案例研究设计与方法-罗伯_旭进口重新设计-用户体验案例研究
案例研究设计与方法-罗伯
Asahi Imports is a Japanese grocery store located in central Austin, Texas. It has a passionate following, over fifty years’ history, and strong business growth. But its website is showing its age, and not hitting its full potential.
Asahi Imports是位于德克萨斯州奥斯汀市中心的日本杂货店。 它拥有五十多年的热情追随者,并拥有强劲的业务增长。 但是它的网站显示了它的年龄,并没有充分发挥其潜力。
I saw an opportunity to push myself, two months after committing to my career change into product design.
在致力于将职业转变为产品设计两个月后,我看到了一个推动自己的机会。
So over a 5-day sprint, I assumed the role of UX designer, and challenged myself to redesigning Asahi Imports’ website, refreshing its online brand in the process.
因此,经过5天的冲刺 ,我担任了UX设计师的角色,并挑战自己重新设计Asahi Imports的网站 ,并在此过程中刷新其在线品牌。
挑战 (The Challenge)
When you land at Asahi Imports’ website, you have to figure out how to proceed — there’s no flow or suggested progression. It also looks inactive; and appears to run on an older Wordpress theme.
当您进入Asahi Imports网站时,必须弄清楚如何进行-没有流程或建议的进度。 它看起来也不活跃; 并且似乎在较旧的Wordpress主题上运行。
I saw three challenges:
我看到了三个挑战:
- To create a new online style based on established company branding根据已建立的公司品牌创建新的在线样式
- To establish a clear identity for the website为网站建立明确的身份
- To redesign Asahi Imports’ website for modern expectations重新设计Asahi Imports网站以实现现代期望
Here’s how I did that.
这是我的做法。
#1:品牌重塑 (#1: Rebranding)

What made this challenge fun was who I was rebranding: An old shop, proud of its Japanese heritage. I embraced the old, making only minor tweaks to typography and color.
是什么让这个挑战的乐趣是谁我是重塑品牌:一个老店,其在日本的传统感到自豪。 我拥护旧版,只对版式和色彩进行了些微调整。

版式 (Typography)
Sans serif was the brand precedent, tends to be easier to read on screens. I chose Lato as the workhorse, being a handsome type with many weights. And for the header type, I picked Alegreya Sans as a professional-yet-quirky type. (See: Reflections for further Alegreya Sans commentary.)
无衬线字体是该品牌的先例,在屏幕上往往更易于阅读。 我选择了拉托作为主力,这是一个重量很轻的帅气型。 对于标题类型,我选择了Alegreya Sans作为专业但又古怪的类型。 (请参阅:关于Alegreya Sans进一步评论的思考 。)

颜色 (Color)
At first, I pulled straight from the logo. White, black, and red — traditional Japanese colors.
起初,我直接从徽标中撤出。 白色,黑色和红色-传统的日本色彩。
But it occurred to me they were missing a color from their palette, one critical to the user experience. The missing color was blue; and it was critical because when a customer visits Asahi Imports, it was the very first color they saw. It was the sign above their storefront.
但是在我看来,他们的调色板上缺少一种颜色,这对用户体验至关重要。 缺少的颜色是蓝色。 这很关键,因为当客户访问Asahi Imports时,这是他们看到的第一种颜色 。 这是他们店面上方的标志。
Then I got an idea.
然后我有了一个主意。

In Japan, merchants and shopkeepers adorn their entrances with special curtains called noren. It’s a practice hundreds of years old, usually accompanied with a name, sigil, or slogan.
在日本,商人和店主用称为noren的特殊窗帘装饰入口。 这是一种已有数百年历史的习俗,通常伴随着名字,名称,口号或口号。
And while Asahi Imports doesn’t hang a noren above its door, that blue sign on the strip mall reminded me of a noren.
虽然朝日进口公司(Asahi Imports)不在门上悬挂了门帘,但脱衣舞场上的那个蓝色标志使我想起了门帘。
It had to be the site header! I could see it in my head: The serene header welcoming the visitor, replaced by a practical, fixed navigation bar as the visitor “entered” by scrolling down.
