ui设计 网络错误_UI设计人员常犯的10个错误
ui设计 网络错误
重点 (Top highlight)
1.不考虑范围 (1. Disregarding scope)

It’s not uncommon for designers to introduce features that will overcomplicate the development process while bringing no additional value to the application. Focusing on the business objectives, project scope, timeline, and the way products are developed are all valuable considerations when prioritizing features for design.
设计人员通常会引入一些功能,这些功能会使开发过程变得复杂,同时又不会给应用程序带来任何附加价值。 在确定设计功能的优先级时,关注业务目标,项目范围,时间表和产品开发方式都是有价值的考虑因素。
If, for example, we’re designing an option for the users to upload a profile picture but we also add functionality to crop, scale, and rotate the photo, then this would unnecessarily complicate the design.
例如,如果我们正在设计一个供用户上传个人资料图片的选项,但同时又添加了裁剪,缩放和旋转照片的功能,那么这将不必要地使设计复杂化。
It’s effortless to add a “rotate” or “crop” button in design but would be trickier to implement in development. A safe bet is to avoid adding features unless they’re essential to the application. Always keep the business and user goals at the forefront of the design process.
在设计中添加“旋转”或“裁剪”按钮并不费力,但在开发中实施起来会比较棘手。 安全的选择是避免添加功能,除非它们对于应用程序是必不可少的。 始终将业务和用户目标放在设计过程的最前沿。
2.不准备交接 (2. Not preparing for handoff)

When we’re designing a product or experience, we should take into account who else is going to be using our work. Whether our designs are handed off to developers or other designers, everything must be organized and appropriately documented.
在设计产品或体验时,应考虑还有谁会使用我们的工作。 无论我们的设计是交给开发人员还是其他设计师,都必须组织一切并适当记录在案。
Our design files should have artboards named and laid out horizontally how they would be clicked through.
我们的设计文件应包含命名为Artboard的名称,并水平布置如何单击它们。
We should have an organized design file that contains all the icons in SVG format and a high-quality version of any images used in our designs.
我们应该有一个组织良好的设计文件,其中包含SVG格式的所有图标以及设计中使用的任何图像的高质量版本。
When I hand off my work to developers, Zeplin is my preferred method. Zeplin makes it easy for developers to grab code snippets, dimensions, spacing, font sizes, SVG assets, and so on.
当我将工作交给开发人员时, Zeplin是我的首选方法。 Zeplin使开发人员可以轻松地获取代码段,尺寸,间距,字体大小,SVG资产等。
There is a lot more that can be done for a seamless handoff, read Dorjan’s article on preparing for handoff if you’d like further insights.
无缝切换还可以做很多事情,如果您想进一步了解,请阅读Dorjan关于准备切换的文章 。
3.忽略用户的上下文 (3. Overlooking the user’s context)

There are various contextual factors that influence a user’s behavior when interacting with an interface. Consider where the user is when using our app, how much time they have, and what their emotional state is.
与界面交互时,有多种上下文因素会影响用户的行为。 考虑用户在使用我们的应用程序时所处的位置,他们有多少时间以及他们的情绪状态。
A perfect example of this is the sleep cycle app. The app has a calming dark display making it easy on the eyes and perfect for someone setting the alarm before going to bed.
睡眠周期应用程序就是一个很好的例子。 该应用程序具有令人放松的深色显示屏,使您的眼睛轻松自如,非常适合在睡觉前设置闹钟的人。
You can see good and bad examples of this everywhere. Navigation apps have minimal reading or touching required, Kindle’s have no glare when reading outside, note-taking apps are available offline, and so on.
您到处都能看到好的和不好的例子。 导航应用程序所需的阅读或触摸操作最少,Kindle在户外阅读时不会刺眼,笔记应用程序可离线使用,等等。
If our app is meant to be used while jogging, then some constraints and considerations need to be taken into account in the design.
如果要在慢跑时使用我们的应用程序,则在设计中需要考虑一些约束和注意事项。
The best way to ensure our interface and UX fit the user’s context is to test it in situations where it may be used and test it with users.
确保我们的界面和用户体验适合用户上下文的最佳方法是在可能使用它的情况下对其进行测试,并与用户进行测试。
Shopify has a great article about designing with the user’s context in mind that I recommend for anyone interested in diving deeper into this topic.
Shopify上有一篇很棒的文章,它考虑了用户的上下文 ,我向有兴趣深入研究此主题的任何人推荐。
4.追求高保真 (4. Going straight to high fidelity)

