.NET 中文件嵌套,例如:cshtml文件下面嵌套css和js【机器翻译】
越来越多的我发现自己在我的一些较大的Web项目中丢失了文件。有很多内容要处理 - HTML视图,几个派生CSS页面,页面级CSS,脚本库,应用程序范围的脚本和页面特定的脚本文件等等。幸运的是,我使用Resharper和Ctrl-T 转到任何自动完成你到任何文件,快速键入,成员。令人敬畏的除了当我忘记 - 或者当我不太确定我正在寻找的名字。项目导航仍然很重要。
有时在一个项目工作时,我似乎有30个或更多的文件打开,试图找到另一个新的文件打开在解决方案通常最终是一个精神锻炼 - “我在哪里放这个东西?”这是一些犹豫,倾向阻止工作流程的频繁发生。
为了使客户端框架和脚本的NuGet软件包变得更糟,将资料转储到通常不使用的文件夹中。我从来没有在MVC中的“内容”文件夹的粉丝,这只是一个空白的层,不能用于很多目的。这通常是我在每个MVC项目中的第一件事。对我来说,项目根是一个网站的实际内容的地方 - 是否真的需要添加另一个文件夹来强制使用每个资源的另一个路径?它是丑陋的,也是低效的,因为它为您嵌入页面的每个资源链接添加了额外的字节。
备择方案
最近我一直在玩不同的文件夹布局,发现移动我的奶酪实际上使得项目导航更容易。在这篇文章中,我展示了一些我发现有用的东西,也许你会发现一些这些有用的东西,或至少得到一些想法可以改变,以提供更好的项目流程。
我一直在做的第一件事是添加一个根代码文件夹,并将所有服务器代码放入。我将Web项目根文件夹视为Web根文件夹的大粉丝,所以所有内容来自根,而不需要像Content文件夹那样进行嵌套。通过将所有服务器代码移出根树(代码除外),当您删除Controllers,App_Start,Models等并将其移动到代码下方时,根树将立即变得很干净。是的,这为服务器代码添加了另一个文件夹级别,但它只会在一个地方留下代码相关的东西,这更容易来回跳转。另外,我发现自己在服务器端代码上做得更少,而且客户端代码我想要与之分离的服务器代码。
根文件夹本身就作为根内容文件夹。具体来说,我有它下面的Views文件夹,以及Css和Scripts文件夹,仅用于保存通用库和全局CSS和脚本代码。建立SPA风格应用程序的这几天,我也倾向于拥有一个应用程序文件夹,在那里我保留我的应用程序特定的JavaScript文件,以及客户端SPA应用程序(如角度)的HTML视图模板。
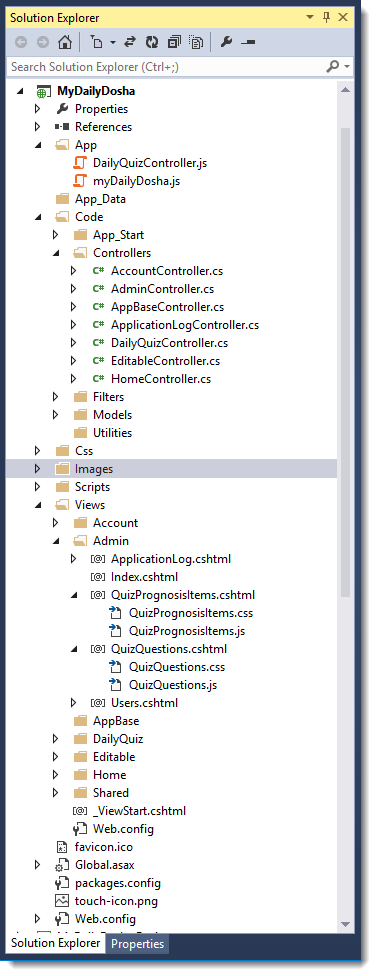
以下是一个相对较小的项目的例子:

目标是保持相关的东西在一起,所以我不会在解决方案中最终跳出来,以获得具体的项目项目。“代码”文件夹可能会引起您的一些困惑,并回到非Web应用程序项目中的App_Code文件夹的日子,但是这些天我发现自己的服务器端代码多了很多,客户端文件更多 - HTML,CSS和JavaScript。一般来说,我一次处理一个控制器 - 一旦打开它,它通常是唯一的服务器代码,我正常工作。业务逻辑完全在另一个项目中生效,因此除了控制器和ViewModels之外,还没有在代码文件夹中访问很多代码。所以把这个从根本上分离出来似乎是一个容易的胜利。
嵌套页面特定内容
在我现有的很多应用程序中,纯粹的服务器端的MVC应用程序可能与某些JavaScript相关联,我倾向于具有页面级的javascript和css文件。对于这些类型的页面,我实际上更喜欢存储在与父视图相同的文件夹中的本地文件。所以通常我有一个与同一个文件夹中的视图名称相同的.css和.js文件。