它必须是网站标题! 我能在脑海中看到它:宁静的标题欢迎访客,而当访客向下滚动“进入”时,取而代之的是实用的固定导航栏。
The site’s aesthetic was set. Now it needed a purpose.
该网站的美学已经设定。 现在它需要一个目的。
#2:网站身份 (#2: Site Identity)
Asahi Imports’ website lacked a central goal. At first, I felt centering the site around a product catalogue — funneling users to the curbside pickup service — was the way to go. But to my surprise, users were happy with the process as it was, forcing me to make a pivot.
朝日进口公司的网站缺乏主要目标。 刚开始,我觉得将网站集中在产品目录的中心(将用户吸引到路边的取货服务)是必经之路。 但是令我惊讶的是,用户对此过程感到满意,这迫使我做出了关键性的决定。
研究成果 (Research & Findings)
- My time limit required a quick turnaround on user research, so surveys and interviews were not an option.我的时间限制要求快速解决用户研究问题,因此无法进行调查和访谈。
- Pouring over the 26 most recent customer reviews on Facebook and Yelp, the online ordering experience was praised across the board.在Facebook和Yelp上浏览了26条最新的客户评论后,在线订购体验受到了广泛好评。
- My hypothesis was wrong — users were happy with the curbside pickup ordering process. I believe “if it ain’t broke, don’t fix it,” so I brainstormed to find a new goal.我的假设是错误的-用户对路边的取货订购过程感到满意。 我相信“如果还没有解决,就不要解决它”,所以我集思广益,寻找新的目标。

连接点 (Connecting the dots)
- I knew that Asahi Imports’ website needed to compliment the company’s social media, not compete with it.我知道Asahi Imports的网站需要补充公司的社交媒体,而不是与其竞争。
- It was compare and contrast: Social media feeds are great for quick copy, but poor for detailed content. And a user “clicking through” the profile to the company website is likely doing so for investigative reasons.这是比较和对比:社交媒体供稿对于快速复制非常有用,但对于详细内容却不理想。 用户出于调查的原因可能会“点击”个人资料到公司网站。
- That lead me to the goal: Extended information.这使我达到了目标:扩展信息。
#3:设计网站 (#3: Designing the website)
Though it was the desktop version of Asahi Imports’ site that inspired this entire project, in the interest of time I chose a mobile-first design.
尽管是Asahi Imports网站的桌面版本启发了整个项目,但为了节省时间,我选择了移动优先设计 。
- Mobile browser traffic only increases every year, and will likely continue to do so移动浏览器的流量每年只会增加,而且可能还会继续增加
- A mobile-first approach gets the “most difficult” version out of the way移动优先的方法可以消除“最困难”的版本
- I wanted to challenge my design methodology, as mobile designs are a current pain point我想挑战我的设计方法,因为移动设计是当前的痛点

线框逻辑 (Wireframe Logic)
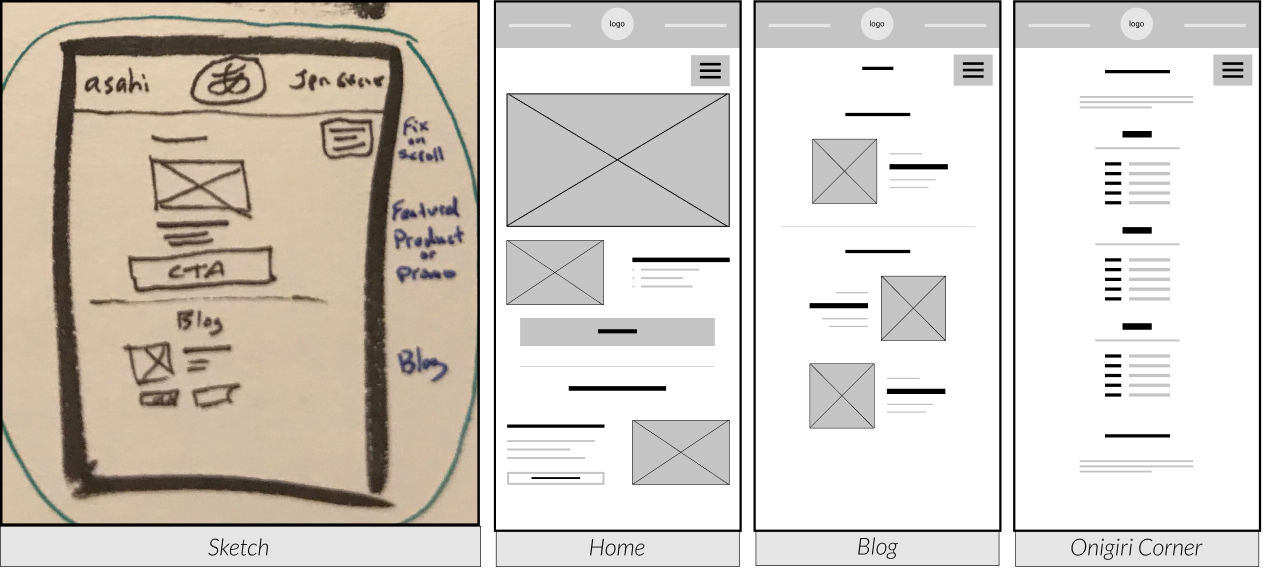
