移动APP产品原型设计工具
一款优秀的移动APP产品原型设计工具应该具备:
①.支持移动端演示(随时随地演示给BOSS,厕所&食堂&电梯…以体现我是那么的敬业——长点工资必备)
②.组件库(高效复用,谁用谁知道)
③.可以快速生成全局流程(程序猿看不懂拆解的,给丫的看这个)
④.在线协作(多个PM狗一起用)
⑤.手势操作、转场动画、交互特效…(这些都不需要,留给专业的交互、视觉,搞那么虚的不如多想想产品流程逻辑做做减法、写写xxRD啥的)
这些年,产品狗们折腾过的原型工具:
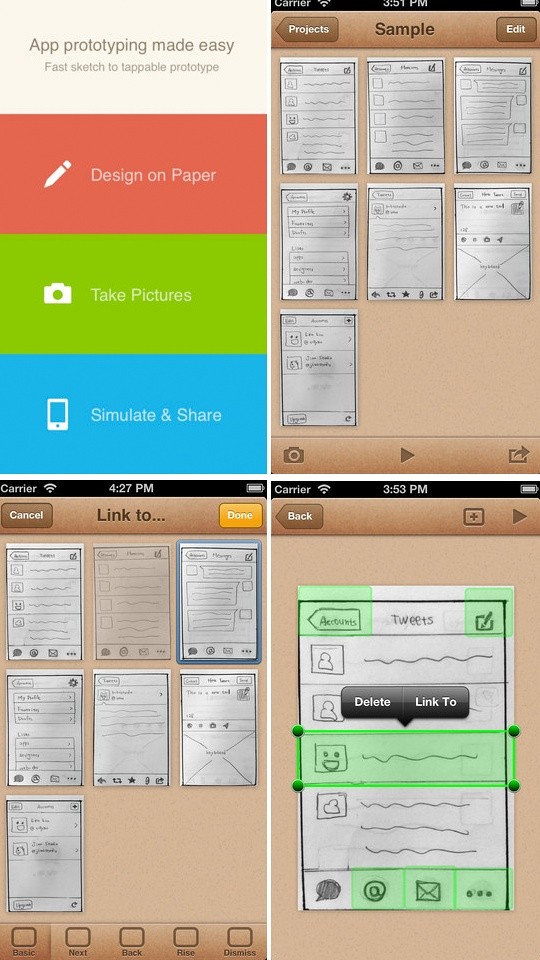
1. POP(Prototyping on Paper)

<img class="aligncenter" alt="优秀移动APP产品原型设计工具之POP" src="http://image.woshipm.com/wp-files/2014/01/bd22fe7caa91b218822326fed2724c6f.jpg" width="540" height="960" /></a></p>
算是移动App原型设计神器 ,很多公司在用:quora、sina、豆瓣、36氪、ifanr…
操 作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在iPhone上给小伙伴们演示了,并且POP内嵌的交互动作 如侧滑、展开、消失等,即可满足一般的动态演示需要。不太明白?
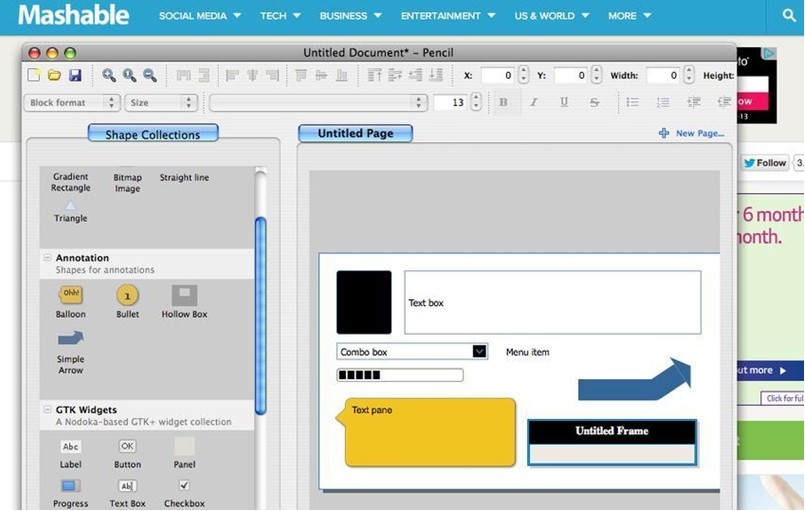
2、Pencil Project

