一篇需要膜拜的文篇--Javascript异步编程模型进化(转)
要我能用得这么熟,
那前端出师了哈。
http://foio.github.io/javascript-asyn-pattern/
改天一个一个亲测一下。
Javascript语言是单线程的,没有复杂的同步互斥;但是,这并没有限制它的使用范围;相反,借助于Node,Javascript已经在某些场景下具备通吃前后端的能力了。近几年,多线程同步IO的模式已经在和单线程异步IO的模式的对决中败下阵来,Node也因此得名。接下来我们深入介绍一下Javascript的杀手锏,异步编程的发展历程。
让我们假设一个应用场景:一篇文章有10个章节,章节的数据是通过XHR异步请求的,章节必须按顺序显示。我们从这个问题出发,逐步探求从粗糙到优雅的解决方案。
1.回忆往昔之callback
在那个年代,javascript仅限于前端的简单事件处理,这是异步编程的最基本模式了。 比如监听dom事件,在dom事件发生时触发相应的回调。
element.addEventListener('click',function(){ //response to user click }); 比如通过定时器执行异步任务。
setTimeout(function(){//do something 1s later }, 1000); 但是这种模式注定无法处理复杂的业务逻辑的。假设有N个异步任务,每一个任务必须在上一个任务完成后触发,于是就有了如下的代码,这就产生了回调黑洞。
doAsyncJob1(function(){doAsyncJob2(function(){ doAsyncJob3(function(){ doAsyncJob4(function(){ //Black hole }); }) }); }); 2.活在当下之promise
针对上文的回调黑洞问题,有人提出了开源的promise/A+规范,具体规范见如下地址:https://promisesaplus.com/。promise代表了一个异步操作的结果,其状态必须符合下面几个要求:
一个Promise必须处在其中之一的状态:pending, fulfilled 或 rejected.
如果是pending状态,则promise可以转换到fulfilled或rejected状态。
如果是fulfilled状态,则promise不能转换成任何其它状态。
如果是rejected状态,则promise不能转换成任何其它状态。
2.1 promise基本用法
promise有then方法,可以添加在异步操作到达fulfilled状态和rejected状态的处理函数。
promise.then(successHandler,failedHandler); 而then方法同时也会返回一个promise对象,这样我们就可以链式处理了。
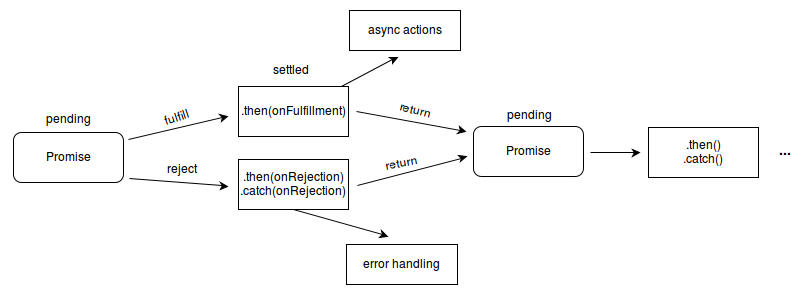
promise.then(successHandler,failedHandler).then().then(); MDN上的一张图,比较清晰的描述了Pomise各个状态之间的转换。

假设上文中的doAsyncJob都返回一个promise对象,那我们看看如何用promise处理回调黑洞:
doAsyncJob1().then(function(){ return doAsyncJob2();; }).then(function(){ return doAsyncJob3(); }).then(function(){ return doAsyncJob4(); }).then(//......); 这种编程方式是不是清爽多了。我们最经常使用的jQuery已经实现了promise规范,在调用$.ajax时可以写成这样了:
var options = {type:'GET',url:'the-url-to-get-data'}; $.ajax(options).then(function(data){ //success handler },function(data){ //failed handler }); 我们可以使用ES6的Promise的构造函数生成自己的promise对象,Promise构造函数的参数为一个函数,该函数接收两个函数(resolve,reject)作为参数,并在成功时调用resolve,失败时调用reject。如下代码生成一个拥有随机结果的promise。
