jQuery中兄弟元素、子元素和父元素的获取
我们这里主要总结jQuery中对某元素的兄弟元素、子元素和父元素的获取,原声的Javascript代码对这些元素的获取比较麻烦一些,而jQuery正好对这些方法进行封装,让我们更加方便的对这些元素进行获取和操作。
jQuery提供的方法
上来就把jQuery提供的方法摆在这里是不是有点不好呀,不过,我们从jQuery的方法名称上就能知道这些方法是干嘛的了。
| parent(selector) | 查找父元素,可传入selector进行过滤(下同) |
| parents(selector) | 查找所有的祖先节点 |
| children(selector) | 返回所有的子节点,不过该方法只会返回直接的子节点,不会返回所有的子孙节点 |
| prev() | 返回该节点的上一个兄弟节点 |
| prevAll() | 返回该节点之前所有的节点 |
| next() | 返回该节点的下一个兄弟节点 |
| nextAll() | 返回该节点之后所有的节点 |
| siblings() | 返回该节点所有的兄弟节点,不分前后 |
| find(selector) | 返回该节点所有的子孙节点 |
看完所有的方法之后,我们可以发现:children()只能获取直接的子节点;而find能获取所有的子孙节点,当然也包括直接的子节点。
让我们通过一个直观的例子来看看这些方法是怎么使用的,【狠狠点击这里»】
从实例中我们能够很清楚的看到这些方法都是获取的哪些元素,比如parent()是获取当前元素的直接父亲元素,而parents()是获取所有的父亲元素(也包括其直接父元素)。前面的那些方法使用起来都比较简单,不过这里还是要多说一句:所有的方法都能接收一个selector参数来对获取到的结果集进行过滤,来真正的获取我们想要的元素。find()方法的使用是我们这里重点要讲的。
find(selector)方法的讲解
官方文档的解释:通过一个选择器、jQuery对象或元素过滤,得到当前匹配的元素集合中每个元素的后代。
我们通过这样的代码来更加清晰地了解这句话的意思:
$("#main").find('.list') // 选择器过滤var $span = $('span');
$('#main').find($span); // jQuery对象过滤var span = $('span')[0];
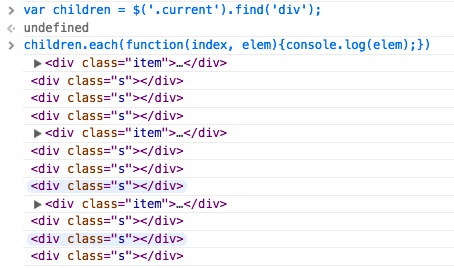
$('#main').find(span) // DOM元素过滤从上面的代码中我们可以看到三种方式都能从$main的所有子孙元素中获取相应的元素。而且find()方法获取子孙元素时采用的时深度搜索优先的策略进行检索的。还是拿我们上面的实例来举例,$(‘.current’)就是当前的元素,然后用find()获取该元素所有的子孙元素:

从上面的图中我们可以看到,find()先找到第一个.item元素,然后开始检索.item里的子元素.s;.item里的子元素检索完成以后,开始寻找第二个.item元素,然后接着检索第二个.item里的子元素;第二个.item检索完成后,开始进行第三个。深度优先的策略就是:先闷头一直往下找,下一个没有元素时再确认是否有next()兄弟元素,如果没有兄弟元素,那么再往上返回一级,确认这个元素有没有兄弟元素,直到第一级的子元素;如果当前元素有兄弟元素,那么就从这个兄弟元素开始往下执行深度搜索。待所有的子元素检索完毕后,find()方法结束。
这篇文章比较短,不过也算是探索了一下这些方法的使用,能够从例子中直观的看到这些方法获取到的是哪些元素。
本文地址:http://www.xiabingbao.com/jquery/2015/01/10/jquery-ergodic/
转载于:https://www.cnblogs.com/xumengxuan/p/4217866.html
jQuery中兄弟元素、子元素和父元素的获取相关推荐
- Jquery中的parent()与parents()取父元素的区别
关于Jquery的parent和parents parent是指取得一个包含着所有匹配元素的唯一父元素的元素集合. parents则是取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素).可 ...
- jquery中remove()方法移除被选元素,包括所有的文本和子节点
jquery中remove方法移除被选元素,包括所有的文本和子节点 定义和用法 移除所有的 元素 移除html中指定id的元素内容 定义和用法 remove() 方法移除被选元素,包括所有的文本和子节 ...
- 子元素宽度如何撑开父元素宽度
子元素宽度如何撑开父元素宽度 代码 效果如下 一个横向滚动栏,子元素高度会自动撑开父元素的高度,但是好像子元素宽度不能自动撑开父元素的宽度.这是我们需要使用css使子元素宽度可以自动撑开父元素宽度,避 ...
- HTML浮动导致高度塌陷,HTML 文档流,设置元素浮动,导致父元素高度无法自适应的解决方法(高度欺骗)...
元素浮动定义 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 如果浮 ...
- html自适应_web前端入门到实战:HTML 文档流,设置元素浮动,导致父元素高度无法自适应的解决方法...
元素浮动定义 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 如果浮 ...
- 固定父元素的默认高度 若子元素超过父元素的高度则父元素被撑开
本来想着用jquery从页面上先进行判断,再进行样式的修改. 问了一下,原来css有min-height属性.真香. min-height 属性设置元素的最低高度. 注意: min-height属性不 ...
- 子元素的margin-top影响父元素原因和解决办法
这个问题会出现在所有浏览器当中,原因是css2.1盒子模型中规定, In this specification, the expression collapsing margins means tha ...
- 父相子绝导致父元素没有高度,坍塌问题
案列: 如果父元素没有高度 那么问题来了,为什么会这样呢?我们该怎么优美的解决呢? 首先我们要知道产生这个问题的原因,子元素绝对定位,父级元素不能适应子级绝对定位元素的高度 懒省事的方法就是 在父元素 ...
- html 点击子元素,html如何点击子元素事件而不触发父元素的点击事件——阻止冒泡...
如果子元素和父元素都有点击事件,会出现点击事件冒泡的情况. 1.如何避免冒泡: html: 你好, 战无不胜 [注销] js: 方法1: UserLogout.οnclick=function (e) ...
最新文章
- 【Python科学计算系列】概率论与数理统计
- POJ 3087 Shuffle'm Up (模拟+map)
- python3缺少pip_Ubuntu中找不到pip3命令的解决方法
- 4安全框_压花玻璃与安全玻璃有哪些特点?玻璃隔断的介绍
- 多线程的那点儿事(之原子锁)
- 高级排序之快速排序(分割与整合)
- CentOS7(64)环境使用rpm命令安装gcc
- 测试学习java_使用Junit测试框架学习Java
- 【Luogu 3389】【模板】高斯消元法(用高斯消元求解线性方程组)
- Android 选项菜单
- 大数据对企业竞争的作用
- 【Linux】10个帮助你调试的命令
- 深度学习入门之二阶段小demo练习(持续更新系列)
- 软件测试的底层逻辑是什么?
- 全套Java基础视频教程,2020最全的java自学路线图
- 技术团队管理实践及心得
- Oralce数据库计算工作日(处理假期及加班)
- Chia 云P图 全套解决方案
- 计算机领域中dns是什么意思,dns错误是什么意思?dns错误要如何解决?
- mac 锤子android助手,Mac+Android好帮手 锤子SmartFinder
