flexible.js 淘宝弹性布局方案
本文的内容就是介绍淘宝弹性布局方案lib-flexible实践,
原理是通过js事实的检测屏幕的大小并改变html标签的字体大小,再结合rem的特性来完成页面的自适应。下面是flexible作者的说明。
https://github.com/amfe/article/issues/17
分享给大家供大家参考,具体内容如下
1. 页面需求
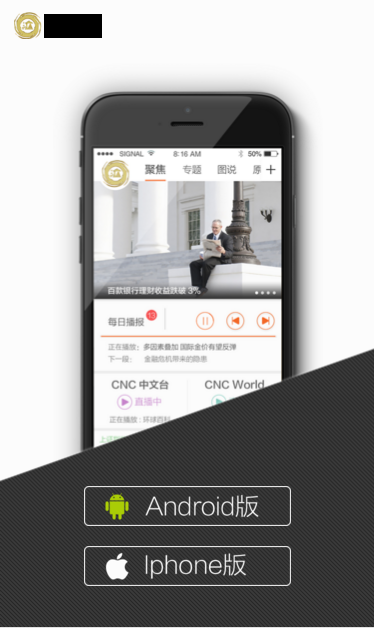
这是要做的页面效果(不要对设计置评,这不是开发人员决定的):

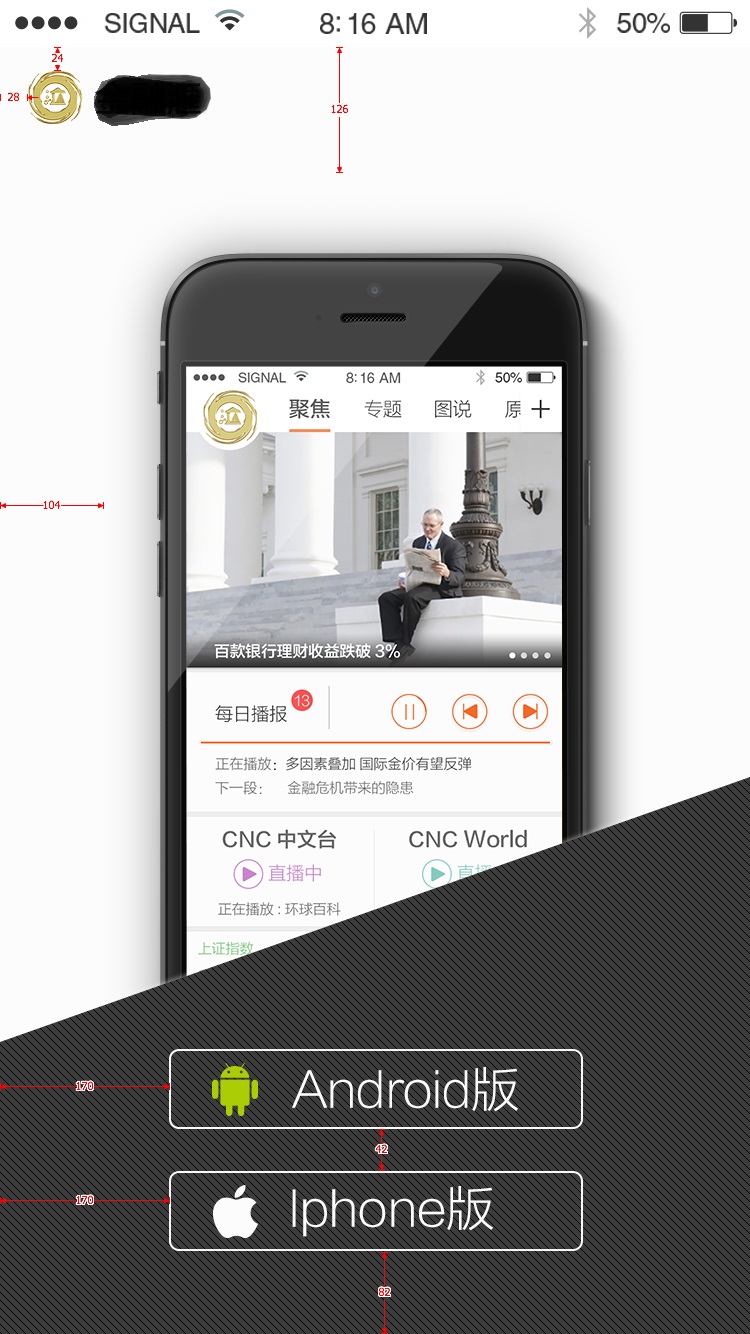
这是尺寸标注图(750*1334):

然后美工在750*1334的设计稿之上,按我的要求提供以下素材的切图:

包括两个下载按钮的背景图片,logo,底部梯形的渐变背景和body部分的mobile 背景图。注意这些图片都是在750*1334的设计稿里面切出来的,所以尺寸都是设计稿里的原始尺寸,比如android.png:

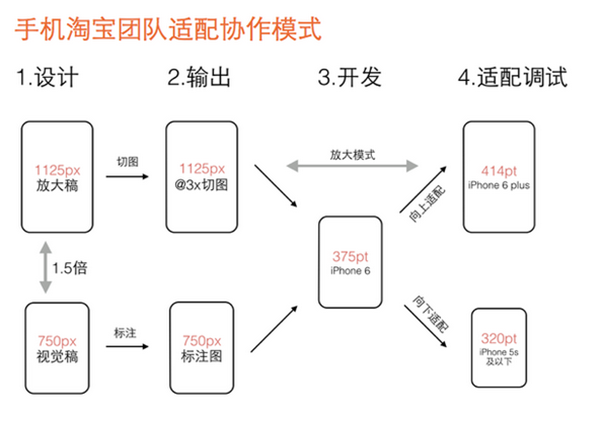
考虑到retina显示屏的问题,结合下图的适配思路:

我认为解决retina屏问题的可行方案是:
1)在devicePixelRatio<=2时,图片统一使用750设计稿的切图
2)在devicePixelRatio>=2时,图片统一使用750*1.5=1125,也就是所谓@3x设计稿的切图。
我把美工给我的在750*1334的设计稿下的切图都放在img/@2x 这个文件夹下:

然后让她帮忙把750的设计稿矢量放大1.5倍,再按照同样的切图要求为我提供@3x的切图,并放在了img/@3x 这个文件夹下:

@3x下的图片理论上尺寸应该等于@2x下的图片*1.5,不过我的切的没有这么完美。
有了前面的需求介绍和素材准备,下一步就是该引入核心的js文件,编写css样式了。
2. 引入flexible.js
这一步其实非常简单,只要把flexible.js的内容复制出来,在本地新建一个flexible.js的文件,打开粘贴进去就可以了,我把这个文件放在了js/lib下面:

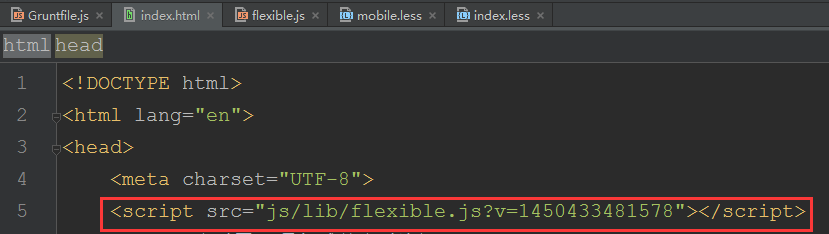
接着在html页面里面,尽可能早的引入这个js文件(为了让适配的效果更快):

注:使用lib-flexible,通常不要写:
交给flexible.js自动处理。
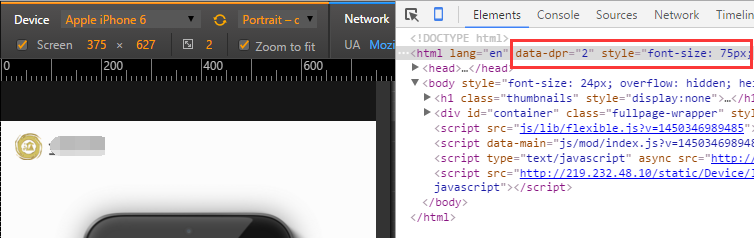
然后在chrome的模拟器里面,选择iphone6,应该就能看到html的font-size已经被设置为font-size: 75px了:

3. 编写CSS
基本要求:
1)除font-size外,其它大小都根据750标注稿的尺寸,转换成rem单位的值,转换方法为:标注稿尺寸 / 标注稿基准字体大小;例如模拟器中html的字体大小显示位64px,设计稿的高度为60px(设计稿宽度640px),那么这个rem的职位60/64
2)标注稿基准字体大小 = 标注稿宽度 / 10,如标注稿宽为750,标注稿基准字体大小为75;标注稿宽为640,标注稿基准字体大小为64;(所以淘宝这个方案是可以在任意设计稿尺寸下使用的)
3)如果需要设置font-size,可跟据html的data-dpr属性来处理:
在作者的观点中,是建议描述性的字体使用px,如果有slogan之类大于48px的,可以使用rem,由于使用rem在iPhone5和iPhone6中字体不同,可能出现13px和15px,点阵字体。显然,我们在iPhone3G和iPhone4的Retina屏下面,希望看到的文本字号是相同的。也就是说,我们不希望文本在Retina屏幕下变小,另外,我们希望在大屏手机上看到更多文本,以及,现在绝大多数的字体文件都自带一些点阵尺寸,通常是16px和24px,所以我们不希望出现13px和15px这样的奇葩尺寸。如此一来,就决定了在制作H5的页面中,rem并不适合用到段落文本上。所以在Flexible整个适配方案中,考虑文本还是使用px作为单位。只不过使用[data-dpr]属性来区分不同dpr下的文本字号大小。
div {width: 1rem;height: 0.4rem;font-size: 12px; // 默认写上dpr为1的fontSize}[data-dpr="2"] div {font-size: 24px;}[data-dpr="3"] div {font-size: 36px;}
为了能更好的利于开发,在实际开发中,我们可以定制一个font-dpr()这样的Sass混合宏:
@mixin font-dpr($font-size){font-size: $font-size;[data-dpr="2"] & {font-size: $font-size * 2;}[data-dpr="3"] & {font-size: $font-size * 3;}}
有了这样的混合宏之后,在开发中可以直接这样使用:
@include font-dpr(16px);
当然这只是针对于描述性的文本,比如说段落文本。但有的时候文本的字号也需要分场景的,比如在项目中有一个slogan,业务方希望这个slogan能根据不同的终端适配。针对这样的场景,完全可以使用rem给slogan做计量单位。
到此,lib-flexible的基本实践就结束了,不过还有一个问题,就是retina屏的问题,到现在都还没提到@3x下图的那些切图怎么办, 其实很简单,借助html元素的data-dpr属性,可以轻松实现另一种媒介查询,以便在devicePixelRatio>=2的时候启用 @3x下的图片,还是以安卓下载按钮的样式为例,写法是:
.btn-android {background-image: url("../img/@2x/android.png?v=@@version");[data-dpr="3"] & {background-image: url("../img/@3x/android.png?v=@@version");}
}
转载于:https://www.cnblogs.com/screw/p/5159506.html
flexible.js 淘宝弹性布局方案相关推荐
- 淘宝弹性布局方案lib-flexible实践
2个月前,写过一篇文章<从网易与淘宝的font-size思考前端设计稿与工作流>总结过一些移动web中有关手机适配的一些思路,当时也是因为工作的关系分析了下网易跟淘宝的移动页面,最后才有那 ...
- 淘宝弹性布局方案lib-flexible研究
1. lib-flexible不能与响应式布局兼容 先说说响应式布局的一些基本认识: 响应式布局的表现是:网页通过css媒介查询判断可视区域的宽度,在不同的范围应用不同的样式,以便在不同尺寸的设备上呈 ...
- 淘宝flexible.js文件实现弹性布局
淘宝flexible.js到底是用来做啥的 优点 1. 提供了用一套 css 去适应多种屏幕的方法 * 2.不用考虑适应屏幕的高宽比.物理尺寸等,切图成本比较低 缺点 只用这个方案去做,得到的是一个静 ...
- flexible.js淘宝移动端rem自适应用法
1.设置视窗,如下两种都行 <!-- <meta name="viewport" content="width=device-width,user-scala ...
- 从淘宝适配布局谈移动端适配
一. 首先我们先来看看淘宝不同分辨率下的适配页面 可以看出来,淘宝在不同的分辨率下,页面的尺寸和模块间的间距会发生变化,这是因为淘宝采用了rem,这篇文章会简单介绍淘宝的布局思路以及具体 ...
- jquery: JS淘宝网产品图片局部放大代码
实例: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- 淘宝订单同步方案 - 丢单终结者
淘宝订单同步方案 - 丢单终结者 订单管理是很多卖家工具的必备功能之一,而订单同步则是订单管理中的数据来源,如何保证订单同步的实时.高效.低碳和不丢单是非常重要的事情. 订单同步接口 1. ta ...
- 对淘宝双飞翼布局的的一点理解
最近回头又看了一看CSS布局方面的东西,重新温习了一下三栏布局,即两边定宽,中间自适应的网页结构.最著名的三栏布局当然是圣杯布局和基于圣杯布局改进后的淘宝双飞翼布局.几年前第一次看这个布局的时候刚开始 ...
- 淘宝服务市场 淘宝订单同步方案 - 丢单终结者
淘宝订单同步方案 - 丢单终结者 订单管理是很多卖家工具的必备功能之一,而订单同步则是订单管理中的数据来源,如何保证订单同步的实时.高效.低碳和不丢单是非常重要的事情. 订单同步接口 1. ta ...
最新文章
- 深入解析windows操作系统。。。。
- 关于self.用法的一些总结
- Spring Boot Shiro 权限管理
- 【转贴】Decoda Tutorial LUA调式器
- 开启分页机制———《x86汇编语言:从实模式到保护模式》读书笔记44
- 2021年金三银四春招实习回顾
- 牛客网剑指offer编程实践41-50题
- java eclipse
- java值的传递_Java 8可选–基于值的类使用指南
- 记录报错:java.lang.NullPointerException org.apache.jsp.test_jsp._jspInit(test_jsp.java:23)
- java spring 数据库_JAVA - SpringBoot项目引用MyBatis操作数据库
- 神经网络模型参数的压缩
- 使用QUARKUS开发JSON REST 服务
- 怎样写好一份IT技术岗位的简历
- tlwr842n服务器无响应,TL-WR842n无线路由器掉线解决方法汇总
- pandas.plotting.scatter_matrix 参数
- MPI编程(3)—点对点通信(阻塞式MPI_Send/MPI_Recv和非阻塞式MPI_Isend/MPI_Irecv)
- 【原创】基于SpringBoot的同城生鲜门店配送系统(SpringBoot配送系统毕业设计)
- zbrush是什么软件呢?可以用来做什么
- Quantal Response Equilibrium调研