Going straight to pushing pixels before validating our ideas or fully understanding the problem we’re solving for is an easy mistake to make.
在验证我们的想法或完全理解我们要解决的问题之前直奔像素,这是一个容易犯的错误。
This isn’t necessarily a wrong approach, but will often result in wasted time if the designs don’t work out.
这不一定是错误的方法,但是如果设计不可行,通常会浪费时间。
Wireframing with a tool like Whimsical is faster and more lightweight when throwing ideas together and getting a feel for the layout and hierarchy of our design. It’s also harder to fall in love with a design when it’s only a wireframe so we can take criticism and feedback much more easily.
当将想法融合在一起并感受我们设计的布局和层次时,使用诸如Whimsical之类的工具进行线框绘制可以更快,更轻便。 当它只是线框时,很难爱上设计,因此我们可以更轻松地接受批评和反馈。
5.忽视残疾 (5. Neglecting disabilities)

Designing a product is similar to building a public building like a library or a school — it needs to be inclusive to all. That includes blind, color blind, and visually impaired users.
设计产品类似于在图书馆或学校之类的公共建筑中建造建筑 -它必须包含所有人。 其中包括盲人,色盲和视觉障碍的用户。
Just ask Domino’s, they were sued by a blind man who could not access their website because it wasn’t accessible. Don’t be like Domino’s, design for accessibility.
只是问问Domino, 他们被一个盲人起诉,因为无法访问他们而无法访问他们的网站 。 不要像Domino那样设计可访问性。
Often we’re trying to design what looks good and neglect to consider the different users that will be interacting with our product.
通常,我们会尝试设计看起来不错的产品,而忽略了将与我们的产品进行交互的不同用户。
As I’ve matured as a designer, I’ve come to terms with all the various constraints that will undermine my idea of a perfect design. ADA compliance is one of such constraints.
随着我成为一名设计师的成熟,我已经接受了所有各种制约因素,这些制约因素都会破坏我对完美设计的想法。 ADA合规性就是这样的限制之一。
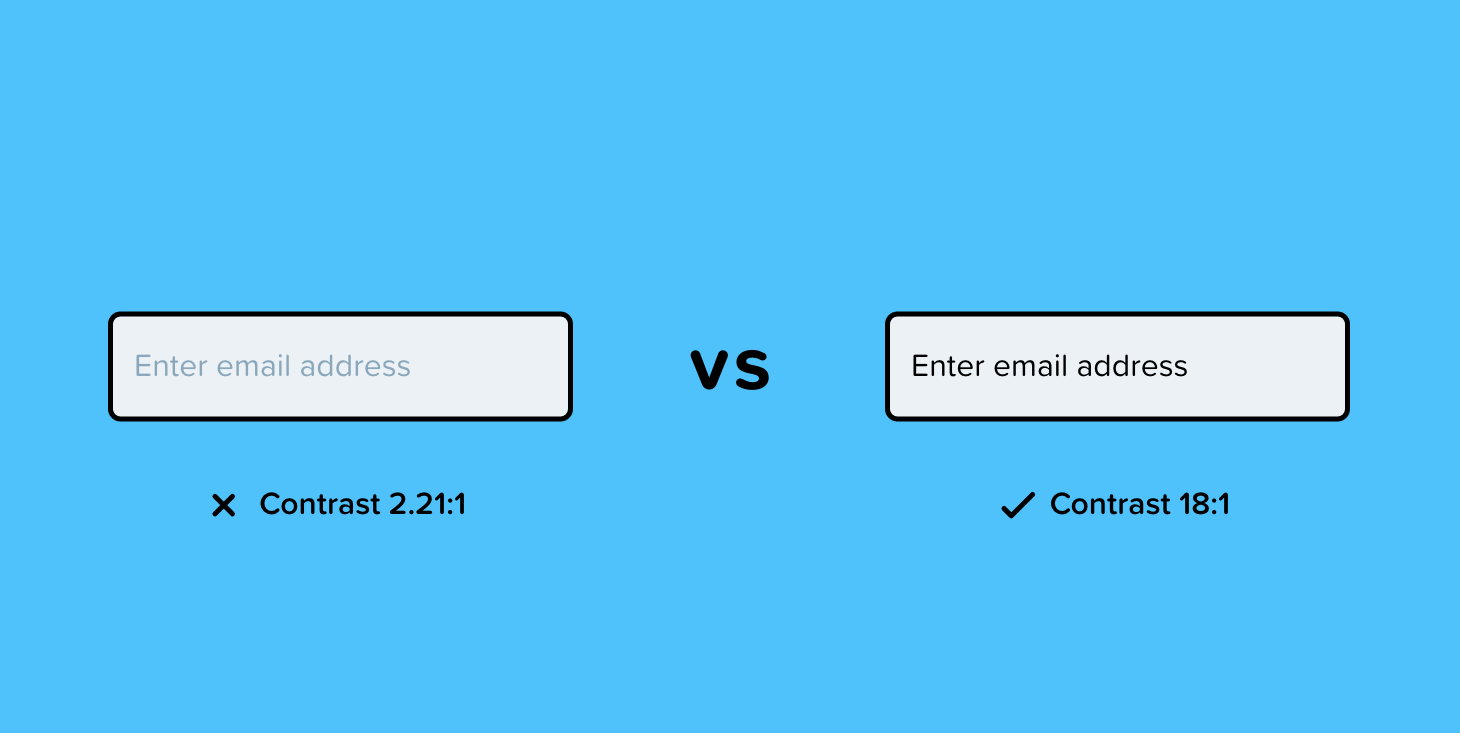
Shrinking text down to 8px because it fits our horizontal space better or using a light shade of grey because it looks nice is neglecting our vision-impaired visitors.
