微信小程序—智能小蜜(基于智能语义解析olami开放平台)
概述
详细
代码下载:http://www.demodashi.com/demo/11339.html
一、准备工作
1、电脑需要安装有微信web开发者工具,如果没有请点击这里安装:下载地址
2、成为微信小程序开发者,需要用到appID,详细流程见微信公众平台流程介绍。
二、程序实现
1、扫码体验:

2、项目目录如下:
main为首页面,实现天气查询(使用modal组件显示弹出框修改城市),和导航子页面诗词、日历、数学、单位转换、24点游戏。
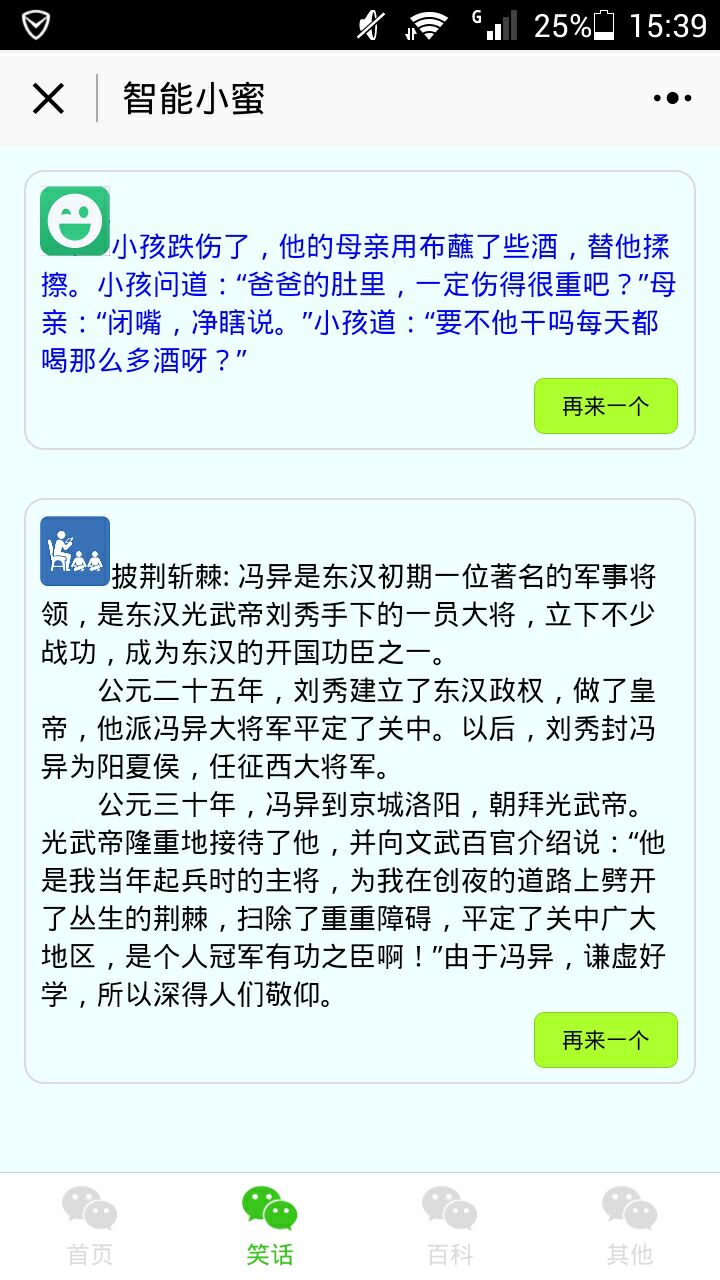
joke为笑话页,实现看笑话、看故事。
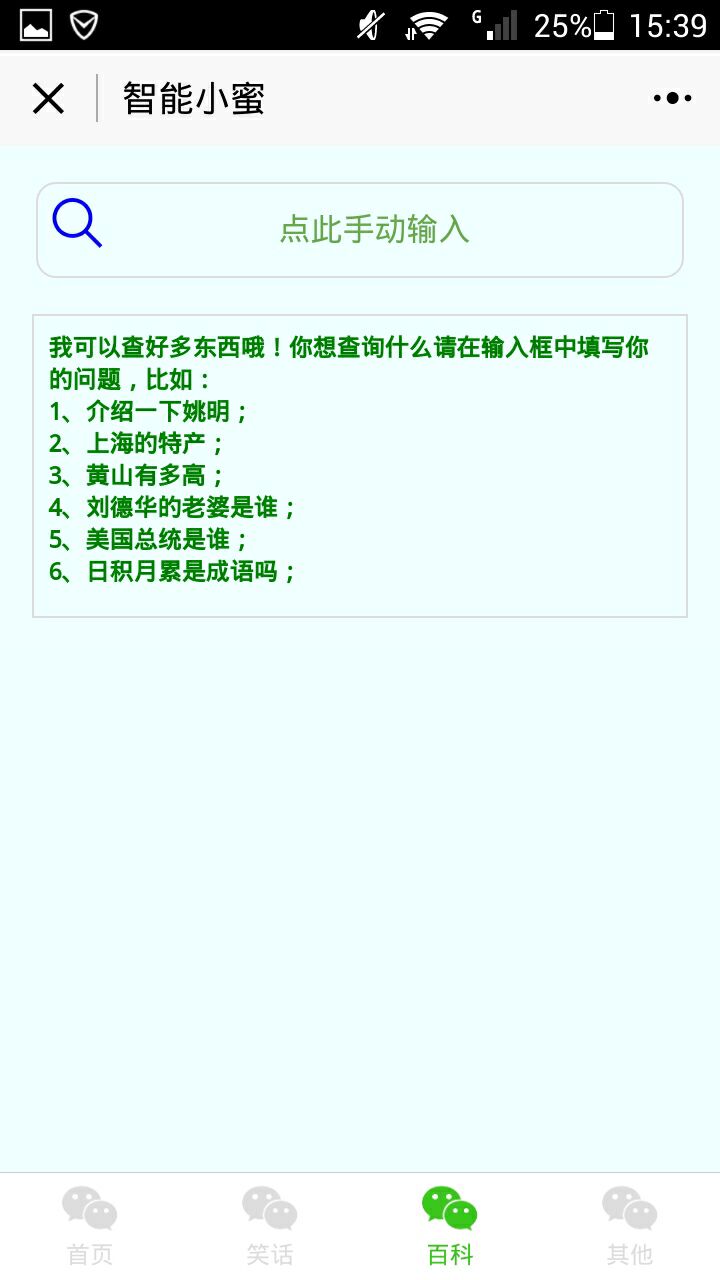
baike为百科页,实现百科知识查询。
other为其他页,实现广告页轮播。
detail为从main页导航到的子页面,实现功能有诗词、日历、数学、单位转换、24点游戏、聊天等。

3、主要代码说明:
1)、首页:
a、支持天气查询(使用modal组件显示弹出框修改城市);
main.wxml
<modal title="请输入城市名" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel"><view class="setcity"><image style="width: 40px; height: 40px; " mode="aspectFit" src="../../image/city.png"></image><input class="input" placeholder="点此手动输入" placeholder-style="color:#6aa84f" maxlength="10" confirm-type="send" bindblur="bindConfirmControl" /></view></modal>
main.js
modalConfirm: function (options) {var self = this;self.setData({modalHidden: true});var city = wx.getStorageSync("city")if (typeof city != 'undefined' && city != ''){NliProcess("今天" + city + "的天气", self);}},modalCancel: function (options) {var self = this;self.setData({modalHidden: true});wx.clearStorage();},bindConfirmControl: function (e) {var inputTxt = e.detail.value;if (inputTxt != '')wx.setStorageSync("city", inputTxt);}
b、支持导航到子页面诗词、日历、数学、单位转换、24点游戏。
main.js
appClick: function (options) {var id = options.currentTarget.dataset.id;wx.navigateTo({url: '../detail/detail?id=' + id})}
