django 静态数据_如何在Django中使用静态数据?
django 静态数据
Static Data means those data items that we cannot want to change, we want to use them as it is like audio, video, images, files etc.
静态数据是指我们不想更改的数据项,我们想像音频,视频,图像,文件等那样使用它们。
Here, are the steps to create an application that will demonstrate the use of static data in Django:
以下是创建应用程序的步骤,这些应用程序将演示Django中静态数据的使用 :
Step 1: Create a Sandbox, Activate it, Install Django and Create Sample Project
步骤1:创建一个沙箱,将其激活,安装Django并创建示例项目
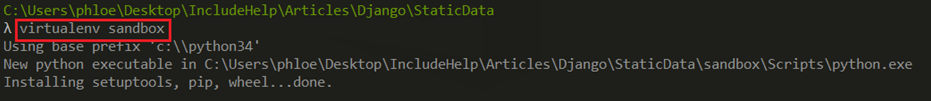
Creating Sandbox
创建沙箱

Activating it
激活它

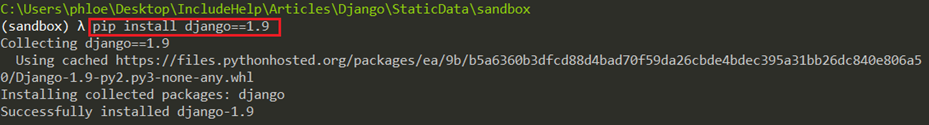
Installing Django
安装Django

Creating Sample Project [myapp]
创建示例项目[myapp]

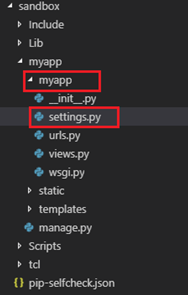
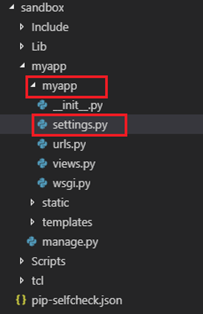
Project Structure [myapp]
项目结构[myapp]

Step 2: Add a new folder (i.e. static) in root location (i.e. myapp folder[outer])
步骤2:在根目录(即myapp文件夹[外部])中添加一个新文件夹(即静态)

Step 3: Add Static Data (audio, videos etc) inside static folder
步骤3:在静态文件夹中添加静态数据(音频,视频等)

Step 4: Add static folder path to settings.py of admin app (i.e. myapp[inner])
步骤4:将静态文件夹路径添加到管理应用程序的settings.py(即myapp [inner])


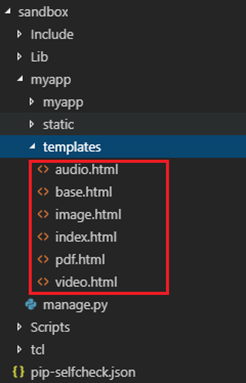
Step 5: Add a new folder templates for HTML Templates in project folder (i.e. myapp[outer])
步骤5:在项目文件夹中为HTML模板添加新的文件夹模板(即myapp [outer])

Step 6: Add templates location to setting.py in admin app (i.emyapp[inner])
步骤6:将模板位置添加到管理应用中的setting.py(i.emyapp [inner])


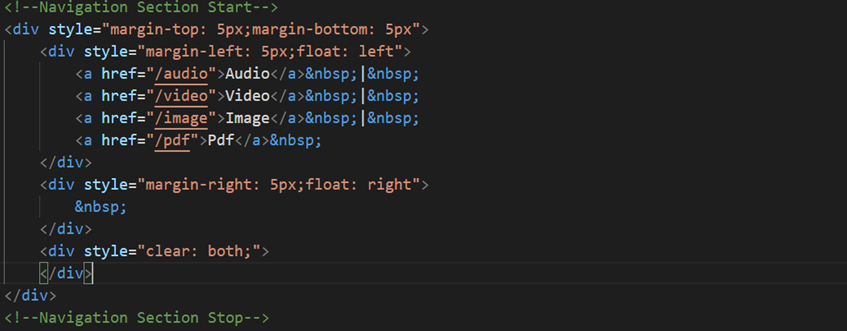
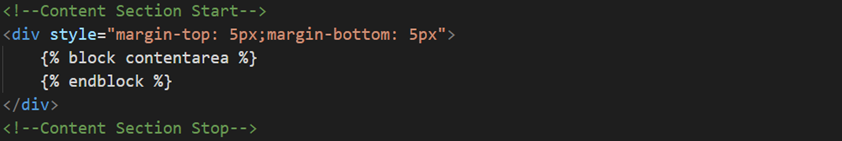
Step 7: Add a master page (base.html) in templates folder
步骤7:在模板文件夹中添加母版页(base.html)

Different sections of Body Tag of base.html
base.html正文标记的不同部分




Step 8: Now Add child pages (i.e. index.html, audio.html, video.html, image.html, pdf.html)
步骤8:现在添加子页面(即index.html,audio.html,video.html,image.html,pdf.html)

