ui vue 创建项目教程 并关闭语法_使用vue ui命令创建vue项目步骤
1、前置环境
1、node.js
2、vue-cli
3、webstorm
2、创建步骤
1、在webstorm中打开一个终端,输入
#vue ui
运行结束后,会启动一个web服务用以可视化创建vue项目。

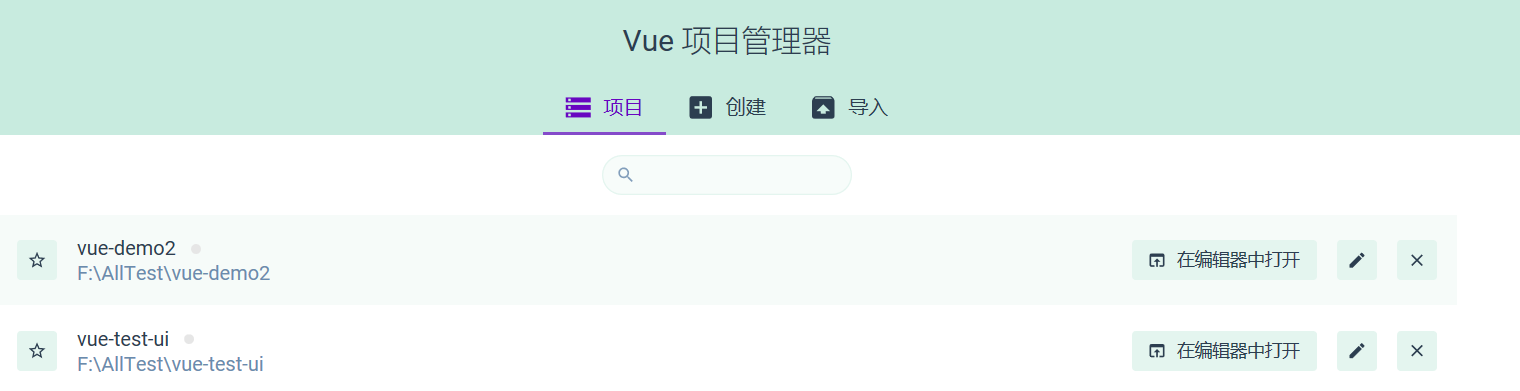
