前端特效【第04期】|果汁混合效果-下
2019独角兽企业重金招聘Python工程师标准>>> 
往期回顾
在上一期的【前端特效】☜里,我们已经把果汁混合的效果里面的圆形菜单做好了,如果你错过了上篇文章今天我们要讨论的是杯子里面的液体生成问题
先来回顾下咱们的果汁混合效果吧 
果汁混合效果,扫描下方二维码就看到啦:

我们接着上期的内容来继续往下讲吧,本期来实现点击添加不同颜色的果汁以及混合的效果吧
其实杯子里面的液体更多的是用了“障眼法”哦,要做这个效果用到的知识点其实不多。
关键的是思路,其实在做特效的时候思路是非常重要的,甚至比你会什么技能更加重要
什么没思路!?没关系接下来就让我来为小伙伴们拆解下这个效果的解剖图吧:

如果看图的不过瘾,可以直接观看思路拆解介绍的视频哦: Tom前端特效-果汁混合效果-下(思路版) https://v.qq.com/x/page/d0791ecgrz0.html
通过拆解图可以看到图中的杯子其实被分成了很多层,分别是透明的杯体、水面、液体以及吸管;
其中杯子、水面和吸管都是图片,只有液体是用css画出来的,液体的形状是一个倒过来的梯形,并且底边带有一定的弧度。 如何在浏览器上画梯形呢,用css三角系列知识就能做到的(如果你对边框三角的知识还不是很了解,没关系,下期我会分享一篇跟其相关的文章,记得关注哦),不过如果还要带上弧度,那么就需要border-radius的配合了
所以在这个案例里面涉及到的知识就不再是一个单独的知识点了,而是一系列知识,总结起来分别是:
边框三角形系列知识
border-radius深度知识
伪3D
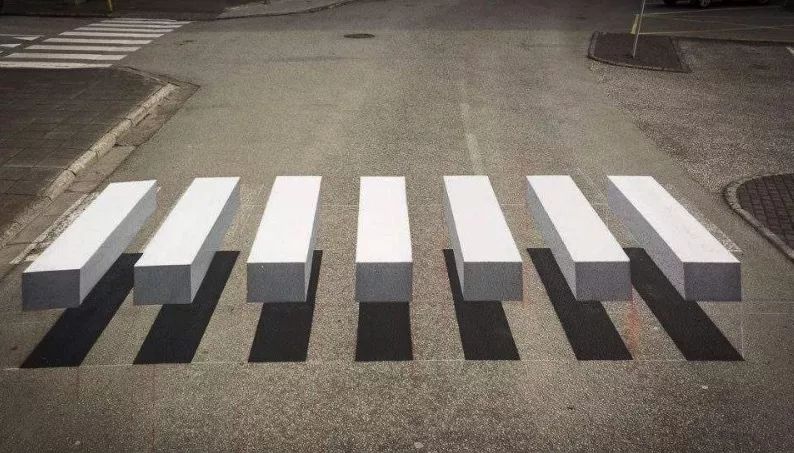
那什么是伪3D呢? 名词听着很大气,其实大家都知道,比如前一段时间很火的3D斑马线其实就是伪3D。它还有一个*炸天的名字:裸眼3D,是不是觉得很高大上的样子,其实也还好拉,如图:

至于如何画梯形,如何画带弧度的梯形? 怎么玩这个裸眼3D,如何利用这些知识点来去实现咱们果汁效果,大家可以去下面的视频讲解里面找答案吧。
https://v.qq.com/x/page/t0791bs0emk.html
Tom前端特效-果汁混合效果-下(详解版-1)
https://v.qq.com/x/page/l0791rf65it.html
Tom前端特效-果汁混合效果-下(详解版-2)
另外我每周都会为大家分析不同的前端特效案例原理分析及讲解,如果想要了解更多前端特效的具体实现方法,或者想要获取更多学习资料,可以在下方留言哦!
分享内容:JavaScript带你玩转小游戏
简介:
使用JavaScript来创建小游戏其实很简单,有一点点基础就可以做出来各种可玩性非常高的小游戏出来。 当然这次带给大家的也不仅仅是JS版的游戏这么简单,其中会涉及到一些数据结构与算法的一些知识点、数据驱动视图的编程思维,看看这些这些知识点以及思维是如何运用在小游戏上的。 这次公开课我们就给大家带来两个比较经典的小游戏:2048、十滴水。
小游戏案例展示地址: 游戏-2048: http://2013.miaov.com/student/llj/2048/2048.html
游戏-十滴水: http://2013.miaov.com/student/ShiDiShui/index2.html
订阅号ID:Miaovclass
关注妙味订阅号:“妙味前端”,为您带来优质前端技术干货;
转载于:https://my.oschina.net/u/3989863/blog/2876474
前端特效【第04期】|果汁混合效果-下相关推荐
- 前端特效【第03期】|果汁混合效果-上
前几天有一个热心的小伙伴找到我说,我看到一个很好看的效果,可不可以讲讲? 这种要求我向来是不会拒绝的,于是就有了今天的案例.同样,大家以后如果有什么想要了解的效果的话,也可以在下方留言给我,说不定我的 ...
- 推荐八款来自极客标签的超棒前端特效[第八期]
为什么80%的码农都做不了架构师?>>> 日期:2013-6-24 来源:GBin1.com 本周,我们带来了极客社区推荐的10款前端特效,非常有趣的小游戏和页面生成.希望可 ...
- 推荐10款来自极客标签的超棒前端特效[第五期]
来源:GBin1.com 本周推荐的10款来自极客社区的前端特效!希望大家会喜欢! 使用CSS实现网格矩阵多维体效果 用鼠标触动旋转魔方,会将其转化为立体模式旋转. GBdebug在线调试地址:htt ...
- 推荐十款来自极客标签的超棒前端特效[第十期]
日期:2013-7-15 来源:GBin1.com 本周,我们带来了极客社区推荐的10款前端特效,仍然是非常有趣的小动态效果的页面生成.喜欢的可以直接将我们的在线调试代码插入,希望可以带给大家一些更 ...
- 对前端特效感兴趣的同学可以留意下这些例子,有点意思
vue自定义图片3D盒子旋转展示https://www.mk2048.com/demo/demo_target_desc.php?id=ciccichj jQuery基于vue制作3D旋转盒子,全景展 ...
- 【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个复古手机键盘(带声音)的动画效果~~适合初学者~超简单~
b站视频演示效果: [web前端特效源码]使用HTML5+CSS3制作一个复古手机键盘(带声音)的动画效果~~适合初学者~超简单~ |前端开发|IT软件 效果图: 完整代码: <!DOCTYPE ...
- 【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个电风扇动画效果~适合初学者~超简单~ |前端开发|IT软件
b站视频演示效果: [web前端特效源码]使用HTML5+CSS3+JavaScript制作一个电风扇动画效果~适合初学者~超简单~ |前端开发|IT软件 效果图: 完整代码: <!DOCTYP ...
- 【web前端特效源码】使用HTML5+CSS3+JavaScript制作一个可拖动的拼图游戏动画效果~适合初学者~超简单~ |it前端开发
b站视频演示效果: [web前端特效源码]使用HTML5+CSS3+JavaScript制作一个可拖动的拼图游戏动画效果~适合初学者~超简单~ |前端开发|IT软件 效果图: 完整代码: <!D ...
- 【前端实例代码】霓虹灯按钮动画效果悬停2| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程
b站视频演示效果: [web前端特效源码]霓虹灯按钮动画效果悬停2| html CSS特效 惊艳| 前端开发 网页制作 基础入门教程 效果图: 完整代码: <!DOCTYPE html> ...
最新文章
- Error in hist.default(data) : ‘x‘ must be numeric
- Fiddler (三) Composer创建和发送HTTP Request
- java url 上传文件_Java使用HttpURLConnection上传文件(转)
- Solaris的硬件相关命令
- idea配置tomcat里你不知道的小秘密
- abaqus的python安装文件在哪_在abaqus2016中安装xlwt和xlrd库教程
- Mac 神兵利器(三) 使用Intellij IDEA打造全栈IDE
- 超级终端软件哪个好_同城配送软件哪个好?如何选择配送软件?
- css盒子模型实验报告总结_前端知识点总结——盒子模型
- IntelliJ IDEA 如何设置黑色主题,界面字体大小以及内容字体大小
- cron 在线表达式
- 企业开票信息税号查询API接口服务
- 人工智能(AI)经历了怎样的发展历程?
- 主控芯片成功案例:搭载北京君正X1000芯片,收款计算合二为一
- 服务器 amd cpu性能排行榜,amd cpu 性能排行榜_amd处理器性能排行
- python里逗号是啥_Python中逗号的三种作用
- 深入理解 LWUIT 框架的 MVC
- 【爱生活之咖啡】咖啡入坑记--咖啡豆的那些事
- 锤子官网html格式,锤子便签
- 程序员的两个主线和四个象限
热门文章
- EasyExcel的基本操作(读操作,写操作)
- 面向单目深度估计的基于几何的预训练方式 -- Geometric Pretraining for Monocular Depth Estimation
- 360的车联网思考,技术+硬件实践守护汽车出行安全
- 移动硬盘可以安装matlab吗,教程:一盘三用法 系统随我走(非PE) 到哪也不怕!!!...
- AUTFLAME MM60004【火焰探测器】
- Qt5.7.0编写应用程序找不到库的解决方法
- 首次使用DBISAM,感觉不错!
- 表格锁定头和列中间内容展示
- 计算机图形 简单测试法,数字测图原理及方法计算机图形学.ppt
- android系统密码设置功能,手机怎样设置密码锁屏【详细介绍】
