fontforge制作自定义字体及在手机上应用举例——张鑫旭
一、看似无关紧要的事件背景
之所以花时间折腾fontforge这个软件,去制作什么自定义的字体是有原因滴。
之前提过,最近我抽空将公司的手机软件HTML5网页化。期间碰到这么一个问题,页面低栏上的电话号码是个特殊的字体(在window系统下有近似字体Georgia – twitter字母个数提示使用的字体),而且不同城市下的号码值是不一样的。软件的做法就是截图,截了N张图,然后根据城市的不同使用不同的图片。显然,网页不能这样搞,毕竟是实时访问的东西,流量啊,速度啊什么的很重要。

在PC上,我直接设置:
.ui-footer .ui-footer-y-text {font-family: 'Georgia', 'Serif';
}就可以让各个浏览器下都让这些数据以更赞的效果显示。然而,手机上似乎缺少Georgia这种字体(//zxx:貌似Georgia字体有版权的,低调低调)。于是显示的效果有些平平:

怎么办?不顾效果显然不行,使用图片成本有过高,不得已,借助CSS3的font-face属性,把Georgia字体从Fonts文件夹中复制出来,通过src调用。确实,寥寥几行代码,预想的字体效果在手机上呈现出来了。但是,有问题的是,Georgia.ttf字体文件大小有140多K,虽然比中文字体小不知多少,但是,对于手机页面而言,似乎是个较重的负担啊。
因为我只需要Georgia字体中的0~9几个数字而已,所以,希望借助一些字体处理软件,把Georgia字体中非数字部分都踢掉,从而大大减小字体大小。然而一番搜索,一些软件都不甚靠谱,于是,我开始求助万能的微博(一些别字可以忽视 ):
):

感谢@zjhiphop,其向我提到了fontforge这个字体编辑软件。于是,一番折腾,得,还真实现了自己的想法。恩,这玩意貌似很有用,值得大力推广和分享,于是就有了本文以及下下篇文章。
二、fontforge的下载啊安装啊什么的
我是下面这个页面链接下载的:fontforge-mingw_2010_05_18.zip
fontforge有版权的,低调传播,低调低调。
新浪的服务器,下载速度不错,解压后的文件夹中有个fontforge.bat的东东,双击之,就可以使用了。哈哈,原来是免安装的,没错,哈哈!! 低调低调~~
低调低调~~
三、使用fontforge来招移花接木
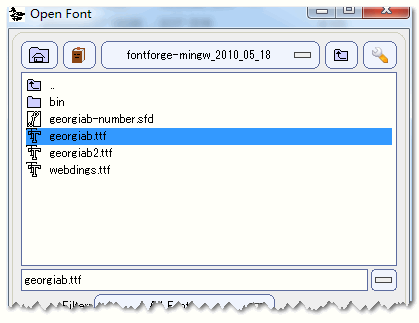
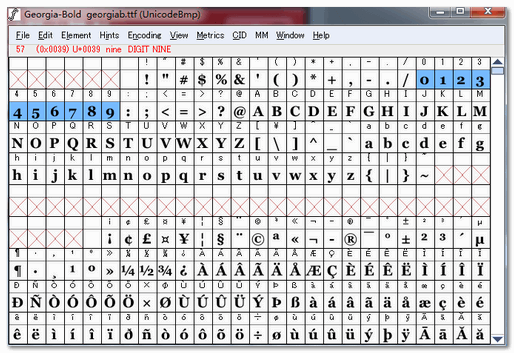
双击fontforge.bat,打开Georgia.ttf字体:

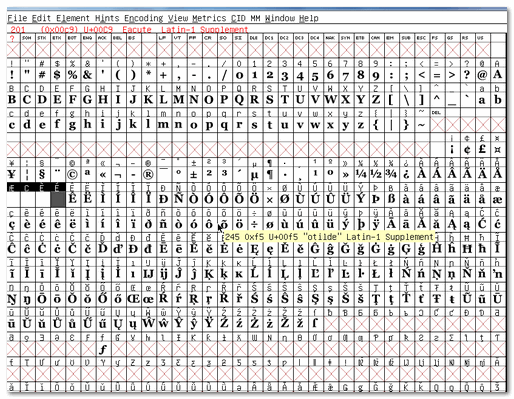
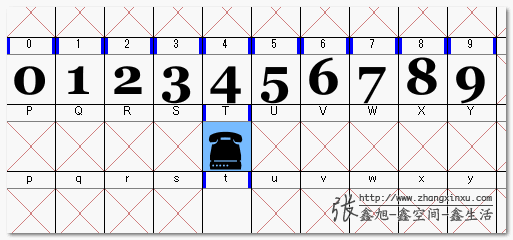
就会有如下的呈现:

随之弹出的warning框你可以像凤姐一样忽视。一些杂七杂八的字母啊数值啊什么的,也可以看做群众演员,我们需要的就是0~9这10个数字:

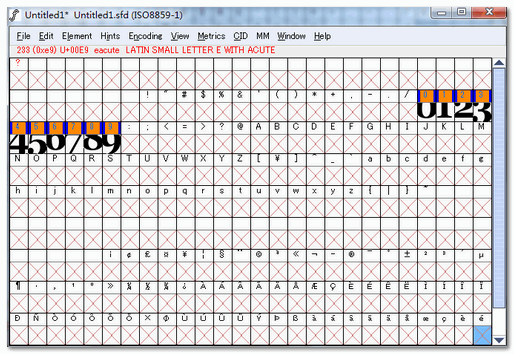
然后,偶们,File → New新建一个空白的字体项目,把上面选中的0~9字体块原封不动地复制到这个空白字体项目上,如下图:

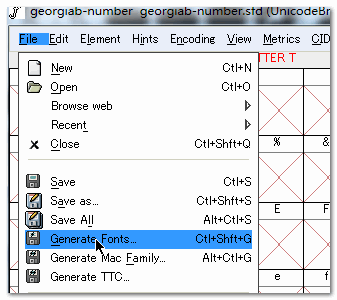
然后,就是最后一步了,生成字体,保存成你想要的名称的字体就可以了(可能的错误提示藐视之),我保存的是georgiab2.ttf:

如果不出意外,生成的字体的大小3~4K之间。哦呵呵呵呵,是不是很简单哈!
然后简单的数行CSS代码,就可以让手机页面也能显示自己想要的字体效果了:
@font-face {font-family: Georgia;src: url(georgiab2.ttf);
}.ui-footer .ui-footer-y-text {font-family: 'Georgia', 'Serif';
}不过貌似有个问题,就是生成的字体大小是正常的两倍,这应该可以调整和控制的,一是时间仓促,二是字体大小本身就是可控的,不是什么大问题,所以我也没深入解决此问题。
四、更funny的移花接木
上面数字的移花接木实现让我产生了其他的些灵感。数年前,我曾想将webdings.ttf字体中的些图形符号应用到网页中,但是由于兼容性的问题,没有成功。然而,随着技术的发展,以及一些其他看似偶然的事件,使得这个想法也是可以成为显示并应用在实际项目中。
举个板栗:
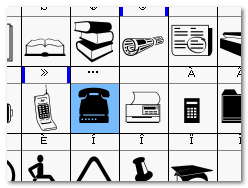
手机页面底部栏上面只有光秃秃的数字号码,用户可能不知道是个什么东西?是寡人的访问次数还是洒家所累积的积分数值。所以,有必要加个电话模样的图形。恰好,webdings.ttf字体中有不少电话模样的图形。于是,仿照上面,挑选个合适的电话图形,来个移花接木,然后,嘻嘻嘻……


生成名叫georgiab2.ttf的字体,然后就可以搞定了哈。//zxx:其实呢,电话图形位置还是需要往下移动以便和数字对齐的
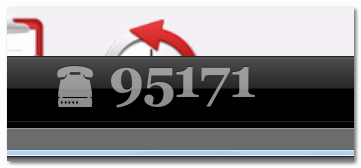
然后直接在手机上应用,结果就有下面这样子的效果啦!

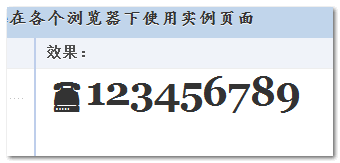
为了方面大家在PC上也能看到效果,我特意做了个简单的demo页面。您可以狠狠地点击这里:自定义电话图形数字字体demo