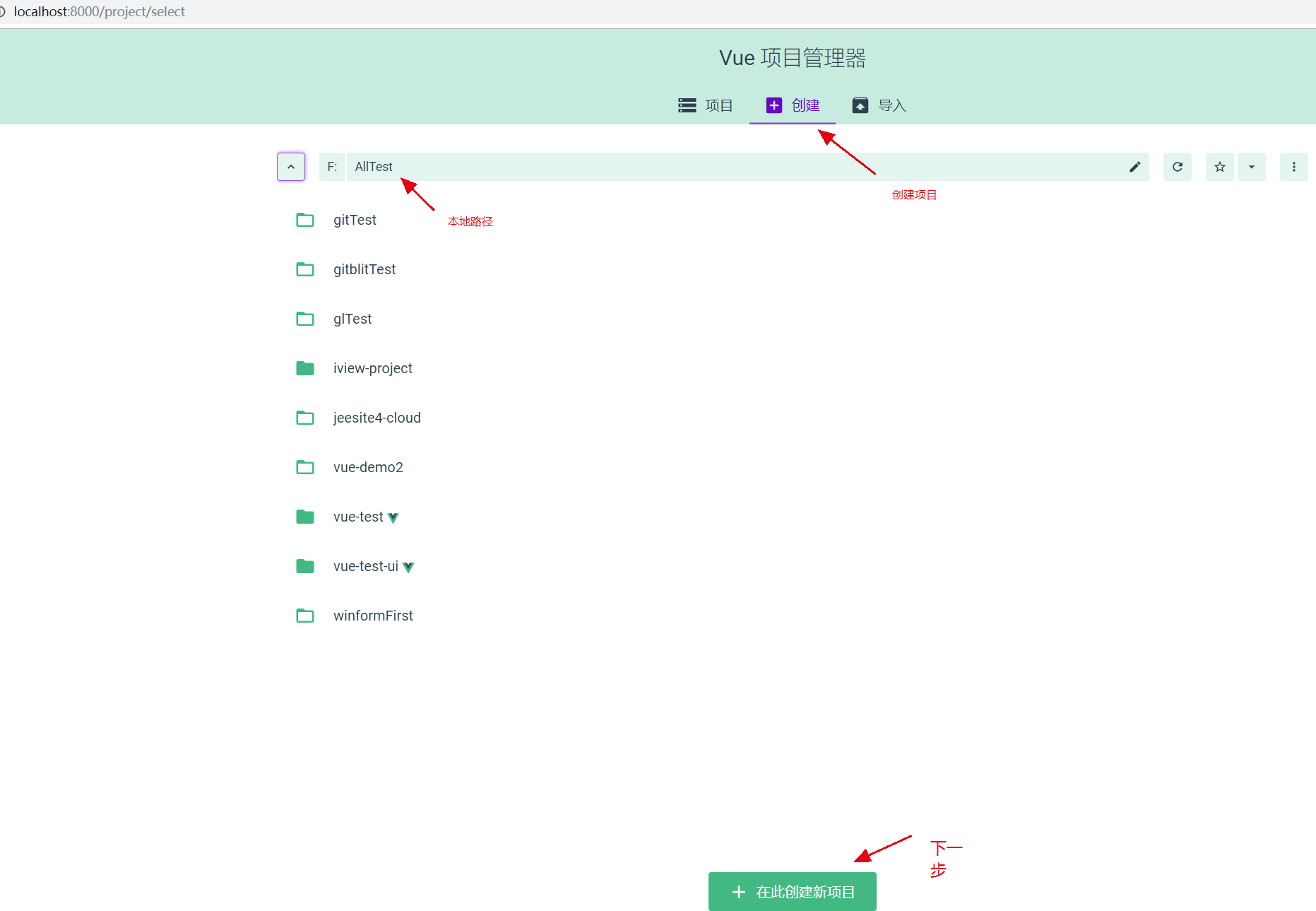
2、主页是项目管理页面,选择项目文件夹


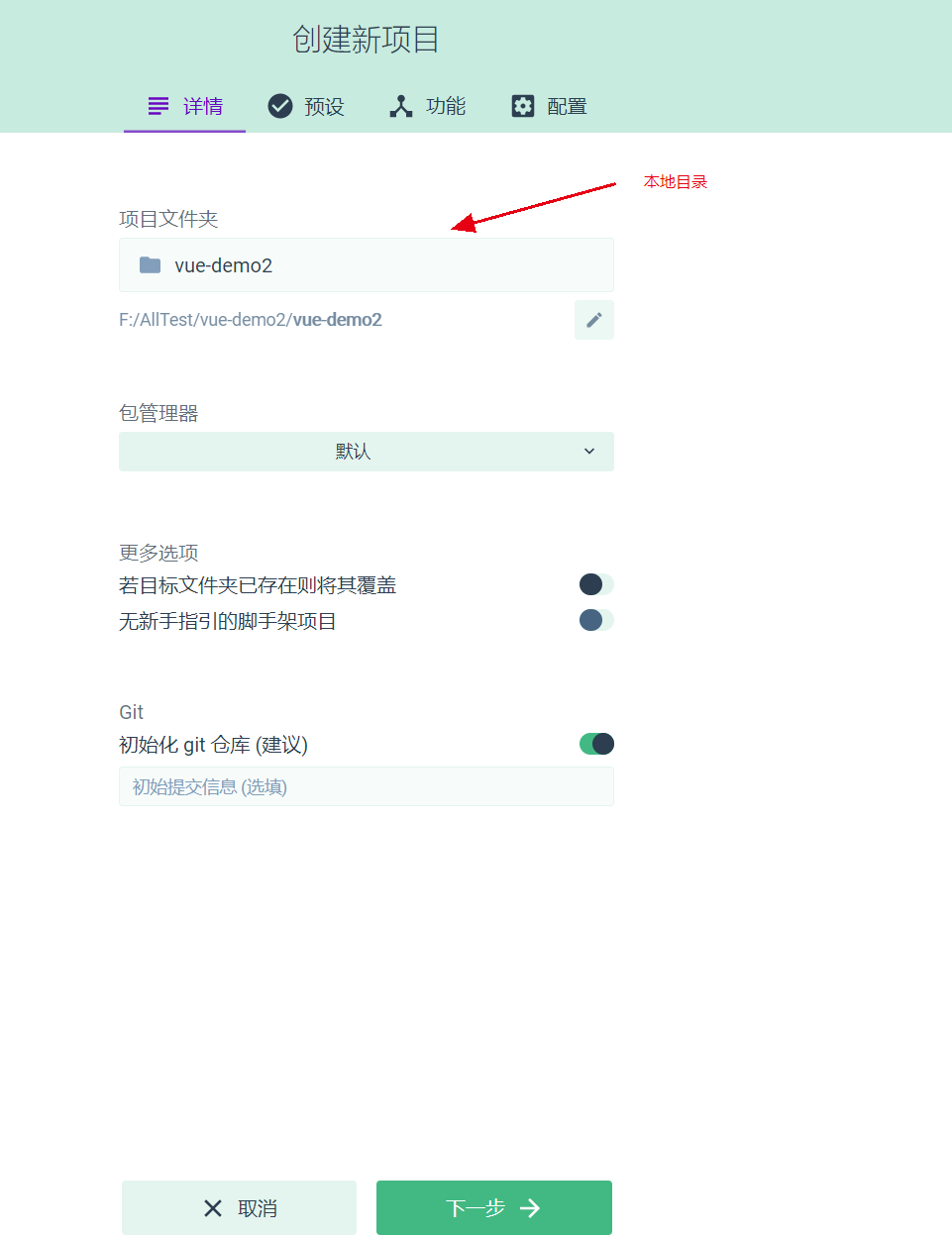
