Web开发者的六个代码调试平台
代码调试平台是Web开发者进行开发、测试、分享、协作和交流的网络应用,它们支持实时的编辑、预览HTML、CSS和JavaScript的客户端代码。这些代码调试平台最值得称道的地方在于,它们中的大多数都是免费的,你可以很容易的以学习或者调试程序为目的与他人分享你的工作。
就个人而言,这些web应用程序在日常工作中给我带来了不小的帮助。每当在使用JavaScript或者CSS编程碰到瓶颈的时候,我可以在代码调试平台上分享自己的代码并邀请其他的开发者朋友来解决。这种模式的有趣性和互动性对于新手的学习有很大的帮助。以下就是笔者推荐的六个代码调试平台。
Codepen
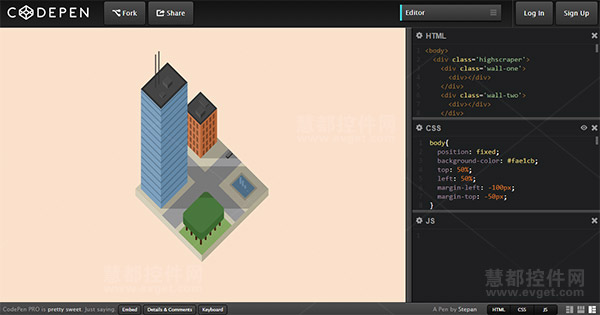
Codepen应该是全世界最受欢迎的代码调试平台了。CSS技巧的原作者Chris Coyier是Codepen的联合创始者之一,这就很好的说明了为什么这款网络应用会如此的受欢迎。此外,Codepen的视觉效果也是很重要的一个原因,它的编辑器可以快速生动的展现代码改变所产生的预览显示,使你能够更容易地找出变化。

Codepen用于CSS的预处理器包括SCSS、SASS、LESS和Stylus,用于JS的预处理器包括CoffeeScript和LiveScript,用于HTML包括Haml、Markdown、Slim和Jade。另外,它还包含了8个可用的内置的JS库。在Codepen中,私人和协作的板块功能可以通过付费来获得。 访问它>>
JSFiddle
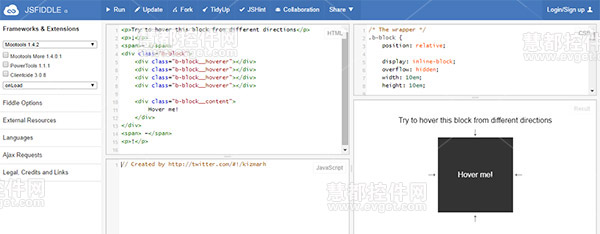
JSFiddle是一个可靠的流行代码的调试平台,在这个领域,它是第一个也是最出名的。JSFiddle有30多个可立即使用的JavaScript库,你还可以轻松的添加外部文件。在预处理方面,它有用于CSS的SCSS、用于JS的CoffeeScript以及用于HTML的简单的Vanilla。

如果你是与另外的程序员进行协作编程,我强烈建议你使用JSFiddle。JSFiddle的协作特性是同类型应用中最好的,而且它不同于Codepen,这个功能是易用且免费的。
JSFiddle的短板在于灵活预览方面,你需要点击播放按钮来手动刷新页面。和其它同类型应用相比,JSFiddle算是最慢之一了。另外,JSFiddle还有一个不足就是它的运行按钮不灵敏,有时需要点击几次才能够运行代码(这问题存在于多个浏览器中)。 访问它>>
JS Bin
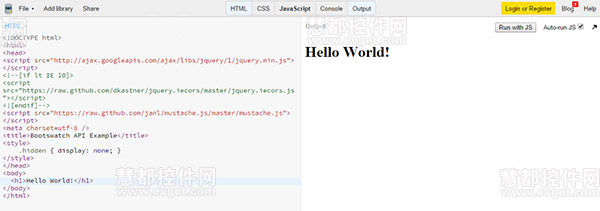
JS Bin是由JavaScript开发大师Remy Sharp创建的,他拥有一家专注于JavaScript以及HTML5开发的web开发公司。JS Bin的JS预处理器包括CoffeeScript、TypeScript、Traceur、JSX以及可供使用的超过40个的JS库。你可以添加外部文件,但是必须进行手动编辑。而用于CSS的预处理器,它提供了LESS。

