Markdown常用语法详解
背景知识
什么是html
html是一种网页标记语言。我们平常见到的那么好看的网页就是通过html语言来编写的。
html语言举例:
<h1>hello world</h1> 这是一级标题
<h2>hello world</h2> 这是二级标题
<h3>hello world</h3> 这是三级标题<img src="https://i.loli.net/2019/08/17/xT2ohLis9kE7y6Y.png"/> 这是图片
什么是markdown
Markdown:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown和Html的关系:
Markdown会被解析为html文件来显示,所以在Markdown中可以直接使用html语法。
Markdown编辑器
编辑器的安装与配置
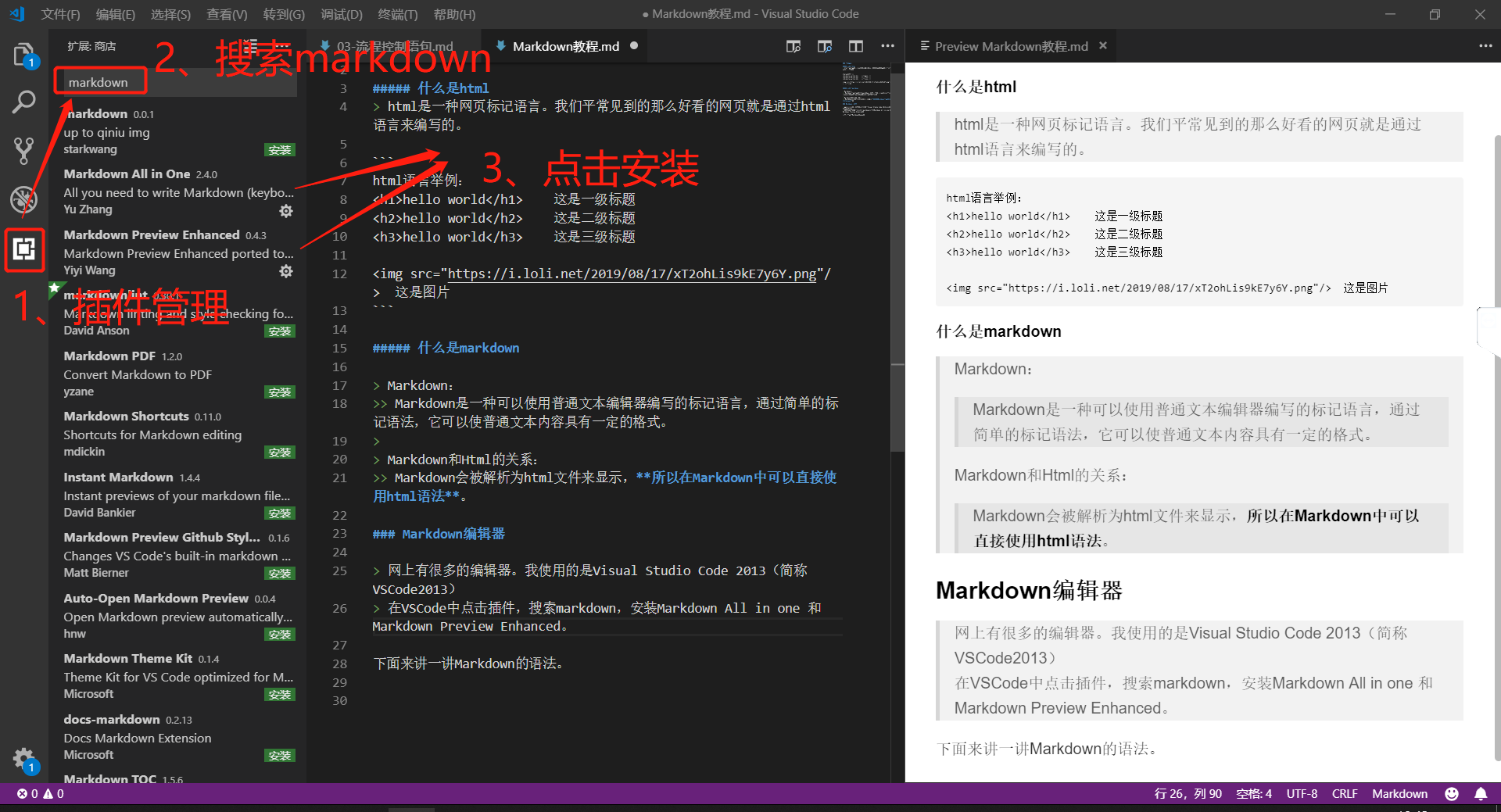
网上有很多的编辑器。我使用的是Visual Studio Code 2013(简称VSCode2013)
在VSCode中点击插件,搜索markdown,安装Markdown All in one 和Markdown Preview Enhanced。

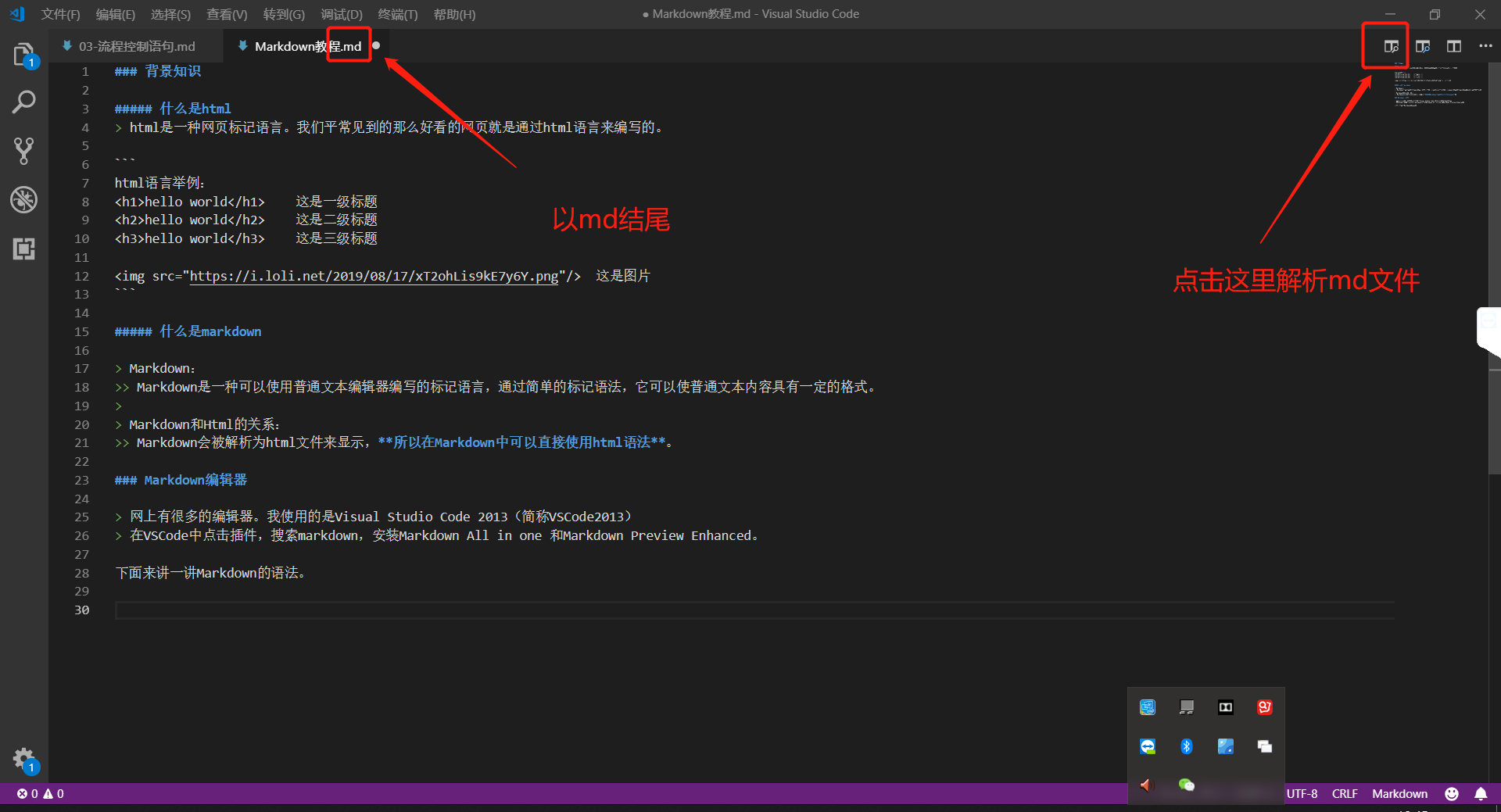
编辑器如何解析md文件

下面来讲一讲Markdown的语法
【关于语法】
- 元素之间应该用空行隔开。如果有多个空行,也会解析为一个空行。
- 除代码块中,多个空格也会被解析为一个空格。
- 需要使用html语法来表示空格和换行。
- 如果想要输出Markdown预留的字符,如*,可以在前面添加反斜杠\进行转义。
【注释】
注释是为了让编写者标记代码,更好理解
语法:
<!-- 我是注释 -->
[^_^]: 我是注释啊我也是注释啊
