谷歌maps菜单语言设置_Google Maps:拯救未来之路— UX案例研究
谷歌maps菜单语言设置
I have a lousy sense of direction, so Google Maps has always been my right-hand app. On a whim last year, I decided to skip the beach and sunburn and head to Budapest for spring break. That’s when Google Maps became my best friend.
我的方向感很差,因此Google Maps一直是我的右手应用。 去年我一时兴起,我决定跳过海滩和晒伤,然后去布达佩斯度过春假。 那时候Google地图成为我最好的朋友。
When I wasn’t admiring the Buda Castle or bathing in the Széchenyi Thermal Baths, I was on Google Maps. Google Maps helped me decide where to eat, how many attractions I could see in a day, what public transportation to take, and — when I inevitably got lost — how to get back to my Airbnb.
当我不欣赏布达城堡或在塞切尼温泉浴场沐浴时,我在Google地图上。 Google Maps帮助我决定了在哪里吃饭,一天可以看到多少景点,乘坐哪种公共交通工具,以及(当我不可避免地迷路时)如何回到Airbnb。
I learned that when I take a trip to a new area, I want to explore and engage with that place as much as possible. This is difficult because:
我了解到,当我去一个新地区旅行时,我想尽可能地探索并与之互动。 这很困难,因为:
I don’t always know which places to explore
我并不总是知道该探索哪些地方
I don’t know how to optimize my route to make sure I get to all of the places I want to see
我不知道如何优化路线以确保到达所有我想看的地方
I don’t know where to save my ideas and plans in one place
我不知道将我的想法和计划保存在哪里
第一件事第一 (First Things First)
User Research
用户研究
I interviewed ten users to understand how people use Google Maps to plan daily activities. I found two distinct user-types:
我采访了十个用户,以了解人们如何使用Google Maps计划日常活动。 我发现了两种不同的用户类型:
Logistic-Oriented. These are users who use Google Maps daily to optimize their routes. They like to focus on numbers: trip duration, mileage, and traffic delays.
面向物流。 这些是每天使用Google Maps优化其路线的用户。 他们喜欢关注数字:出行时间,里程和交通延误。
Explorers. These users might not use Google Maps as their primary navigation app. They use it to find things to do, pin locations they want to visit, and see what those places look like using Street View.
探险家。 这些用户可能不使用Google Maps作为其主要导航应用程序。 他们使用它来查找要做的事情,固定要访问的位置,并使用街景视图查看这些地方的外观。
In general, both user types agreed: Google Maps is great at 1) helping you decide where to go and 2) helping you get there.
总的来说,两种用户类型都同意:Google Maps擅长以下方面:1)帮助您决定要去哪里; 2)帮助您到达那里。
Market Research
市场调查
Logistic-oriented users praised Google Maps for having the most accurate GPS information. Users also agreed that Google Maps promotes exploration more than other navigation apps.
面向物流的用户称赞Google Maps具有最准确的GPS信息。 用户还同意Google地图比其他导航应用程序更能促进探索。

Although Google Maps lets you share your route progress and favorite places with friends, it has very limited social elements — especially compared to apps like Waze. I thought this could be an interesting opportunity area. Could adding a larger social element help users find even more cool places to explore through their network of friends?
尽管Google Maps允许您与朋友共享路线进度和最喜欢的地点,但社交元素非常有限,尤其是与Waze之类的应用相比。 我认为这可能是一个有趣的机会领域。 可以添加更大的社交元素来帮助用户通过其朋友网络找到更多更酷的地方进行探索吗?
After acquiring a hefty stack of sticky notes and recruiting two friends, we got to work brainstorming ways that Google Maps could be even more useful to me on my next spring break trip.
在获得大量便签并招募了两个朋友之后,我们开始集思广益,以求在我的下一个春假旅行中,谷歌地图对我来说更加有用。
Identifying Opportunity Areas
确定机会领域
Two areas of improvement stuck out for enhancing trips to new areas:
为了改善前往新领域的旅行,突出了两个改进领域:
Exploring + Connecting. This would give users even more ideas of places to visit when traveling.
探索+连接。 这将使用户在旅行时可以更多地了解游览地点。
Organizing + Planning. This would help users optimize their routes and get to all the places they want to go efficiently.
组织+计划。 这将帮助用户优化路线,并高效到达所有想要去的地方。
With this in mind, we narrowed our potential solutions down to 4 viable features:
考虑到这一点,我们将潜在的解决方案缩小到4个可行的功能:

