如何在WordPress中使用Distraction Free全屏编辑器
Crafting your blog posts is a creative process that requires attention to details and concentration. Many writers feel distracted by the on-screen elements of the WordPress writing interface like buttons, columns, toolbars, etc.
撰写博客帖子是一个创造性的过程,需要关注细节和注意力。 许多作者对WordPress书写界面的屏幕元素(例如按钮,列,工具栏等)感到分心。
WordPress comes with a built-in distraction-free mode for writing. It hides unnecessary elements and gives you a fullscreen canvas to create content.
WordPress带有内置的免干扰写模式。 它隐藏了不必要的元素,并为您提供了全屏画布来创建内容。
In this article, we will show you how to use the distraction-free fullscreen editor in WordPress. You will be able to switch between regular and distraction free mode without affecting your content.
在本文中,我们将向您展示如何在WordPress中使用无干扰的全屏编辑器。 您将能够在普通模式和无干扰模式之间切换,而不会影响您的内容。

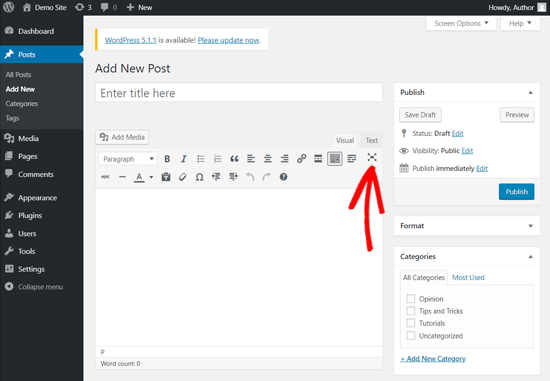
The first thing you need to do is log in to your WordPress dashboard and go to Posts » Add New to create a new post. You’ll see the post editor with the toolbar and settings columns.
您需要做的第一件事是登录WordPress仪表板,然后转到帖子»添加新内容以创建新帖子。 您会看到带有工具栏和设置列的帖子编辑器。

As you can see in the screenshot above, a WordPress editor screen has the dashboard menu on the left, the document (post) settings on the right, and toolbar on the top.
如您在上面的屏幕快照中所见,WordPress编辑器屏幕的左侧是仪表板菜单,右侧是文档(发布)设置,顶部是工具栏。
While these options are important, you don’t need them all the time.
尽管这些选项很重要,但您并非一直都需要它们。
The distraction free editor allows you to hide them while writing and show them only when needed.
免干扰的编辑器使您可以在编写时隐藏它们,并仅在需要时显示它们。
To enable the fullscreen mode, you need to click on the three dots icon on the top right corner of the screen. You will see the hidden options and tools including View modes, Editor options, plugin options, and more.
要启用全屏模式,您需要单击屏幕右上角的三个点图标。 您将看到隐藏的选项和工具,包括查看模式,编辑器选项,插件选项等。
Simply click on the ‘Fullscreen Mode’ option.
只需单击“全屏模式”选项。

It will hide the WordPress menu on the left and the top toolbar. Now your screen would look much cleaner.
它将隐藏左侧和顶部工具栏上的WordPress菜单。 现在,您的屏幕看起来将更加干净。

The new WordPress editor is a block-based editor where you need to use a new block for every piece of content.
新的WordPress编辑器是基于块的编辑器,您需要为每个内容使用一个新块。

If you make a content-heavy post, then there will be several blocks visible on the screen at one time.
如果您发布大量内容,那么一次将在屏幕上显示几个块。
But what if you wanted to simplify it even further?
但是,如果您想进一步简化该怎么办?
This is where ‘Spotlight Mode’ comes in handy. Enabling Spotlight mode will highlight the current block you are working on and dim all other blocks.
这是“聚光灯模式”派上用场的地方。 启用Spotlight模式将突出显示您正在处理的当前块并使所有其他块变暗。
Simply click on the three dots icon on the top right corner of the screen and then select the Spotlight Mode.
只需单击屏幕右上角的三个点图标,然后选择“聚光灯模式”。