【标题】
语法:
# 一级标题 <!-- 井号与标题内容之间使用空格隔开 -->## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题我是一级标题
====我是二级标题
----效果如下:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
我是一级标题
我是二级标题
【标题居中显示】
在Markdown中没有相应的语法来实现这个功能,我们同样借用html的语法来实现。
语法:
# <center>标题居中显示</center>
效果:
标题居中显示
解释:
井号代表一级标题,所以这里可以自定义。
<center>标签在html中表示居中显示文本。
【首行缩进】
在Markdown中,无法实现首行缩进的功能,因为多个空格会被解析为一个空格。
那么,我们可以借用html的语法来实现首行缩进: 表示一个空格。
语法:
    你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
效果:
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
【分块】
当你想说明一段话时,你就可以使用分块语法了。
分块语法直观,可以直接看出块之间的关系。
语法:
> 中华人民共和国(People's Republic of China),简称“中国”,成立于1949年10月1日 ,位于亚洲东部,太平洋西岸,是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家,以五星红旗为国旗、《义勇军进行曲》为国歌,国徽内容为国旗、天安门、齿轮和麦稻穗,通用语言文字是普通话和规范汉字,首都北京 ,是一个以汉族为主体、56个民族共同组成的统一的多民族国家。
>
> 中国的省份有:
>> 北京、江苏、浙江
>>> 北京、南京、杭州
>
> 北京的特色有:
>> 北京烤鸭...
效果:
中华人民共和国(People’s Republic of China),简称“中国”,成立于1949年10月1日 ,位于亚洲东部,太平洋西岸,是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家,以五星红旗为国旗、《义勇军进行曲》为国歌,国徽内容为国旗、天安门、齿轮和麦稻穗,通用语言文字是普通话和规范汉字,首都北京 ,是一个以汉族为主体、56个民族共同组成的统一的多民族国家。
中国的省份有:
北京、江苏、浙江
北京、南京、杭州
北京的特色有:
北京烤鸭…
可以看到分块语法>是可以嵌套的。
【列表】
列表可以清晰得列出同类别的信息。
1.无序列表
语法:
* 无序列表1
* 无序列表2
* 无序列表3+ 无序列表4
+ 无序列表5
+ 无序列表6- 无序列表7
- 无序列表8
- 无序列表9
效果:
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
- 无序列表5
- 无序列表6
- 无序列表7
- 无序列表8
- 无序列表9
2.有序列表
语法:
1. 有序列表
2. 有序列表
3. 有序列表1. 有序列表
1. 有序列表
1. 有序列表
效果:
有序列表
有序列表
有序列表
有序列表
有序列表
有序列表
可以看到即便我写的都是1,解析器也会帮我解析为有序列表。
【分隔线】
语法:
----****
效果:
【代码块】
在代码块中的内容表示代码
所有的字符都被认为是代码,不会被解析。
语法:
这是代码,前面添加Tab键:cout<<hello world<<endl;
在普通文本里使用代码:
Use the `printf()` function.Use the `printf()` function.