Index.html
Index.html

Audio.html
Audio.html

Video.html
Video.html

Image.html
Image.html

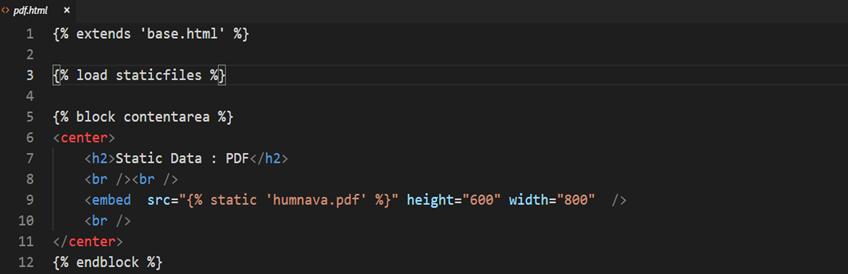
Pdf.html
Pdf.html

Step 9: Add a controller file (views.py) to manage views in admin app (i.e. myapp[inner])
第9步:添加控制器文件(views.py)以管理管理应用程序中的视图(即myapp [inner])

Step 10: Add controller actions (functions) to views.py to manage requests.
步骤10:将控制器动作(功能)添加到views.py以管理请求。

Step 11: Add new url to urls.py in admin app (i.e. myapp[inner])
第11步:在管理应用程序(即myapp [inner])中将新的url添加到urls.py中


Step 12: Run the Server
步骤12:运行服务器


Step 13: Open Browser and type http://127.0.0.1:8000
步骤13:打开浏览器并输入http://127.0.0.1:8000




翻译自: https://www.includehelp.com/Django/how-to-use-static-data-in-django.aspx
django 静态数据
django 静态数据_如何在Django中使用静态数据?相关推荐
- python静态变量计数器_如何在Python中使用静态变量在计数
今天,在用Python写一个统计一个文件下有多少文件的小标本时,遇到了一个很棘手的问题.如何在Python中使用静态变量来计数.然后,就在网上一通查找,找的方法都是利用类的方法来实现静态变量.说实话没 ...
- mysql查询集合中的特定数据_快速查询List中指定的数据
时间:2017/5/15 作者:李国君 题目:快速查询List中指定的数据 背景:当List中保存了大量的数据时,用传统的方法去遍历指定的数据肯定会效率低下,有一个方法就是类似于数据库查询那样,根据索 ...
- django文档_如何在django官方文档中快速找到需要的内容
许多新手程序员发现Django文档内容非常庞大. 假设想学习如何为用户执行登录.看着很简单:登录是Django的核心功能.如果搜索" django登录"或搜索文档,则会看到一些选项 ...
- django 传递中文_如何在Django中建立消息传递状态
django 传递中文 by Ogundipe Samuel 由Ogundipe Samuel 如何在Django中建立消息传递状态 (How to Build a Message Delivery ...
- python一行输出多个数据_如何在Python中让两个print()函数的输出打印在一行内?
1.两个连续的print()函数为什么在输出时内容会分行显示? 解:print()中有两个默认参数sep和end,其中sep是代替分隔符,end是代替末尾的换行符,默认使用','代替空格,且默认末尾加 ...
- ssrs 数据分页_如何在SSRS中使用JSON数据
ssrs 数据分页 In this article, we will explore the concept of using JSON data in SQL Server Reporting Se ...
- python 模拟提交数据_如何在python中模拟POST参数
我试图在数据存储中模拟一些数据来模拟post.在 我要找的是一种将命名参数作为一个参数发布的方法.所以我可以用和普通帖子一样的方法.在 我想用两种方法调用get params.在def HandleP ...
- 未越狱设备提取数据_从三星设备中提取健康数据
未越狱设备提取数据 Health data is collected every time you have your phone in your pocket. Apple or Android, ...
- docker 容器共享数据_如何在Docker容器之间共享数据
docker 容器共享数据 介绍 (Introduction) Docker is a popular containerization tool used to provide software a ...
最新文章
- 5G 承载网 — 前传、中传、回传
- 关于程序员的脑筋急转弯(附答案)
- 论文笔记(Social Attentional Memory Network:Modeling Aspect- and Friend-level Differences in Recom-)
- 前端为什么说github很重要_私域流量|为什么说私域流量很重要?
- 水平布局的HTML表单
- java .equal_Java 中的equals()方法
- mysql 提交 按钮_表单提交按钮input和button、a的差异
- pyqt5 登录窗口调用主窗口
- MonoCSharp Evaluator Extension
- 超赞!设计师完全自学指南
- gnome 如何自定义样式_在Gnome 3中自定义字体
- Android字体、字重
- u盘服务器安装win7系统安装教程,最简单的u盘装win7系统详细教程及步骤
- Linux内存管理专题
- Error: Can't resolve 'fs' in (webpack 2配置CSS loadeers)
- vue alert内含有html,vue一步步实现alert功能
- 访问控制(相关概述)
- Facebook、Twitter、LinkedIn分享按钮总结
- java实现京东登陆界面,京东登陆界面的实现
- HTML打开Excel文件