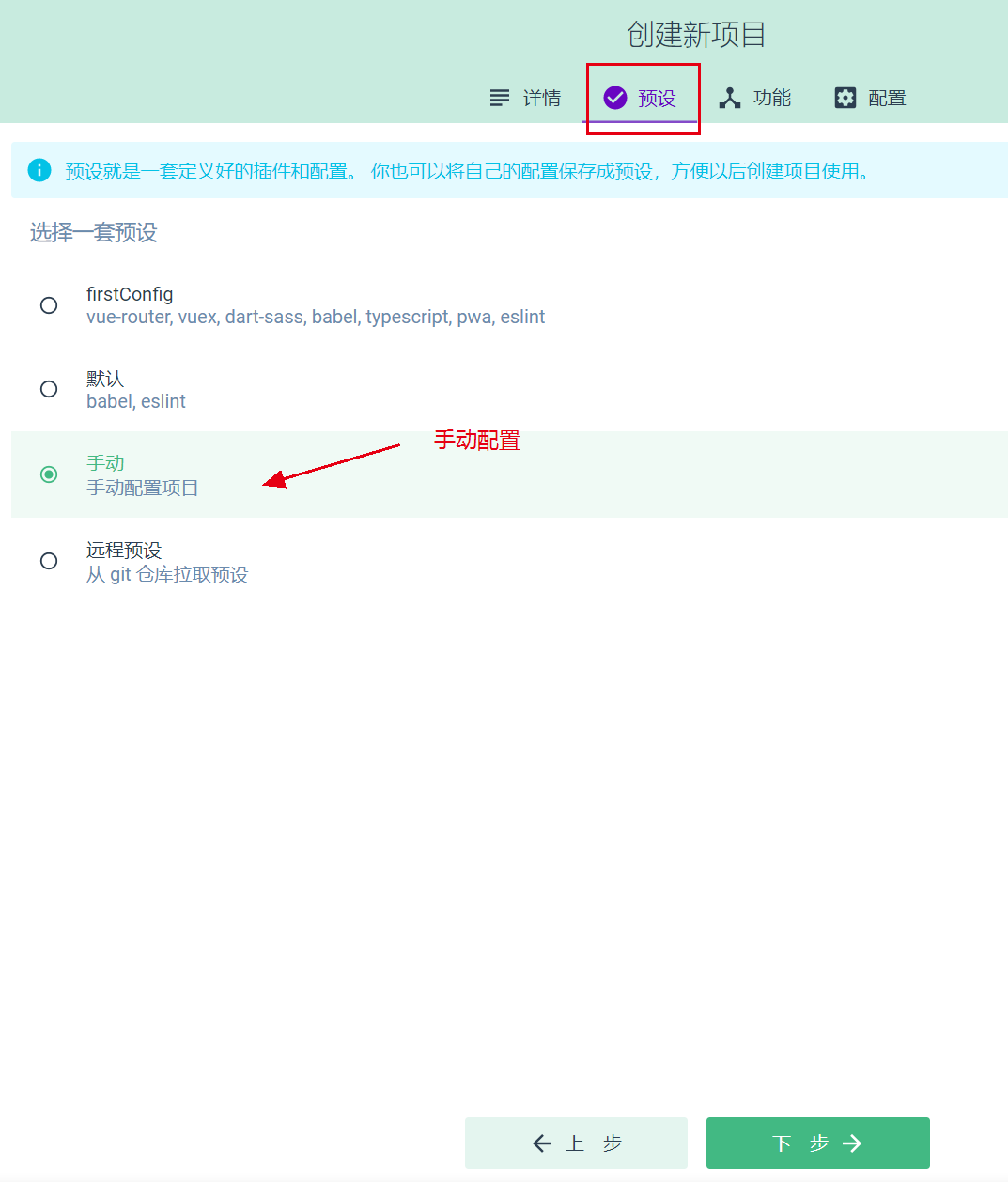
3、点击创建新项目,选择一些基本配置

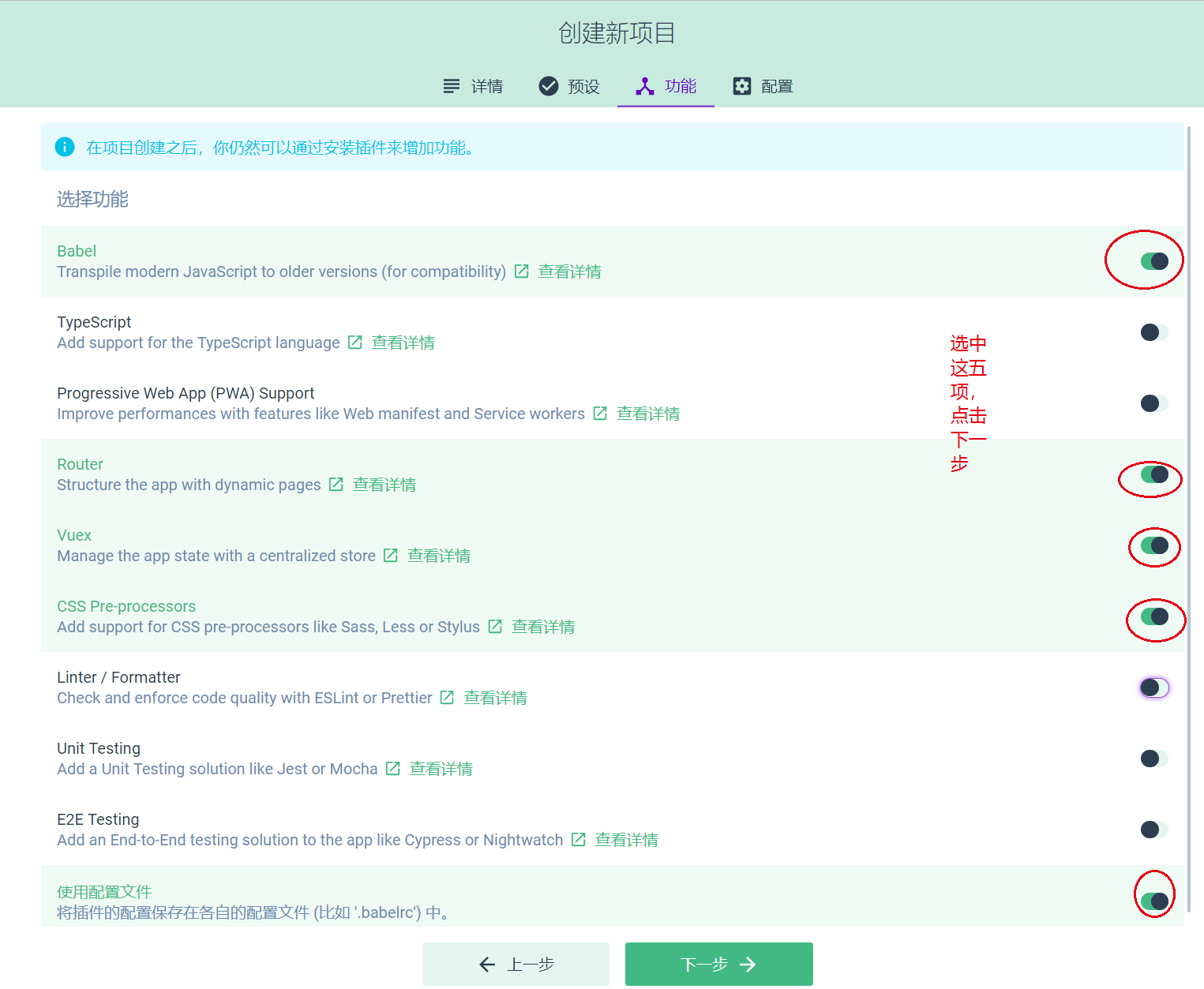