<img class="aligncenter" alt="优秀移动APP产品原型设计工具之Pencil Project" src="http://image.woshipm.com/wp-files/2014/01/5501d33cd1f4642094bcfb5e7cfc9f7b.jpg" width="805" height="511" /></a><br /> Pencil是一款开源的可以用来制作图表和GUI原型的工具,可以作为一个独立的app,也可以作为Firefox插件。内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
通过它内置的模板,你可以创建可链接的文档,并输出成为HTML文件、PNG、OpenOffice文档、Word文档、PDF。Pencil Project还包含大量移动app模版。
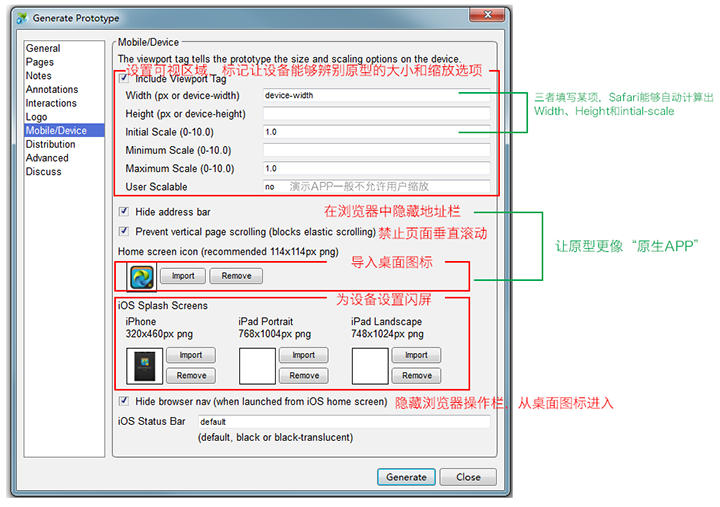
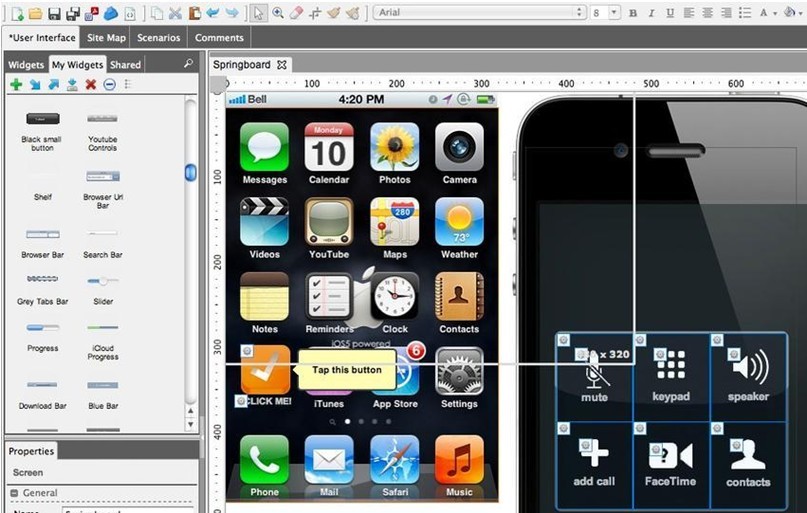
3.Axure

<img class="aligncenter" alt="优秀移动APP产品原型设计工具之Axure" src="http://image.woshipm.com/wp-files/2014/01/9ad1f86475acdc1c2dff0823bc85399e.png" width="720" height="507" /></a></p>
大 家都很熟悉了,这里主要说下移动端的演示,这样才充分表达原型意图。按F5生成原型的时候,在“Mobile/Device”选项中可以设置适配移动设备 的特殊原型(Axure 6.5以下版本),再用移动设备访问你生成的原型链接即可(该页面创建一个桌面快捷方式)。
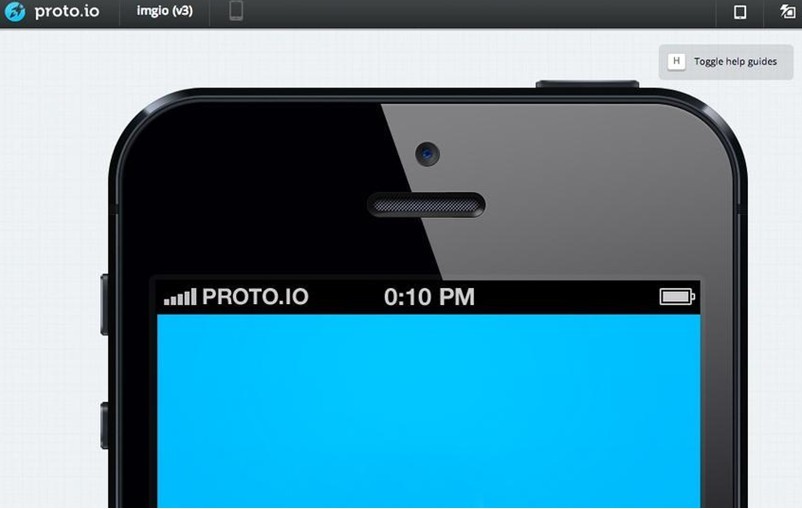
4、Proto.io