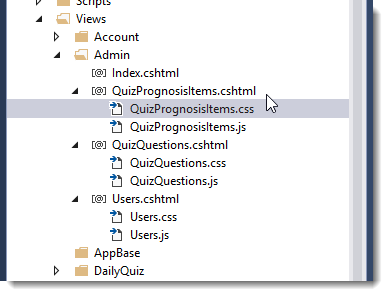
这看起来像这样:

为了使其工作,您还必须在/Views/web.config文件中进行配置更改,因为使用BlockViewHandler阻止访问该文件夹的内容的Views文件夹。通过将路径从*更改为* .cshtml或* .vbhtml来简化修复,以使视图检索被阻止:
< system.webServer > < handlers > < remove name = “ BlockViewHandler ” /> < add name = “ BlockViewHandler ” path = “ * .cshtml ” verb = “ * ”
preCondition = “ integratedMode ”
type = “ System.Web.HttpNotFoundHandler ” /> </ handlers > </ system.webServer >
有了这个,从你的意见里面,你可以参考这些相同的资源,如下所示:
< link href =“〜/ Views / Admin / QuizPrognosisItems.css” rel =“stylesheet”/>
和
< script src =“〜/ Views / Admin / QuizPrognosisItems.js”> </ script >
工作正常 Views文件夹中的JavaScript和CSS文件就像.cshtml文件一样部署,也可以从该文件夹引用。
这样做并不像Visual Studio那么简单,不幸的是,直接从VS IDE中获取文件嵌套是不方便的(您必须修改.csproj文件)。
然而,Mads Kristensen有一个很好的Visual Studio加载项,通过一个快捷菜单选项提供文件嵌套。使用此选项可以选择每个“子”文件,然后将其嵌套在父文件下。在上面的情况下,我选择.js和.css文件并嵌套在.cshtml视图下。

我甚至想把controller.cs文件放到Views文件夹中,但是这可能有点太远了:-)但是,由于Visual Studio不会发布.cs文件,编译器不会关心文件的位置。有很多选择,如果你认为这将使生活更轻松,另一个选择是帮助将相关事情组合在一起。
这有什么缺点吗?可能 - 如果您使用ASP.NET Bundle或Grunt / Gulp等自动化小型化/包装工具与Uglify,将脚本和css文件分组进行分组变得更加困难,因为您可能会最终查找多个文件夹而不是单个夹。但是,再次,这是一个一次性的配置步骤,易于处理,而且更少的侵入性,然后不断搜索项目中的文件。
客户端文件夹
上述屏幕截图中显示的特定项目是传统的服务器端ASP.NET MVC应用程序,大多数内容呈现在服务器端的Razor页面中。在这些页面上也有相当数量的客户端的东西 - 具体而言,这些页面中的几个是自包含的单页角度应用程序,处理1或可能2个单独的视图,我上面显示的布局真的专注于服务器端其中有Razor视图与相关的脚本和css资源。
对于以客户为中心并具有更多脚本和基于HTML模板的内容的应用程序,我倾向于为服务器组件使用相同的布局,但是客户端代码通常可以不同地被分解。
在SPA类应用程序中,我倾向于遵循App文件夹方法,其中所有使SPA应用程序的应用程序结束于App文件夹下方。
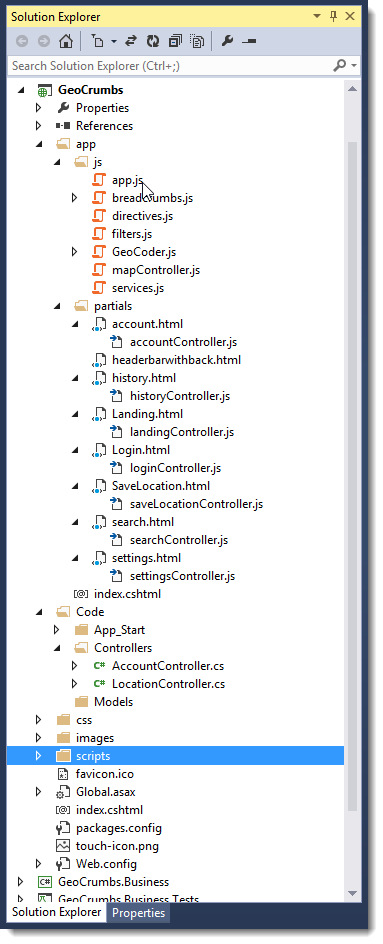