Home Page: The home page centered around the hero, promoting either the hottest new social media post, or the latest internal blog post. Beneath the hero, the Onigiri Corner would get a blurb to get the readers to check it out. (This wireframe was the most time-consuming, since it set the tone for the site, and it took some reiteration before I was happy with it.)
主页:主页以英雄为中心,宣传最热门的新社交媒体帖子或最新的内部博客帖子。 在英雄的下方,Onigiri Corner会脱口而出,以吸引读者进行检查。 (此线框是最耗时的,因为它为网站定下了基调,并且在我对此感到满意之前需要反复重申。)
Blog: Atop the blog feed was the featured story, in its own container — this afforded flexibility in promoting a new or classic post. Below it was the latest feed; and I offset the format to keep the readers’ eyes engaged, yet retain a scannable feed.
博客:博客供稿顶部是位于其自己容器中的精选故事,这为推广新文章或经典文章提供了灵活性。 下面是最新的提要; 并且我调整了格式以保持读者的注意力,同时保留了可扫描的提要。
Onigiri Corner: This page introduced the reader to the Onigiri Corner, the company’s commissary kitchen. A menu would dominate this page, clearly informing the reader of the full menu, along with limited/seasonal availability.
Onigiri Corner:此页面向读者介绍了该公司的小厨房Onigiri Corner。 菜单将在该页面中占主导地位,显然会告知读者完整菜单以及有限/季节性的可用性。
结果: (The Result:)

- The main evolution from the wireframes was finding a home for the call-to-action, the curbside pickup form.线框的主要演变是找到号召性用语,即路边拾音器形式。
I wanted buttons to be red to stand out; but a filled button in the top navigation bar stood out too much. The solution was an outlined button, which didn’t dominate the bar yet drew attention.
我希望按钮能突出红色。 但是顶部导航栏中的填充按钮显得过于突出。 解决方案是一个概述的按钮,该按钮并没有占据主导地位,但引起了人们的注意。
- While I was overall happy with microcopy, I dropped the ball with the Onigiri Corner (see below).当我总体上对显微镜感到满意时,我用Onigiri Corner(见下文)投下了球。
感言 (Reflections)
Typography: Looking back, I probably could have gotten by with only Lato. Alegreya Sans isn’t radical enough to really warrant the inclusion — I could have just tinkered with the different weights inside Lato.
版式:回想一下,我可能只和拉托在一起就可以了。 Alegreya Sans不够激进,不足以真正保证将其包括在内-我本来可以修改Lato内部的不同权重。
Mobile-First Design: I actually performed double-work, because my initial wireframes were still desktop principle on a tiny phone screen. I had to consciously pick my battles with the limitations of the mobile viewport.
