YUI经验谈 - 自定义事件默认行为
纵观主流JS库和框架,YUI在自定义事件方面做的尤为出色。如果需要挑出一个代表性的feature,那么非事件默认行为莫属。
是什么
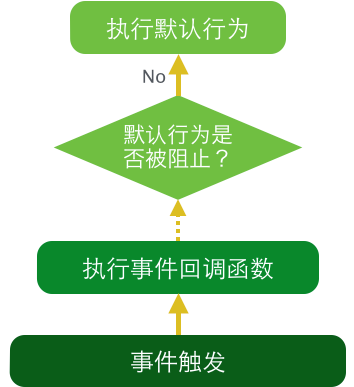
YUI自定义事件在总体上模仿了DOM事件的设计思想。DOM中的一些事件是有默认行为的,详细见DOM3 Event - Default actions and cancelable events一节。简单来说,所谓默认行为,是指该事件在通常情况下所表现出来的动作,例如:
- 一个链接节点的
click事件,默认行为是转向该链接href属性对应的地址 - 表单的
submit事件,默认行为是将表单包含的数据提交给表单的action
说通常情况下,是因为有时开发者会在事件的回调函数中调用
e.preventDefault();
来阻止默认行为的发生。

YUI自定义事件遵循了同样的思路,甚至API也和DOM完全一致。
有啥用
事件默认行为,本质上,是一种管理事件和行为的对应关系的机制。这种机制既不像回调那样死板,也不像消息那样开放。通过将通用处理逻辑作为事件默认行为,满足常见需求的同时,为定制化需求提供了一定开放性,整体上更加灵活。
在DOM事件中,和默认行为相关的场景并不少见:
- 监听到链接的
click事件时,在链接地址中加入追踪参数,利用默认行为跳转到新地址 - 阻止表单
submit事件默认行为,改为异步提交表单,提供更好的用户体验
在自定义事件的应用中,也会遇到一些类似的例子。例如:
- 注册时,有一些邮箱虽然是可用的,但对于EDM不给力,在这种情况下,阻止表单项验证成功的默认行为,展示建议用户使用其它邮箱的提示
- 表单验证组件在检查表单项失败后触发
failure事件,对应的默认行为是在表单项下方显示错误信息。这样的处理在大部分情况下是完全OK的。不过有一天,交互设计师在一个特定场景下提出所有提示都应该放在整个表单顶部,得益于这种灵活的机制,实现这种定制化逻辑十分轻松 - 字符计数插件在输入变化时会默认更新字符数提示。在评价内容中,有更复杂的提示逻辑和展示效果,这时阻止默认行为,实现定制化内容即可
怎么用
下面以表单项验证组件为例,展示如何使用事件默认行为。
首先创建FieldValidator组件,并使其具备EventTarget的功能,实现自定义事件机制:
var FieldValidator = function (ndField, validateFn) {var instance = this;// ...
};
Y.augment(FieldValidator, Y.EventTarget);
使用publish声明检查成功和失败的自定义事件,主要目的是定义事件的默认行为:
var FieldValidator = function (ndField, validateFn) {// ...// 声明检查成功事件,设置默认行为instance.publish('success', {emitFacade: true,defaultFn: function (e) {e.field.next('.tip').setHTML('ok');}});// 声明检查失败事件,设置默认行为instance.publish('failure', {emitFacade: true,defaultFn: function (e) {e.field.next('.tip').setHTML('error');}});
};
接下来注册表单项的focus、blur事件,在blur触发时检查表单内容,并触发自定义事件:
var FieldValidator = function (ndField, validateFn) {// ...ndField.on({focus: function (e) {ndField.next('.tip').setHTML('');},blur: function (e) {if (validateFn(this.get('value'))) {// 检查通过,触发检查成功事件instance.fire('success', { field: ndField });} else {// 检查未通过,触发检查失败事件instance.fire('failure', { field: ndField });}}});
};
现在就可以使用这个组件了,一般情况下,我们不需要阻止默认行为,下面是一个具体示例:
// 检查邮箱
new FieldValidator(Y.one('[name="email"]'), function (value) {return /^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$/.test(value);
});
一切看起来都很美,直到有一天你接到一个需求:Yahoo邮箱在检查通过时需要展示EDM不给力的提示,这时候默认行为就可以来拯救你了:
var validator = new FieldValidator(Y.one('[name="email"]'), function (value) {return /^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$/.test(value);
});
validator.on('success', function (e) {if (e.field.get('value').indexOf('@yahoo.com') !== -1) {// 阻止默认行为e.preventDefault();// 定制化行为e.field.next('.tip').setHTML('换个邮箱吧,yahoo.com邮箱收不到优惠通知哦');}
});
在success事件的回调中,通过阻止默认行为,不再执行提示内容为OK的默认逻辑,而是切换成判断雅虎邮箱,并给出特定提示的定制化逻辑。
完整代码展示,请移步JSFiddle。
要注意
一个好的idea,最容易被滥用。默认行为不是万能药,只适合一些这样的场景:
- 需要通过事件进行消息广播。如果callback就可以解决问题,那么明智之举是使用callback
- 存在定制化需求的预期,即有些情况下需要中止默认行为的发生,换之以定制化行为
参考
- DOM3 Event - Default actions and cancelable events
- YUI EventTarget
YUI经验谈 - 自定义事件默认行为相关推荐
- Javascript框架的自定义事件(转)
很多 javascript 框架都提供了自定义事件(custom events),例如 jquery.yui 以及 dojo 都支持"document ready"事件.而部分自定 ...