main.wxml
<view class="list"><block wx:for="{{app_display}}"><view class="text-app" data-id="{{item.num}}" bindtap="appClick"><image class="img" style="width: 60px; height: 60px; " mode="widthFix" src="{{item.imgurl}}"></image><text class="text-app-info">{{item.display}}</text></view></block></view>
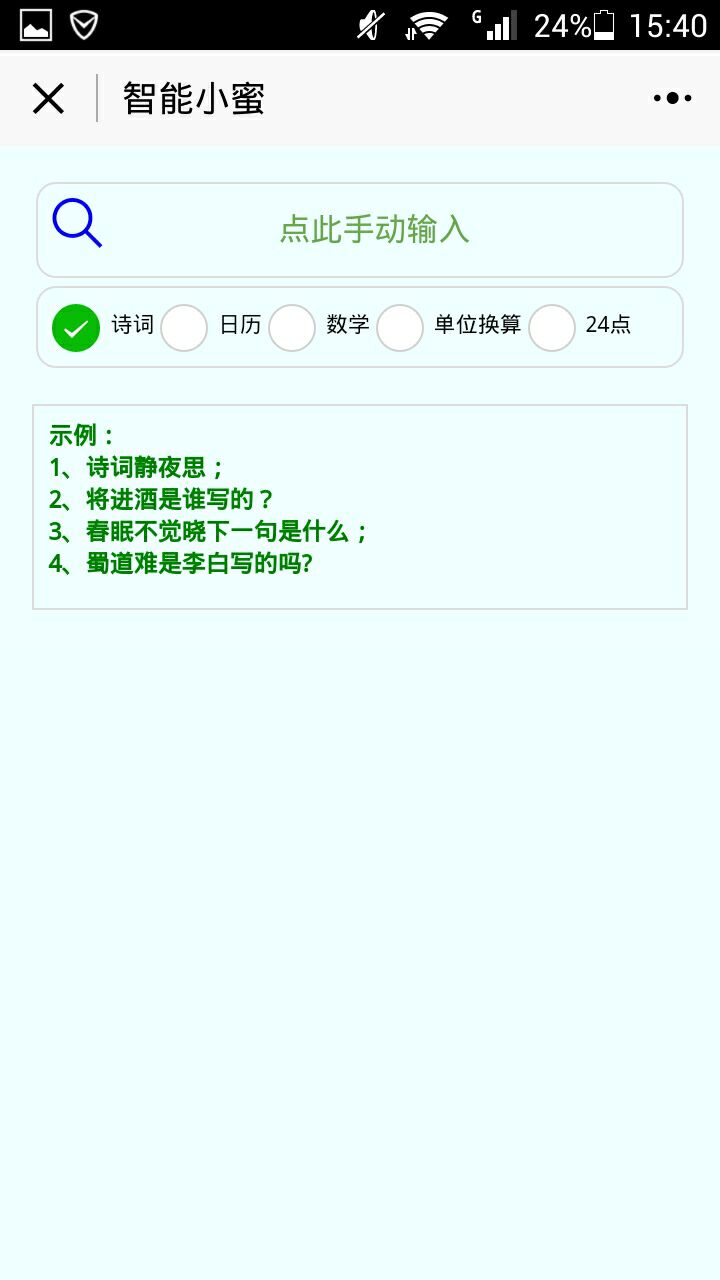
2)、支持搜索诗词、日历、数学、单位转换、24点游戏(使用radio组件实现单项选择器)。
从main页跳转到detail页时,传的参数“id”可在detail.js的onLoad方法中获得。由id(即checkedno)值来设置radio的初始选项。
detail.js
onLoad: function (options) {var self = this;checkedno = options.id; self.setData({checkedno: checkedno,failTxt: expList[checkedno]}) }
detail.wxml
<radio-group class="radio-group" bindchange="radioChange"><label class="radio" wx:for="{{radioitems}}"><radio value="{{item.name}}" checked="{{index == checkedno}}"/>{{item.value}}</label>
</radio-group>
3)、支持查百科。
icon组件type值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear。这里用的search类型。
baike.wxml
<view class="text-search"><icon type="search" size="25" color="blue" class="searchIcon" /><input class="input" placeholder-style="color:#6aa84f" maxlength="50" placeholder="点此手动输入" value="{{inputTxt}}" confirm-type="send" bindconfirm="bindConfirmControl" bindfocus="bindFocusClear" /></view>
4)、使用组件swiper实现图片轮播。
other.wxml
