Vue中props用法
在Vue中通过props,可以将原本孤立的组件串联起来,也就是可以子组件可以接收父组件传递过来的data,比如子组件想要引用父组件的数据,那么在props里面声明一个变量,这个变量就可以引用父元素的数据。
实例演示:
子组件:
<template><div><h3>我是{{name}},今年{{age}}岁,爱好:{{hobby}}</h3>,{{flag}}</div>
</template><script>
export default {name:'Cpn',// 简单接收/* props:['age','hobby','name'], */// 声明要接收的数据,声明时对接收的数据进行限制props:{name: {// 声明类型type:String,//声明是否必需require:true,// 声明默认值default:'默认值'},age:{type:Number,require:true,default:18},hobby:{type:String,require:false},flag:{type:Boolean,require:false}}
}
</script>
父组件:
<template><div id="app"><!-- <cpn name='李明' age="22" hobby="打球"></cpn><cpn name="小红" age="20" hobby="弹琴"></cpn> --><cpn name='李明'></cpn><cpn hobby="编程" :flag="flag"></cpn><!--备注:如果要将当前组件data里的数据传递给子组件,需要通过v-bing:变量名=”变量名“的形式传递,如果传递的不是data里面的数据,就不用加绑定指令,即v-bind(可简写为:)--><button @click="changeFlag">切换</button></div></template><script>
import Cpn from './components/Cpn.vue'export default {components: { Cpn },name: "App",data() {return {flag:false}},methods: {changeFlag(){console.log(this.flag)this.flag=!this.flag;console.log(this.flag)}},
}
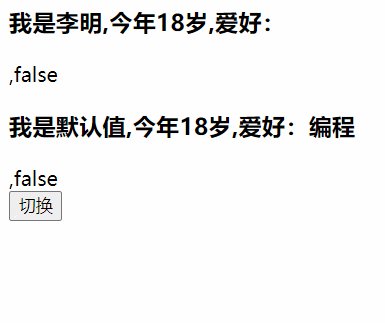
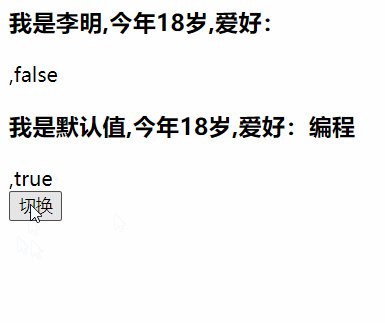
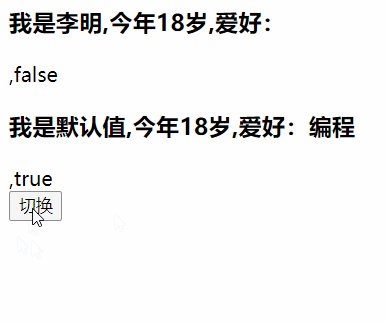
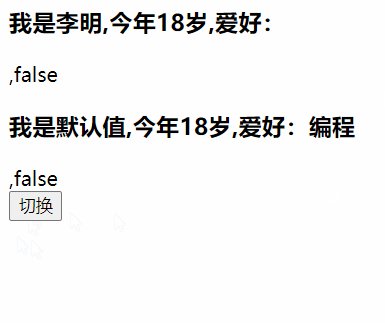
</script>运行上面的程序可以看到,当我们通过点击父组件的按钮切换某个值时,子组件接收的值也会相应变化。

子组件接收父组件的数据有两种接收方式:
- 方式1:简单接收, 只需要给出所要接收的变量的名字即可
- 方式2: 具体接收,给每个接收的变量选择性地指明数据类型,是否可为空,默认值
本次分享到这,下期见!!!
Vue中props用法相关推荐
- props写法_简单理解vue中Props属性
本文实例为大家解析了vue中Props的属性,供大家参考,具体内容如下 使用 Props 传递数据 组件实例的作用域是孤立的.这意味着不能并且不应该在子组件的模板内直接引用父组件的数据.可以使用 pr ...
- Vue中watch用法
Vue中watch用法 我前端开发时看到同事使用到了watch,所以稍微提取了一下操作方法(vue) 具体如下图: vue代码 账户名称:<el-input v-model="qqNa ...
- vue template html属性,详解template标签用法(含vue中的用法总结)
一.html5中的template标签 html中的template标签中的内容在页面中不会显示.但是在后台查看页面DOM结构存在template标签.这是因为template标签天生不可见,它设置了 ...
- vue中props的用法
vue使用props的用法 日常编程中都会用到父组件用子组件.子用父的情况,下面先介绍一种子传父的情况 1.在父组件中 (1).首先是在其定义一个list属性以存储其数据值 (2).定义一个绑定属性& ...
- 「后端小伙伴来学前端了」Vue中Props 实现组件通信TodoList案例
自己拍的小云彩 源码在文末. 前言 上篇文章写了个V利用Props进行组件之间的通信,这不立马就安排上这个案例拉丫.光学不敲等于没学哈(资深大佬除外哈) 目标就是实现如下的样子: 能够进行增删改查,并 ...
- vue中props的双向绑定
在vue的学习中,一开始我是自己写组件练手的,在这个过程中我遇到一个问题: props:父组件传递给子组件参数 (1)props直接在子组件里直接使用是可以实时更新的 (2)props如果在creat ...
- 「后端小伙伴来学前端了」Vue中Props配合自定义方法实现组件间的通信
校园的云 前言 废话: 上篇文章写了关于Vue 中的 props
- Vue中props属性
props功能:让组件接受外部传过来的数据 (1):传递数据:<Demo name="xxx"/> (2):接受数据: 第一种:(只接收):props: ['name' ...
- Vue 中 props 传值,父组件向子组件传递对象/数组可以直接修改的问题
vue 中父子组件通信最常用的方式是 props 和 $emit,所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行.这 ...
最新文章
- elasticsearch 第五篇(文档操作接口)
- USACO1.4 The Clocks(clocks)
- 使用FastJson解析时有关内部类的两个问题
- POJ - 1041 John's trip(欧拉回路)
- leetcode 151 python
- mysql 5.5主从同步_MySQL 5.5主从同步
- 判断EXCEL表格某单元格值发生改变VBA代码
- 通过Chrome浏览器检测和优化页面
- 计算机网络网络层之层次路由
- 广州物流展相关的个人总结
- 小喇叭上面有红叉,显示未插入扬声器或耳机,电脑没声音
- 国内十大优质黄金期货交易平台排名榜单(最新版一览)
- 大数据时代中数据安全运营面临的主要挑战
- thinkphp3.2乐观锁源码解读与优化
- (附源码)php校园电子图像信息采集系统 毕业设计 010930
- background-position百分比格子速记法
- 《程序员脱发指南》--饮食篇
- 化工中用到的计算机知识,计算机在化工中的应用课件.ppt
- 实验室LIMS系统能带来什么好处?
- 企查查滑动验证码实现自动登入--最新99.99%成功
