微信小程序内无法播放第三方服务器上的视频资源
1 如题,微信小程序内无法播放第三方服务器上的视频资源,拿youku embed视频举例:
<iframe height=498 width=510 src='https://player.youku.com/embed/XNDIwMzIzMDY4OA==' frameborder=0 'allowfullscreen'></iframe>
尝试解决方案1 :在小程序后台配置业务域名https://player.youku.com 使用webview 在h5里直接嵌入 iframe
失败:小程序配置业务域名 需要将校验文件上传到第三方服务器上 然而类似youku 的第三方服务器 我们无法控制 ,校验过不了 域名就无法添加,所以,此方案失败
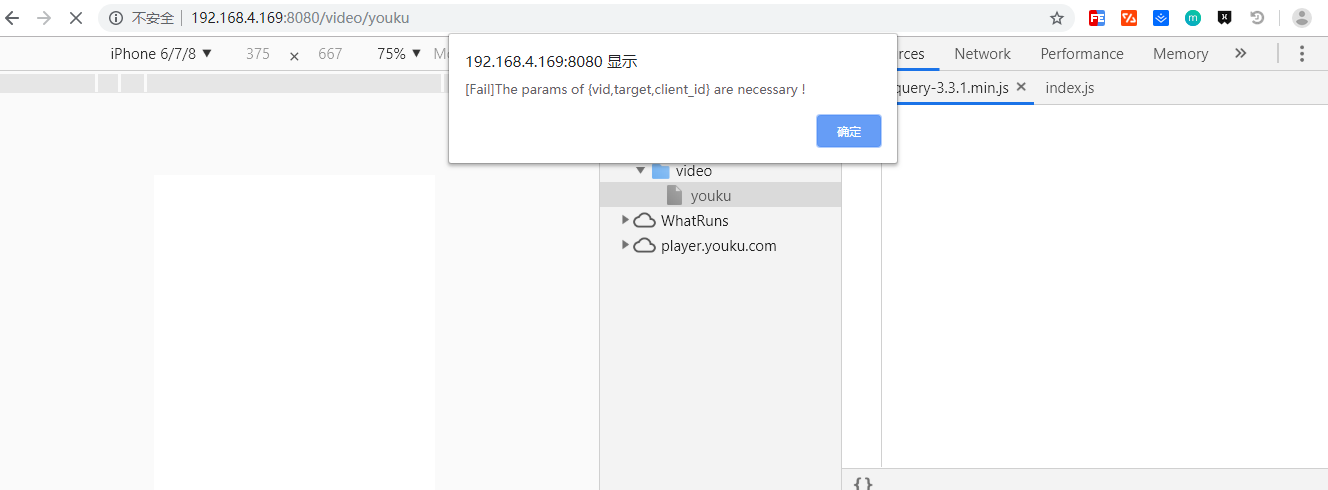
尝试解决方案2:webpack proxytable 反向代理
'/video/youku': {target: 'https://player.youku.com/embed/XNDIwMzIzMDY4OA==', // 接口的域名secure: false, // 如果是https接口,需要配置这个参数changeOrigin: true, // 如果接口跨域,需要进行这个参数配置pathRewrite: {'^/video/youku': ''}
youku 好像检测到了 经过代理,因为直接在浏览器中访问 https://player.youku.com/embed/XNDIwMzIzMDY4OA== 是可以播放的,上面提示缺少vid clientId,应该就是 如果要经过代理转发 那就必须是你自己上传到优酷的视频资源 因为clientid 只有用户本人自己知道
尝试解决方案3使用js播放器插件 videojs(vue vue-video-player)播放 ,有个插件支持youtube embed 视频 ,通过改造应该可以支持优酷,但是 还是无法绕开小程序域名校验,所以 此方案也是失败
尝试解决方案4尝试使用小程序原生video组件进行播放,但是小程序原生组件不支持播放 embed 视频资源,所以,此路不通
尝试解决方案5 使用腾讯视频服务器,将视频资源上传到腾讯视频服务器 ,会生成一个tid (视频资源对应的唯一id) 使用腾讯视频小程序插件,播放tid的腾讯视频资源,不过这样一来 小程序播放问题解决了 app端就无法播放了
。。。。。。
转载于:https://my.oschina.net/mirclewang/blog/3068403
微信小程序内无法播放第三方服务器上的视频资源相关推荐
- 微信小程序实现打开并下载服务器上面的pdf文件到手机
要有遥不可及的梦想,也要有脚踏实地的本事.----------- Grapefruit.Banuit Gang(香柚帮) 谈一谈ios的bug: 关于ios系统的bug这块也是快把柚子给逼疯了啊,io ...