<img alt="优秀移动APP产品原型设计工具之proto" src="http://image.woshipm.com/wp-files/2014/01/319834358db3c1a964b2826e8bd225a7.jpg" width="802" height="509" /></a><br /> Proto.io是一个专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
dashboard 可以用来管理项目。编辑器是构建原型的环境,由一组设计和开发原型的工具组成,另外还可以构建交互。播放器用来观看原型,并与原型进行交互,并提供了相关 工具来标注和保留反馈信息。你可以直接在真实的移动设备上对原型进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。
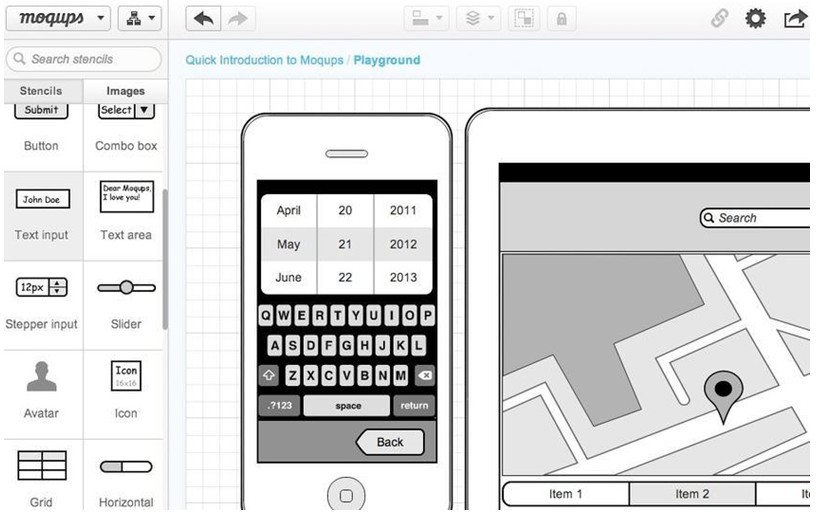
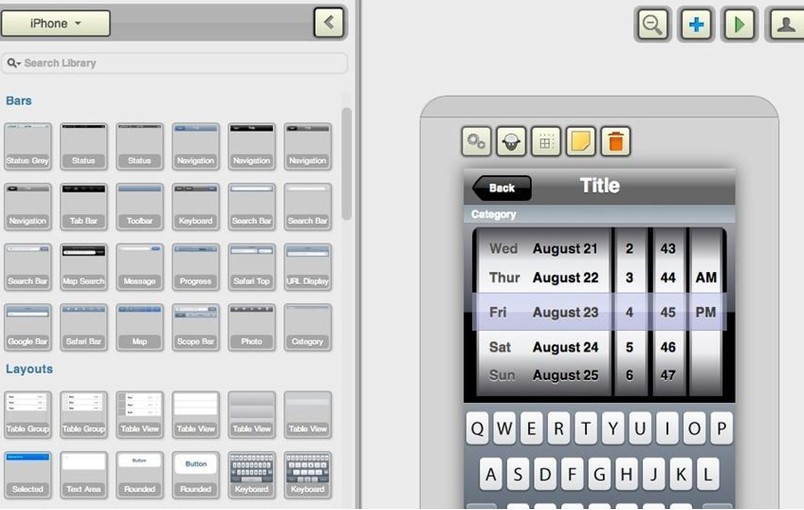
5、Moqups

