Vue2.0 新手入门 — 从环境搭建到发布
什么是 Vue.js?
Vue.js 是用于构建交互式的 Web 界面的库。
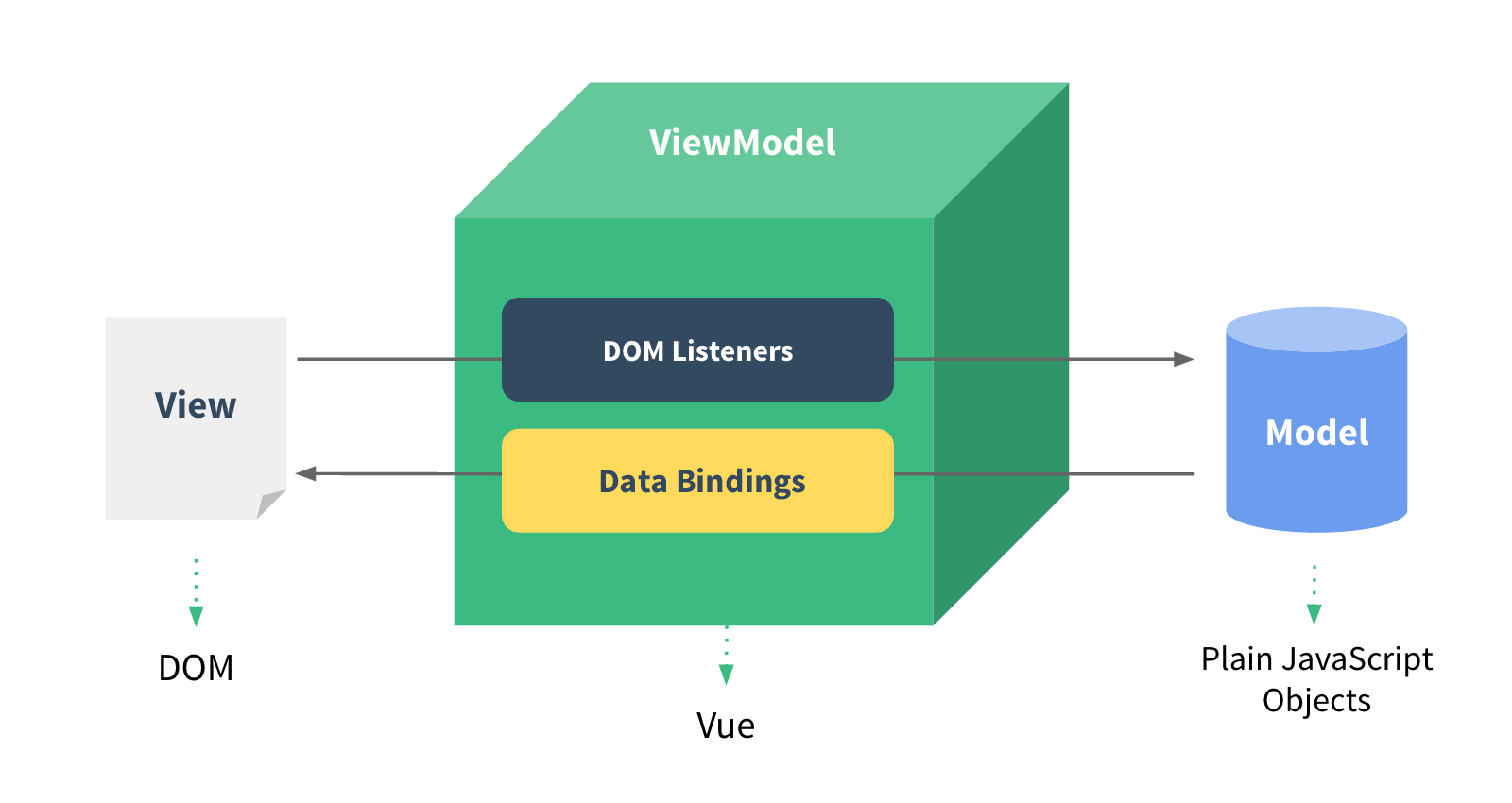
Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。

本章节是关于 Vue1.x 版本的内容,如需查看 Vue2.x,可点以下链接。
Vue.js2.0 教程:http://www.runoob.com/vue2/vue-tutorial.html
Vue2.0 新手入门:http://www.runoob.com/w3cnote/vue2-start-coding.html
Vue.js 特点
- 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
- 数据驱动: 自动追踪依赖的模板表达式和计算属性。
- 组件化: 用解耦、可复用的组件来构造界面。
- 轻量: ~24kb min+gzip,无依赖。
- 快速: 精确有效的异步批量 DOM 更新。
- 模块友好: 通过 NPM 或 Bower 安装,无缝融入你的工作流。
如果你喜欢下面这些,那你一定会喜欢 Vue.js:
- 可扩展的数据绑定机制
- 原生对象即模型
- 简洁明了的 API
- 组件化 UI 构建
- 多个轻量库搭配使用
Vue.js 安装
独立版本
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
Vue.js 官网下载地址:http://vuejs.org/guide/installation.html
我们可以在官网上直接下载生产版本应用在我们项目中。

或者可以使用本站的静态资源 CDN 库(1.0.11版本):
http://static.runoob.com/assets/vue/1.0.11/vue.min.js
NPM 安装
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版本 $ npm install vue # 最新稳定 CSP 兼容版本 $ npm install vue@csp # 开发版本(直接从 GitHub 安装) $ npm install vuejs/vue#dev
Bower 安装
# 最新稳定版本 $ bower install vue
创建第一个 Vue 应用
接下来我们创建第一个 Vue 应用。
View 层 - HTML 代码如下:
<div id="app">{{ message }}
</div>
Model 层 - JavaScript 代码如下(需放在指定的HTML元素之后):
new Vue({el:'#app',data: {message:'Hello World!'}
});
尝试一下 »
双向数据绑定
接下来我们创建一个 view 层 HTML 文件:vueapp.htm,以及 model 层文件:vueapp.js,然后通过 vue.js(使用v-model这个指令)完成中间的底层逻辑,实现绑定的效果。改变其中的任何一层,另外一层都会改变。

vueapp.htm 文件代码:
<div id="app"><p>{{ message }}</p><input v-model="message">
</div>
vueapp.js 文件代码:
new Vue({el: '#app',data: {message: '菜鸟教程!'}
})
尝试一下 »
以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:
{{* message }}
同时还支持一些简单的表达式:
<!-- 字符串连接 -->
{{ message + '官网地址:www.runoob.com' }}
<!-- 字符串反转 -->
{{ message.split('').reverse().join('') }}
尝试一下 »
列表输出
