H5 页面适配几种展现形式
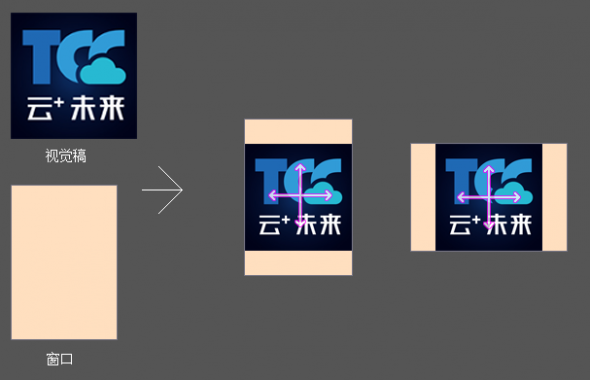
1、contain 模式:以内容中心为基点按照视觉稿的宽高比缩放以适配窗口显示全页面内容,窗口与内容的宽度比或高度比之间较小者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧出现留空部分。

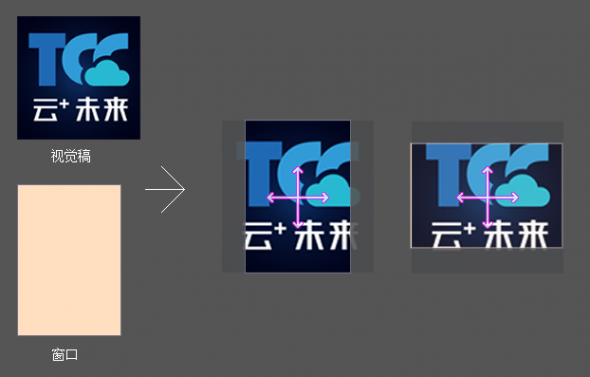
2、cover 模式:以内容中心为基点按照窗口的宽高比等比缩放以适配窗口,窗口与内容的宽度比或高度比之间较大者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧超出窗口被裁剪,这种模式不会出现「contain 模式」的留空部分情况。

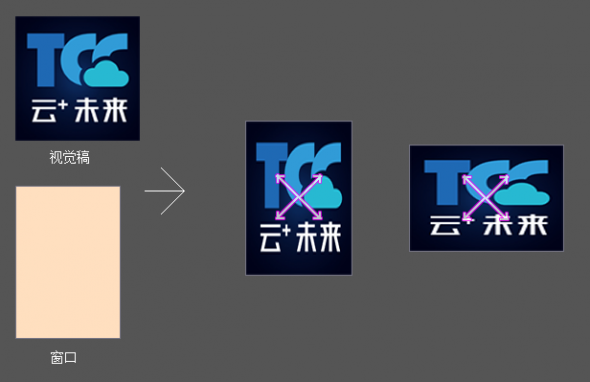
3、fill 模式:以内容中心为基点页面拉伸填充满整个窗口以适配窗口,当窗口宽高比和视觉稿不同时,内容一定程度上被拉伸

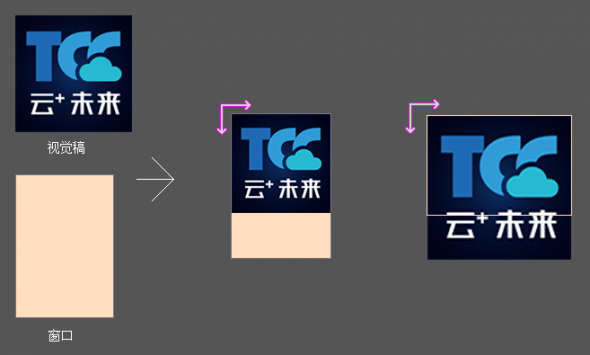
4、scale-width 模式:页面横向缩放填充满窗口,纵向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain 模式」或者「cover 模式」的效果。

5、scale-height 模式:页面纵向缩放填充满窗口,横向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain 模式」或者「cover 模式」的效果。