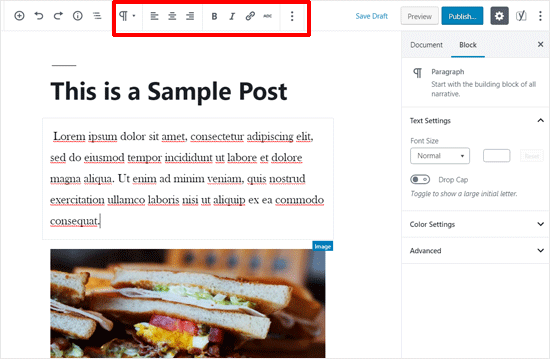
Now you can add / edit content on your block without any distractions around. For example, in the screenshot below you will only see the Paragraph block in full color while others are faded out.
现在,您可以在块上添加/编辑内容,而不会分散注意力。 例如,在下面的屏幕截图中,您只会看到全色的段落块,而其他的则淡出。

There are two toolbars you will still see on the screen. The one on the top allows you to add new blocks, undo changes, and show an outline of your article.
您仍然会在屏幕上看到两个工具栏。 顶部的一个允许您添加新块,撤消更改并显示文章的大纲。
The second toolbar is the one that appears on top of each block. Most of the times, the block toolbar overlaps with the other block just above it. This can be confusing.
第二个工具栏是出现在每个块顶部的工具栏。 大多数情况下,块工具栏与其上方的另一个块重叠。 这可能会造成混淆。
To clean this up, you can move the block toolbar to the top as well. Simply click on the 3 dots icon on the top right corner and then select the ‘Top Toolbar’ option.
要清理此问题,您也可以将块工具栏移至顶部。 只需单击右上角的3点图标,然后选择“顶部工具栏”选项。

Now your block tools for every block will in a single place, on the top.
现在,每个块的块工具将位于顶部的一个位置。

You can also hide the Document/Block Settings box on the left. The box includes important metadata fields like categories, tags, featured image, etc. for your post and block style settings.
您也可以隐藏左侧的“文档/块设置”框。 该框包含重要的元数据字段,例如类别,标签,特色图片等,用于您的帖子和信息块样式设置。
But if you don’t need it, then simply click on the Settings icon to hide the Document/Block Settings box.
但是,如果您不需要它,则只需单击“设置”图标以隐藏“文档/块设置”框。

You can show it again by clicking on the same icon.
您可以通过单击同一图标再次显示它。
Also, you can use the keyboard shortcut Ctrl +Shift + , (Command + Shift + , for Mac) to hide or show the Document/Block settings.
另外,您可以使用键盘快捷键Ctrl + Shift +, (对于Mac ,则为Command + Shift + )来隐藏或显示“文档/块”设置。
在经典WordPress编辑器中使用Distraction Free Editor (Using Distraction Free Editor in Classic WordPress Editor)
If you have not upgraded your website to WordPress 5.0 or a later version, then your post editor looks and works differently. It’s called the Classic Editor.
如果您尚未将网站升级到WordPress 5.0或更高版本,则帖子编辑器的外观和工作方式将有所不同。 它称为经典编辑器。
To launch the full-screen mode in the Classic Editor, you need to click on the ‘Distraction-free writing mode’ button in your post menu bar.
要在经典编辑器中启动全屏模式,您需要在帖子菜单栏中单击“无干扰写作模式”按钮。

WordPress will now gracefully convert the post edit screen into a clutter-free full-screen editor.
WordPress现在将优雅地将帖子编辑屏幕转换为整洁的全屏编辑器。

The full-screen editor has a minimalist layout. It has a menu bar on top of the screen with the text formatting options.
全屏编辑器具有简约的布局。 它在屏幕顶部有一个菜单栏,带有文本格式选项。
Just like the regular post edit screen, full-screen editor is also available in both visual and text editor.
就像常规的帖子编辑屏幕一样,全屏编辑器也可以在可视和文本编辑器中使用。
The visual editor in full screen mode allows you to make text bold or italic, create lists, add links, and insert media using the buttons. Most WordPress keyboard shortcuts will work just like they did on the default edit screen.
全屏模式下的可视化编辑器允许您使用按钮将文本设置为粗体或斜体,创建列表,添加链接以及插入媒体。 大多数WordPress键盘快捷键都将像在默认编辑屏幕上一样起作用。

Switching to text editor will hide all those buttons. You will only see buttons to add links or insert media.
切换到文本编辑器将隐藏所有这些按钮。 您只会看到用于添加链接或插入媒体的按钮。