移动优先设计:实际上我做了双重工作,因为我最初的线框仍然是在很小的手机屏幕上的台式机原理。 我不得不在移动视口的局限下有意识地选择自己的战斗方式。
Microcopy: In hindsight, I wish I had woven in just what onigiri is into the body copy. Even a quick line like “Onigiri means ‘rice ball,’ and we make a good one here at Asahi Import’s Onigiri Corner!” The line height is also unreadable — I must have been crunching here.
缩影:事后看来,我希望将刚切好的 饭团编织到身上。 甚至像“ Onigiri意思是'饭团'之类的快速线,我们在Asahi Import的Onigiri Corner都做得很好!” 行高也不可读-我一定是在这里工作。
Documentation: This was the hardest part of the entire process, honestly. While the actual design sprint was only 5 days, I spent well over a week whittling down my work notes (not to mention export and format woes with images). Writing this case study was a journey in growth all to itself.
文档:老实说,这是整个过程中最难的部分。 虽然实际的设计冲刺只有5天,但我花了一个多星期的时间整理自己的工作笔记(更不用说导出和格式化图像的麻烦了)。 撰写此案例研究是一个成长的旅程。
In summary, I accomplished all my goals for the redesign and for myself. I was absolutely pushed past my comfort zone, even past wit’s end at times. But I fought through the frustration and analysis paralysis, and can honestly say I am a far stronger designer after completing this project.
总而言之 ,我完成了重新设计和自己的所有目标。 我绝对被推翻了自己的舒适区,甚至有时甚至超过了机智。 但是我克服了挫败感和分析性的瘫痪,可以坦白地说,完成这个项目后,我是一名更加强大的设计师。
My name is Clifton Long, and I’m a sushi chef-turned-designer. Want to connect? You can find me on Instagram and LinkedIn.
我的名字叫克利夫顿·朗(Clifton Long),我是一名寿司厨师转变为设计师。 要连接吗? 您可以在 Instagram 和 LinkedIn 上找到我 。
翻译自: https://uxdesign.cc/case-study-asahi-imports-redesign-542b9a900d90
案例研究设计与方法-罗伯
http://www.taodudu.cc/news/show-893937.html
相关文章:
- axure rp 创建弹框_如何在Axure RP 9中创建交换机
- 界面设计语言_使用任何语言设计界面的提示
- hp-ux锁定用户密码_UX设计101:提出正确的问题-规划和促进用户访谈
- mac基本操作技巧_6个基本设计技巧
- stack smash_扶手椅VGUX:Super Smash Bros.Ultimate
- 全库模式 用户模式 表模式_暗模式,亮模式和用户的故事
- ios 刷新遮罩遮罩_在Adobe XD中进行遮罩的3种方法
- 图像标注技巧_保护互联网上图像的一个简单技巧
- ar软件测试工具_如何为用户测试制作快速的AR原型
- 未来ui设计的发展趋势_2025年的未来UI趋势?
- CSSyphus:烦躁不安的烦恼设计指南。
- 类从未使用_如果您从未依赖在线销售,如何优化您的网站
- 程序详细设计之代码编写规范_我在不编写任何代码的情况下建立了一个设计策划网站
- 图书漂流系统的设计和研究_研究在设计系统中的作用
- 西里尔字符_如何设计西里尔字母Њ(Nje),Љ(Lje),Ћ(Tshe)和Ђ(Dje)
- 最新ui设计趋势_10个最新且有希望的UI设计趋势
- 404 错误页面_如何设计404错误页面,以使用户留在您的网站上
- 公网对讲机修改对讲机程序_更少的对讲机,对讲机-更多专心,专心
- ui设计基础_我不知道的UI设计的9个重要基础
- vue路由匹配实现包容性_包容性设计:面向老年用户的数字平等
- 见证开户_见证中的发现
- facebook有哪些信息_关于Facebook表情表情符号的所有信息
- react动画库_React 2020动画库
- 线框模型_进行计划之前:线框和模型
- 工作经验教训_在设计工作五年后获得的经验教训
- 中文排版规则_非设计师的5条排版规则
- ux设计_声音建议:设计UX声音的快速指南
- sans serif_Sans和Serif相遇可爱
- sql 避免除0错误_设计简历时避免这3个常见的UX错误
- 如何编写数据库可视化界面_编写用于数据可视化的替代文本
案例研究设计与方法-罗伯_旭进口重新设计-用户体验案例研究相关推荐
- 案例研究:设计与方法_如何进行1小时的重新设计(案例研究)
案例研究:设计与方法 速度设计简介 (Intro to Speed Designing) I've been an advocate of speed redesigning technique fo ...