将文字缩小到8px(因为它更适合我们的水平空间)或使用浅灰色阴影(因为它看起来不错)而忽略了有视力障碍的访客。
We can get away with this when we’re trying to score Dribbble likes, but it’s not a good practice when developing a product for real humans.
当我们尝试给Dribbble的喜欢度打分时,我们可以避免这种情况,但是在为真实人类开发产品时,这不是一个好习惯。
Web Content Accessibility Guidelines (WCAG) requires at least 4.5:1 contrast. There are also guidelines for motor, auditory, and cognitive disabilities.
Web内容可访问性指南(WCAG)至少需要4.5:1的对比度。 也有针对运动,听觉和认知障碍的指南。
To ensure you’re meeting these standards, download Stark which will check if your designs are accessible or not.
为了确保您符合这些标准,请下载Stark ,它将检查您的设计是否可访问。
6.复制他人的作品或盲目遵循设计趋势 (6. Copying other’s work or blindly following design trends)

“Trends are like junk food for designers. Following them produces cheap solutions that offer some initial payback but little value over the long haul. Trend-following designers date themselves quickly. The reward for following someone else’s design path? A gnawing sense of professional emptiness.” — Micah Bowers, Designer
对于设计师来说,趋势就像垃圾食品。 跟随他们,他们便产生了廉价的解决方案,这些解决方案提供了一些最初的回报,但长期来看却毫无价值。 追随潮流的设计师很快就跟自己约会。 遵循别人的设计路径的回报? 一种职业空虚的感觉。” —设计师Micah Bowers
It is easy to get caught up in the Dribbble world, and all the pretty animations and gradients, then quickly forget about the objectives of our design.
容易陷入Dribbble世界以及所有漂亮的动画和渐变,然后Swift忘记我们设计的目标。
I’ve certainly gotten hooked on a particular interaction or design style that I found on Dribbble and tried to make them work in my design. Finding inspiration on Dribbble and elsewhere is great, but being inspired and blindly copying a UI component because it has a fresh look is not the same.
我当然已经迷上了在Dribbble上发现的一种特殊的交互或设计风格,并试图使其在我的设计中起作用。 在Dribbble和其他地方找到灵感很不错,但是由于外观新颖而受到启发并盲目复制UI组件并不相同。
7.重新创建设计约定和确定的语言 (7. Recreating design conventions and established language)

