微信小程序mpvue项目使用WuxWeapp前端UI组件
前言:这是一篇简单粗暴的使用指南
在最近的小程序项目里前端UI框架最后选择使用WuxWeapp,这篇文章记录一下如何在小程序mpvue项目中使用该UI组件。
步骤一:下载源码
(地址在这里)
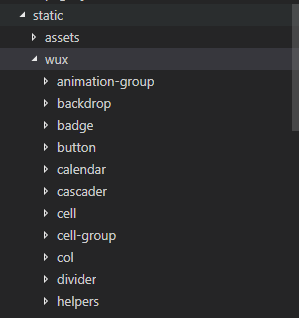
主要是里面的dist文件夹,下载下来之后就把dist文件夹放到mpvue脚手架自动生成的static文档中。具体的目录层级各位都可以按自己的喜好来设计。贴上我的仅供参考。
步骤二:引入组件
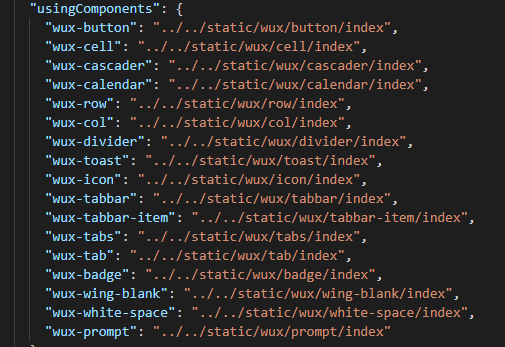
我们需要在app.json文件中进行配置,其中有一个"usingComponents"配置属性。需要使用什么组件,按需引入就行。配置如下:
步骤三:使用组件
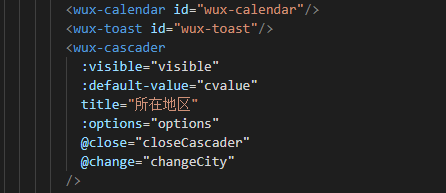
最后就是使用啦,该UI组件也有官方的文档,已经写得很详细了。
Tips:
- 小程序的限制
由于小程序的定位是轻、快、小吧,所以小程序的代码包的大小也是有限制的,一个包不能超过2M。所以,我们引入到项目中的wux组件的代码小程序也会进行编译因而增加了代码包的大小,所以最好还是按需使用。 - 如何在Wux的基础上自定义样式
比如我想在wux修改wux按钮组件的颜色,因为这种行为是会存在的,可能项目需求要按钮就得是一种特定的颜色,而且我们想直接写css来修改颜色也有点困难。那么不妨,我们可以从组件源码下手,其实加个背景颜色什么的还算是简单的,只要在wxss文件里加一个css 的class就差不多了…这一直是其中一种思路,其实也给了我们机会去看看别人是如何实际出一个UI组件库的。(我想我们大多数人都是用过,却很少看过代码八) - 更新(2019-4-18)
对于第二点改源码这种事情还是太粗暴了,我们可以找到组件的css类修改之。指路
转载于:https://www.cnblogs.com/dinggf/p/11362717.html
微信小程序mpvue项目使用WuxWeapp前端UI组件相关推荐
- 微信小程序开发实战(二)UI组件介绍 Vant Weapp
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/ 1 第三方组件库 Vant We ...
- 微信小程序开源项目精选 | 码云周刊第 79 期
本期为大家精选了码云上优秀的微信小程序开源项目,包括电商.博客.框架.建站系统.日常工具.图像识别等,希望能够给大家带来一点帮助:) 1.项目名称:微信电商小程序 作者:三三网络科技 项目简介:此项目 ...
- 微信小程序开源项目、UI框架、Demo整合
微信小程序开源项目清单 有位大哥在github上放了个整合了很多优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给他个star. 另外,我参照祈 ...
- 推荐一个微信小程序商城项目
推荐一款实用的微信小程序商城项目,这个项目不仅有商城基本的功能,比如:商品管理.订单管理.用户管理,还有分销功能,具备广告.优惠券等功能. 技术选型 后端采用 Spring 技术栈,使用到的框架主要包 ...
- SpringBoot+微信小程序训练项目
SpringBoot+微信小程序训练项目 必备软件 后端(SpringBoot) 服务器端安装 MySQL实现登录 JWT 鉴权 entity.vo.pojo.dto 前端(小程序) html js ...
- 微信小程序下拉框插件_微信小程序自定义select下拉选项框组件的实现代码_清玖_前端开发者...
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- html倒计时代码+微信可用,微信小程序动态显示项目倒计时效果
本文实例为大家分享了微信小程序动态显示项目倒计时的具体代码,供大家参考,具体内容如下 1.一般我们说的显示秒杀都是指的单条数据,循环我没做. 效果: 2.wxml代码: 剩余时间:已经截止 剩余时间: ...
- 文案微信小程序源码独立版+前端
文案微信小程序源码文案+头像+背景图 api接口是别人的,毕竟自己采集资源比较难 后台程序没有首页,只需要安装即用 后台账户:admin/123456 小程序源码下载地址: 文案微信小程序源码独立版+ ...
- 微信小程序商城项目实战(完结篇:意见反馈)
微信小程序商城项目完结 意见反馈 代码实现 首先修改标题并且使用之前写好的tab组件 编写界面 编写样式 逻辑处理js 效果图 意见反馈 做假的意见反馈,主要练习一下微信小程序文件上传api以及样式界 ...
最新文章
- Spotify敏捷模式详解三部曲第二篇:研发过程
- JavaScript / HTML5中的音效
- 什么!在CSS中的重要意义? [重复]
- [学习笔记] css中的line-height
- hdoj 4450 Draw Something 水题
- Integer及String的equals及==注意示例,涉及自动拆箱、自动装箱以及equals源码分析
- 06:校门外的树【一维数组】
- neo4j 节点与关系
- 小心编译器的隐式声明
- Java中synchronized与Lock的区别
- PHP实现完全二叉树
- linux多媒体音频架构
- 锁定计算机后如何显示文字,我的电脑图标和文字后面有拖影怎么去掉
- AUTOCAD——设置颜色
- 高手实战!Windows 7开机加速完全攻略
- c语言数字大小排序的理解,教孩子数字比大小,排序很重要
- 基于 SpringBoot 和 webSocket 的匿名聊天室
- Node.js 运行.js文件出现错误找不到文件的解决办法
- face_recognition.face_encodings() 错误提示:IndexError: list index out of range
- matlab如何画双x坐标,matlab画双坐标图
热门文章
- 支持向量机_6:Duality
- mysql百万数据join_MySQL百万级、千万级数据多表关联SQL语句调优
- 扣哒世界CodeCombat:少儿编程的“传道、授业、解惑”-环球网
- 把复杂的事物及逻辑尽量简单化
- Lock wait timeout exceeded; try restarting transaction解决
- win7 打开 计算机 慢,win7打开我的电脑进度条很慢
- 【Windows】win10或win11的资源管理器 文件夹中存在今天、昨天、本周更早时候之类的分割线分组依据如何怎么去除去掉?
- 皮尔森相关性的相似度
- 谷歌21亿美元收购Fitbit为不止为对抗苹果
- 嫦娥探月数据公布:高清真彩色月面图像首公开