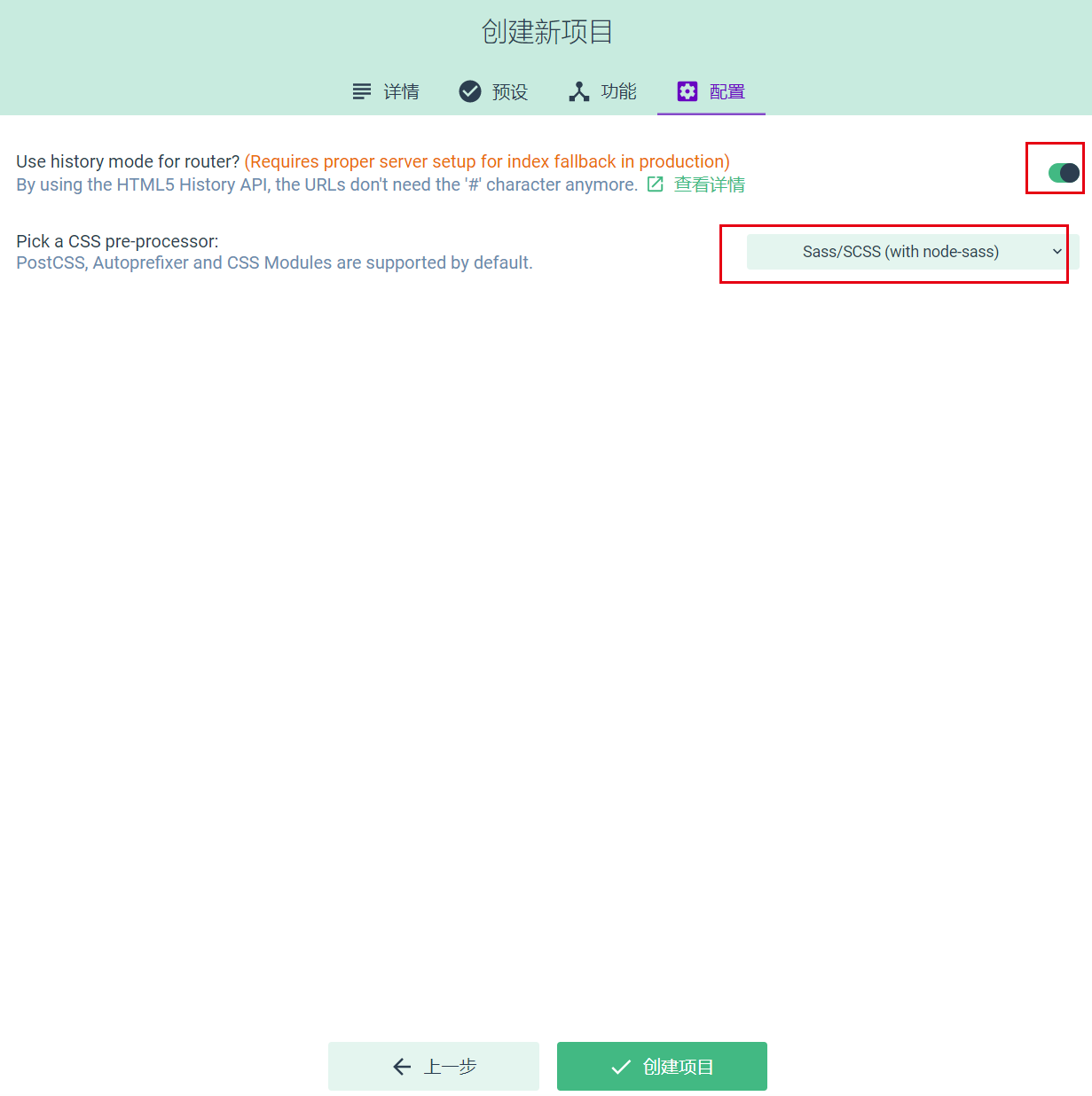
4、接下来依次选择按照提示进行配置



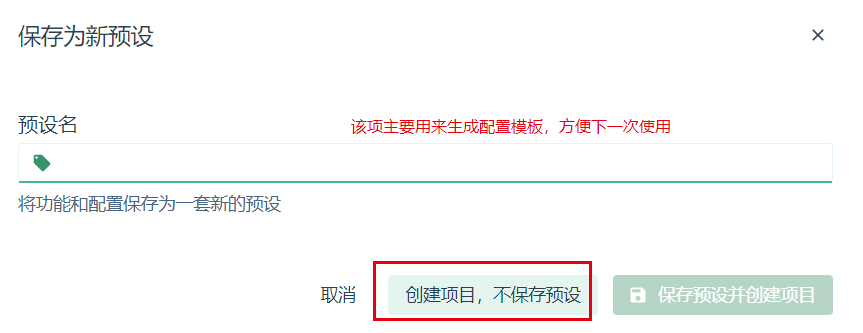