<img alt="优秀移动APP产品原型设计工具之Moqups" src="http://image.woshipm.com/wp-files/2014/01/af7722890edc0c7e23280a1e45ceb73f.jpg" width="818" height="530" /></a><br /> 是一个非常好的、免费的HTML5应用,通过它可以创建可爱朴素的线框图、实体模型和UI概念。该程序使用起来非常简单,并且有内置的模板可以直接使用(模板包括单选按钮、链接、图像占位符、文本框以及滑块等)。
它还提供了iPhone和iPad模板,以及iOS相关的按钮、提示框、picker、菜单、开关以及键盘等。你可以设置网格的尺寸,并预览和分享你的线框图。Moqups提供了一个很有用的功能就是对齐网格,可以使对象精准对齐。
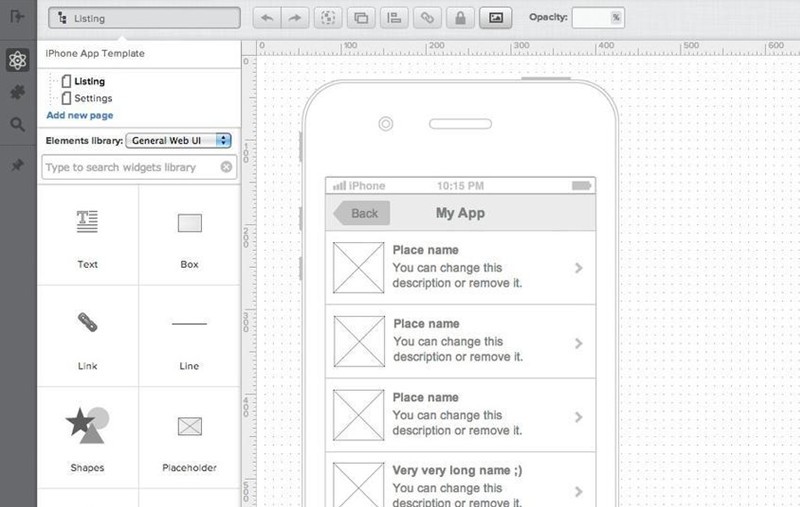
6、UXPin

<img alt="优秀移动APP产品原型设计工具之UXPin" src="http://image.woshipm.com/wp-files/2014/01/c5400f2b9fc877ee7f6e014716a2da8f.jpg" width="800" height="507" /></a><br /> UXPin是DeSmart团队开发的一个简易快速的实体模型和在线可点击原型创作工具。它基于优秀的用户体验设计原则,在构建原型中,它提供了一个完整的工具包(该工具包具有良好的用户设计模式和元素)来从头构建一个出色的原型。
UXPin 具有响应式的断点功能,创建的响应式原型和线框图可以运行在不同的设备和分辨率上。另外该软件还提供了版本控制和迭代功能,可以轻松的共享预览,直观的注 解和实时的协同编辑和聊天。该软件拥有大量具有吸引力的用户界面元素风格(包括web,iOS,Android等),并且具有快速、灵敏的响应拖放接口。
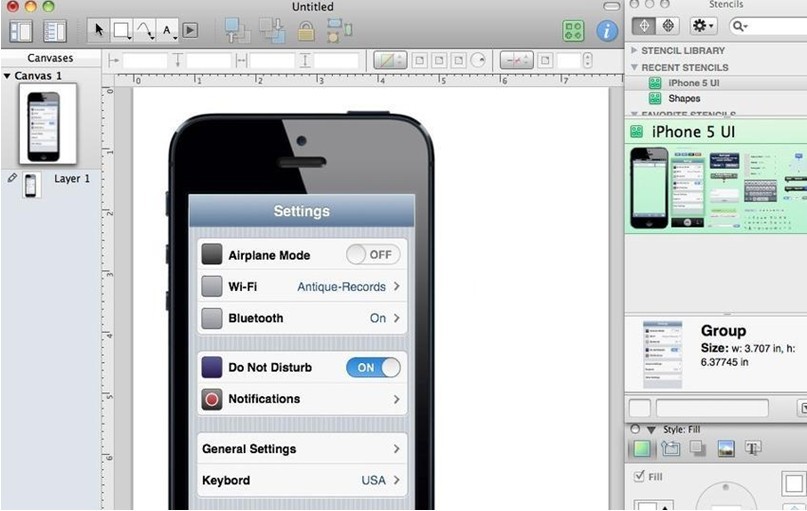
7、Omnigraffle