列表输出使用 v-for(v-for取代了1.0以前版本中的v-repeat) 这个指令就能完成:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="http://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script>
</head>
<body>
<div id="app"><ul><li v-for="todo in todos">{{ todo.text }}</li></ul>
</div>
<script>new Vue({el: '#app',data: {todos: [{ text: 'Learn JavaScript' },{ text: 'Learn Vue.js' },{ text: 'Build Something Awesome' }]}
})
</script>
</body>
</html>
尝试一下 »
多维数组实例
<div id="app"><ul id="example-2"><li v-for="item in items">{{ parentMessage }} - {{ $index }} - {{ item.message }}</li>
</ul>
<script>
var example2 = new Vue({el: '#example-2',data: {parentMessage: '菜鸟教程官网',items: [{ message: 'www.runoob.com' },{ message: 'www.w3cschool.cc' }]}
})
</script>
尝试一下 »
条件判断
在字符串模板中,如 Handlebars,我们得像这样写一个条件块:
<!-- Handlebars 模板 -->
{{#if ok}}<h1>Yes</h1>
{{/if}}
在 Vue.js,我们使用 v-if 指令实现同样的功能:
<h1 v-if="ok">Yes</h1>
也可以用 v-else 添加一个 "else" 块:
<h1 v-if="ok">Yes</h1> <h1 v-else>No</h1>
尝试一下 »
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个 <template> 元素当做包装元素,并在上面使用 v-if,最终的渲染结果不会包含它。
<template v-if="ok"><h1>Title</h1><p>Paragraph 1</p><p>Paragraph 2</p> </template>
v-show
v-show作用与v-if类似,不同的是v-show的元素会始终渲染并保持在 DOM 中,且v-show不支持<template>标签。
<h1 v-show="ok">Hello!</h1>
过滤器
与Linux中的管道类似,vue.js也使用的是|:
{{message | uppercase}}
这样就能输出message的大写了,过滤器也能串联在一起使用:
{{message | reverse | uppercase}}
这里reverse并不是内建的过滤器,我们可以用Vue.filter自定义:
Vue.filter('reverse', function (value) {return value.split('').reverse().join('')
})
尝试一下 »
参考文档
官网:http://vuejs.org/
官方文档:http://cn.vuejs.org/examples/
Vue2.0 新手入门 — 从环境搭建到发布相关推荐
- Bootstrap4+MySQL前后端综合实训-Day02-AM【Bootstrap4(入门、环境搭建、文字排版、颜色、表格、图片、进度条、折叠、输入框组、模态框)、Font Awesome字体图标】
[Bootstrap4前端框架+MySQL数据库]前后端综合实训[10天课程 博客汇总表 详细笔记] 目 录 Typora语法 Day01-知识回顾 1.前端部分 flex布局 2.Bootstr ...