这是我看起来像这样 - 这是一个AngularJs项目:

在这种情况下,App文件夹包含应用程序特定的js文件以及加载到此单个SPA页面应用程序中的部分HTML视图。
在具有与特定部分视图相关联的控制器的特定Angular SPA应用程序中,我更愿意保留与视图相关联的脚本文件 - 在这种情况下为Angular Js控制器 - 与实际部分。再次,我喜欢视图与视图关联的主要代码,因为90%的UI应用程序代码被写入这两个文件之间。
这种方法运行良好,但只有控制器与部分数据相当紧密。如果您有很多更小的子控制器或许多指令,视图和代码之间的对齐更加分段,这种方法开始分崩离析,您可能会更好地使用js文件夹中的单独文件夹。遵循Angular约定,您将拥有控制器/指令/服务等文件夹。
请注意,我不是说这些方式是对或错 - 这只是为我工作,为什么!
与Resharper一起跳过项目导航
我已经在项目树中谈了一些项目导航,这是一种常见的导航方式,至少在某些时候我们都使用,但是如果您使用像Resharper这样的工具,它具有Ctrl-T跳转到任何东西,您可以使用快捷键快速浏览并自动完成搜索。
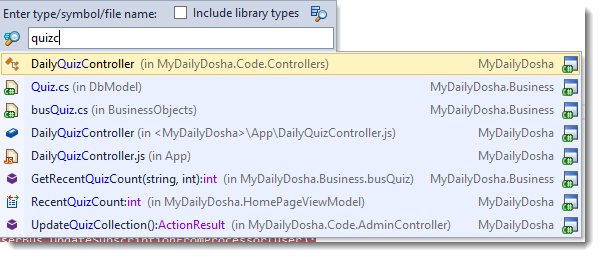
这就是Resharper跳到任何东西的样子:

Resharper的Goto Anything框允许您输入并快速搜索整个解决方案的文件,类和成员,这是通过完全传递解决方案资源管理器,在您的项目中找到所需内容的一种非常快速而强大的方式。只要你记得使用(有时我不会),你知道你在找什么,它是迄今为止在项目中找到最快的方法。很遗憾,这种简单的搜索界面不是本机Visual Studio IDE的一部分。
工作你喜欢工作
最终,这一切都归结为工作流程以及您喜欢的工作方式,以及什么使您*更有成效。遵循预先定义的模式是很好的一致性,只要它们不会妨碍你的工作方式。Visual Studio for ASP.NET MVC中的许多默认文件夹结构在不同的情况下进行了定义。这几天我们处理的项目内容比ASP.NET MVC最初引入的项目内容多得多,如果项目组织不适合您的工作流程,项目组织肯定是可以得到的。所以看看看什么是好的,什么可以从组织文件不同的好处。
与ASP.NET一样多的东西,随着事物的发展和变得越来越复杂,我发现我最终打了一些惯例。好消息是,您不必遵守公约,您可以自由地为您做任何事情。
即使我在这里显示的内容与会议有所不同,我也不认为任何人都会绊倒这些相对较小的变化,即使在较大的项目中也不会立即弄明白事情的存在。但是,在打破这些惯例之前,尽管如此,如果没有一个很好的理由来打破这些惯例,或者改变不能提供改进的工作流程,那么这样做是不值得的。打破规则,但只有有可量化的好处。
您可能不同意我在本文中选择从标准项目结构中转移的方式,但也可能会为您提供一些想法,您可以如何混合使您的现有项目流程更好一点,并使其更容易浏览为您的环境。
转载于:https://www.cnblogs.com/dudd/p/7233039.html
.NET 中文件嵌套,例如:cshtml文件下面嵌套css和js【机器翻译】相关推荐
- js和html以及css的区别,html、css、js中的区别与关系
html.css.js中的区别与关系 2020/04/26 作者: 互盟股份 今天小盟给大家分享的是html.css.js中的区别与关系,相信很多人都不太了解,为了让大家更加了解html.css.js ...