var RandomPromiseJob = function(){ return new Promise(function(resolve,reject){ var res = Math.round(Math.random()*10)%2; setTimeout(function(){ if(res){ resolve(res); }else{ reject(res); } }, 1000) }); } RandomPromiseJob().then(function(data){ console.log('success'); },function(data){ console.log('failed'); }); jsfiddle演示地址:http://jsfiddle.net/panrq4t7/
promise错误处理也十分灵活,在promise构造函数中发生异常时,会自动设置promise的状态为rejected,从而触发相应的函数。
new Promise(function(resolve,reject){ resolve(JSON.parse('I am not json')); }).then(undefined,function(data){ console.log(data.message); }); 其中then(undefined,function(data)可以简写为catch。
new Promise(function(resolve,reject){ resolve(JSON.parse('I am not json')); }).catch(function(data){ console.log(data.message); }); jsfiddle演示地址:http://jsfiddle.net/x696ysv2/
2.2 一个更复杂的例子
promise的功能绝不仅限于上文这种小打小闹的应用。对于篇头提到的一篇文章10个章节异步请求,顺序展示的问题,如果使用回调处理章节之间的依赖逻辑,显然会产生回调黑洞; 而使用promise模式,则代码形式优雅而且逻辑清晰。假设我们有一个包含10个章节内容的数组,并有一个返回promise对象的getChaper函数:
var chapterStrs = ['chapter1','chapter2','chapter3','chapter4','chapter5', 'chapter6','chapter7','chapter8','chapter9','chapter10', ]; var getChapter = function(chapterStr) { return get('<p>' + chapterStr + '</p>', Math.round(Math.random()*2)); }; 下面我们探讨一下如何优雅高效的使用promise处理这个问题。
(1). 顺序promise
顺序promise主要是通过对promise的then方法的链式调用产生的。
//按顺序请求章节数据并展示
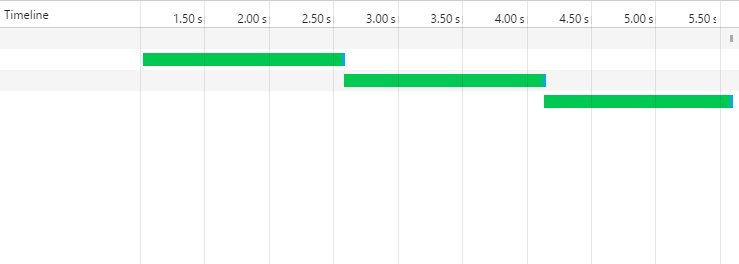
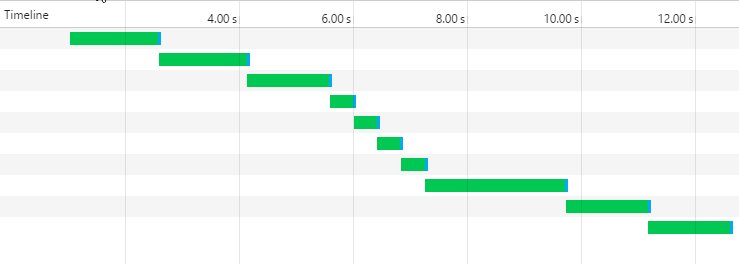
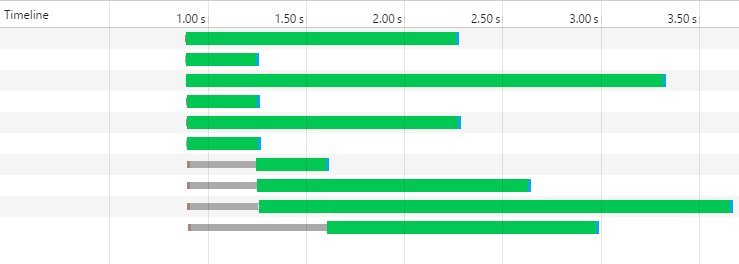
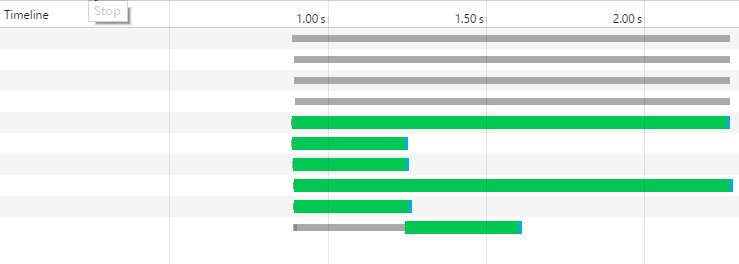
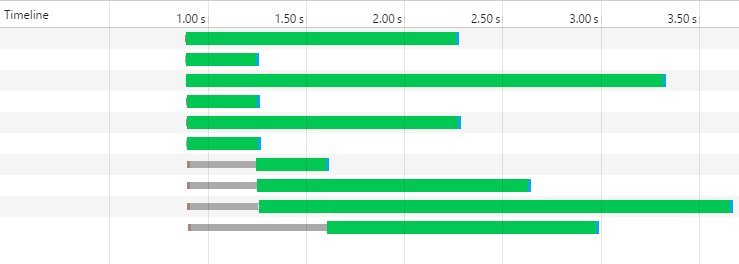
chapterStrs.reduce(function(sequence, chapterStr) { return sequence.then(function() { return getChapter(chapterStr); }).then(function(chapter) { addToPage(chapter); }); }, Promise.resolve()); 这种方法有一个问题,XHR请求是串行的,没有充分利用浏览器的并行性。网络请求timeline和显示效果图如下:


查看jsfiddle演示代码: http://jsfiddle.net/81k9nv6x/1/
(2). 并发promise,一次性
Promise类有一个all方法,其接受一个promise数组:
Promise.all([promise1,promise2,...,promise10]).then(function(){ }); 只有promise数组中的promise全部兑现,才会调用then方法。使用Promise.all,我们可以并发性的进行网络请求,并在所有请求返回后在集中进行数据展示。
//并发请求章节数据,一次性按顺序展示章节
