单页面cnd 引入 vant+vue+h5 应用vant
@[TOC] h5 Vue CND 引入vant 并使用
效果


废话不多说上代码




使用


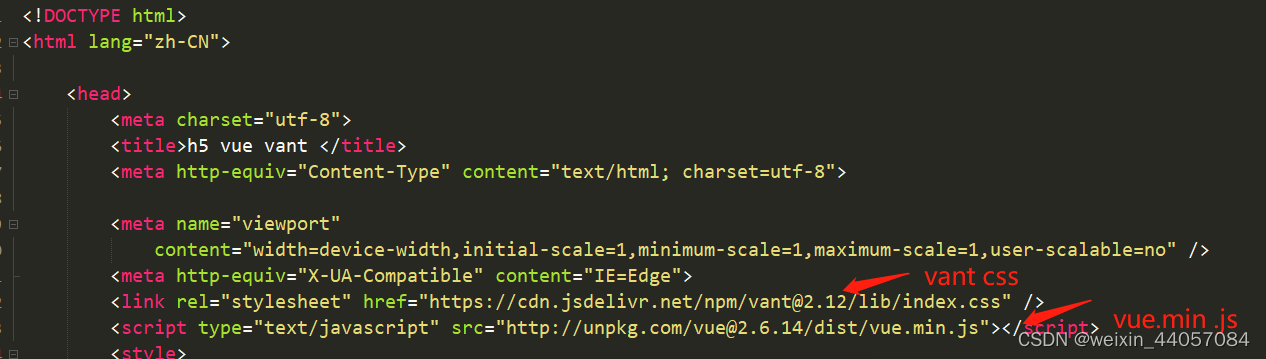
请注意引入对应的vant 版本及JS,否则vant 组件会异常显示
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><title>h5 vue vant </title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><meta http-equiv="X-UA-Compatible" content="IE=Edge"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css" /><script type="text/javascript" src="http://unpkg.com/vue@2.6.14/dist/vue.min.js"></script><style>.van-dropdown-menu {box-shadow: 0;}.van-dropdown-menu__item {flex: 0 0 auto;}</style></head><body><div id="app" class="hide"><div :style="{paddingTop:statusBarHeight+'px'}" v-cloak><div><div class=""><div class="section"><div class='search_box'><div class="top_search"><div class='btn' id='postMessage'>返回</div><div class="btn">列表</div></div></div><div class="select"><van-dropdown-menu active-color='#F87B28'><van-dropdown-item @change='chooseDistance' v-model="value1" :options="option1" /></van-dropdown-menu></div></div></div></div></div></div></body>
</html><script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js"></script><script>let app = new Vue({el: '#app',data: {vant: {},option1: [{text: '搜索距离',value: 0},{text: '5公里',value: 5},{text: '10公里',value: 10},{text: '15公里',value: 15},{text: '20公里',value: 20},],},methods: {chooseDistance(e) {console.log(e)},//线路规划transportation(lng, lat) {this.isShow = truelet _this = this_this.vant.Toast.loading({duration: 0,message: '线路规划中...',forbidClick: true,});_this.map.clearOverlays();let output = ''let start = new BMapGL.Point(this.centerLng, this.centerLat);let end = new BMapGL.Point(lng, lat);var searchComplete = function(results) {if (transit.getStatus() != BMAP_STATUS_SUCCESS) {return;}var plan = results.getPlan(0);console.log(plan.getDuration(true))console.log(plan.getDistance(true))_this.isShow = false_this.vant.Toast.clear();_this.content = '需要' + plan.getDuration(true) + ',全程' + plan.getDistance(true),this.model = truethis.showLoding = false}transit.search(start, end);},},created() {this.statusBarHeight = this.getQuery('h')},mounted() {this.vant = vant}})