<swiper indicator-dots="true" autoplay="true" interval="4000" duration="2000"><swiper-item><image src="../../image/img1.png" class="slide-image"/></swiper-item><swiper-item><image src="../../image/img2.png" class="slide-image"/></swiper-item><swiper-item><image src="../../image/img3.png" class="slide-image"/></swiper-item><swiper-item><image src="../../image/img4.png" class="slide-image"/></swiper-item> </swiper>
以下是背景图片设置方式:
other.wxss
page{background-image:url('https://img-blog.csdn.net/20170812173448986?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMTgyNzUwNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center');background-size: cover;
}三、运行效果
1、运行截图如下:





四、其他补充
1、开发过程中常见问题:
1)、从视图层到逻辑层的数据传递。详情可参考微信小程序—事件
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
Page({tapName: function(event) {console.log(event)}
})
其中event的信息如下:
{
"type":"tap",
"timeStamp":895,
"target": {"id": "tapTest","dataset": {"hi":"WeChat"}
},
"currentTarget": {"id": "tapTest","dataset": {"hi":"WeChat"}
},
2)、currentTarget 与 target的区别。微信小程序—冒泡/非冒泡事件
target:触发事件的源组件。
currentTarget:事件绑定的当前组件
如以下例子中,点击 inner view 会先后触发handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outter view 会触发handleTap1。
<view id="outter" bindtap="handleTap1">outer view<view id="middle" catchtap="handleTap2">middle view<view id="inner" bindtap="handleTap3">inner view</view></view> </view>
3)、做微信小程序时,要严格遵守小程序审核标准,注意:特殊行业所需资质材料
代码下载:http://www.demodashi.com/demo/11339.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序—智能小蜜(基于智能语义解析olami开放平台)相关推荐
- App打开小程序,小程序打开App
App打开小程序(Android) 需要以下小程序和app的信息: 应用的AppID,小程序的AppID,小程序的原始ID 第一步:App所在开放平台关联要跳转的小程序 管理中心->移动应用-& ...
