支持在WordPress可视化编辑模式下插入代码,做技术类网站的朋友 ...
- Pure-Highlightjs – WordPress 代码高亮插件
Pure-Highlightjs 一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题. Pure-Highlightjs 依赖于以下开源 ...
- [转]12款最佳Linux命令行终端工具
摘要 "工欲善其事必先利其器",作为菜鸟,也是从别人那里偷学来的一些东东.今天看到同事用到一个终端命令行工具,觉得自己弱爆了.然后在网上搜了下该工具.发现类似的工具还是挺多的,只是 ...
- 给Sublime Text2安装GraphQL语法高亮插件
最近在学facebook的GraphQL,在sublime text2里编辑,发现没有语法高亮显示,看着很不舒服. 在Github上找到这个针对GraphQL的语法高亮插件: https://gith ...
- 再议 语法高亮插件的选择
之前一篇<为博客园选择一个小巧霸气的语法高亮插件>介绍了语法高亮插件的选择,当时只注重速度了. 这些天在做深度定制的时候发现一个严重的问题,匹配精度不够. 什么是匹配精度呢? 简单说就是没 ...
- 五款WordPress图片压缩插件推荐
速度在SEO和用户体验中起着重要作用,搜索引擎一直对打开速度快的网站排名更高,对于图像搜索也是如此.图像压缩插件可以轻松优化WordPress网站中的图像,以此获得更好的速度和性能. 一.什么时候需要 ...
最新文章
- 正则表达式教程手册、正则一点通(Chinar出品)
- 关于ios颜色渐进的总结
- Android webview 写入cookie的解决方法以及一些属性设置
- sqlserver中在建立与服务器的连接时出错
- python 读取excel太慢_Python 读取excel并转换为字典
- ClickHouse常见问题及其解决方案
- FastReport v3.2.5在BDS2006中的安装方法
- erp生产管理系统流程_企业生产管理好帮手——ERP智能管理系统
- php类的举例,用类来代替递归方法,用php举例_php _ 搞代码
- 数据结构与算法-黑盒与白盒测试法
- linux 测试本地端口是否打开,关于bash:有效测试Linux是否打开了端口?
- 机器学习基础(四十四)—— 优化
- perf 函数调用性能(函数流程图)
- 转载 LDAP Schema Design
- 视频监控智能分析之火焰检测原理
- 计算机部分应用显示模糊,win10系统打开部分软件字体总显示模糊的解决方法
- 中控消费机一直显示连接服务器,中控消费机培训及常见问题的解决办法课件.ppt...
- 重置计算机网络设置路由器,重新设置路由器的步骤
- Kettle spoon 工具实战分享
- 画图别存为png 透明_怎么样是使(PNG格式)图片背景透明