下面分别来介绍我在项目中的对于适配的思考和选择以及实现方法。
在做适配之前,首先要和设计师定义好页面的宽高比,即设计稿的分辨率大小,因为活动主要是通过微信进行传播推广,所以这里我使用的是 iphone5/5s 机型微信浏览器窗口分辨率 640*1008。选择这个分辨率主要出于以下 2 点综合考虑:
- 客户端分辨率占比数。根据友盟和腾讯云运营活动近几个月的数据统计,iphone5/5s 640*1136 这个分辨率是 Ios 平台占比最多的,同时过高的分辨率对低端机型是一种浪费,需要花额外多的流量来下载这些资源;
- 同宽高比尺寸的平台占比数。同样尺寸比的 Android 平台分辨率 720*1280 和 1080*1920 占比数也是最多的。
拿最近做的项目举例,该 H5 页面基本可归类为以下 4 种内容类型:
1、填充满窗口的层,比如背景幕布(图1)。

图1
这种层实现最简单,采用「fill 模式」适配形式。实现效果核心代码如下:

图1 中的图片适配处理,采用「cover 模式」适配形式。实现效果核心代码如下:

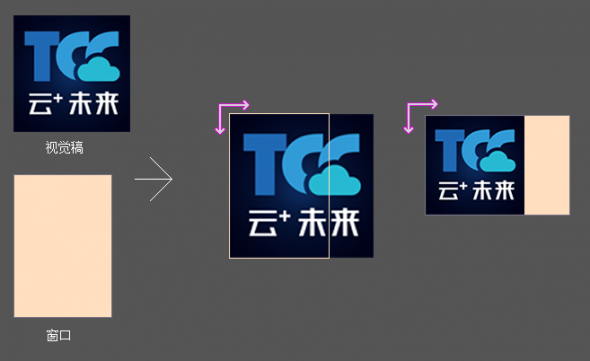
2、同时基于水平方向和垂直方向居中的层,比如页面正文内容部分(图2)。

图2
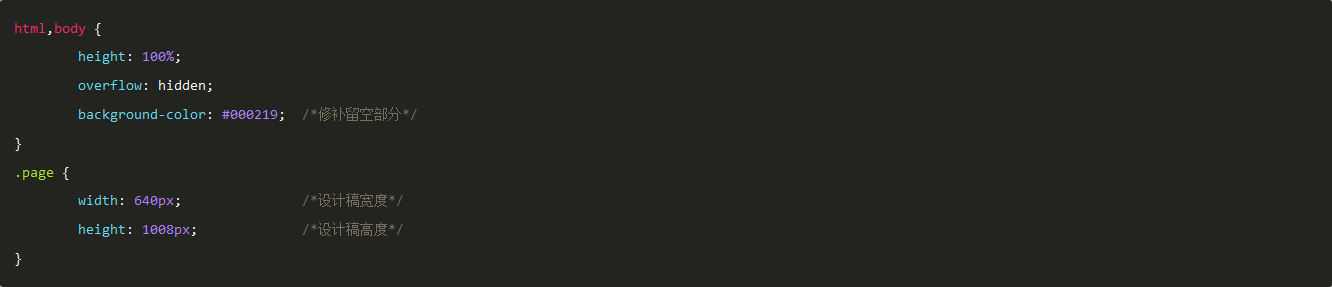
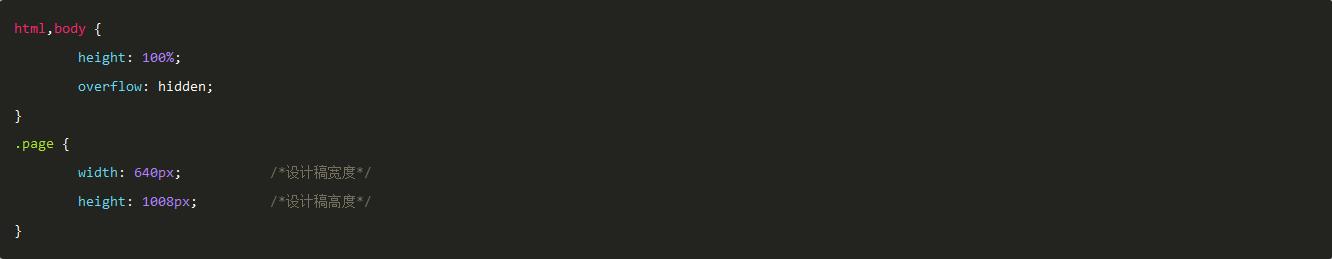
像这种层背景色是纯色或透明,「contain 模式」是最佳选择可在任何分辨率窗口显示全页面内容,出现留空部分的颜色可以通过添加一个宽高 100% 的层设置背景属性来修补。实现效果代码如下:


3、填充满整个窗口且边缘不是纯色的层,比如(图3)。

图3
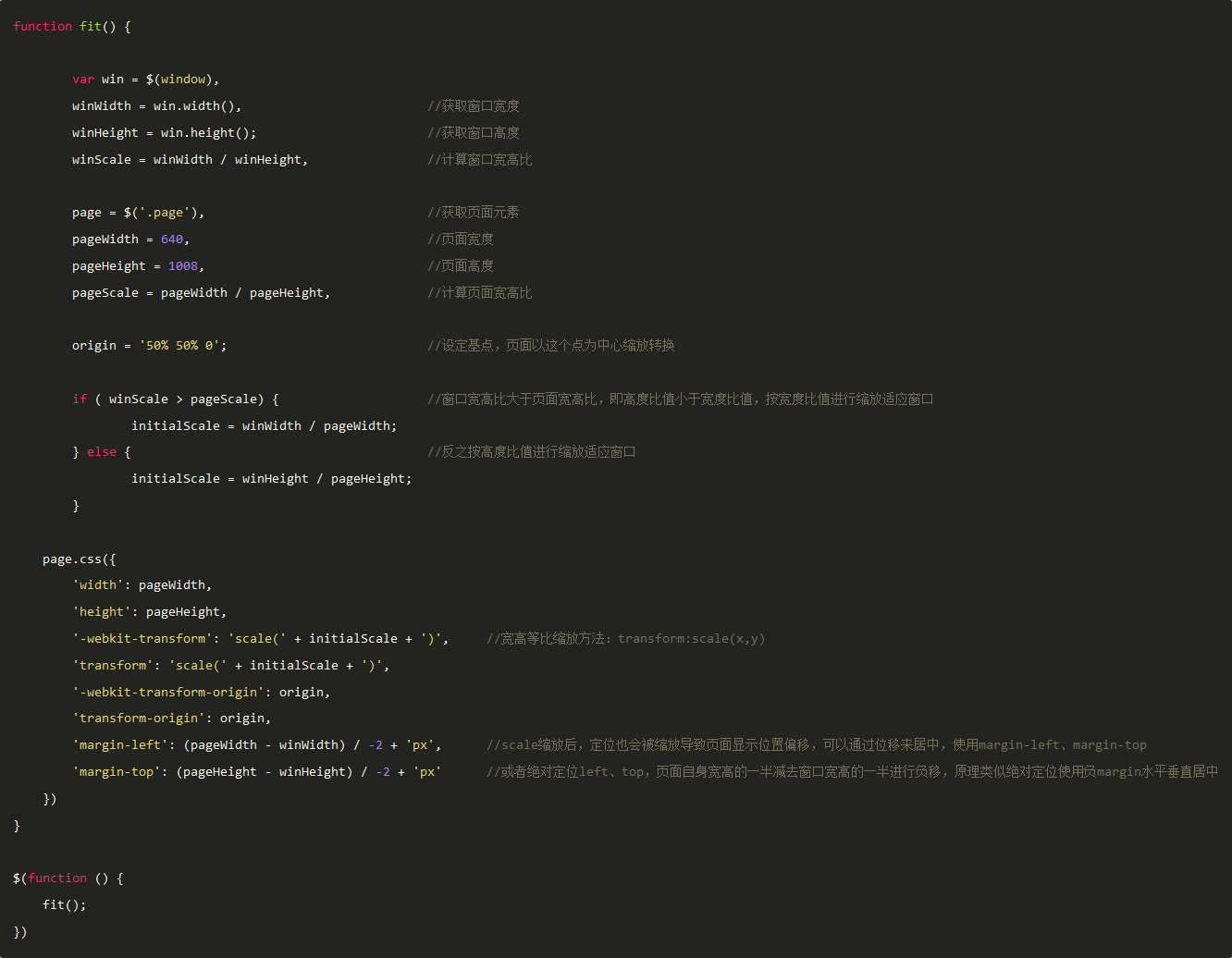
「cover 模式」和「fill 模式」可以作为选择。从易用性看,「fill 模式」可以精确适应窗口区域,但从视觉体验上看,宽高不等比例的拉伸会造成图片失真,同时该层的主要内容及交互操作集中在中部,不重要的边缘可以适当被裁 剪,故这里选择「cover 模式」来做适配会更好,实现效果代码同上面示例基本一样,区别在于缩放比处,代码如下:


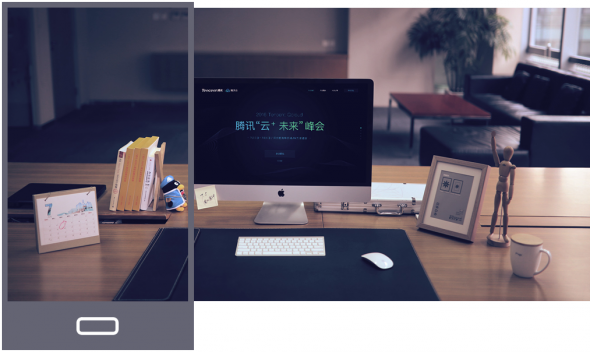
4、大于屏幕的层,可实现跟随手势移动场景画面,比如(图4)。

图4
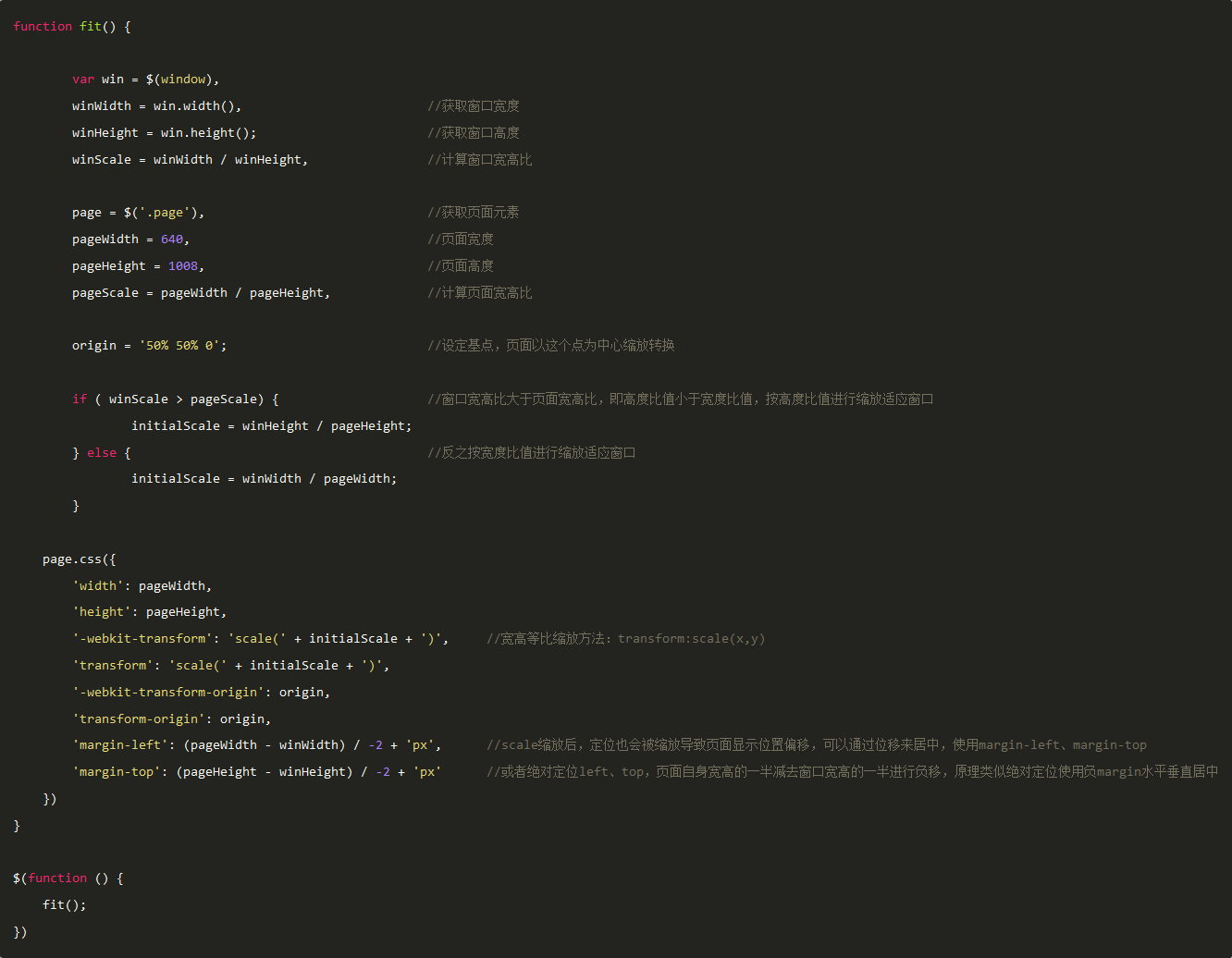
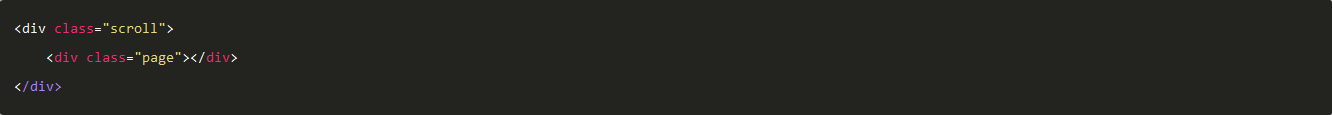