Although including friend activity might give users more ideas for places to go, user feedback helped me understand that a large social component would overly complicate a navigation app — and actually drive some users away.
尽管包括朋友活动可能使用户对去的地方有了更多的想法,但用户的反馈帮助我了解到,庞大的社交组件会使导航应用程序过于复杂,并实际上使一些用户离开。
I wanted a solution that would appeal to both the logistic-oriented users and explorers. After accounting for feasibility and impact, I chose my final solution.
我想要一个对面向物流的用户和浏览器都有吸引力的解决方案。 考虑了可行性和影响后,我选择了最终的解决方案。
定位我的目的地 (Pinpointing My Destination)
I decided to go with the Saved Routes feature.
我决定使用“ 保存的路线”功能。
Thanks to Google Maps, we have a lot of valuable information at our fingertips. After going through the trouble of finding the best route for you — shouldn’t you be able to save it for later?
多亏了Google地图,我们唾手可得了许多有价值的信息。 在为您找到最佳路线的麻烦之后,您难道不可以保存它以便以后使用吗?
到达那里 (Getting There)
Choosing an Entry Point
选择一个入口点
The first step was exploring how users would access this feature. I wanted the entry point to be visible and intuitive. However, I didn’t want it to be so prominent that it distracted from Google Maps’ main goal of getting you from point A to point B. I played around with different entry points to explore how users might save their routes:
第一步是探索用户如何访问此功能。 我希望入口点可见且直观。 但是,我不希望它如此突出以至于偏离了Google Maps将您从A点带到B点的主要目标。我在不同的入口点进行了探索,以探索用户如何保存其路线:

I decided that Screen B accomplished this goal best. I thought putting the entry point on the home screen like Screen A might enhance visibility — but, user testing showed that it made more sense to save the route only after actually creating it. Although Screen C could serve as an additional entry point, I decided to focus on one main access point for my study.
我认为Screen B最好地实现了这个目标。 我以为将入口点放在屏幕A之类的主屏幕上可能会提高可见性-但是,用户测试表明,仅在实际创建路径之后保存路径才有意义。 尽管Screen C可以作为额外的入口点,但我还是决定将重点放在一个主要的访问点上进行研究。
Accessing Saved Routes
访问保存的路线
Examining the information hierarchy of Google Maps, I got a good feel for where a list of saved routes might fit in. The ‘Saved’ tab on the homepage seemed like a pretty logical choice to me.
检查了Google Maps的信息层次结构后,我对可能保存的路线列表适合的位置有了很好的感觉。主页上的“ Saved”选项卡对我来说似乎是很合理的选择。

Next, I wanted to explore what the ‘Saved Routes’ page might look like. I decided that it would be helpful to have folders to organize routes — but I wasn’t sure what the best layout would be.
接下来,我想探索“保存的路线”页面的外观。 我认为使用文件夹来组织路线会有所帮助-但我不确定最佳布局是什么。