- Java爬虫后台+微信小程序之音乐播放器(上)
微信小程序–音乐播放器(Java爬虫后台在下文篇章公布) 主页面: wxml: css就不展示了,比较多 <view class='container' style='width:{{wid}} ...
- 微信小程序判断服务器返回值,让微信小程序内置函数返回promise的方法
Promise API const promisic = function (func) { return function (params = {}) { return new Promise((r ...
- 微信小程序跳转到第三方H5网页
我开发过程中有小程序跳转到网页的需求,下面分享一下我的实现过程: 使用官方文档web-view组件:web-view 1.首先得通过微信公众平台配置业务域名,配置业务域名需要将校验文件上传到网站服务器 ...
- 微信小程序实现音乐播放器(2)
文章目录 前情提要 BackgroundAudioManager API:wx.setNavigationBarTitle() 搭建静态资源服务器 小程序项目 app.json app.wxss pa ...
- 微信小程序实现音乐播放器(3)(使用全局数据实现数据共享)
文章目录 前情提要 搭建静态资源服务器 小程序项目 app.json app.js app.wxss pages/index/index.json pages/index/index.wxml pag ...
- 微信小程序实现音乐播放器(5)
文章目录 前情提要 pubsubjs实现页面通信 moment.js实现时间格式化 BackgroundAudioManager 小程序项目 app.json app.wxss app.js page ...
- 微信小程序内使用echart实现中国地图,点击省跳转省地图,再点击市跳转到市区详情
目的:在微信小程序内实现一张中国地图,上面要写上一些全国数据,点击省 => 省地图,并请求数据,点击市区 => 跳转到市区地图这样一个功能,具体实现效果如下: 思路: 1.首先我们要先画 ...
- php微信小程序物流进度推送,微信小程序 消息推送php服务器验证实例详解
微信小程序 消息推送php服务器验证实例详解 设置页面("设置">>"开发设置"): 1.设置服务器域名 注意http和https协议的不同. 2. ...
- html5音乐播放器设计论文,基于微信小程序的音乐播放器设计和毕业论文
摘 要 随着通信技术的发展和智能设备的普及,移动互联网在近两年发展迅猛,新兴的移动社交软件"微信"逐渐走进了手机用户的生活,深受全国数亿用户的欢迎.随着微信版本的不断更新,微信也 ...
最新文章
- (C#)利用反射动态调用类成员[转载]
- 安装好了java7怎么打开,Windows怎么安装JDK1.7 JDK1.7怎么安装图解
- “白加黑”远控木马技术分析及手杀方案
- java match parent_Maven的聚合(多模块)和Parent继承
- PHP判断客户端的浏览器类型
- python输入日期时间转换格式_python如何格式化日期?
- 【Java】列表、集合、哈希表和可变参数
- 计算机和单片机概述,微机与单片机概述课件.ppt
- RTX5 | 消息队列01 - 创建消息队列
- channelfuture怎么拿到数据_SpringBoot2.x系列教程66--Spring Boot整合分布式事务之数据库事务回顾
- svn回退到具体的版本
- linux c++开发_Linux/Windows下进行C/C++开发的差异
- (中医) 我的中医实践之路-开篇
- ArcGIS 设置暂时固定存储地址
- oracle关联两个字段,oracle字符串连接函数,||使两个或多个字段拼成一个字段
- python花瓣_Python 花瓣网动态爬虫
- 统计分类分为描述性统计_了解描述性统计
- 简析主存数据库系统MMDB
- 中国崛起让西方乱了阵脚
- Ballerina 1.0版增加了Java互操作性并以JVM为目标