<img alt="优秀移动APP产品原型设计工具之Omnigraffle" src="http://image.woshipm.com/wp-files/2014/01/6f93675188db4eabbe9f685762a3e6f7.jpg" width="807" height="511" /></a><br /> OmniGraffle是由The Omni Group制作的一款带有大量模版可以用来快速绘制线框图、图表、流程图、组织结构图以及插图等类型图的app,也可以用来组织头脑中思考的信息,曾获得2002年的苹果设计奖。
它采用拖放的所见即所得界面,你可以用钢笔工具绘制自定义的模版或者图形,此外还自带Graffletopia提供的多个iPhone、iPad以及Android模版。
8、JustinMind

<img alt="优秀移动APP产品原型设计工具之justmind" src="http://image.woshipm.com/wp-files/2014/01/aebf5a2ea8f4bf5ac37c8c6aa4d26455.jpg" width="807" height="513" /></a><br /> JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
JustinMind 可以帮助开发者设计更丰富、更具交互新的移动产品线框图,包含了iPhone、Android 以及iPad常用手势,滑动、缩放、旋转,甚至捕捉设备方向等,从而创造出更具交互性的原型。另外,它可以导出原型信息到Microsoft Word,生成规范的文档。
此外,你还可以自定义小组件,创建自定义组件库,并进行分类,不管对象是iPhone、iPad、黑莓、Android还是其他。
9、FluidUI

<img alt="优秀移动APP产品原型设计工具之FluidUI" src="http://image.woshipm.com/wp-files/2014/01/cfb8a202e338a588eaa4b34f2cb1ed33.jpg" width="804" height="510" /></a><br /> Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新。
Fluid UI无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离 线使用)。你可以使用Fluid Player来预览你的设计,收集意见和反馈。还可以以PNG、PDF方式输出。
Fluid UI使用方法简单,采取拖拽的操作方式,不需要程序员来写代码。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果你觉得库存资源不能满足你的需求,你也可以自行添加。
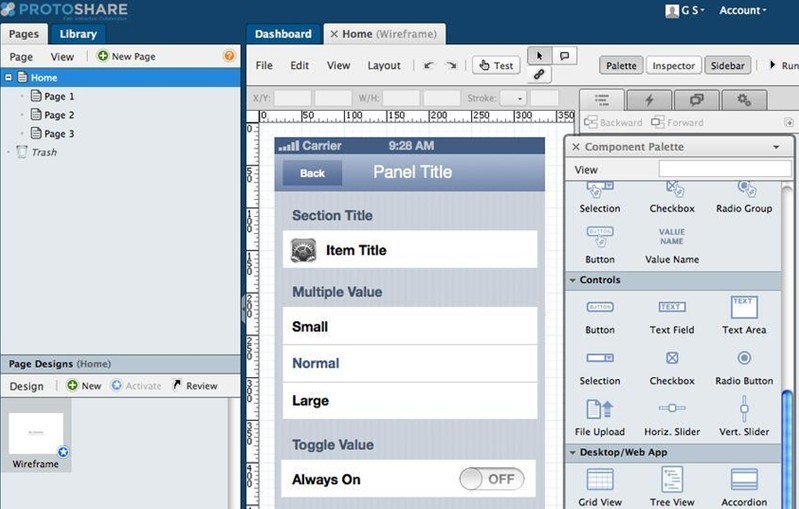
10、Protoshare

<img alt="优秀移动APP产品原型设计工具之Protoshare" src="http://image.woshipm.com/wp-files/2014/01/e856d8dcb2e57cc7b8362bf346d489cd.jpg" width="799" height="509" /></a><br /> ProtoShare:在线网站开发协同制作工具是一个十分便捷的在线原型制作工具,侧重于团队协作。团队成员可以通过这个工具对工作进行审查,并及时提供反馈,对线框图或内容进行建议。
作 为一个强大的线框图和原型平台,Protoshare提供了大量移动工具集(有来自中心资源库的大量移动模版和大量2D、3D动画过渡)。通过“拖放”界 面,你可以快速创建交互式的线框图和移动原型,然后发送至iPhone、iPad或者Android设备进行测试,体验app的功能实现情况。
另外,Protoshare还支持分享和反馈功能,项目成员可以标记和跟踪的反馈信息来做出决定。而大量的资源库意味着你可以使用模版和获得的反馈创建移动产品线框图,进而演变为高保真的原型。
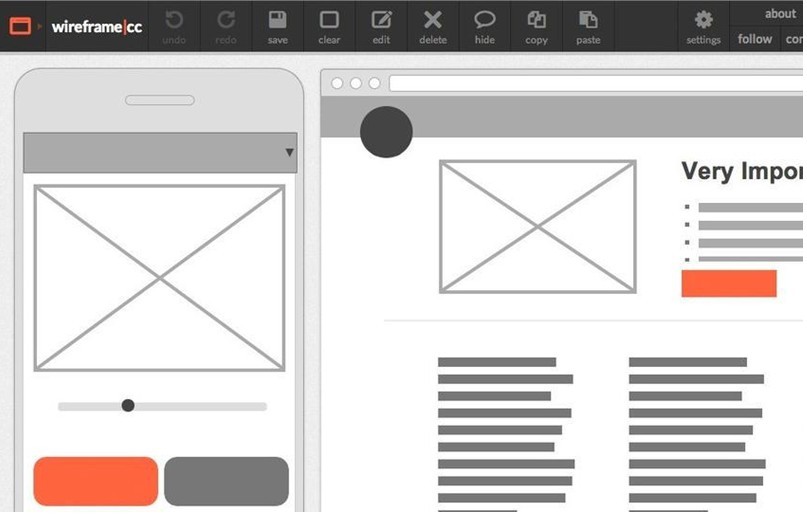
11、 Wireframe

