Canvas引入跨域的图片导致toDataURL()报错的问题的解决
本文介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决,分享给大家,具体如下:

【场景】
用户打开网页,则请求腾讯COS(图片服务器)上的图片js代码。使用canvas绘图。
然后,用户可以重新选择图片、裁剪、上传。
【问题】
图片首次载入,选择新图片后裁剪、绘制都没有问题。但文件上传失败,报错如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
经过了解,需要在图片首次引用时,设置crossOrigin字段:
|
1
2
3
4
5
6
7
8
9
|
var c=document.getElementById( "cover_show" );
var img= new Image();
img.src= "http://vsqx-cover-xxxxxx.coscd.myqcloud.com/" + this .vsqx_uid+ ".jpg" ;
//增加这一行:
img.setAttribute( "crossOrigin" , 'anonymous' );
img.onload = function (){
var cxt=c.getContext( "2d" );
cxt.drawImage(img,0,0,300,150,0,0,200,126);
}
|
然后再次运行。发现图片首次载入时,不显示了。。。

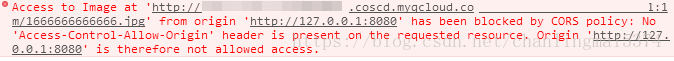
控制台报错如下:

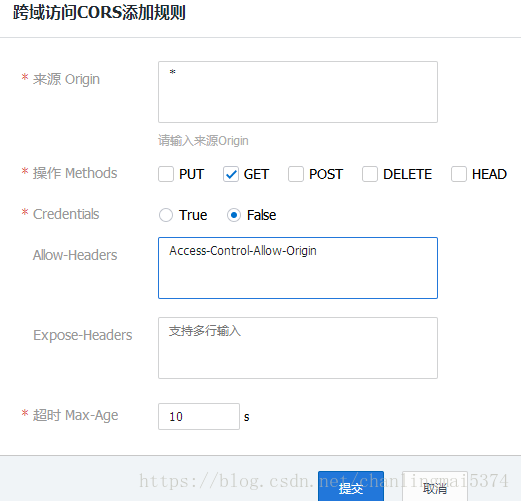
【最终解决方法】
登录腾讯云COS,找到这个储存桶,设置“跨域访问CORS”。(其他PHP/JAVA服务器同理)

再次测试:图片显示成功,图片上传成功。
转载于:https://www.cnblogs.com/good10000/p/10590237.html
Canvas引入跨域的图片导致toDataURL()报错的问题的解决相关推荐
- canvas生成图片toDataURL报错的原因和解决方法
canvas生成图片toDataURL报错的原因和解决方法 参考文章: (1)canvas生成图片toDataURL报错的原因和解决方法 (2)https://www.cnblogs.com/suna ...
- fabricJs中给canvas添加跨域背景图片报错Tainted canvases may not be exported
最近几期我想分享一下我的项目中使用vue+fabric.js过程中遇到的坑. 就比如给canvas加背景时,就会出现跨域的报错提示. 我用的是vue-element相关框架,在此不多做赘述,后面再出专 ...
- 解决浏览器跨域加载本地文件报错 Access to script at ‘xxx‘ from origin ‘null‘ has been blocked by CORS policy
报错: Failed to load resource: net::ERR_FILE_NOT_FOUND Access to script at 'xxx' from origin 'null' ha ...
- Latex引入新宏包siunitx导致的报错:Command \fs already defined. \newcommand{\fs}{\CJKfamily{fs}}
出错原因 用我的英伦腔翻译一下这个报错信息,不难看出是\fs命令在引入的宏包中已经被定义,而文章使用了\newcommand,无辜的以为\fs命令在之前没有被定义,显然就会出错(\fs你城府好深啊. ...
- h5跨域访问图片_h5标签canvas关于getImageData跨域的问题
h5标签canvas关于getImageData跨域的问题 在学习h5的时候,canvas标签中getImageData()报错:security error! 具体代码如下(chrome浏览器): ...
- vue吸管拾色器、利用canvas获取坐标点颜色、canvas获取坐标点颜色图片跨域、图片转base64、colorPicker
vue吸管拾色器.利用canvas获取坐标点颜色.canvas获取坐标点颜色图片跨域.图片转base64.colorPicker 1.需求:表格中主颜色和次颜色是需要从缩略图上吸取颜色,然后渲染色块, ...
- 使用canvas的toDataURL方法将图片转为base64报错:Tainted canvases may not be exported
toDataURL()报错 在使用Canvas对图片进行裁切功能时,用到了toDataURL方法. 在调试过程中,发现执行到该方法是会报以下错误: Uncaught DOMException: Fai ...
- 谷歌浏览器升级到91出现跨域问题,导致cookie保存的sessionId不一样
先来说一下问题: 谷歌浏览器升级到91之后出现一个跨域问题,导致cookie保存的接口sessionId不一致,从而后台出现session不一致问题.如下图: 这是第一个接口: 这是第二个接口 这本应 ...
- canvas生成海报toDataUrl报错,解决方案
微信公众号H5页面,生成带参数二维码海报的思路. 一.生成带参数二维码 使用插件phpqrcode,这个功能在之前的文章中有记录.不在赘述. 二.生成canvas画布 先将海报内容通过cavans画出 ...
最新文章
- 《Linux4.0设备驱动开发详解》笔记--第十二章:Linux设备驱动的软件架构思想
- RIP路由协议快速入门(二)
- 黄聪:如何使用CodeSmith批量生成代码(转:http://www.cnblogs.com/huangcong/archive/2010/06/14/1758201.html)...
- CMake编译cuda出错
- mysql之存储引擎的选择
- 用定时中断来接收红外遥控信号
- Boost:bimap双图修改的测试程序
- 【算法系列之六】两整数之和
- NYOJ-部分和问题(dfs)
- 在Kibana上查看Apache日志
- 10.凤凰架构:构建可靠的大型分布式系统 --- 可观测性
- Cisco Packet Tracer思科模拟器单臂路由的配置
- 愿得一人心——祭奠······埋葬我218的爱情
- 基于阿里云的API简介
- 批处理命令更改Windows鼠标滑轮滚动方向
- 信息安全体系建设☞流量可视化(2)sflow
- matlab绘制心形函数
- 商标被撤三了,重新注册有用吗?
- mysqldump单个库导出_mysql mysqldump只导出表结构或只导出数据的实现方法
- 人口收入普查数据探索
热门文章
- M1芯片处理器如何安装adobe全家桶 PR/PS/AE/LR/AU/AI等 解决安装adobe闪退问题 Adobe全部支持MAC苹果 M1芯片处理器
- 2011年10月高等教育国际金融全国统一命题考试
- [计算机毕业设计]深度相机稀疏点云分类
- 长尾理论作者称互联网商业模式亟待创新
- Java实现HTTPS加密、解密过程
- 【Microsoft Azure 的1024种玩法】七十二.使用NodeJS手动编写调用Azure Cognitive Services Translator API代码获取其支持翻译的语言集
- (30)整数直接与分数相乘
- Android RxJava操作符的学习---组合合并操作符---联合判断多个事件
- oracle update 结合更新
- linux mv 非空文件夹,Linux基本命令——cp、mv、rm、tree、mkdir、rmdir