JS Bin区别于传统的代码调试平台的地方在于它允许你将文件下载到电脑上,这对于开发者尤其是常在离线状态下调试代码的程序员来说是一个很棒的特性。你还可以创建私人的Bin空间,当然这是一个付费功能。另外,JS Bin不支持协作功能。 访问它>>
CSSDeck
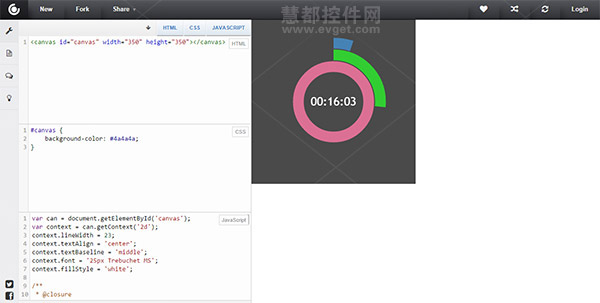
CSSDeck已经存在了好几年了,虽然没有产生出较大的影响力,但是因为其简单性还是吸引了很多人使用它。如果你不喜欢除开编码以外的那些繁杂特性,CSSDeck会是一个不错的选择。

CSSDeck的预处理器包括用于HTML的HAML、Markdown、Slim和Jade,用于CSS的LESS、Stylus、SASS和SCSS,用于JS的CoffeeScript。它还有几个可用的CSS和javascript库,通过将其简单的手动添加进库列表就可以使用了。
CSSDeck令人称道的一个特性就是它支持用户改变字体大小,这是一个非常简单却又有用的功能。总的来说,CSSDeck不适合那些想要很多炫酷功能的用户,它摒弃了许多非必要的功能,专注于从事最重要的工作,它的简单性就是它最大的特点。 访问它>>
Dabblet
在很久以前,当我还在使用十六进制颜色代码的时候,Dabblet的特性让我惊讶了,它的颜色预览居然显示在代码旁,这是我第一次见到这样的设置。虽然我不确定这是否是一个有用的特性,但是它的整洁性还是给我留下了很深的印象。

现在,Dabblet更加令人惊叹的地方就是它支持用户用五个不同的视角进行预览:CSS编辑器及视图,HTML编辑器及视图,CSS和HTML的编辑器及视图,JavaScript及运行结果,全部综合视图。我不说全部,至少它拥有的功能绝大部分调试平台都没有。
再说一下它的缺点,第一,Dabblet缺乏HTML和CSS的预处理器,这是令人困惑的。第二,它没有内置的JavaScript库,这点你倒可以通过手动插入JavaScript库来解决。第三,它的每个板块大小是固定的,无法作出调整,这点和以前传统的调试平台是一样的。第四,它缺少一个用于演示其他用户作品的板块。 访问它>>
Liveweave
Liveweave是一个拥有非常多功能的代码调试平台,比如可关闭实时预览就是其中之一。你也可以为了保护视力,开启夜视模式,将所有界面都变暗。Liveweave提供20多个JavaScript库,甚至还支持SVG。其内置的标尺使测量更加精确,更符合美学上的感受。