- 乐鑫Esp32-S2学习之旅① 入门 ESP32-S2 环境搭建 ,分享如何直连苹果智能家居 HomeKit 平台,轻松语音 Siri 控制!
本系列博客学习由非乐鑫官方人员 半颗心脏 潜心所力所写,不做开发板.仅仅做个人技术交流分享,不做任何商业用途.如有不对之处,请留言,本人及时更改. 基于乐鑫ESP32 芯片模组 C SDK二次开发的技 ...
- Java入门与环境搭建
Java入门与环境搭建 软件 ...
- MSP432入门——编译环境搭建
0x00.章索引 MSP432入门--编译环境搭建 0x01.目录 节目录 0x00.章索引 0x01.目录 0x02.概述 0x03.正式开始前... 非专业"教程" Simpl ...
- 深度神经网络入门--学习环境搭建
深度神经网络入门--学习环境搭建 安装环境 安装环境 1.ubuntu16.04 安装Anaconda及搭建环境安装TensorFlow深度学习框架-- CPU 链接:https://blog.csd ...
- 【appium】appium自动化入门之环境搭建(中)
哎嘿,没想到我更新了吧 书接上文[appium]appium自动化入门之环境搭建(上) 下文指路[appium]appium自动化入门之环境搭建(下) 正文 前言 1.1.1 环境准备 1.jdk1. ...
- php iis mysql windows2003,Windows Server 2003 IIS6.0+PHP5(FastCGI)+MySQL5环境搭建教程 | 系统运维...
准备篇 一.环境说明: 操作系统:Windows Server 2003 SP2 32位 PHP版本:php 5.3.14 MySQL版本:MySQL5.5.25 二.相关软件下载: 1.PHP下载地 ...
- mysql+server+80_Windows Server 2019 IIS10.0+PHP(FastCGI)+MySQL环境搭建教程
准备篇 一.环境说明: 操作系统:Windows Server 2019 PHP版本:php 7.3.11 MySQL版本:MySQL 8.0.18.0 二.相关软件下载: 1.PHP下载地址: ht ...
- nginx学习笔记-01nginx入门,环境搭建,常见命令
nginx学习笔记-01nginx入门,环境搭建,常见命令 文章目录 nginx学习笔记-01nginx入门,环境搭建,常见命令 1.nginx的基本概念 2.nginx的安装,常用命令和配置文件 3 ...
最新文章
- mysql期中考试题及答案_MySQL练习题及答案
- 【 FPGA 】特定情况下消除不稳定态的方法
- 第五章(5)Libgdx应用框架之线程
- IOS7新增120*120Icon图标
- 理解WebKit和Chromium: Chromium for Android
- LeetCode-动态规划基础题-509. 斐波那契数
- 闰年的判断方法_平年还是闰年?看一、二季度天数是否一样多就知道
- Mysql查询结果只有一条的情况下把值赋值给变量,再用if else 流程判断
- Vue 使用 token
- php直播pk规则,直播源码中的主播PK功能是如何实现的
- 使用Webtask.io创建一个简单的REST API端点
- PHP并行查询MySQL
- 计算机组装 毕业设计,毕业设计(论文)--计算机组装与维护 .doc
- win7关闭开机启动项_电脑开机非常慢?原来是有软件偷偷自启动,教你一招彻底关闭它们...
- 目标检测(九)--YOLO v1,v2,v3
- 知乎:国家何时整治程序员的高效现象?
- java的打印语句_java打印输出语句是什么?
- 移动,电信,中行软开,微软,百度等企业工作纯技术性分析
- 谈谈我对《ThoughtWorks文集》中多语言开发部分的看法
- 解决Solidworks 2016 安装注册Activator.GUI.SSQ卡顿 闪退 崩溃等问题