- 如何订阅Form的自定义事件
Window Form类有很多的属性/方法和事件,其中事件属于一种发布订阅模式 .订阅发布模式定义了一种一对多的依赖关系,让多个订阅者对象同时监听某一个主体对象.这个主体对象在自身状态变化时,会通知所 ...
- html加上 extjs右键,extjs 处理HTML事件和自定义事件
1. 处理HTML元素的标准事件 HTML元素的标准事件是指mouseover.mousedown.click. blur.focus.change等.在ExtJS中,这些事件的处理如下: 注册一个事 ...
- 「后端小伙伴来学前端了」关于Vue中的自定义事件,组件绑定自定义事件实现通信
傍晚的月亮 前言 原本这篇打算写Vue中的那个全局事件总线的原理,但是发现自己少写了这个自定义事件,不讲明白这个自定义事件的操作,不好写全局事件原理,于是就有了这篇文章拉. 一.v-on指令 要讲自定 ...
- java 自定义监听_Spring 中的自定义事件
Spring 中的自定义事件 编写和发布自己的自定义事件有许多步骤.按照在这一章给出的说明来编写,发布和处理自定义 Spring 事件. 步骤 描述 1 创建一个名称为SpringExample的项目 ...
- html 自动触发 事件,js自动触发事件自定义事件
在有些情况下,我们需要程序逻辑自动触发元素的事件,例如js提供了click(), form提供了reset(),submit()等方法!在jquery中提供了trigger()方法帮助我们自动触发事件 ...
- 四、Vue组件化开发学习笔记——父子组件通信,父级向子级传值(props),子级向父级传值(自定义事件),slot插槽
一.父子组件的通信 在上一篇博文中,我们提到了子组件是不能引用父组件或者Vue实例的数据的. 但是,在开发中,往往一些数据确实需要从上层传递到下层: 比如在一个页面中,我们从服务器请求到了很多的数据. ...
- Node.js: 如何继承 events 自定义事件及触发函数
events 是node.js的核心api ,几乎大部分node.js 的api都继承 events 类(javascript中没有类,也不存在继承,确切说是模拟类和继承,点击查看) 比如我们常见的 ...
- Vue组件学习之组件自定义事件
主要介绍组件的自定义事件的概念,使用等. 何为组件自定义事件: 组件自定义事件是一种组件间的通信方式,方向是 子组件====>父组件. 使用场景:A是子组件,B是父组件,如果要把B的数据传给A, ...
最新文章
- python windows epoll_Windows 10生产力提升之WSL实践
- 将Java程序变成可执行文件的一个简单方法
- JavaEE XML的读写(利用JDom对XML文件进行读写)
- 单例销毁_【PHP设计模式】单例模式
- 替换html标签内容正则表达式,正则表达式,替换所有HTML标签的简单实例
- DFS应用——寻找欧拉回路
- 玩转oracle 11g(12):卸载
- 计算机应用技术专业全国排名,计算机应用技术专业全国排名
- oracle 优化方法总结
- 服务器运维 考什么证书,腾讯云服务器运维高级工程师认证(TCP)证书有效期、考试内容、费用...
- 微信服务器IP地址清单
- 如何用代码实现发送qq邮件(详细代码)
- 服务器BMC管理工具ipmitool的安装和使用
- 人工智能AI程序设计语言
- 6-9 字符串匹配 - C/C++ 数组及字符串c语言c++
- 2.2.1 hadoop体系之离线计算-mapreduce分布式计算-mapreduce架构概念
- 我遇到的一些问题(空指针异常、jsp页面传值)
- 联通签到php,联通营业厅微博双签(云函数自动签到)
- 883. 三维形体投影面积C++
- 2008世界旅游大使中国赛区总决赛在正定华丽落幕
热门文章
- POJ 3041 Asteroids (对偶性,二分图匹配)
- 区县政府网站群建设新思路
- 【原创】oracle的tpc-c测试及方法
- [推荐]VMware Workstation 6.5虚拟机(汉化补丁+注册机+原版安装文件)
- 【速来抢】iPhone12、STM32开发板、1024元现金红包…打包免费送!!!
- SensorKernel层框架分析
- Android input 子设备adb 调试命令
- python函数名与变量名可以一样吗_python--第一类对象,函数名,变量名
- python找不到文件怎么办_python open找不到文件怎么办?
- Web框架——Flask系列之json、jsonify模块的使用(十四)