“Any time conventions are broken, it takes more time for a user’s brain to process the new content. Designers need to take the limitations of human cognition into account, as well as the reality of limited working memory.” — Joanna Ngai, Designer
任何时候打破常规,用户的大脑都需要花费更多时间来处理新内容。 设计人员需要考虑到人类认知的局限性以及工作记忆有限的现实。” — 设计师Joanna Ngai
Users have come to expect similar experiences across the web. If our website, app, or software functions differently than what users have grown accustomed to, then it won’t be intuitive, and they will likely become frustrated with the experience.
用户已经期望在网络上有类似的体验。 如果我们的网站,应用程序或软件的功能不同于用户逐渐习惯的功能,那么它就不会很直观,他们可能会对这种体验感到沮丧。
An example of this is icons with an established meaning behind them. Icons like “search,” “home,” or “favorite” are represented similarly in the vast majority of interfaces. By using non-standard icons to represent these actions, we run the risk of damaging our user experience and causing a headache for users trying to use our software.
这样的一个例子是图标,其后具有确定的含义。 绝大多数界面中类似地表示“搜索”,“家庭”或“收藏夹”之类的图标。 通过使用非标准图标表示这些操作,我们冒着损害我们的用户体验并给尝试使用我们的软件的用户带来头痛的风险。
8.专注于外观,而不是工作原理 (8. Focusing heavily on how it looks, not how it works)

One thing every UI designer hates doing is breaking their designs.
每个UI设计师讨厌做的一件事就是打破他们的设计。
Breaking a design essentially means to input data that would ruin the layout or aesthetic appeal of the interface. This can be uncomfortable to do as a designer, but it’s a crucial component to designing a flexible, scalable, and user-friendly product.
破坏设计本质上是指输入会破坏界面布局或美观的数据。 作为一名设计师,这样做可能会很不舒服,但这是设计灵活,可扩展且用户友好的产品的关键组成部分。
When the mockup I sent to production has a six-letter first name, it probably looks great, but what happens when Hubert Blaine Wolfeschlegelsteinhausenbergerdorff Sr. tries to use the app?
当我发送给生产的模型的名字由六个字母组成时,它看起来很不错,但是当休伯特·布莱恩·沃尔夫施莱格斯坦·伯格森多夫尝试使用该应用程序时会发生什么呢?
Test designs and take a step back while designing to ensure that the interface can fit a wide variety of use cases, not just the ideal ones.
测试设计并在设计时退后一步,以确保该接口可以适应各种用例,而不仅仅是理想的用例。
9.缺少设计状态 (9. Missing design states)