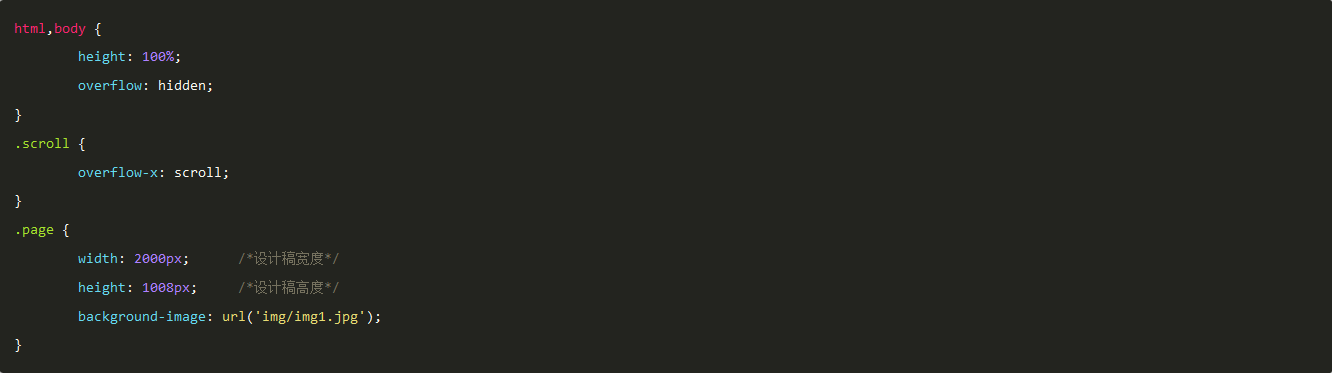
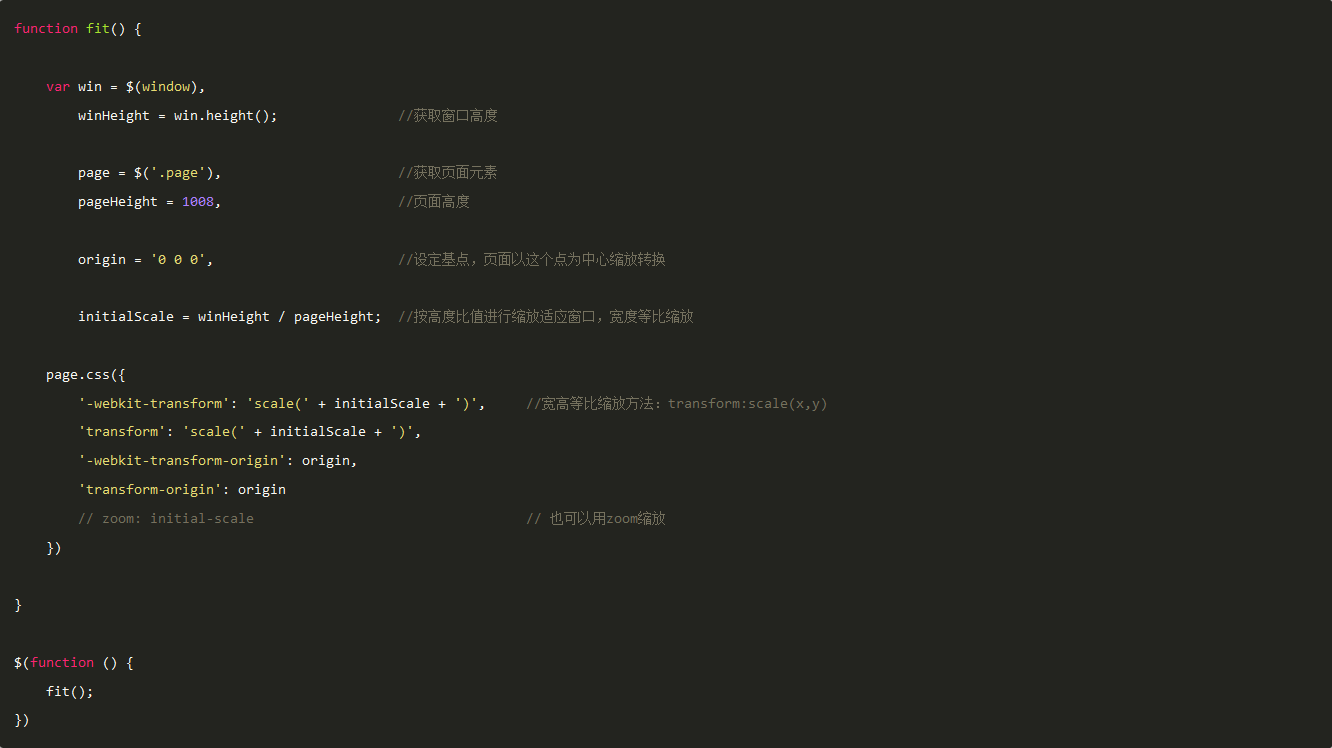
「scale-width 模式」和「scale-height 模式」适合运用在这类场景,(图4)是横向左右移动层,故这里选用「scale-height 模式」适配形式。实现效果代码如下:



这里宽高等比缩放使用方法除了 transform:scale(x,y),也可以使用 zoom 进行缩放,视实际场景需求选择合适的方法,两者主要不同是:
- zoom 的基点不能自定义,固定是左上角 (0,0);
- transform:scale(x,y) 缩放转换后仍占据原始空间大小,zoom 缩放转换后占据空间等于缩放后的大小。
还有一些复杂的层,但无外乎都可以拆分成以上几种类型层,将内容分层出来,每个层根据内容形式选用相应的适配模式进行缩放。
总结
1、高效适配的核心思想是「缩放」。
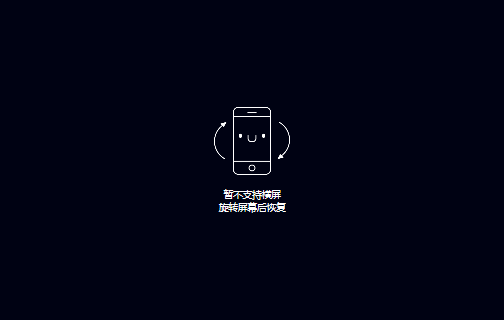
2、每一种适配模式都不是绝对的,需要根据需求场景选用合适的形式。适配前先跟设计师沟通明确适配表现形式,遇到复杂的场景可以把内容拆分出来区分适配。当页面内容不适合方向旋转展示,此时就不要无脑适配,有两个方式可以选择:
- 找设计师出一版另一方向的响应式设计稿然后制作成响应式页面;
- 出现提示方式让用户旋转回支持的方向,比如(图5)。

图5
3、需要设定窗口等于设备物理宽度,即 viewport 为 width=device-width, initial-scale=1。
4、适配相关的 js 放在 head 里,文档结构加载完成就先执行适配 js,给 body 加一个显隐动画规避在 js 未执行完成时页面出现缩放前后,显隐动画相关代码如下:

转载于:https://www.cnblogs.com/xiaomili/p/6341027.html
H5 页面适配几种展现形式相关推荐
- h5页面适配iPhone X的方法
项目接近尾声,测试时突然想起还有iphoneX需要适配,虽然页面都是自适应,但是由于iPhone X的特殊性,还是需要特殊对待.因为这个h5项目嵌入在原生项目中,适配就会有有种方式:1.在原生中用原生 ...
- 移动端 H5页面适配
一.基础概念 在了解如何做H5页面适配前,大家都应该把移动端涉及的一些概念搞明白,比如:dpr 是什么意思? 移动端H5解惑-概念术语(一) 二.为什么要做页面适配 2.1 PC端为什么要解决浏览器兼 ...
- 【原】让H5页面适配移动设备全家 - 设计师篇 - PPT
上一篇文章<pageResponse - 让H5适配移动设备全家>中分享了一个小插件让一套H5页面适配几乎所有移动设备,得到了一些同学的推荐和认可,这里感谢大家的支持. 在此之前也在部门前 ...
- 教你如何用 lib-flexible 实现移动端H5页面适配
前话 好久没写教程了(可能会误导新手的菜鸟教程( ̄▽ ̄)"). 这是我的github,欢迎前端大大们和我一起学习交流 https://github.com/pwcong 最近入职公司做前端实 ...
- H5 页面适配所有 iPhone 和安卓机型的六个技巧
目前,很多APP设计师小伙伴已经开始转向H5前端开发啦,但是解决所有iPhone和安卓机型的适配问题是我们的重中之重.无论是设计APP还是写前端H5.都是要考虑移动端的兼容性. 25学堂今天跟大家来回 ...
- 移动web(h5页面)适配
最近接触了h5页面,其实它跟pc也没有多大区别,主要是屏幕适配问题,其他基本上是一样的. 1.适配移动端的话,可以用rem单位,媒体查询,百分比布局等等,可以结合使用也可以单独使用.我做的两个项目不是 ...
- 关于H5页面适配的问题
1.问题描述 适配的目标:在不同尺寸的手机设备上,页面"相对性的达到合理的展示(自适应)"或者"保持统一效果的等比缩放(看起来差不多,但不是完全等比例,对于字体我们并不喜 ...
- h5适配华为手机_手机端H5页面适配 踩坑
这两天在公司做手机端H5页面,第一次开发没什么经验,对rem, pt, ppi, dpr这些概念完全不懂,看了很多博客,现总结如下. 对于不同像素宽度的手机,如何做到每一个元素自动缩放? rem: f ...
- H5页面适配 iPhoneX全面屏手机
要兼容IphoneX,尤其是使用 position: fixed;bottom: 0; 样式时,要确保底部栏处于安全区域 H5开发适配: 参考苹果开发者 参考文档 ios 开发适配: 参考: http ...
最新文章
- micro hdmi引脚定义义_臻实力芯定义:京东AMD笔记本电脑双11开门红-AMD笔记本 ——快科技(驱动之家旗下媒体)-...
- 一行代码搞定 GitHub 访问徽章
- 无限级分类及生成json数据
- 将误删的Downloads文件夹快速恢复教程
- 华为云FusionInsight MRS在金融行业存算分离的实践
- MegaCli常见命令
- python列表知识点_列表知识点整理
- CAD图纸可以约束转换后图纸格式的大小吗?
- VPS部署以及域名设置和DNS解析
- 实参可以是任意类型吗_5本可以解决书荒的粮草小说,类型随机,看看有你喜欢的吗?...
- 6.使用Numpy创建纯色图片
- 【可视化开发】数据大屏可视化技术汇总
- 学计算机拼音摇号,电脑摇号:作弊100%!
- Android系统中如何得到各种格式的文件正文(office文件,PDF,邮件,html,zip等)
- bootstrap入门步骤
- 微信小程序——简单饮食推荐(四)
- 收藏-局域网内部邮件系统的搭建
- 人眼识别与机器识别的联系_机器可以识别笑话吗
- python pdf编辑开发_20行Python代码实现一款永久免费PDF编辑工具的实现
- echarts-主标题居中,副标题居右