- houseparty不流畅_重新设计Houseparty –用户体验案例研究
houseparty不流畅 Houseparty has become very popular during the COVID-19 period because it helps you con ...
- 用户体验改善案例_用户体验案例研究:建立更好的体验(重新设计“和平航空”网站)...
用户体验改善案例 by Peace Ojemeh (Perrie) 由Peace Ojemeh(Perrie) 用户体验案例研究:建立更好的体验(重新设计"和平航空"网站) (A ...
- ucla ai_UCLA的可持续性:用户体验案例研究
ucla ai Role: UX Researcher / UX Designer / Critical-thinker 角色: UX研究人员/ UX设计人员/批判性思维者 Scope: 4 week ...
- 外国经典儿童读物合集pdf_帮助父母在线购买儿童读物–用户体验案例研究
外国经典儿童读物合集pdf T Ť As our first group project at GA, we needed to quickly learn how to use several on ...
- 人工智能导论第一次作业(人工智能有哪些研究途径与方法?它们的关系如何?人工智能有哪些研究内容?人工智能领域有哪些分支领域和研究方向?现在人工智能有哪些学派?它们的认知观是什么?......)
人工智能有哪些研究途径与方法?它们的关系如何? (1)研究途径与方法 "心理模拟.符号推演" 心理学派.逻辑学派和符号主义的基于"心理模拟和符号推演"的人工智能 ...
- 英国文化影响管理风格_文化如何影响用户体验
英国文化影响管理风格 重点 (Top highlight) The Internet makes the world a smaller place. You can make money or ga ...
- 【大数据竞赛】2022MathorCup大数据挑战赛 B题 北京移动用户体验影响因素研究 题目分析
系列文章目录 第一章 [大数据竞赛]2022MathorCup大数据竞赛 B题 北京移动用户体验影响因素研究 题目分析 第二章[大数据竞赛]2022MathorCup大数据挑战赛 B题 北京移动用户体 ...
- 【大数据竞赛】2022MathorCup大数据挑战赛 B题 北京移动用户体验影响因素研究 探索性数据分析
系列文章目录 第一章 [大数据竞赛]2022MathorCup大数据竞赛 B题 北京移动用户体验影响因素研究 题目分析 第二章[大数据竞赛]2022MathorCup大数据挑战赛 B题 北京移动用户体 ...
最新文章
- 关于Oracle.ManagedDataAccess数据库表加字段后,必须重启的问题
- hdu3336 KMP + DP 前缀数组出现的次数
- WebAssembly 系列(五)为什么 WebAssembly 更快?
- 汇编小程序---计算十以内两个数的相加
- 电气期刊论文实现:考虑爬坡约束和输电损耗的经济调度【有代码】
- iotop--补齐系统监视工具缺失的一环
- leetcode —— 46. 全排列(递归+回溯)
- Dart 13-Day
- VB计算文本文件的行数
- 百度在线编辑器 代码高亮
- Java学习资料-Java容器
- Atitit web 之道 艾龙著 Atitit web 之道 艾龙艾提拉著v2 saa.docx Atitit web开发之道 attilax著 Web应用 1. 第1章 Web编程基础知识 (
- 网赚必备单页面淘宝客网赚源码,专业销售网赚教程
- C语言-打印菱形三角形等图形
- 红色警戒2009java_命令与征服-红色警戒
- vlan间路由的实现(思科模拟器)
- MpAndroidChart饼图
- 17.Rust中函数式语言功能:迭代器与闭包
- 3.堆栈指针寄存器 SP 详解
- oracle位数查看,查看 Oracle 位数的方法