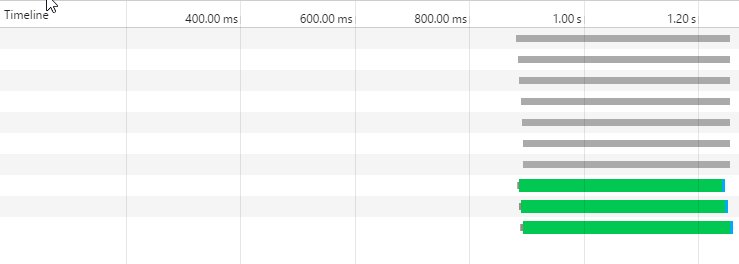
Promise.all(chapterStrs.map(getChapter)).then(function(chapters){ chapters.forEach(function(chapter){ addToPage(chapter); }); }); 这种方法也有一个问题,要等到所有数据加载完成后,才会一次性展示全部章节。效果图如下:


查看jsfiddle演示代码:http://jsfiddle.net/7ops845a/
(3). 并发promise,渐进式
其实,我们可以做到并发的请求数据,尽快展示满足顺序条件的章节:即前面的章节展示后就可以展示当前章节,而不用等待后续章节的网络请求。基本思路是:先创建一批并行的promise,然后通过链式调用then方法控制展示顺序。
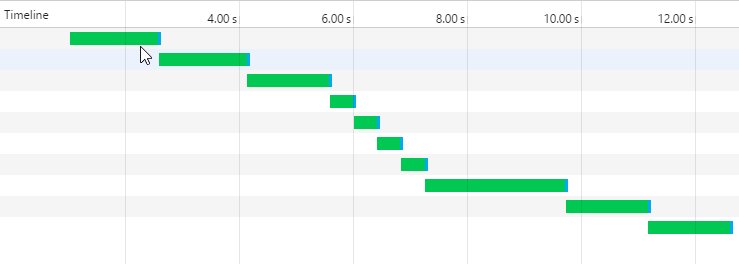
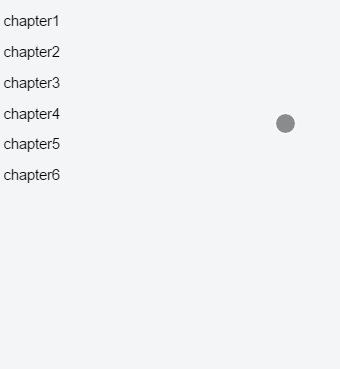
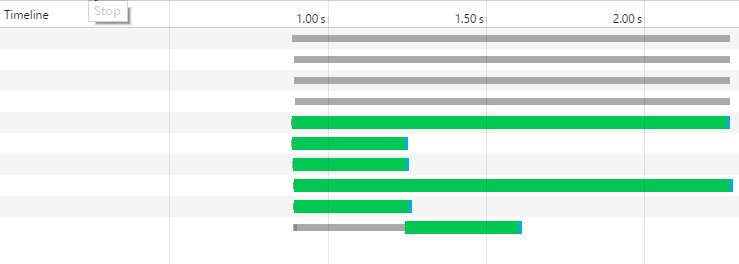
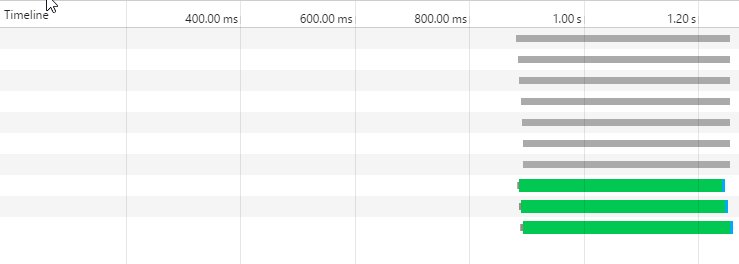
chapterStrs.map(getChapter).reduce(function(sequence, chapterStrPromise) { return sequence.then(function(){ return chapterStrPromise; }).then(function(chapter){ addToPage(chapter); }); }, Promise.resolve()); 效果如下:


查看jsfiddle演示代码:http://jsfiddle.net/fuog1ejg/
这三种模式基本上概括了使用Pormise控制并发的方式,你可以根据业务需求,确定各个任务之间的依赖关系,从而做出选择。
2.3 promise的实现
ES6中已经实现了promise规范,在新版的浏览器和node中我们可以放心使用了。对于ES5及其以下版本,我们可以借助第三方库实现,q(https://github.com/kriskowal/q)是一个非常优秀的实现,angular使用的就是它,你可以放心使用。下一篇文章准备实现一个自己的promise。
3.憧憬未来之generater
异步编程的一种解决方案叫做"协程"(coroutine),意思是多个线程互相协作,完成异步任务。随着ES6中对协程的支持,这种方案也逐渐进入人们的视野。Generator函数是协程在 ES6 的实现.
3.1 Generator三大基本特性
让我们先从三个方面了解generator。
(1) 控制权移交
在普通函数名前面加*号就可以生成generator函数,该函数返回一个指针,每一次调用next函数,就会移动该指针到下一个yield处,直到函数结尾。通过next函数就可以控制generator函数的执行。如下所示:
function *gen(){yield 'I'; yield 'love'; yield 'Javascript'; } var g = gen(); console.log(g.next().value); //I console.log(g.next().value); //love console.log(g.next().value); //Javascript next函数返回一个对象{value:'love',done:false},其中value表示yield返回值,done表示generator函数是否执行完成。这样写有点low?试试这种语法。
for(var v of gen()){ console.log(v); } (2) 分步数据传递
next()函数中可以传递参数,作为yield的返回值,传递到函数体内部。这里有点tricky,next参数作为上一次执行yeild的返回值。理解“上一次”很重要。
function* gen(x){ var y = yield x + 1; yield y + 2; return 1; } var g = gen(1); console.log(g.next()) // { value: 2, done: false } console.log(g.next(2)) // { value: 4, done: true } console.log(g.next()); //{ value: 1, done: true } 比如这里的g.next(2),参数2为上一步yield x + 1 的返回值赋给y,从而我们就可以在接下来的代码中使用。这就是generator数据传递的基本方法了。
