Vue-1-实例、渲染、监听事件
一、概念
渐进的意思是我们可以用vue只写一个页面,慢慢的把整个项目用vue替换掉
结合了React和Angular,也有自己的优点
二、Vue实例
页面的值都是从data里来的,随data值的改变而刷新,不用像render那样,只要改变就渲染整个页面
2.1data
data是Vue中存放数据的属性,该属性的值有两种:
- 对象

- 返回对象的函数(推荐,因为一开始简单的可以用,到后面复杂项目对象就用不了了),实际上就必须是对象

:function可省略

需要用到和保存的数据继续在data里存就好
2.2 el
设置vue实例挂载目标(生效范围),vue实例里面所有的配置只对挂载目标生效,该属性的值是一个CSS选择器

2.3数据渲染
2.3.0模板语法

2.3.1 文本
使用mustache语法{{}},直接拿到对象里的数据,永远是写在标签内部的,不能写在标签身上

2.3.2 原始HTML
{{}}里的东西都是普通文本,存不了html代码。为了真正的HTML,你需要使用v-html指令
指令:写到html标签身上的,实际上就是以v-开头的属性,在vue里叫指令

2.4 常用指令
2.4.1 v-show指令

false和true对应display:none和block

布尔值也可以去data里面拿

2.4.2 v-bind(非常常用)

动态绑定,v-bind后面的值不是写死的,是从data里面拿的,不是普通字符串,是一个变量一个属性;把后面的值作为变量或属性来使用,可以动态修改的

为什么v-show可以直接跟变量并识别,因为v-show本来就是vue的东西,而v-bind后面要加:href这个不是vue自身的东西,所以要加v-bind,把它变成vue的指令

v-bind可以简写成:

2.5 计算属性

如下

当需要对原数据做一些额外的操作,并且不希望改变原数据,而是得到一个新数据,这时就选择用“计算属性”
computed就是对象写法:{},里面是计算得到的新属性newname,通过返回拼接data里的name得到,直接this.name就可以拿到data里的数据

对象后的:function可省略

注意:
计算属性的方法,在页面初次渲染时调用一次,后续每次依赖的data值(例子中的name)发生改变时,计算属性的函数就会自动调用执行
2.6 侦听器(侦听属性)
监听的是data里的message属性,newValue是变化之后的值,oldValue是之前的值,一旦变化我们就可以拿到。例如分页,当前页码发生变化,我们就可以在message里发送请求

三、class和style绑定
3.1 class(对象添加)
动态绑定样式,就是满足什么条件下才会有某样式
绑定v-bind,class是一个对象(样式的名字),对象的值是一个布尔值,从data中获取,为true则显示颜色,false则不显示;如想实现点一下变成红色,点一下变成黄色,来回切换,只控制改变布尔值即可

class可以给多个,逗号接着写即可

class三元表达式用法

3.2 style
动态绑定

将样式写成对象,用数组给定多个样式对象


四、条件和列表渲染
4.1条件渲染
4.1.1 v-if
v-show虽然不显示,但代码中还能看到,v-if直接就不渲染了,代码直接没有了
4.1.2 v-else
v-else和v-if一起搭配使用,if里的是true则显示v-if所在标签,false就是显示v-else所在标签


4.1.3 v-else-if
第一个是true,只执行第一个,后面的都不会执行,第一个为false才会执行第二个,前两个都是false才会执行最后的else


4.1.4 template标签
如果要达到三个标签要显示全显示,要不显示全不显示的效果,用
为false的时候不会渲染


为true的时候也不会显示template标签,它就相当于一个空的容器,把三个标签包在里面



4.2 列表渲染
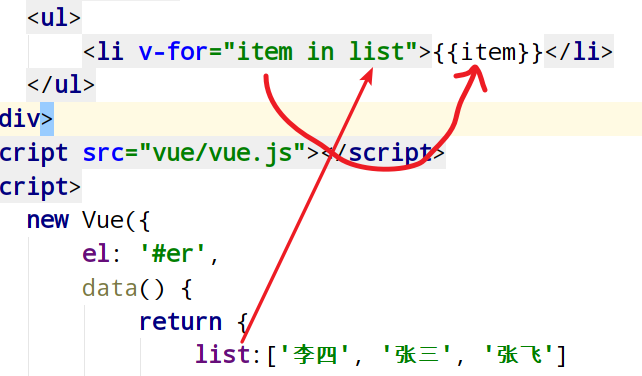
4.2.1无序列表li标签循环

要习惯给每个元素一个唯一标记,方便绑定方法

可以给遍历的下标,但不建议给下标,还是给item常用一些,因为数组的下标变动太灵活了,删一个就变一下,不方便。

4.2.2 批量循环
每次生成两个li


注意:template上面不能放key,key要放到真实节点上(说白了就是不能设置在template身上,因为除了它以外都是真实节点),因为template是不渲染的,二就是要让key是不重复的,这里拼个字符串a,要保证每个key都是独一无二的