- MVC3.0 中Razor 学习 cshtml文件
随着MVC3.0RTM版本的发布,最近将公司的项目从MVC2.0升级到MVC3.0.同时打算在MVC3中全面使用Razor模板引擎.现将Razor学习拿出来和大家分享,如果存在不足的地方欢迎您指 ...
- 在cshtml文件中使用预编译语法
阅文时长 | 0.29分钟 字数统计 | 474.4字符 主要内容 | 1.引言&背景 2.解决方案示例 3.声明与参考资料 『在cshtml文件中使用预编译语法』 编写人 | SCscHer ...
- 在linux c 以结构体形式写文件 结构体参数如何在函数中传递,Linux安全审计机制模块实现分析(16)-核心文件之三auditsc.c文件描述及具体变量、函数定义...
原标题:Linux安全审计机制模块实现分析(16)-核心文件之三auditsc.c文件描述及具体变量.函数定义 2.4.3文件三auditsc.c2.4.3.1 文件描述 kernel/auditsc ...
- Mybatis官方文档中的(XML映射文件)模块(半途凉了)
Mybatis官方文档中的(XML映射文件)模块(半途凉了) 一.XML映射器属性的介绍 Mybatis的真正强大之处在于它的语句映射.他即可以自动的映射数据库中的字段和对象的属性. SQL映射文件有 ...
- 【C++】在 Visual Studio 调试器中指定符号 (.pdb) 和源文件(转载自RSS翻译)
在 Visual Studio 调试器中指定符号 (.pdb) 和源文件 查找并指定符号文件和源文件:指定符号加载行为.使用符号和源服务器:自动或按需加载符号. 内容 查找符号 (.pdb) ...
- 如何在网页中浏览和编辑DWG文件 梦想CAD控件 www.mxdraw.com
(百度百科连接) 梦想绘图控件5.2 是国内最强,最专业的CAD开发组件(控件),不需要AutoCAD就能独立运行.控件使用VC 2010开发,最早从2007年第一个版本完成,经过多年的累积已经非常 ...
- 如何在Python中优雅地处理JSON文件
1. 引言 在本文中,我们将学习如何使用Python读取.解析和编写JSON文件. 我们将讨论如何最好地处理简单的JSON文件以及嵌套的JSON文件,当然我们也将讨论如何访问Json文件数据中的特定值 ...
- ASP.NET中.aspx文件和.aspx.cs文件的功能区别和特点
.aspx与aspx.cs区别特点和功能 1) 首先了解一下整个asp.net网站的结构特点 整个网站 aspx/cshtml:前台页面,区别是编译引擎不一样,后者在ASP.net MVC3中引入 . ...
最新文章
- 第二周期的第一次站立会议
- 曲线图绘制软件_Origin教程丨一文教你快速绘制20种常用图
- 三基站定位几何精度因子的简便运算
- .NET Core IdentityServer4实战 第六章-Consent授权页
- java将dxf展示在网页_七天串起java技术栈-第四天
- Jsp+Servlet +Mysql实现的新闻发布管理系统
- docker-compose搭建ELK分布式日志框架
- DES、AES、RSA等常用加密算法介绍与比较
- 张清:心静,写在年末
- Win10系统下使用Setuna截图自动放大解决办法
- win10/win7安装Rational Rose 2007(解决虚拟光驱加载不了bin文件问题)
- 软件测试 | 手把手教你如何使用 ABD调试工具,学不会算我的!
- 白盒测试——静态白盒测试
- “茴”字有四种写法,广发有三种分期;你都知道吗?
- 行驶证OCR识别,信息提取
- C语言程序——用星号打印图案
- 【阅读笔记】Deep Mutual Learning
- 设计模式 - 抽象工厂模式(abstract factory pattern) 详解
- 《精读 Mastering ABP Framework》教程发布
- 11个“高能”网站,学编程和赚钱两不误!
