CSS float浮动的深入研究、详解及拓展 一 一 一 一 一 一 一 一
我们使用float浮动做了很多其本职工作以外的事情,于是我们会混淆,我们会回看不清float真正的面目。浮动真正的意义在哪里呢?要知道这个问题的答案很简单,假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子。我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯一一个实现不了的就是“文字环绕图片”,我是想不出来能有什么方法可以让文字环绕图片显示。好,这个替代不了的作用才是float真正的意义所在。此作用类似于word中的版式,很基础的原始的作用:
浮动出现的意义其实只是用来让文字环绕图片而已,仅此而已。而我们目前用浮动实现页面布局本不是浮动该干的事情。
四、浮动的本质是什么?
我将浮动的本质定义为“包裹与破坏”!
上面这个例子旨在说明浮动属性(无论是左浮动还是右浮动)某种意义上而言与display:inline-block属性的作用是一模一样的,所以类似于 display:block; float:left;的CSS代码超过95%的情况是没有道理的(display:block是多余的)。然而,float无法等同于display:inline-block,其中原因之一就是浮动的方向性,display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列,这就是两者的差异。然而,我们又有多少情况需要元素从
右往左排列呢?很少,所以,CSS中,没有浮动这一属性不是什么大不了的事情,它其实就那么回事。
2. 浮动的“破坏性”
浮动可以说是所有CSS属性中的“破坏之王”。要理解浮动的破坏性,我们要从浮动最原始的意义入手。我在上面把浮动的原始意义用粗斜体表示出来了,就是“只是用来让文字环绕图片而已,仅此而已。”
所以,只要您弄明白了为什么文字会环绕含浮动属性的图片,您就会知道我所说的浮动的“破坏性”是什么意思了。//下面这部分内容是本文核心,多个人观点,我尽量表述清楚。您若有兴趣,可以放慢在这里的阅读速度。
先说结论:文字之所以会环绕含有float属性的图片时因为浮动破坏了正常的line boxes。
这里有必要先讲讲line boxes模型。先看下面一段普通的HTML代码:
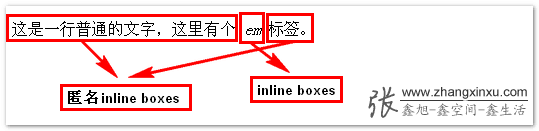
<p>这是一行普通的文字,这里有个 <em>em</em> 标签。</p>
这段HTML代码涉及到4种boxes:
1、首先是p标签所在的containing box,此box包含了其他的boxes;
2、然后就是inline boxes,如下图标注,

inline boxes不会让内容成块显示,而是排成一行,如果外部含inline属性的标签(span,a,cite等),则属于inline boxes,如果是个光秃秃的文字,则属于匿名inline boxes。
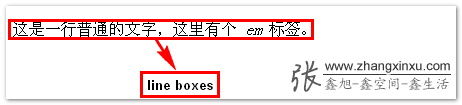
3、line boxes,见下图的标注:

在containing boxes里,一个一个的inline boxes组成了line boxes。这是浮动影响布局的关键box类型,下面会详细阐述。
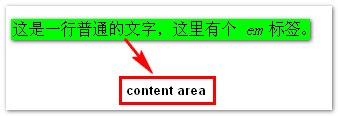
4、content area,见下图标注:

content area 是一种围绕文字看不见的box。content area的大小与font-size大小相关。
正常的图文混排
默认情况下,图片与文字混排应该是这个样子:图片与文字基线对齐,图片与文字在同一行上,如下图所示:

上图中,图片为一个inline boxes,两边的文字也是inline boxes。由于line boxes的高度是由其内部最高的inline boxes的高度决定的,所以这里line boxes的高度就是图片的高度。此时图片与文字是同一box类型的元素(都是inline boxes),是在同一行上的,所以,默认状态下,一张图片只能与一行文字对齐。而要想让一张图片要与多行文字对齐,您唯一能做的就是破坏正常的line boxes模型。
含有浮动属性的图片与文字
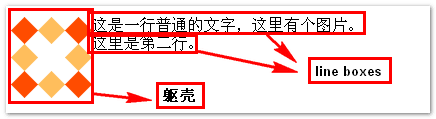
先看一下图片添加了float:left样式后的表现,见下图:

刚才说过,正常情况下,图片自身就是个inline boxes,与两侧的文字inline boxes共同组成了line boxes,但是,一旦图片加入了浮动,情况就完全变了。我认为是浮动彻底破坏了img图片的inline boxes特性,至少有一点我可以肯定,图片的inline boxes不存在了,被恶魔附体,变身了,而这个恶魔就是浮动。一旦图片失去了inline boxes特性就无法与inline boxes的文字排在一行了,其会从line boxes上脱离出来,跟随自身的方位属性,靠边排列。这种状态跟限制性内切酶起作用几乎一致,一条基因链上(line boxes)有很多的基因(inline boxes),然后限制性内切酶(float)会切除特定的DNA序列,此序列(float元素)就会从基因链上脱离出来。
这个从line boxes上脱离的浮动元素其实就是一个躯体,一个空壳子,表象。因为其没有inline boxes。有人可能会问,没有inline boxes就没有呗,有什么大不了的?非也非也!这个inline boxes很个很重要的概念。我曾在“css行高line-height的一些深入理解及应用”一文中提到过高度的本质,这里有必要再讲一遍。
在目前的CSS的世界中,所有的高度都是有两个CSS模型产生的,一个是box盒状模型,对应CSS为”height+padding+margin”,另外一个是line box模型,对应样式为”line-height”。
前者的height属性分为明显的height值和隐藏的height值,所谓隐藏的height值是指图片的高度,一旦载入一张图片,其内在的height值就会起作用,即使您看不到”height”这个词。
而后者针对于文字等这类inline boxes的元素(图片也属于inline boxes,但其height比line-height作用更凶猛,故其inline boxes高度等于其自身高度,对line-height无反应),inline boxes的高度直接受line-height控制(改变line-height文字拉开或重叠就是这个原因),而真正的高度表现则是由每行众多的inline boxes组成的line boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的div或是p标签之类的高度了。
所以,对于line box模型的元素而言,没有inline boxes,就没有高度了,而浮动却恰恰做了这么龌龊的事情,其直接将元素的inline boxes也破坏了,于是这些元素也就没有了高度。
我们所处的这个世界时需要坏人来维持平衡的。武侠世界里不是常有要消灭某个超牛叉的大魔头时,会有人修炼魔功与之抗衡嘛。浮动似乎就是这样的一个角色,在网页最初的时候就是显示一些图片的文字啊什么的,所需要的布局也就那么几个,其中之一就是文字环绕图片显示了,可是怎么实现这样的效果呢?聪明的CSS开发者就创造了一个修炼“魔功”的float属性,其作用就是破坏line boxes模型好让文字环绕图片显示,最后实现了吗?确实实现了。还记得我多次说到的浮动的意义吗——只是用来让文字环绕图片而已,而要实现这个就需要用到浮动的“破坏性”。
沿用上面图片的例子。浮动破坏了图片的inline box,产生了两个结果:一是图片无法与文字同行显示,脱离了其原来所在的line box链;二是没有了高度(无inline box -> 无line box -> 无高度)。而这些结果恰恰是文字环绕图片显示所必须的。
即“包裹与破坏”!包裹是让标签占据的空间水平收缩,破坏是破坏的inline box。正如上面讲解的,inline boxes是高度形成的基础,浮动破坏了inline boxes也就没有高度可言了。真是由于浮动元素没有了inline boxes,没有了inline boxes高度,才能让其他inline boxes元素重新整合,环绕浮动元素排列。
我们现在假设浮动没有破坏inline boxes,那么虽然图片会靠左显示,但是其会与文字形成新的高度包络线(同类聚合),且只能与一行文字形成line box,无法实现文字环绕效果,所以浮动破坏inline boxes是必须的。
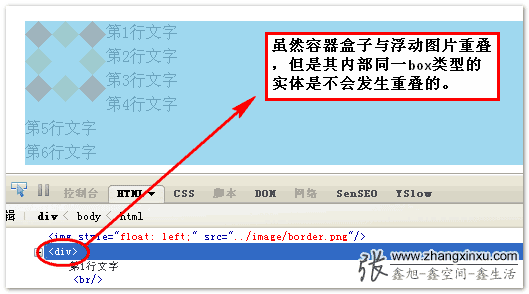
我们可以拿浮动元素与绝对定位元素做对比或许可以帮助理解。与浮动元素一样,绝对定位元素也具有“包裹性”,此“包裹性”适用于任何元素。那么,浮动元素与绝对定位元素的差别在哪里呢?我觉得最主要的差别在于:绝对定位的元素脱离了文档流,而浮动元素依旧在文档流中;而这造成的显示上的差异就是:同处于文档流中的文字实体不会与浮动元素重叠,而会与绝对定位元素重叠。这就是文字环绕显示的重要原因之一:虽然图片实际占据的高度为0,但是由于其宽度实体存在(包裹性),同样是content area 实体的文字不会与之重叠(外部的容器盒子containing box(p,div,ul,li)会重叠),这就好比篮球场上站了个植物人,虽然其几乎不可能得分,运球之类,但是他的实体在那里,它可以阻挡同一水平空间上的同一类型的个体(即人)直接穿过去,要通过,得绕道。但是其无法阻挡整个球队的向前推进。见下图(firebug显示截图):

