CSS position属性absolute relative等五个值的解释
目前几乎所有主流的浏览器都支持position属性("inherit"除外,"inherit"不支持所有包括IE8和之前版本IE浏览器,IE9、IE10还没测试过),以下是w3school对position五个值的解释,需要的朋友可以参考下

其中absolute和relative是最常用的,fixed用得也比较多(其中IE6并不支持fixed)。
1、absolute(绝对定位)
absolute是生成觉对定位的元素,脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过top,right,bottom,left(简称TRBL) 定位。可以选取具有定位的父级对象(下文将说到relative与absolute的结合使用)或者body坐标原点进行定位,也可以通过z-index进行层次分级。absolute在没有设定TRBL值时是根据父级对象的坐标作为始点的,当设定TRBL值后则根据浏览器的左上角作为原始点。具体案例如下:
其中absolute和relative是最常用的,fixed用得也比较多(其中IE6并不支持fixed)。
1、absolute(绝对定位)
absolute是生成觉对定位的元素,脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过top,right,bottom,left(简称TRBL) 定位。可以选取具有定位的父级对象(下文将说到relative与absolute的结合使用)或者body坐标原点进行定位,也可以通过z-index进行层次分级。absolute在没有设定TRBL值时是根据父级对象的坐标作为始点的,当设定TRBL值后则根据浏览器的左上角作为原始点。具体案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,div{margin:0;
padding:0;
list-style:none;
}
.center{margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.div1{width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.div2{width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:absolute定位测试</div>
</div>
</body>
</html>
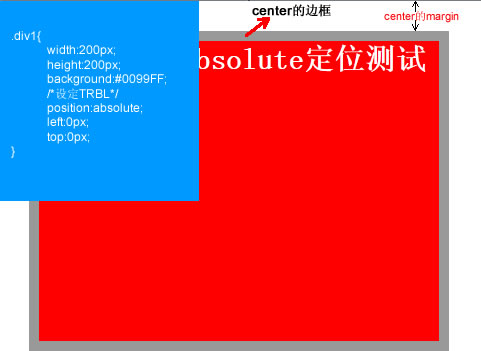
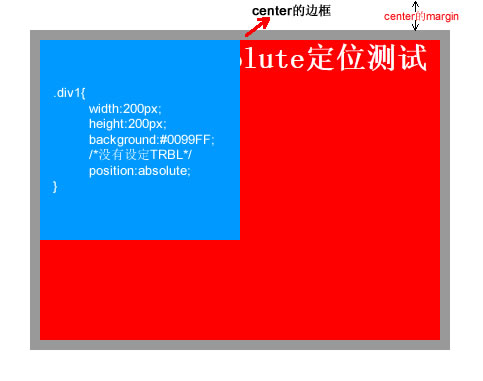
这是设定TRBL之后的效果(设置TRBL以浏览器左上角为原点),当没有设置TRBL时(没有设置TRBL是以父级对象的坐标为原点),即将div1改成如下代码时
.div1{width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}则效果如下:

2、relative(相对定位)
relative是相对的意思,顾名思义就是相对于元素本身在文档中应该出现的位置来移动这个元素,可以通过TRBL来移动元素的位置,实际上该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。具体案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,div{margin:0;
padding:0;
list-style:none;
}
.center{margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.div1{width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.div2{width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:relative定位测试</div>
</div>
</body>
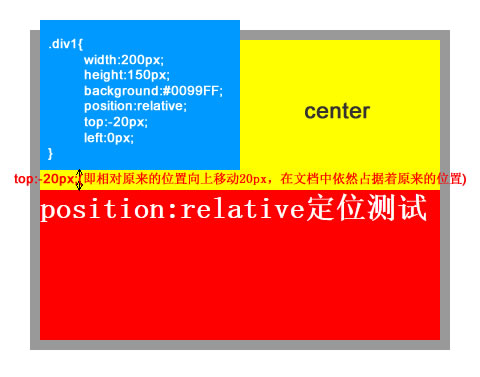
</html>代码产生的效果如下:

3、relative与absolute的结合使用
在网页设计时经常会用到浮动来对页面进行布局,但是浮动所带来的不确定因素却很多(例如:IE浏览器的兼容问题)。相对来说,在有些布局中定位使用会更加简单、快捷、兼容性更好(relative与absolute相结合来使用),下面通过网页中的一个实例(网页中的head部分)进行说明,具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,div,ul,li,a{margin:0;
padding:0;
list-style:none;
}
a, a:hover{color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{width: 962px;
}
/*设置居中*/
#warp{margin: 0 auto;
}
#head{height:132px;
position:relative;
}
.logo{position:absolute;
top:17px;
}
.head_pic{position:absolute;
top:17px;
left:420px;
}
.sc{position:absolute;
right:5px;
top:12px;
}
.sc a{padding-left:20px;
color:#666;
}
.nav{width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{float:left;
padding:0 10px;
}
.nav li{float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<div id="warp">
<div id="head">
<div class="logo"><img src="img/logo.jpg" /></div>
<div class="head_pic"><img src="img/head_pic.jpg" /></div>
<div class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</div>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div id="main"></div>
<div id="foot"></div>
</div>
</body>
</html>效果如下图:

在上述代码中首先是给head设置relative定位,那么可以看到里面所有的子元素在设置absolute后都会相对head进行定位,而不是相对body定位。这样相对于用浮动来说就简单方便了很多,也不需要担心兼容问题。
转载于:https://www.cnblogs.com/ccode/p/4005280.html
CSS position属性absolute relative等五个值的解释相关推荐
- html中的绝对定位怎么写,CSS position绝对定位absolute relative
DIV CSS position绝对定位absolute relative教程篇 常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:abs ...
- CSS position绝对定位absolute relative
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现. 一.position语法与结 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- z-index失效的几种情况,父标签position属性为relative的时候,详解
网上对这一方面解释的很多,我也不想把别人的抄过来.在这里是加上我对这些情况的理解还有我的一些疑惑,若有问题,请留言,谢谢!!!话不多说,进入正题: 文章重点:z-index失效的一类情况:父标签pos ...
- html中position属性默认值,CSS position 属性总结
CSS的position总是属性很容易让人弄混~ 为了仔细区别它们,所以今天总结一下CSS的position属性~ 下面是总结内容~ 有疏漏.错误之处敬请指出!o(^▽^)o 一.简介 定义:posi ...
- Position属性之relative用法
Relative是position的一个属性,是相对定位,通过本篇文章给大家介绍Position属性之relative用法,对position属性relative相关知识感兴趣的朋友一起学习吧 Rel ...
- CSS position 属性:绝对定位与相对定位,以及浮动
以前一直很模糊定位原理,以为absolute与relative必须配合使用,使用absolute必须父标签必须设置为relative. 可能的值:absolute,fixed,relative,sta ...
- css positions 属性 absolute
position: absolute absolute(绝对定位)是指给元素设置绝对的定位,相对定位的对象可以分为两种情况: 1) 设置了absolute的元素如果存在有祖先元素设置了position ...
- position属性absolute与relative 详解 不为人知的(fixed)绝对定位(fixed相对于浏览器窗口=不动的div)
From:http://www.cnblogs.com/wiseblog/articles/4352007.html Top,Right,Bottom,Left(下称TRBL,TRBL可以折分使用.) ...
最新文章
- OVIRT创建自动备份数据
- ArcGIS 10.2中栅格数据的属性表问题
- 每日一笑 | 3 X 4 = ?
- ros melodic控制真实机械臂之等周期输出插补点
- JAVA 编码格式转换工具类
- Python的JAVA胶水——jpype
- android桌面小工具,超好用的手机桌面小组件,一键美化桌面,实用又美观
- EXCEL常用函数汇总
- 微信支付对账单的详细说明
- 怎样通过物理地址查IP地址
- 十五个AI图像放大工具
- windows 软件界面跑出屏幕外的处理方法
- Tms320F28335中软件触发信号采样(ADC)
- 第三方登陆:微信官方登陆
- 小米集团2023校招芯片设计笔试
- 阿里实习生电话面试总结
- 开酒馆前的注意事项 (下)
- QQ在线状态-可以与我直接QQ交流
- 5G网络逐渐普及TSINGSEE青犀视频云边端架构网页视频实时互动直播系统又将如何发展?
- AFL(american fuzzy lop)学习二
热门文章
- ei指什么_SCI、EI、SSCI和ISTP的区别!
- kl距离 java_信息量、熵、最大熵、联合熵、条件熵、相对熵、互信息。
- 何钦铭c语言程序设计第八章,c语言程序设计(第3版)何钦铭-颜-晖-第8章--指针
- java inflaterinputstream_java.util.zip.InflaterInputStream.available()方法示例
- javaweb k8s_K8S微服务核心架构学习指南 ASP.NET Core微服务基于K8S 架构师必备Kubernetes教程...
- 电脑关机慢是什么原因_为什么电脑无法关机?电脑无法正常关机的解决方案
- Postman获取App端接口
- 职业高中计算机英语教案,信息技术与中学英语整合课教学设计
- 如何恢复matlab关联,恢复matlab文件关联
- tp5上传文件并获取文件路径_TP5上传文件