这是Shell语言的代码,使用反引号(键盘上1的旁边)来包围代码,并表明语言:
```shell
echo "hello world"
```
代码里插入反引号, 使用不同数量的反引号包围代码块:
``There is a literal backtick (`) here.``
效果:
这是代码,前面添加Tab键:
cout<<hello world<<endl;
在普通文本里使用代码:
Use the printf() function.Use the printf() function.
echo "hello world"
代码里插入反引号, 使用不同数量的反引号包围代码块:
There is a literal backtick (`) here.
【强调】
语法:
*斜体强调*
_斜体强调_
**加粗强调**
__加粗强调__
效果:
斜体强调
斜体强调
加粗强调
加粗强调
【插入链接】
[方式1]
语法:
[我是链接1](http://example.com/ "鼠标悬浮链接时显示的文本") <!-- 注意链接后有空格 -->
[我是链接2](123.txt) <!-- 打开相对路径资源,这里省略了鼠标悬浮链接时显示的文本 -->
<http://example.com/> <!-- 自动链接 -->
效果:
我是链接1
我是链接2
http://example.com/
[方式2]
如果链接非常的长,那么语法会变得难以阅读。
可以使用这样的方式:在文档最后对链接命名,需要此链接时进行调用。
语法:
[打开谷歌][Google]
[Google][] <!-- 简写链接 --><!-- 在文档的最后对链接命名 -->
[id1]: http://example.com/ "鼠标悬浮显示" <!-- 这里把链接命名为id1 -->
[Google]: http://google.com/ "鼠标悬浮显示" <!-- 这里把链接命名为Google -->
效果:
打开谷歌
Google
【插入图片】
Markdown中插入图片的语法无法指定图片大小,我们这里同样可以借用Html语法来插入图片。
Markdown语法:

Markdown语法效果:

可以看到上面的图片虽然能正确显示,但我们没办法指定他的大小
所以这里建议使用HTML的语法
HTML语法:
<img src="https://i.loli.net/2019/08/28/f4dhZ2HmD9lRrzY.jpg"/>
HTML语法效果:

HTML语法-指定大小:
<img height=200px src="https://i.loli.net/2019/08/28/f4dhZ2HmD9lRrzY.jpg"/> 指定高度(px是像素单位)
指定大小后的效果:

【插入表格】
注意:标题和内容的语法是一样的,他们使用| ------ |分隔.
语法:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
| ------ | ------ | ------ |
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
效果:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
|---|---|---|
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
可以看到,标题是居中加粗显示的.内容是靠左显示的普通文本.
【插入数学符号】
在HTML的语法当中,有非常强大的数学符号标签。所以只要想插入数学符号,第一时间要想到HTML语法。
这里举例如何插入上标和下标,其他的数学符号可以找度娘。
语法:
H<sub>2</sub>O <!-- 下标 -->
新东方牌方便面<sup>TM</sup> <!-- 上标 -->
效果:
H2O
新东方牌方便面TM
喜欢的给我点鼓励吧(经济方面的哦)
Markdown常用语法详解相关推荐
- MarkDown语法详解(Typora编辑器)
MarkDown语法详解(Typora编辑器) 即使再小的帆也能远航~ 目录 Mrakdown简介 Markdown标题 Markdown字体 各种线 引用 图片 超链接 列表 表格 代码 锚(mao ...
- MarkDown语法详解
Markdown语法详解 大家好,今天给大家带来的是文本编辑器Markdown的语法讲解.也不能说是讲解把,毕竟我自己还是一个小小小白,就当是对自己初步学习的一个小总结.希望能给大家带来一些帮助! 为 ...
- MySQL常用操作之创建存储过程语法详解
MySQL常用操作之创建存储过程语法详解 前言 简介 语法 创建结构 变量结构 入参变量和出参变量 流程控制 判断(IF 语句) 判断(CASE 语句) 循环(LOOP 语句) 循环(WHILE 语句 ...