User feedback confirmed that organization is a top priority. Participants agreed that folders would help with organization, but they didn’t want to be forced to use them. They also liked the idea of sorting and searching for routes. I ended up choosing a design most similar to Screen A because it was most visually consistent with similar Google Maps features and it would allow users to filter their routes so they could find them efficiently.
用户反馈确认组织是重中之重。 与会者同意,文件夹将有助于组织,但他们不想被迫使用它们。 他们还喜欢对路线进行分类和搜索的想法。 我最终选择了一个与屏幕A最相似的设计,因为它在视觉上与类似的Google Maps功能保持一致,并且允许用户过滤其路线,以便他们可以高效地找到它们。
铺在坑洼处 (Paving Over the Potholes)
After establishing the entry points for saving and accessing routes, I turned to optimizing my flows for efficiency and visual design.
建立用于保存和访问路线的入口点后,我转向优化流程以提高效率和视觉设计。
Naming and Saving Routes to Folders
命名和保存路由到文件夹
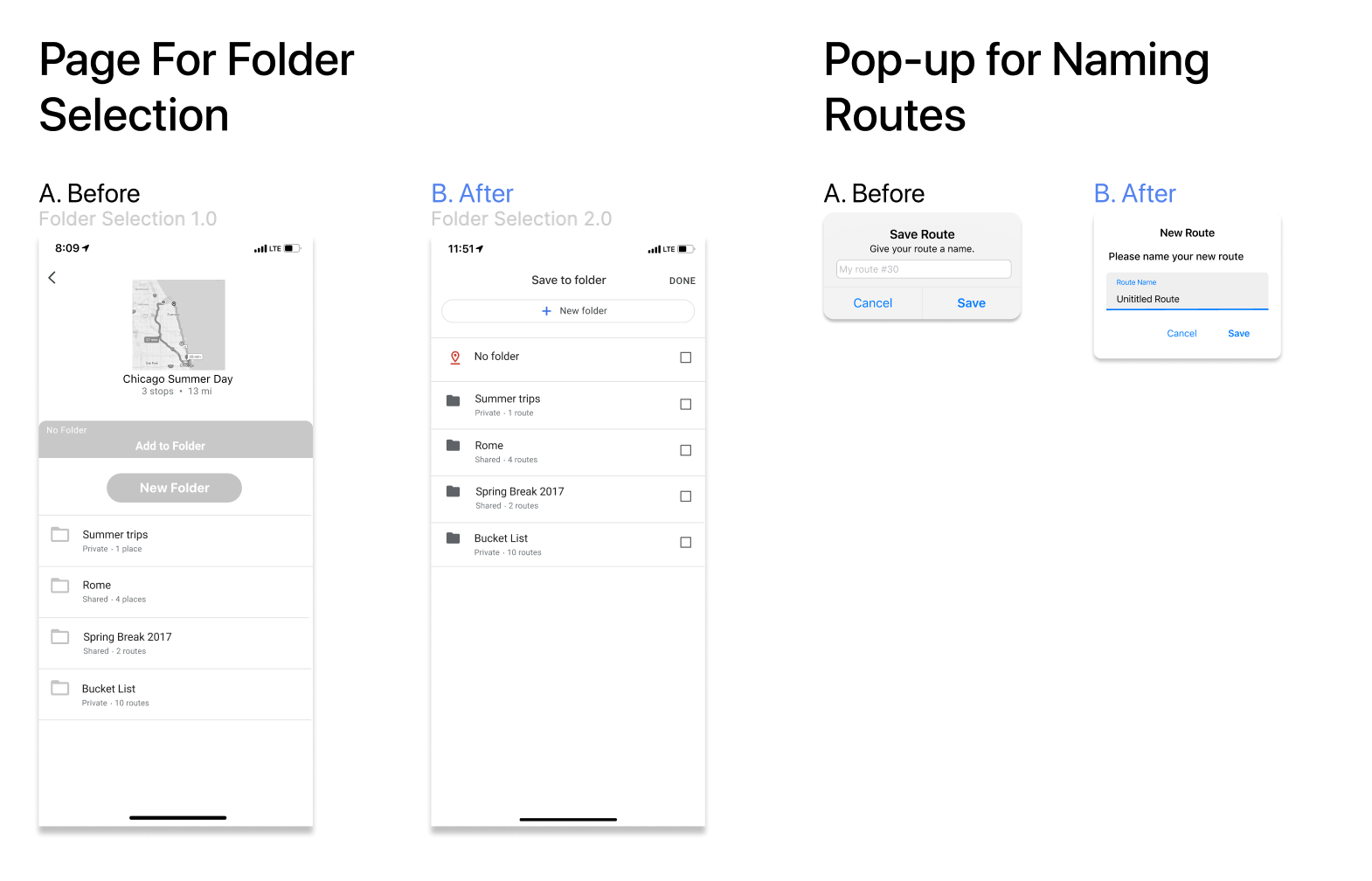
Originally, my flow for naming and saving a route had 3 separate steps: naming a route, deciding whether to save it to a folder, and choosing a folder to save it in. User feedback showed that I could enhance this flow by combining steps.
最初,我的命名和保存路线的流程包含3个单独的步骤:命名路线,决定是否将其保存到文件夹中以及选择要保存到其中的文件夹。用户反馈显示,我可以通过组合步骤来增强此流程。



Although Flow B combines all 3 steps, the pop-up is overly crowded and visually unappealing. I ended up going with a flow most similar to Flow C, which gives users more information about each folder and is easier to read.
尽管流程B合并了所有三个步骤,但弹出窗口过于拥挤且视觉上不吸引人。 最后,我使用了与Flow C最相似的流程,该流程为用户提供了有关每个文件夹的更多信息,并且更易于阅读。
Next, I focused on visual design. I made the following adjustments to make sure I was staying consistent with the Google Maps brand.
接下来,我专注于视觉设计。 我进行了以下调整,以确保与Google Maps品牌保持一致。