<img alt="优秀移动APP产品原型设计工具之Wireframe" src="http://image.woshipm.com/wp-files/2014/01/dce53b6f73fc2d37c41e576eb2b99dce.jpg" width="807" height="524" /></a><br /> Wireframe是一款具有“点击-拖-放”界面且超简单的线框图创作工具。双击实现编辑功能,有限的界面意味着你会把精力集中于你的想法上。还给每个线框图分配了特有的URL,便于标记和分享。
Wireframe有浏览器窗口和移动手机两个模版选项,移动版有纵向和横向两个选择。线框图的每个元素都可以编辑和转换。
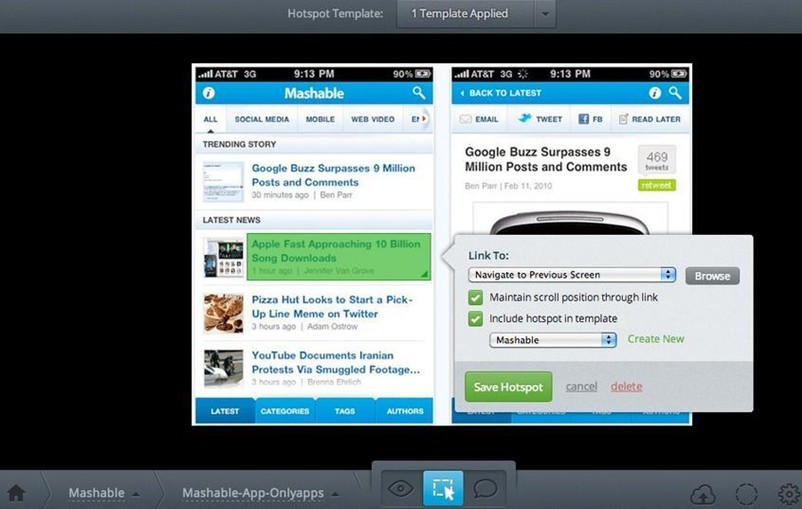
12、InVision

<img alt="优秀移动APP产品原型设计工具之InVision" src="http://image.woshipm.com/wp-files/2014/01/20e207648e860189738a4772b13b44b4.jpg" width="802" height="509" /></a><br /> InVision是一个便捷的产品原型生成工具,用户制作一个在线原型只需要四部:创建一个工程、上传视觉设计稿、添加链接以及生成在线原型。
确 切说,InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来。数字型的线框图和高保真的设计可以帮你 测试app的工作情况,同时该工具还支持协作和分享功能,生成的在线原型可以支持任何人在产品原型的任何地方评论,便于准确的交流。
针对iOS 开发,InVision还增添了其他功能,比如自定义主屏幕icon和自定义加载页面。
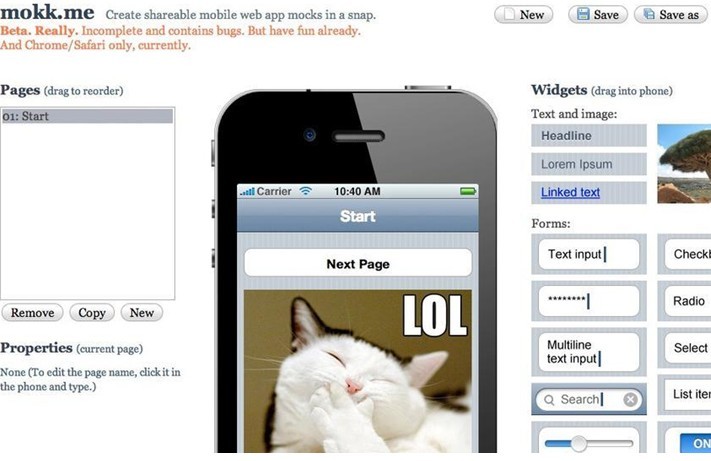
13、Mokk.me