Full screen editor does not have a Publish button or any meta boxes to choose categories and tags. After writing your post, you can exit the full screen mode to select your post options.
全屏编辑器没有“发布”按钮或任何用于选择类别和标签的元框。 写完帖子后,您可以退出全屏模式以选择您的帖子选项。
You can click the same ‘Distraction-free writing mode’ icon to exit the full-screen mode. Alternatively, you can use the keyboard shortcut Shift+Alt+W to enable or disable the full-screen mode in WordPress Classic editor.
您可以单击相同的“无干扰书写模式”图标退出全屏模式。 或者,您可以使用键盘快捷键Shift + Alt + W在WordPress经典编辑器中启用或禁用全屏模式。
In our experience, the full-screen mode allows us to write faster. Several students have told us that they use this distraction free mode in WordPress when writing research papers.
根据我们的经验,全屏模式使我们可以更快地进行书写。 一些学生告诉我们,他们在撰写研究论文时会在WordPress中使用这种无干扰的模式。
We hope this article helped you to use distraction free full screen editor in WordPress. You may also want to see our guide on how to check grammar and spelling mistakes in WordPress.
我们希望本文能帮助您在WordPress中使用无干扰的全屏编辑器。 您可能还想查看有关如何检查WordPress中的语法和拼写错误的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-use-distraction-free-or-full-screen-editor-in-wordpress/
如何在WordPress中使用Distraction Free全屏编辑器相关推荐
- wordpress 背景_如何在WordPress中添加全屏背景图片
wordpress 背景 Full screen background image seems to be a new design trend that is becoming fashionabl ...
- 如何在WordPress中创建优惠券弹出窗口(逐步)
Do you want to create a coupon popup in WordPress? Coupon popups are a great way to convert your web ...
- wordpress模板_如何在WordPress中添加漂亮的电子邮件模板
wordpress模板 Do you want to change the appearance of emails sent by your WordPress site? By default, ...
- 如何在WordPress中显示链接的实时预览
Have you ever seen sites that show a live preview of links when you bring your mouse over them? That ...
- wordpress图像大小_如何在WordPress中添加图像积分(逐步操作)
wordpress图像大小 Recently, some of our readers asked us about how to properly add image credits in Word ...
- wordpress 数据库_如何在WordPress中创建视频库(逐步)
wordpress 数据库 Recently, a user asked us how to create a video gallery in WordPress. WordPress makes ...
- PHP网站怎么放谷歌广告,如何在wordpress中加入google adsense广告(百度联盟)
如何在wordpress中加入google adsense广告(百度联盟) by carl / Dec 23, 2011 1.在wordpress文章中加入adsense: 在纯干净wordpress ...
- wordpress添加媒体_如何在WordPress中添加jQuery FAQ手风琴
wordpress添加媒体 Recently one of our users asked us if there was a way for them to add a FAQ accordion ...
- wordpress创建_如何在WordPress中轻松创建工作申请表
wordpress创建 Do you want to add a job application form to the careers page on your WordPress website? ...
最新文章
- 比赛报名 | 第二届ChineseCSCW恒电杯大数据竞赛
- android 静态方法 构造方法,android基础-Java篇02:类和对象、构造方法、访问权限控制、重载、this关键字、static关键字...
- leetcode415. 字符串相加
- 这是一张超级长长长长的长图·····
- 产品半夜发现bug让程序员加班,程序员应如何回应?
- “遗留代码是传奇!”
- 解决win7能上网却右下角网络图标显示红色叉号的问题
- java web 教程_Java Web服务教程
- 深度学习:NLP之词嵌入(Word Embedding)
- 常用的电子产品安规基础标准 - IEC Standards(CB转换或各国安规标准)
- matlab sa函数的傅里叶变换,通信第三章常见函数的傅里叶变换.ppt
- 运放参数的详细解释和分析-压摆率(SR)
- Matlab:添加和删除表行
- 《非暴力沟通》读后感
- twitter点赞图标分析
- 【音视频】浅学ISP数据处理流程
- python查看excel所有sheetname
- ABAddressBook个人使用总结,联系人中、英文排序及中、英文及号码搜索
- 最后的彩虹蝶为生命而舞
- 一文看懂GFS如何搭建