When designing for development, missing states will either create a gap in the experience or will need to be filled in by the developer. This can often create inconsistencies in the design and hiccups down the road.
在进行开发设计时,缺失的状态会在体验上造成差距,或者需要由开发人员填补。 这通常会在设计中产生不一致之处,并在以后造成麻烦。
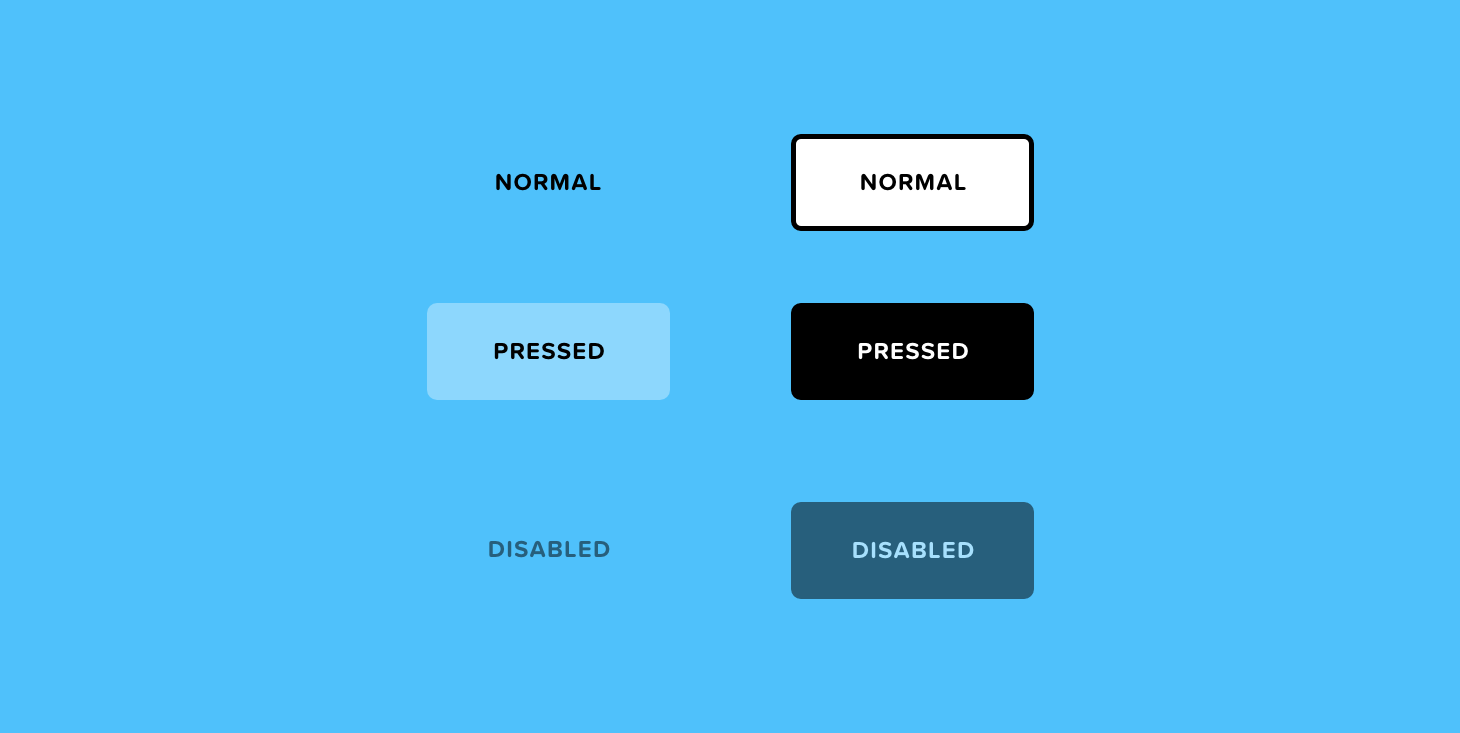
We need to account for all of the different states that are possible such as error, success, active, disabled, hover, empty, filled, loading — to name a few.
我们需要考虑所有可能的不同状态,例如错误,成功,活动,禁用,悬停,空,填充,加载等。
If I were designing a wishlist, for example, I would need to consider the state before a user had added anything to their wishlist: the empty state. Without this state, there will be a gap in the experience.
例如,如果我正在设计愿望清单,则需要在用户向其愿望清单中添加任何内容之前先考虑状态:空状态。 没有这种状态,体验将存在差距。
10.重新设计本机组件 (10. Redesigning native components)

By leveraging components already built into products, we can provide users with a familiar experience and avoid input errors.
通过利用产品中已内置的组件,我们可以为用户提供熟悉的体验并避免输入错误。
Regardless of how good of a designer we are, it can be hard to justify designing a calendar date picker from scratch. Even if ours is objectively better, the user still has to learn a new component when there’s a perfectly fine one built into their device. It also requires additional development and design effort to create a component from scratch.
无论我们多么出色的设计师,都很难从头开始设计日历日期选择器。 即使从客观上讲我们的组件更好,但当设备中内置了完美的组件时,用户仍然必须学习新组件。 从头开始创建组件还需要额外的开发和设计工作。
Native components are a no-brainer — use them to save time and effort for our team and reduce friction for users.
本机组件不费吹灰之力—使用它们可以为我们的团队节省时间和精力,并减少用户的摩擦。