(3) 异常传递
通过generator函数返回的指针,我们可以向函数内部传递异常,这也使得异步任务的异常处理机制得到保证。
function* gen(x){ try { var y = yield x + 2; } catch (e){ console.log(e); } return y; } var g = gen(1); console.log(g.next()); //{ value: 3, done: false } g.throw('error'); //error 3.2 用generator实现异步操作
仍然使用本文中的getChapter方法,该方法返回一个promise,我们看一下如何使用generator处理异步回调。gen方法在执行到yield指令时返回的result.value是promise对象,然后我们通过next方法将promise的结果返回到gen函数中,作为addToPage的参数。
function *gen(){var result = yield getChapter('I love Javascript'); addToPage(result); } var g = gen(); var result = g.next(); result.value.then(function(data){ g.next(data); }); gen函数的代码,和普通同步函数几乎没有区别,只是多了一条yield指令。
jsfiddle地址如下:http://jsfiddle.net/fhnc07rq/3/
3.3 使用co进行规范化异步操作
虽然gen函数本身非常干净,只需要一条yield指令即可实现异步操作。但是我却需要一堆代码,用于控制gen函数、向gen函数传递参数。有没有更规范的方式呢?其实只需要将这些操作进行封装,co库为我们做了这些(https://github.com/tj/co)。那么我们用generator和co实现上文的逐步加载10个章节数据的操作。
function *gen(){for(var i=0;i<chapterStrs.length;i++){ addToPage(yield getChapter(chapterStrs[i])); } } co(gen); jsfiddle演示地址:http://jsfiddle.net/0hvtL6e9/
这种方法的效果类似于上文中提到“顺序promise”,我们能不能实现上文的“并发promise,渐进式”呢?代码如下:
function *gen(){var charperPromises = chapterStrs.map(getChapter); for(var i=0;i<charperPromises.length;i++){ addToPage(yield charperPromises[i]); } } co(gen); jsfiddle演示地址: http://jsfiddle.net/gr6n3azz/1/
经历过复杂性才能达到简单性。我们从最开始的回调黑洞到最终的generator,越来越复杂也越来越简单。
===================
function *gen() {yield 'I';yield 'love';yield 'Javascript';}var g = gen();console.log(g.next().value);console.log(g.next().value);console.log(g.next().value);function *gen1(x) {var y = yield x + 1;yield y + 2;return 1;}var g1 = gen1(3);console.log(g1.next());console.log(g1.next(10));console.log(g1.next());
转载于:https://www.cnblogs.com/aguncn/p/6651377.html
一篇需要膜拜的文篇--Javascript异步编程模型进化(转)相关推荐
- 写给初学者的JavaScript异步编程和背后思想
导读: 对于接触JavaScript这门编程语言没有多久的本菜鸡而言,在相当长的一段时间内,我都完全无法理解这门语言中的异步编程,不明白什么叫异步编程以及为什么需要异步编程.为什么顺序执行程序就不行了 ...