- 小程序源码:AI智能配音助手微信小程序源码支持多种声音场景选择
大家好今天给大家带来一款配音小程序 这款小程序支持多种不同声音和场景的选择更人性化 比如说支持各地区的方言,英文,童声呀等等 另外也支持男声女声的选择,反正就是模板那些非常的多 当然啦音量,语调,语速 ...
- [微信小程序毕业设计源码]基于小程序的健康管理(慢性疾病)系统
目录 一.程序介绍: 三.文档目录: 四.运行截图: 五.数据库表: 六.代码展示: 七.更多学习目录: 八.互动留言 一.程序介绍: 文档:开发技术文档.参考LW.答辩PPT,部分项目另有其他文档 ...
- 小程序隐藏滚动条_透视智能小程序思享会,和隐藏起来的百度“新流量故事”...
产业互联网第一媒体. 产业家 讲故事不难,但讲好一个故事,却不仅仅是迈出第一步这么简单. 撰文|皮爷 出品|产业家 "现在我们已经有百家号的生态,小程序如果做的话,它和百家号的区别是什么?& ...
- 小程序源码:AI智能配音助手-多玩法安装简单
大家好今天给大家带来一款配音小程序 这款小程序支持多种不同声音和场景的选择更人性化 比如说支持各地区的方言,英文,童声呀等等 另外也支持男声女声的选择,反正就是模板那些非常的多 当然啦音量,语调,语速 ...
- 推荐几个【2021年原创】微信小程序毕业设计的课题 小程序毕业设计题目 小程序毕设选题参考 基于微信小程序毕业设计
(1)电影院订票选座小程序 毕业设计 课程设计( 使用教程) https://ke.qq.com/course/3061789?taid=10201006892562461&tuin=2b10 ...
- 脱离微信,在硬件设备运行小程序?小程序硬件框架大揭秘!
受访者 | 微信小程序硬件框架团队 采访者 | 伍杏玲 出品 | CSDN(ID:CSDNnews) 在 2017 年的微信公开课 PRO 上,张小龙谈到微信小程序的设计初衷:"我认为所有的 ...
- 微信小程序小程序模板小程序开发小程序商城小程序流量变现社区小程序开发小程序
小程序大家都知道,其实小程序这个是个很低的门槛,只要你会搭建基本的网站,基本的代码修改无需编程就可以拥有一份属于的小程序,不仅仅是小程序还可以通过流量主来收益,目前小程序开通流量主的门槛是1000用户 ...
- 微信小程序_小程序开发框架
微信小程序_小程序开发框架 微信小程序框架 微信小程序小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生APP体验的服务. 框架提供了自己的视图层描述语言WXML和WXS ...
最新文章
- Dynamic Network Surgery for Efficient DNNs
- 「镁客·请讲」全盛科技吕盛:将侦测、跟踪、识别、管控融于一体,做低空安全守卫者...
- 6 张图带你彻底搞懂分布式事务 XA 模式
- kafka同一个group 消费两个topic吗_MQ: 一张图读懂kafka工作原理
- C++STL的set/ multiset容器
- CCF201409-5 拼图(30分)
- php改密后joomla无法登陆,php – Joomla 3.3禁用“重置密码”功能
- oracle 24756,关于ORA-24756: transaction does not exist的问题
- ubuntu 英伟达显卡驱动异常
- 《Linux运维实战:免费md5解密工具》
- java 判断正态分布_如何判断一个样本是否来自正态分布的总体?
- StudentManagerSystem(学生管理系统)(利用Result类,各种工具类)
- 如何清理Android应用缓存
- IDV VDI TCI RDS区别
- SRS十周年杭州站沙龙技术备忘录
- 百度熊掌号php,百度熊掌号广受站长关注phpcm网站程序的熊掌号页面插件也火了!...
- 2017年3月10日 星期五 --出埃及记 Exodus 23:28
- Measure()与onMeasure()
- 基于springboot整合的rabbitmq
- Windows Server 2012R2 域与活动目录