<img alt="优秀移动APP产品原型设计工具之Mokk.me" src="http://image.woshipm.com/wp-files/2014/01/60cf913b81c2f7bc09acbac0a2828614.jpg" width="711" height="461" /></a></p>
Mokk.me 是一个简单快速的原型工具,通过界面上简单的拖放操作,不用了解单线编程就能创作一个可以分享、测试以及多平台的app。目前,Mokk.me正在测试 中,但它是一个简单的基本的工具,任何人可以用它来创建app的布局。你可拖、放或者编辑小工具,可以搭建和连接页面,还可以选择过渡动画。它的特点还在 于页面和按钮、图片小工具、文本输入以及复选框形式。
另外,你可以借助HTML、CSS以及JavaScript完成app其他一些功能,一旦你创建了原型,你还可以进行分享,在iOS 和Android上进行测试。
14、iPlotz

<img alt="优秀移动APP产品原型设计工具之iPlotz" src="http://image.woshipm.com/wp-files/2014/01/fd6389cb430181cb8d69b3594607f1dc.jpg" width="804" height="508" /></a></p>
iPlotz 是一款可以用来创建可点击、可导航的原型和线框图工具,适合网站开发者和移动app开发者。你可以在一个可调整的页面拖放元件,然后连接起来,增加其他屏 幕或者页面的热点链接。你可以选择使用iPhone/iPad模版或者Android模版,任何模版都有独一无二的元件设置。
iPlotz界面明白易懂,支持协同工作、可分享的编辑权限、任务管理以及评价系统。另外,项目可以以IPML、JPG、PNG、PDF以及HTML形式输出。
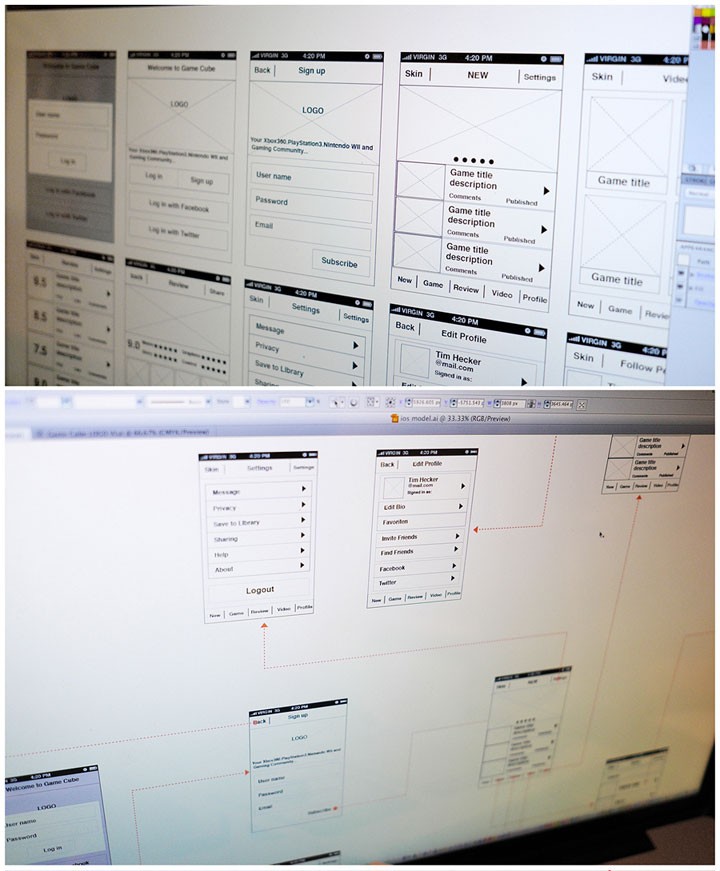
15.Adobe Illustrator 俗称AI

