div+css实现有序新闻文章列表布局
div css布局中常常遇到文章标题列表前有序号(1-10)排版布局,如何简单实现这类新闻文章标题列表排版布局呢?如看到列表布局前有1 2 3 4 5 6 7等数字顺序。
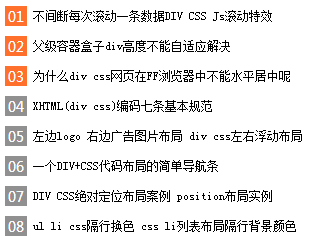
最终效果图: 
一、布局思维讲解
可能遇到这样的布局第一反应你会想到有序标签ol li的使用,但这里DIVCSS5告诉你因为浏览器版本比较多而不同浏览器对ol li有序列表默认自带的序号列表有着不同显示,这样容易引起浏览器兼容问题,所以遇到这样的有序排版布局,最简单是将序号切成背景图片,CSS布局时作为ul或ol背景图片达到一样的排版布局效果。
但通常我们对ul使用比较多,所以虽然是有序列表当然这里也使用ul li实现这个布局。
这里关键时如何切出图片素材便于布局。DIVCSS5推荐一次性整切图片作为背景图片素材。

切出这样完整竖条图片作为DIV+CSS布局素材,可另存为保存使用,当然有些情况下也可以用背景颜色代替
二、实例具体布局代码(HTML+CSS)
在引人DIVCSS5初始化模板基础上进行案例代码布局。
Html代码:
|
01
02
03
04
05
06
07
08
09
10
|
< ul class = "array" >
< li >< a href = "http://www.dmzshequ.com/" >不间断每次滚动一条数据DIV CSS Js滚动特效</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/" >父级容器盒子div高度不能自适应解决</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/" >为什么div css网页在FF浏览器中不能水平居中呢</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/" >XHTML(div css)编码七条基本规范</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/" >左边logo 右边广告图片布局 div css左右浮动布局实例</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/l" >一个DIV+CSS代码布局的简单导航条</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/" >DIV CSS绝对定位布局案例 position布局实例</ a ></ li >
< li >< a href = "http://www.dmzshequ.com/" >ul li css隔行换色 css li列表布局隔行背景颜色不</ a ></ li >
</ ul >
|
Css代码:
|
1
2
3
|
ul.array{ margin : 0 auto ; width : 300px ; background : url (m- top .gif) no-repeat 0 5px }
ul.array li{ height : 30px ; line-height : 30px ; text-align : left ; overflow : hidden ;
width : 100% ; text-indent : 28px }
|
三、效果图

转载于:https://www.cnblogs.com/duanwei/p/10196090.html
div+css实现有序新闻文章列表布局相关推荐
- html中如何写新闻题目,DIV CSS布局 短栏目与新闻标题列表布局模块代码
DIV CSS布局 短栏目与新闻标题列表布局模块代码,在线演示与完整源代码下载,常见网页短栏目名称与新闻列表布局模板实例代码,模块CSS代码. css div模块新闻列表布局效果截图 此局部DIV C ...
- 在DIV+CSS排版中新闻列表的制作方法
最终效果: 2005年5月30日 新闻标题01 2005年5月30日 新闻标题02 2005年5月30日 新闻标题03 2005年5月30日 新闻标题04 CSS代码: .list{ margin: ...
- html新闻排版制作代码,在DIV+CSS排版中新闻列表的制作方法_CSS/HTML
CSS代码:.list{ margin: 0px 10px 20px; text-align: left; } .list ul{ list-style-type: none; margin: 0px ...
- Angular1.4.6框架简单读取数据库信息并渲染完成news新闻文章列表以及detail详情页功能(小试牛刀)
项目结构 css/angular-common.css table tr td:first-child {/**背景图片*/width: 200px;height: 100px;/**居中填满*/ba ...
- Vue.js框架简单读取数据库信息并渲染完成news新闻文章列表以及detail详情页功能(小试牛刀)
项目结构 news.html(新闻列表文件) <!doctype html> <html lang="en"> <head><meta c ...
- CSS布局教程:用DIV CSS实现国内经典式三行两列布局-CSS布局实例
我们碰到过很多的企业网站或其它小型的展示类网站,有一些共同的特点,即顶部放一个大的导航或BANNER,右侧是链接或图片,左侧放置内容,页面底部放置版权信息等.这样的形式是国内经典式的布局,我们这里不对 ...
- 不会前端也可以看得懂的3种DIV+CSS布局技术
网页布局(layout)是CSS的一个重点应用. 很多想入门前端的小伙伴一直在反馈,要怎么入门 css 呢,其实 css 布局也就那么几种 我们需要有全局思维 我们可能无法一下子就很细致地还原页面的每 ...
- html图片右侧布局,DIVCSS5模块 上标题下(左图片 右简介)DIV CSS布局
DIVCSS5模块 上标题下(图片 简介)DIV CSS布局完整HTML+CSS代码,实例模块布局教程,图文在线演示,完整案例压缩包下载. 上下结构上标题下(左图右简介)DIV CSS模块效果截图 这 ...
- 金典 DIV+CSS 3行2列 布局详解--企业网站通用的基本布局详解
我们遇到过很多的企业网站或其它小型的展示类网站,有一些共同的特点,即顶部放一个大的导航或BANNER,右侧是链接或图片,左侧放置内容,页面底部放置版权信息等.这样的形式是国内经典式的布局,我们这里不对 ...
最新文章
- SQL Server 中各个系统表的作用
- ZwQueryVirtualMemory暴力枚举进程模块
- kloxo 安装图解
- udp服务器源码大全,简单UDP服务器端和客户端(源代码) 增加了详细注解
- android 转屏 多个实例,android – 处理appwidget的多个实例
- python有多少种语法_这20个常规Python语法你都搞明白了吗?
- Linux中JDK安装配置(CentOS7)
- Docker详解(十五)——Docker静态IP地址配置
- Android学习(十二) ContentProvider
- UIApplication
- 程序员需知的 58 个网站
- 海康威视4G球机对接萤石云平台获取直播视频列表 ----- java
- 【C语言】科学计数法——复习总结
- 让大家在30分钟内完成APPLEALC的声卡仿冒
- C# 在 Excel 中创建组合图表
- [跟进]_微软关闭MSN博客,腾讯第一时间抢占市场
- 嵌入式蓝桥杯又一个神之BUG Keil4 ADC仿真值出不来
- 书评第003篇:《0day安全:软件漏洞分析技术(第2版)》
- 雷鸣的游戏人生(七) --- 如何谈一场失败的恋爱?
- leetcode59.螺旋矩阵II