I ended up creating a Google Maps UI Kit to help me stay visually consistent. Because I’m building off of Google’s work, I knew visual consistency would be key to integrating my feature successfully.
我最终创建了一个Google Maps UI Kit,以帮助我保持视觉上的一致性。 因为我是基于Google的工作,所以我知道视觉一致性是成功集成功能的关键。
Editing Previously Saved Routes
编辑以前保存的路线
Finally, I focused on how users could edit their Saved Routes. At first, I wanted to have a prominent Edit Button to draw attention to it. Then, I realized this would be changing the flow that Google Maps has in place.
最后,我重点介绍了用户如何编辑其保存的路线。 首先,我想要一个醒目的“编辑按钮”来吸引人们的注意。 然后,我意识到这将改变Google Maps的流程。
The Ellipses Button in the upper-right corner of the screen already lets users edit!
屏幕右上角的椭圆按钮已经可以让用户进行编辑!

I decided to go with Screen C. This screen maintains the editing flow that Google Maps already has by using the Ellipses Button. The highlighted Saved Button also provides feedback so users know they are editing a previously saved route.
我决定使用屏幕C。此屏幕使用省略号按钮来维护Google Maps已经具有的编辑流程。 高亮显示的“保存的按钮”还提供反馈,使用户知道他们正在编辑以前保存的路线。
到了 (Arrived.)
After polishing off my flows and visual design, it was time to put the pieces together.
在完善流程和视觉设计之后,是时候将这些片段放在一起了。
Finalized Flows
最终流程