<img alt="优秀移动APP产品原型设计工具之Illustrator" src="http://image.woshipm.com/wp-files/2014/01/8a78c6bf2a12fc85d2bb79ce0cefb1bc.jpg" width="720" height="871" /></a></p>
这是adobe的一款矢量图设计软件,推荐给设计师转型过来的PM(没兴趣的跳过),电商圈不推荐再去费力学习其他软件,达到沟通的目的提高效率是王道。上图是设计出来的原型成品,可以结合上面提到的POP去演示,so easy。
写在最后:萝卜白菜各有所爱,没有最好的工具,只有最顺手的,最终的目的只有一个——沟通。
原文来自:互联网分析沙龙
移动APP产品原型设计工具相关推荐
- 15款优秀移动APP产品原型设计工具
15款优秀移动APP产品原型设计工具 2014-01-22 8:55 yoyo 分类:原型设计 微信二维码 一新来小盆友问:"移动产品原型设计都用啥工具?" 答:"@#¥ ...
- (10.2.1)15款优秀移动APP产品原型设计工具
一新来小盆友问:"移动产品原型设计都用啥工具?" 答:"@#¥--&%*" 又问:"能详细说下各个工具吗?我比较一下" " ...
- Axure RP 9 for Mac 中文版 专业产品原型设计工具
Axure RP 9.0.0.3706 for Mac 中文版是一款广受欢迎的产品原型设计工具,几乎每个产品经理都使用过Axure RP 9 中文版,是产品经理设计产品必备工具之一.Axure RP ...
- 五款移动APP在线原型设计工具,值得收藏
今天已到2014年的最后一天了,25学堂还是一无既往的为大家提供最优质最简单通俗的移动APP设计资源和移动APP设计干货. 25学堂整理了国内外4个比较操作易上手的移动APP在线原型设计工具推荐给大家 ...
- 产品原型设计工具 Mockup
Mockup 是一款手绘风格的产品原型设计工具,在短短的几分钟内,用户可以创建一个模型.采用 Vala 语言开发. http://www.oschina.net/p/mockup?fromerr=WH ...
- 正版软件|摹客RP 产品原型设计工具
"产品原型设计,更快更简单 摹客RP,高效易用的在线产品原型设计工具,致力于为每一个产研团队提效." 如果你是某个公司或团队的产品经理或设计师,那么你一定会想要快速地设计出一个原型 ...
- 推荐的四款产品原型设计工具
与一般针对产品功能的介绍不同,本文以亲身的设计需求为出发点,通过对产品整理和提供相关的链接,帮助解决从业人群对做产品页面原型的直接需求.可以为做产品设计的童鞋提供一些参考和下载帮助. 天天和产品打交道 ...
- 11款产品原型设计工具
网页的线框图是非常直观.但是也没什么技术上难点的东西.只需要你大概描出页面上需要的一些元素,比如头部.导航.页脚等等,最多再就是一些交互.内容区域什么的. 但这对于任何网络应用的开发都是非常重要的. ...
- 【产品】产品原型设计工具 Axure 和 Mockplus 对比
Mockplus(摩客)做原型,更快,更简单,Mockplus 是更快更简单的原型图设计工具. Mockplus 除用于移动 APP 原型设计,还可以制作 PC.网页的原型设计,它可以帮助 UI 设计 ...
最新文章
- Hadoop通过路径和和链接访问HDFS
- 延大计算机文化基础课程作业,基于项目学习的大学《计算机文化基础课》教学设计...
- spring AOP源码分析(一)
- android 物联网 pdf,android复习资料(物联网141).pdf
- 利用NTFS流文件隐藏
- 使用Docker+Grafana+InfluxDB可视化展示Jenkins构建信息
- 固定ui大小_Material Design 响应式UI
- 中国高校鄙视链指南...
- pong_计算机视觉与终极Pong AI
- Eclipse安装WindowsBuilder失败解决方法
- 一个完整的性能测试流程
- IT人员的职业生涯规划
- Android快速开发之appBase——(1).appBase介绍
- 深度剖析U8系统前后台数据关系-王成军-专题视频课程
- Python入门(10)——宝可梦数据集探索
- java base64写入文件_java之文件与base64字符之间的相互转换
- IVY throws IOException Resetting to invalid mark原因及解决办法
- 马云:每一层管理者,只需要3招| 云队友
- 运放输出端加一个小电阻的作用
- MATLAB调用pointgrey相机配置过程——使用spinnaker SDK