- FreeMarker基本语法详解及模板文件的组成(二)
海浪上次给大家分享了FreeMarker基本语法详解及模板文件的组成(一)海浪今天继续分享FreeMarker基本语法详解及模板文件的组成(二) 3.2 输出变量值<?xml:namespace ...
- Java8初体验(二)Stream语法详解(转)
本文转自http://ifeve.com/stream/ Java8初体验(二)Stream语法详解 感谢同事[天锦]的投稿.投稿请联系 tengfei@ifeve.com 上篇文章Java8初体验( ...
- python的shutil模块是内置的_Python之shutil模块11个常用函数详解,python内置函数是什么...
Python之shutil模块11个常用函数详解,python内置函数是什么 shutil 是 Python 中的高级文件操作模块,与os模块形成互补的关系,os主要提供了文件或文件夹的新建.删除.查 ...
- logback 常用配置详解(二) appender
详细整理了logback常用配置 不是官网手册的翻译版,而是使用总结,旨在更快更透彻的理解其配置 logback 简介 logback常用配置详解(一)<configuration> an ...
- 最全整理!Python 操作 Excel 库 xlrd与xlwt 常用操作详解!
来源/早起Python 在之前的Python办公自动化系列文章中,我们已经相信介绍了openyxl.xlsxwriter等Python操作Excel库. 相信大家对于几个库的差异与使用场景有了一定的认 ...
- js 正则中冒号代表什么_javascript中正则表达式语法详解
好久都没有写博客了,主要是太懒了,尤其是在阳春三月,风和日丽的日子,太阳暖暖的照在身上,真想美美的睡上一觉.就导致了这篇博客拖到现在才开始动笔,javascript的正则这一块也不是什么新的东西,主要 ...
最新文章
- Kerberos验证过程
- ML之LassoRRidgeR:基于datasets糖尿病数据集利用LassoR和RidgeR算法(alpha调参)进行(9→1)回归预测
- 标注反向优化 生成全体测试集空标注(无需坐标、只要送给权重evaluate即可)predicted
- PEP Python Enhancement Proposals(python增强提案\python改进建议书)(重点PEP8)
- Linux之centos镜像
- java.lang.NoClassDefFoundError: org/springframework/boot/context/embedded/FilterRegistrationBean
- Android应用程序开发环境的建立
- strtus2.3 java.lang.NoSuchFieldException: DEFAULT_PARAM
- 一个跨平台的 C++ 内存泄漏检测器
- mysql+php+模板+条目_PHP.MVC的模板标签系统(四)
- 游戏需求,猎豹启发!揭秘华为Mate 20 X石墨烯膜散热方案出台始末
- mysql报错22_运行 mysql 遇到的两个报错
- 屏幕录像专家 V6.0+注册机
- 富文本编辑器kindeditor支持从word复制粘贴保留格式和图片的插件
- 第二章--第二节:注释
- 织梦(dedecms)标签大全(非常全面)
- Nitro League 出品 | P2E 系列 101——第三部分
- 案例 | 巴别鸟为弘睿构建企业知识库
- Flash Helper Service 这个流氓,动不动弹出广告!!
- Vue Whitelabel Error Page错误
热门文章
- lucene 4.3 通过TokenStream显示分词代码演示
- matlab中的pause是什么意思,【Matlab学习笔记】【函数学习】一(延时函数pause)...
- 【券商报告】电子元器件行业MLCC专题:电动化、智能化、5G驱动行业景气持续上行,国产替代加速——附下载链接
- android视频自定义渲染,十、Android视频框架PlayerBase#渲染流程
- xps15java_工作一整天都不需要充电 XPS 15二合一本超长续航
- 运动需要用到哪些东西,双十一好用的运动装备分享
- IOS UITableView详解二性能优化 LOL游戏人物展示
- 2020网络安全NISP一级(模拟题二)
- python如何进行页面跳转_django如何实现页面跳转页面
- 【java】详解Java的类文件(class文件)结构