五、监听事件
5.1计数器入门
v-on绑定事件,加click绑定点击事件。
可以直接把函数写在{}里面

5.2 vue实例属性methods
专门写方法的属性,注意:在实例其他属性里调用data的值要用this.调用,在标签身上不需要加this

现在的前端框架没有节点操作了,都是对数据的直接操作
5.3 事件传参(vue独有的方法,其他框架都没有这样的用法)

v-on可以简写成@符号

5.4事件修饰符(阻止默认行为)


正常点击a标签会跳转,我们不想跳转只想自加count,就要组织a标签的默认行为,加.prevent


Vue-1-实例、渲染、监听事件相关推荐
- Vue之v-on绑定监听事件
vue一个重要的指令就是 v-on,它用来绑定监听器 在button按钮上, 使用v-on:click给该元素绑死了一个点击事件 在普通元素上,v-on可以监听原生的DOM事件,比如:click.db ...
- electron ipcRenderer渲染进程发送事件, ipcMain主进程监听事件
ipcMain 从主进程到渲染进程的异步通信.它处理从渲染器进程(网页)发送出来的异步和同步信息. 从渲染器进程发送的消息到主进程的异步通信. 主进程: import { app, BrowserWi ...
- button layui 点击事件_Layui 带多选框表格监听事件以及按钮自动点击写法实例
不话不多说了,直接上代码吧: 获取选中行数据 获取选中数目 验证是否全选 提交选择 id运动名运动时长运动类型 var msg=""; var idlist="" ...
- [vue] vue组件里写的原生addEventListeners监听事件,要手动去销毁吗?为什么?
[vue] vue组件里写的原生addEventListeners监听事件,要手动去销毁吗?为什么? 需要,原生DOM事件必须要手动销毁,否则会造成内存泄漏 个人简介 我是歌谣,欢迎和大家一起交流前后 ...
- vue 点击事件传递多个参数_Vue子组件监听事件中传递参数的方法
在子组件中,我们可以通过以下方式监听事件: v-on:click="$emit('funcName',a)" 如果需要传多个参数,可以通过以下方式: v-on:click=&quo ...
- python hook技术,python hook监听事件详解
本文实例为大家分享了python hook监听事件的具体代码,供大家参考,具体内容如下 # -*- coding: utf-8 -*- # # by oldj http://oldj.net/ # i ...
- Android——监听事件总结
各种监听事件 1.按钮 Button (1)点击监听 btn_1.setOnClickListener(new View.OnClickListener() { (2)长按监听 btn_1.setOn ...
- JAVA JComboBox的监听事件(ActionListener、ItemListener)
参考资料: http://263229365.iteye.com/blog/1040329 https://www.java.net/node/650758 https://community.ora ...
- html页面滚动条监听事件,滚动条的scroll事件
在vb中,滚动条的scroll 事件和change 事件的区别scroll和change的区别为:指代不同.用法不同.侧重点不同 一.指代不同 scroll:滚屏,滚动. change:变更,变革. ...
最新文章
- Java面试题之多线程同步和互斥有几种实现方法,都是什么?
- js中对于数据类型的一些理解
- Blockchain:《Blockchain applications in insurance》Deloitte—德勤区块链技术研究报告正文版—听课记录
- 天天象棋 残局闯关 第1关
- 第2章-神经网络的数学基础(笔记)
- VS2008系列培训教程之四:What's new in C# 3.0 Visual Basic 9.0
- Vue基础之Vue条件渲染
- CF719E. Sasha and Array [线段树维护矩阵]
- 如何查看java安装路径
- Rhythmbox乱码的解决办法
- Hifn容量优化卡成功支持Bull公司备份方案
- 如何修改微信公众号内部网页的头部标签内容
- 计算机内存读取写入原理是什么
- Java菜鸟到大牛学习路线培训视频
- 洛谷P4315 月下“毛景树” 题解
- java导入文件的病毒检测功能
- 【华人学者风采】翟成祥 伊利诺伊大学香槟分校
- 【C语言进阶】⑦字符串函数详解
- linux运维管理系统培训,Linux运维教程之Linux系统用户与组管理
- 孙鑫C++课程笔记2——创建类