- 网页javascript加载不出_写给初学者的JavaScript异步编程和背后思想
导读:对于接触JavaScript这门编程语言没有多久的本菜鸡而言,在相当长的一段时间内,我都完全无法理解这门语言中的异步编程,不明白什么叫异步编程以及为什么需要异步编程.为什么顺序执行程序就不行了呢 ...
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- JavaScript异步编程的原理
1 想说的话 JavaScript异步编程是前端面试中一个重要内容.为了加深我对此部分内容的印象,故写此博客,主要介绍JS异步编程的运行原理. pre 栈队列 2 正文 本文主要是阐述下面这张图的内容 ...
- [书籍精读]《JavaScript异步编程》精读笔记分享
写在前面 书籍介绍:本书讲述基本的异步处理技巧,包括PubSub.事件模式.Promises等,通过这些技巧,可以更好的应对大型Web应用程序的复杂性,交互快速响应的代码.理解了JavaScript的 ...
- JavaScript 异步编程--Generator函数、async、await
JavaScript 异步编程–Generator函数 Generator(生成器)是ES6标准引入的新的数据类型,其最大的特点就是可以交出函数的执行的控制权,即:通过yield关键字标明需要暂停的语 ...
- Javascript异步编程之一异步原理
本系列的例子主要针对node.js环境,但浏览器端的原理应该也是类似的. 本人也是Javascript新手,把自己这段时间学习积累的要点总结下来,希望可以对同样在学习Javascript/node.j ...
- JavaScript异步编程【下】 -- Generator、Async/await
文章内容输出来源:拉勾教育 大前端高薪训练营 前言 在JavaScript异步编程[上]和 JavaScript异步编程[中]中,我们已经讲到了处理异步编程的两种方法:回调函数 和 Promise. ...
- JavaScript异步编程【上】 -- 同步和异步、事件循环(EventLoop)、微任务和宏任务、回调函数
文章内容输出来源:拉勾教育 大前端高薪训练营 前言 在我们学习JavaScript中,我们知道,JavaScript的执行环境是单线程的.所谓单线程是指一次只能完成一个任务,如果有多个任务,就必须排队 ...
最新文章
- Redis做消息队列,香吗?
- andorid 全部对话框
- Spring AOP学习
- mysql忘记密码解决方法
- layui下拉框怎么获取自定义值_layui select获取自定义属性方法
- libjingle源码解析(4)-【PseudoTcp】建立UDP之上的TCP(2):对交互数据流的处理
- 拦截导弹(二分匹配)
- mysql查询语句详解_基于mysql查询语句的使用详解
- [Wix] 搞了这么久才知道Wix怎么装
- html轮播图淡入淡出,一个简洁的Jquery效果 banner轮播(1) 淡入淡出效果
- maven-compiler-plugin的理解
- python数据可视化 - matplotlib专题:带数据标签的双batch的Bar图绘制示例
- 网络安全实效性衡量指南:如何作出准确评估
- 2021动画渲染农场排名出炉,渲染101综合领先,赛诚和瑞云Renderbus紧随其后!
- 《阿凡达》重夺全球影史冠军;区块链或推动“疫苗护照”国际互认 | 美通企业日报...
- td超过的文字设置省略号
- android 下的 WATCHDOG(2)
- 解决memoryerror
- Redis——大Key问题
- 取消Ubuntu开机硬盘自检