其实呢,上面的demo是为了下一篇文章准备的,不过嘛,在这里放放也未尝不可。
五、必要的结语
介绍到这里,是否对你有所启示呢?你是否有了其他些有意思的想法呢?
比如说你们网站的logo文字,是不是可以考虑使用移花接木的自定义文字字体呢(据说淘宝网有过类似应用)?等。
我是有了不错的想法,下一篇文章我将介绍如果在各个浏览器下使用自定义字体,以及介绍一个相当实际、相当有用的应用。
我比较怕事,最后弱弱地加上这么句话:本文所提供的软件下载地址,以及自定义的字体仅供学习使用,请于下载后24小时内删除。
感谢阅读,欢迎提问。不过因为现在不是孤家寡人了,时间要靠挤的,所以有些回复会有滞后,忘见谅。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2041
(本篇完)
转载于:https://www.cnblogs.com/yangyang63963/p/5839473.html
fontforge制作自定义字体及在手机上应用举例——张鑫旭相关推荐
- fontforge制作自定义字体及在手机上应用举例
一.看似无关紧要的事件背景 之所以花时间折腾fontforge这个软件,去制作什么自定义的字体是有原因滴. 之前提过,最近我抽空将公司的手机软件HTML5网页化.期间碰到这么一个问题,页面低栏上的电话 ...
- 百度地图自定义覆盖物,在手机上无法监听click事件
百度地图自定义覆盖物,在手机上无法监听click事件 最近在做手机web端集成百度地图遇到了个坑儿:手机端不支持自定义覆盖物的click事件: 1.自带的marker是支持的(marker不属于自定义 ...
- unity 字体width_Unity中制作自定义字体
使用Unity中的Sprite.Unity支持把一个Sprite切割成多个. 需要手动做的工作是将图集的TextureType设置为Sprite,然后把SpriteMode设为Multiple,打开S ...
- 如何灵活利用免费开源图标字体-IcoMoon篇——张鑫旭
一.温故知新 之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用. 不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体. 显然,系 ...
- dockerfile制作自定义字体的java环境镜像
目录 1.简述 2.镜像制作(基于centos7) 2.1 前期准备 java8包 需要用到的字体 2.2 配置Dockerfile文件 2.3 打包镜像 2.4 验证 3.镜像制作(基于openjd ...
- 教你如何在Unity3D中快速制作自定义字体。
自己的游戏有自己想要的字体,这个需求很常见.如何,以及如何快速的在unity中制作出自定义字体,这个技术你值得拥有,我值得共享.不喜欢废话,直入主题了. 什么叫自定义字体? 看到没,给你一些这 ...
- bmp制作自定义字体(cocostudio使用)
工具需求:bmpfont 1.步骤 (1)制作 * 把自己的字体放到一个txt文件中,写个脚本抽离出来, 重复了没有关系 * Edit->Select chars from fils(注意:Ed ...
- unity 使用BMFont 制作自定义字体
unity cocos 使用BMFont,生成自定义字体 1.BMFont下载地址 http://www.angelcode.com/products/bmfont/ 本篇讲解如何利用美工提供的字符图 ...
- Unity 使用BitmapFont制作自定义字体
BitmapFont下载地址BMFont - AngelCode.com (通过NGUI制作) 选择一个文件夹创建txt文本,在文本输入自定义内容或者在百度搜常用中文千字(按自己要求) 这里的冒号是中 ...
最新文章
- boost::multiprecision模块cpp_complex相关的测试程序
- aistudio/jupyter 相关
- springcloud 整合 gateway_从Spring Cloud到Kubernetes的微服务迁移实践
- zabbix监控系列(5)之通过trap模式监控网络设备
- 前端学习(479):html简介
- 快速入门RabbitMq,看这一篇就够了。
- 白岩松曾说过这样一段话
- rk3399_android7.1读写sn和eth mac地址
- wxpython画表格代码
- 区块链 Hyperledger fabric 排序服务Kafka
- cwm oracle,oracle info
- 最难学的5种编程语言排行
- 消防信号总线原理_消防联动工作原理
- 如何解决Invalid quadratic form: product is complex
- python判断闰年程序_Python 判断闰年
- 按要求自动生成无向/有向图(基于C++实现)
- 前端技巧培训-后台战友快速入门
- 从一个故事说起,谈谈企业应用架构的演变史
- [opencv][cpp] 学习手册3:多边形拟合
- 为什么梦幻西游服务器名字有显示但是区名字没有了,梦幻西游:三月份的第一个新区注定要变鬼,从名字就能看得出来...
热门文章
- OpenMVstm32通信
- iOS prepare for resign
- 普通相机也可以拍摄720°全景你知道吗
- (旧)3- Flask构建弹幕微电影网站- 课程介绍
- IBM发布业界速度最快的Project Quicksilver闪存
- python字符串怎么计算_Python字符串相似性的几种计算方法
- 3个月计算机考研,【图片】(重开)三个月考研成功的心路历程 -南邮计算机【南京邮电大学研究生院吧】_百度贴吧...
- 解决 ”upstream prematurely closed connection while reading response header from upstream“ 问题,运行环境为:ngi
- 【读论文】Deep Multi-instance Networks with Sparse Label Assignment for Whole Mammogram Classification
- 地震仪器专题-地震前兆观测