I also created a prototype to show how users would interact with the feature within the actual Google Maps app.
我还创建了一个原型,以展示用户如何与实际Google Maps应用程序中的功能进行交互。
Google Maps is already great at helping users explore new places and helping them get there. My hope is that saving routes will allow users to take full advantage of the mapping and explore capabilities by letting them plan trips in advance. Users can then feel good about taking the time they need to create the best route for them knowing they can save it and come back to it later.
Google地图已经非常擅长于帮助用户探索新地点并帮助他们到达那里。 我希望通过保存路线,可以让用户提前计划行程,从而充分利用地图并探索功能。 然后,用户知道自己可以保存并稍后返回,便可以花些时间为他们创建最佳路线,从而感觉良好。
Thanks for tuning in to my first case study! I really enjoyed gaining design experience through Cornell AppDev’s Digital Product Design class and can’t wait to continue developing my UI/UX skills in the future. If you have any thoughts, feel free to connect— I’d love to hear them!
感谢您收看我的第一个案例研究! 我真的很喜欢通过Cornell AppDev的数字产品设计课程获得设计经验,并且迫不及待地希望将来继续发展我的UI / UX技能。 如果您有任何想法,请随时联系 -我很想听听他们的意见!
翻译自: https://uxdesign.cc/google-maps-saving-the-road-ahead-2460f0f3715a
谷歌maps菜单语言设置
http://www.taodudu.cc/news/show-893966.html
相关文章:
- 视觉设计师跟平面设计_使设计具有视觉吸引力
- 设计模式 日志系统设计_模式:我们设计系统的故事
- 提升UI技能的5个步骤
- 一致性设计,而不是一致性
- 长语音识别体验_如何为语音体验写作
- 定义设计系统
- swift自行车品牌介绍_品牌101:简介
- flutter 透明度动画_Flutter中的动画填充+不透明度动画✨
- vba交付图表设计_您是在为交付目的而“设计”吗?
- window程序设计学会_是时候我们学会设计合适的饼图了
- 培训师 每小时多少钱_每个产品设计师需要了解的品牌知识
- 七月时忙碌而充实的_如何减少忙碌而更有效
- ui设计卡片阴影_UI设计形状和对象基础知识:阴影和模糊
- 如何进入游戏行业_进入设计行业
- ux设计中的各种地图_UX设计中的格式塔原理
- 善用工具_如何善用色彩心理学
- 1.1编写目的_1.目的
- ux和ui_设计社交餐厅策展应用程序— UX / UI案例研究
- 模板缓冲_模板缓冲以及如何使用它可视化体积相交
- b端 ux 设计思维_借助系统思维从视觉设计过渡到UX
- figma下载_Figma的自动版式实用
- lottie 动画_使用After Effects和Lottie制作网络动画而不会损失质量
- 模式匹配 怎么匹配减号_如何使您的应用导航与用户的思维模式匹配
- ux的重要性_颜色在UX中的重要性
- element-ui表单_每日UI挑战强加-登录表单(分步教程)
- shields 徽标_徽标不够用时如何设计应用程序图标
- zoom 用户被锁定_重新考虑Zoom的用户体验
- ui设计看的书_5本关于UI设计的书
- 案例研究设计与方法-罗伯_旭进口重新设计-用户体验案例研究
- axure rp 创建弹框_如何在Axure RP 9中创建交换机
谷歌maps菜单语言设置_Google Maps:拯救未来之路— UX案例研究相关推荐
- 谷歌maps菜单语言设置_如何在Google Maps中测量跑步,骑自行车和徒步旅行的距离...
谷歌maps菜单语言设置 Getting directions in Google Maps lets you easily see how far away the destination is. ...
- 谷歌地图API位置请求_Google Maps API
谷歌地图API位置请求 Google maps api 以xml格式传回请求的地址:http://maps.google.com/maps/api/geocode/xml?latlng=39.910 ...
- 谷歌pay破解_Google Pay缺少Google闻名的一件事-UX案例研究
谷歌pay破解 Disclaimer: The views expressed in the blog post is purely based on personal experience. It ...
- 谷歌语言设置_如何设置您的Google主页以使用两种语言
谷歌语言设置 If you live in a bilingual household, you likely switch back and forth between both languages ...
- c4d安装完 只有语言英文的,为何我将显示语言设置成英文后开始菜单分类还依然显示为中文?...
您好, 请问显示语言设置是否正确呢? 区域-管理-复制设置,有无勾选"欢迎屏幕和系统账户"."新建用户账户"勾选? 同时,以下是安装和卸载语言包的操作步骤,您可 ...
- Android Studio模拟器如何把语言设置为中文和设置中文输入法
文章目录 Android Studio模拟器语言设置为中文 Android Studio模拟器设置中文输入法 Android Studio模拟器安装搜狗输入法 下载搜狗输入法x86的输入法APK 安装 ...
- linux 文件 字符集设置,Linux字符集和系统语言设置-LANG,locale,LC_ALL,POSIX等命令及参数详解...
博文说明[前言]: 本文将通过个人口吻介绍Linux字符集和系统语言设置,包括LANG,locale,LC_ALL,POSIX等命令及参数详解的相关知识,在目前时间点[2017年6月21号]下,所掌握 ...
- 怎样设置计算机默认字体及语言,电脑win10系统怎么将paint 3D的语言设置为中文...
电脑win10系统怎么将paint 3D的语言设置为中文 腾讯视频/爱奇艺/优酷/外卖 充值4折起 我们电脑自带的paint 3D软件,它的默认语言是英文,可能在使用上会让我们有困难.今天小编就告诉大 ...
- 计算机桌面成英文怎样变成中文版,怎样把电脑语言设置成英文
现在国内绝大多数电脑都是中文系统,有些喜欢用英文交流的朋友希望将中文系统变成英文系统,但重装英文系统太麻烦,接下来是小编为大家收集的把电脑语言设置成英文方法,欢迎大家阅读. 怎样把电脑语言设置成英文一 ...
最新文章
- cocos2dx3.x使用cocostudio触摸事件不响应的奇葩问题
- 什么是命名空间 为什么C++需要使用命名空间
- java输入args不能为空_java程序入口为什么有的空括号在args前面有的?
- 微信小程序 - 自定义swiper(dot)指示点
- GetlastError()函数返回值
- 求树的直径+并查集(bfs,dfs都可以)hdu4514
- r语言之散点图类型type参数
- centos7网卡配置文件详解与固定服务器ip
- 对《Head First Java》读者的一些建议
- 掘金8000亿早教市场,启蒙APP们还面临哪些难题?
- TPU演进十年:Google的十大经验教训
- 2003年高考语文全国最高分_2003年参加高考的同学们?你们考了多少分啊?再议2003年高考数学...
- 蒲丰投针实验原理_神奇的圆周率——布丰投针实验
- nyoj 题目172 小柯的图表
- Python开发指南[1]之程序员计时小时钟(附源码)
- virtualbox kali linux 安装小米随身wifi
- freemarker导出word、word转pdf,带附件、图片等比缩放
- 基于全景相机的深度学习综述
- JavaScript 函数 Call的使用
- read和fread有什么区别