未完待续…)
本文内容多个人心得总结,如果不同观点,欢迎反驳,欢迎交流,您可以通过评论或去这里进行提问交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=583
11
CSS float浮动的深入研究、详解及拓展 一 一 一 一 一 一 一 一相关推荐
- CSS float浮动的深入研究、详解及拓展(二)
为什么80%的码农都做不了架构师?>>> 接上回- 五.浮动的非本职工作 浮动的本职工作是让匿名inline boxes性质的文字环绕图片显示,而其他所有用浮动实现的效果都不是 ...
- CSS 浮动布局放弃float,拥抱flex(详解)
CSS 浮动布局放弃float,拥抱flex(详解) 文章目录 CSS 浮动布局放弃float,拥抱flex(详解) 说明 Flex布局 容器和项目 容器属性 flex-direction属性 fle ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- html float属性6,CSS float 浮动属性
本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录 1. 页面布局方式:介绍文档流.浮动层以及float属性. 2. float:left :介绍float为 left 时的布局方式. 3. ...
- 从零开始学前端 - 7. CSS盒模型 margin和padding详解
作者: 她不美却常驻我心 博客地址: https://blog.csdn.net/qq_39506551 微信公众号:老王的前端分享 每篇文章纯属个人经验观点,如有错误疏漏欢迎指正.转载请附带作者信息 ...
- php中li标签,li标签有哪些属性?css中li标签的属性详解
在html中,我们经常会遇到li标签,那么li标签有哪些属性?下面我们来了解一下css中li标签的属性. 一:标签有哪些属性 在html中,使用css中li标签来控制样式,很多网站上都是点为开头,也有 ...
- CSS Float(浮动)
2019独角兽企业重金招聘Python工程师标准>>> 什么是CSS Float(浮动)? CSS的Float(浮动),元素可以围绕其他元素向左或向右被推动 Float(浮动),往往 ...
- html中style布局放哪,CSS样式表与格式布局详解
样式表 CSS(Cascading Style Sheets 层叠样式表),作用是美化HTML网页. 内联样式表: 例: 内联样式表 内嵌样式表:必须写在head标签里 例: p { 样式;} he ...
- dw css定位,css关于position属性的用法详解(绝对定位和相对定位的混淆)
挺久没用,有点忘了关于position这个属性的用法,导致在练手的时候又犯了跟最开始新手才会犯的错误,那就是absolute和relative的用法. 在此首先看一下官方对这两个属性值的解释: pos ...
最新文章
- 【Groovy】编译时元编程 ( ASTTransformation#visit 方法获取 Groovy 源文件 )
- python获取数组中大于某一阈值的那些索引值_使用Python+OpenCV进行实时车道检测...
- 数据结构与算法 / 堆结构
- 不能头脑一热,就布局颠覆性技术、上马未来产业
- go trace 剖析 go1.14 异步抢占式调度
- 如何使用libxml2库[转]
- pygame显示图片的方法_使用Sprite实现移动动画(Pygame中的精灵类)
- arduino nano 蓝牙_初学者适用!基于Arduino开发板控制SG90伺服电机方案
- 李子奈计量经济学笔记和课后习题答案
- Java流程控制语句-顺序结构
- “网络吸血鬼” Leech
- 人工神经网络基本构成有哪些具有什么特征
- python3中使用ADFtest
- 计算机打字失灵,window_Win10键盘失灵无法打字提示错误代码19该怎么办?,我电脑的键盘无法打字了,显 - phpStudy...
- HADOOP数据仓库
- MySQL--函数--使用/示例
- DFC开发平台的设计理念
- E. Tournament
- Cryptology Asset Group p.l.c.决定增加现金资本和出售库存股份
- 对于Java8的新特性,应该了解(掌握)的哪些