ui设计 网络错误_UI设计人员常犯的10个错误相关推荐
- python编程新手常犯的错误_Python程序员常犯的10个错误
BY- SENIOR SOFTWARE ENGINEER @TOPTAL About Python 关于Python Python is an interpreted, object-oriented ...
- Java程序员最常犯的 10 个错误
转载自 Java程序员最常犯的 10 个错误 这个列表总结了Java开发人员经常犯的10个错误. 一 .把数组转成ArrayList 为了将数组转换为ArrayList,开发者经常会这样做: List ...
- Java开发人员经常犯的10大错误
我们在这里总结了Java开发人员经常犯的十大错误,看看你中了几个? 1.将Array转换为ArrayList 要将Array转换为 ArrayList,开发人员通常会这样做: List<Stri ...
- Java开发人员最常犯的10个错误,你犯过几个?
点击蓝色"程序猿DD"关注我哟 加个"星标",不忘签到哦 来源:http://t.cn/EJscOju 阅读目录 Array转ArrayList 判断一个数组是 ...
- SearchHit转成java对象_Java开发中最常犯的10个错误,你中招了吗?
http://www.programcreek.com/2014/05/top-10-mistakes-java-developers-make/ 阅读目录 Array转ArrayList 判断一个数 ...
- Java开发最常犯的10个错误,打死都不要犯!
点击上方"方志朋",选择"设为星标" 做积极的人,而不是积极废人 原文:http://www.programcreek.com/2014/05/top-10-m ...
- Java开发中最常犯的10个错误,你中招了吗?
http://www.programcreek.com/2014/05/top-10-mistakes-java-developers-make/ 阅读目录 Array转ArrayList 判断一个数 ...
- AngularJS开发人员最常犯的10个错误
简介 AngularJS是目前最为活跃的Javascript框架之一,AngularJS的目标之一是简化开发过程, 这使得AngularJS非常善于构建小型app原型,但AngularJS对于全功能的 ...
- javascript错误_JavaScript开发人员最常犯的10个错误
javascript错误 常见错误1:对" this'错误引用 (Common Mistake #1: Incorrect references to 'this') As JavaScri ...
最新文章
- Socket程序从windows移植到linux下需要注意的
- 本地环境的搭配及安装配置
- springboot + rabbitmq发送邮件(保证消息100%投递成功并被消费)
- RHEL(RedHat Enterprise Linux)5/6 ISO镜像下载
- Java堆(heap)、栈(stack)和队列的区别
- linux lnmp分布式集群,LNMP 分布式集群(六):keepalived 高可用方案
- 高中计算机网络安全教案,浙教版高中信息技术教案信息安全
- Docker-compose配置Mysql,Redis,MongoDB
- python画各种统计图的特点_Python 分词并画出词频统计图 | 睿鑫网络
- 不容错过!大咖坐镇直播间,分享主题:智能几何计算
- 解密:90后程序员青睐哪些互联网公司?
- python traceback_Python 列表操作,节后大放送
- sphinx系列之中文分词LibMMSeg安装(三)
- Eclipse无法查看Servlet源代码的解决方案
- 秒、毫秒、微秒、纳秒以及赫兹对应换算表
- 基于华为eNSP的企业网络规划
- 学校邮箱的pop服务器地,常用邮箱的POP与SMTP服务器
- 小组取什么名字好_2020鼠年男孩取什么名字好
- .mdf数据库恢复mysql_只有mdf文件和ldf文件,怎么恢复数据库。
- 【商品架构day6】阿里闲鱼亿级商品结构化 - 用技术的力量去降低商户录入成本
热门文章
- 源码安装libjpeg-turbo1.2.1,无root权限
- STM32 基于正电原子开发板,改换芯片为STM32F103R6,Proteus仿真的一些问题
- Desktop OS Market Share: Windows 90% - Mac 9% - Linux 1%
- 22Java之JDBCTemplate总结
- 通过wifi调试Android程序
- 跨域(三)——JSONP
- 新快现类似产品_小米全新折叠屏产品曝光,预计今年还有更多折叠屏产品亮相...
- 基于Wemos的智能感应开盖垃圾桶——日记
- 读《系统虚拟化-原理与实现》-第一章
- 基于Matlab的循环码实验报告,基于MATLAB的循环码实验报告