它吸引我眼球的地方在于它简单的协作功能。如果你过去曾经使用过Teamviewer,你会发现两者的工作方式是一样的。你需要做的事就只是点击协作链接,你就可以分享来自于你的weave的链接了。我不清楚是我电脑还是互联网的原因,这有一点轻微的延迟,但是作为一个必不可少的功能,Liveweave在这点上做得很好。
你甚至可以下载你的weave文件,并保存为单一的HTML格式(将JS、CSS和HTML都保存到同一个文件里,这点可做得不够漂亮!),或者保存为包含独立的HTML、CSS和JS文件的zip压缩包(这个还行。)对了,有一点我还忘了说,Liveweave还有一个内置的Lorem Ipsum(乱数假文)生成器。 访问它>>
转载于:https://www.cnblogs.com/libin-1/p/6103490.html
Web开发者的六个代码调试平台相关推荐
- 2015 MVP 社区大课堂开课了, 给App及Web开发者学习最新的Universal Windows 平台知识
Windows 10 Developer Readiness - Powered by MVPs - 由微软最有价值专家(MVP)主讲在免费线直播课程 ---------- One windows p ...
- Web端测试——F12的代码调试与抓包
最近很多同学问我浏览器的F12是什么东东?是干什么用的?为了解决大家的疑问,我特意写了这篇文章,总结了F12的使用. 下面的讲解,主要是以Microsoft Edge浏览器和360极速浏览器中的截图为 ...
- 微信web开发者工具小程序单步调试
1.打开调试器,在sources下找到要调试的文件,在行号前单击打上断点 2.点击右边的播放按钮即可单步调试,右边还有单步跳过等功能,鼠标放在变量上可以查看变量值
- 微信web开发者工具调试
来源:http://www.cnblogs.com/Leo_wl/p/5983030.html 前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信 ...
- 使用微信web开发者工具调试微信企业号页面
使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的) 前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试 ...
- 微信web开发者工具-移动调试iphone端的调试
背景:使用微信web开发者工具进行移动调试,按照 配置网络代理后,如图: 当重启微信后,发现公共号上不去了,也不能正常的上网了 可以将服务器地址更改为: 去掉http://后再尝试,就可以了,然后选择 ...
- 微软产品经理:你不能不知道的 6 个 Web 开发者工具
使用开发者工具是开发人员的日常,但多数人往往只使用其中的一小部分,很多功能其实都无人问津.在微软 Edge 项目部担任开发者工具首席产品经理的 Christian Heilmann 认为,开发者工具正 ...
- 整理:国内外热门代码托管平台一览
电子信息化的高速发展产生了越来越多的程序员.对于程序员来说,写代码是每日工作的主要内容,因此打造一个好的代码环境是改善程序员工作体验的重要环节.然而实际项目中众多的参与人员.繁复的代码版本都为代码管理 ...
- 微信web开发者工具使用教程
1.首先用户需要做的就是先下载安装,并启工具. 即刻下载使用==>微信web开发者工具下载 2.调试微信网页授权,具体操作步骤为: 1)开发者可以在调试器中点击"登录",使用 ...
- 开发者的拯救者还是掘墓人?解密低代码开发平台
开发者的拯救者还是掘墓人?解密低代码开发平台 ZT "低代码开发"是什么? 用"低代码开发平台"来进行开发是一种怎样的感受? 用"低代码开发平台&qu ...
最新文章
- AI技术在图像水印处理中的应用
- PHP面试MySQL数据库的索引
- awk详细教程:第二部分
- ppt讲解中的过渡_PPT教程:缩放定位功能详解
- Kernel Method的理解
- 洛谷——P1194 买礼物
- etl数据抽取工具_数据同步工具ETL、ELT傻傻分不清楚?3分钟看懂两者区别
- IScroll5中文API整理,用法与参考
- [BZOJ2616] SPOJ PERIODNI
- Java web后端6 java Bean EL表达式
- 德国大学:如何改变一个民族和整个世界的命运
- windows 笔记本连接公共wifi不弹出登录页面的处理办法
- 40元老年机摇身一变成“华为”手机:半年卖了7000多台?
- 非刚性人脸跟踪 —— 面部特征检测器
- html元素 按键精灵鼠标移动,按键精灵后台鼠标移动和点击脚本怎么制作。
- Oracle-----同义词索引
- mysql ndb安装_MySQL NDB源码安装
- Linux中netstat -anp命令
- 搜索已步入语音时代,SEO 策略需要做出改变了
- NDK开发——Android Studio+CMake实现QQ变声效果