</script>单页面cnd 引入 vant+vue+h5 应用vant相关推荐
- 怎样在vue单页面中引入其他组件
场景 在一个vue的单页面,假如是home.vue中要引入其他组件的内容. 页面结构如下: 实现 首先在components下新建组件Today_recommend.vue组件 <templat ...
- cognito_将Amazon Cognito与单页面应用程序(Vue.js)集成
cognito 在本文中,我们将研究使用OAuth协议通过Amazon Cognito对单页应用程序(使用Vue.js构建)进行身份验证. 在上一篇文章中,我们将服务器端应用程序与Amazon Cog ...
- 将Amazon Cognito与单页面应用程序(Vue.js)集成
在本文中,我们将研究使用OAuth协议通过Amazon Cognito对单页应用程序(使用Vue.js构建)进行身份验证. 在上一篇文章中,我们将服务器端应用程序与Amazon Cognito集成在一 ...
- Vue:自定义组件引入单页面+动态绑定图片
Vue2,Vue3,动态绑定图片 通过自定义组件向单页面组件引入普通属性 component文件下的Header.vue: <template><div><h1>{ ...
- 单页面SPA(如react,vue)网站的服务器渲染SSR之SEO大杀器rendertron(超详细配置+避坑)
单页面网站,比如vue.recat框架的网站,一般都是直接从服务器推送index.html,再根据自身路由通过js在客户端浏览器渲染出完整的html页面. 但是搜索引擎的爬虫可没有这么智能(实际上go ...
- vue单页面背景颜色修改
最近在做项目中,使用vue开发移动端项目,遇到一个小问题,路由跳转同时修改当前页面的背景色. 下面简单说一下vue单页面应用,由于vue的单页面应用导致我们的项目只有一个index.html文件,然而 ...
- vue如何在一个工程里判断h5还是pc,(利用在一个页面显示不同router-view内容原理,本文只使用于单页面项目,多页面项目请查看我另一篇博文)
本文只适用于单页面项目,多页面项目请查看我另一篇博文 vue如何在一个工程里显示pc和手机端(适用多页面复杂项目) https://blog.csdn.net/qq_37816525/article/ ...
- html页面如何按需导入vant,vue脚手架中使用Vant,实现自动按需引入组件,并将px转换为rem...
偶然间看到一款不错的移动端vue组件库Vant,照着官方文档敲了一下,感觉还是不错的.想着以后的项目中可能会运用到,特此记录下,方便之后使用. 现在很多的组件库为了减小代码包体积,都支持按需加载了.V ...
- 详细解剖大型H5单页面应用的核心技术点
阐述下项目 Xut.js 开发中一个比较核心的优化技术点,这是一套平台代码,并非某一个插件功能或者框架可以直接拿来使用,核心代码大概是6万行左右(不包含任何插件) .这也并非一个开源项目,不能商业使用 ...
最新文章
- 数据蒋堂 | 再谈有序分组
- android 圆角图片的实现
- 20行代码AC_ 习题8-1 Bin Packing UVA - 1149(贪心+简单二分解析)
- kafka使用_kafka使用Interceptors实现消息端到端跟踪
- nacos 读取纯数字字符 出错 @value
- 华润置地php面试题_从一流到顶流|2020华润置地与沈阳一起美好
- Python自动化面试常见的编程题及答案
- CV Code | 计算机视觉开源周报 20190701期
- 安装Quagga路由软件
- 我为什么反对 Google 拍卖 Android 搜索引擎选项?
- PHP ceil函数bug错误的解决方案
- 机器学习之旅:支持向量机通俗导论(理解SVM的三层境界)
- 数据库中的日期相减_sql中两个日期相减
- 一、SQL语句执行过程
- Git - 时光机穿梭
- 蚁群算法(详解)python
- 应用程序编程接口大全_应用程序编程接口101
- 计算机毕业设计(论文+代码+数据库+查重)
- HTML5音乐播放器的收获体会,音乐课的收获和心得【两篇】
- SQL开发中容易被忽略的BUG~