5、保存预设可方便下一次创建新项目,不必进行重复配置

6、配置完成,正在生成项目


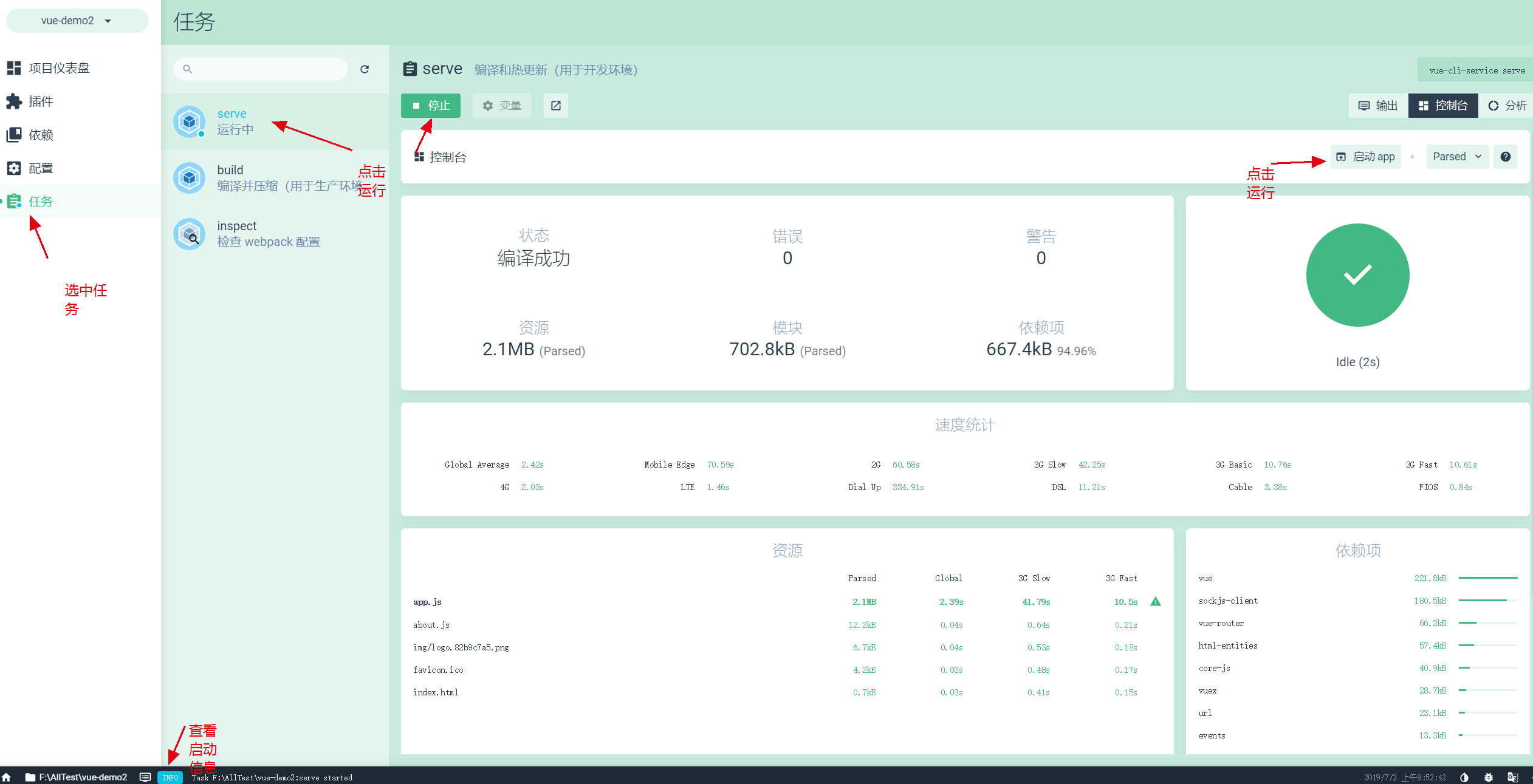
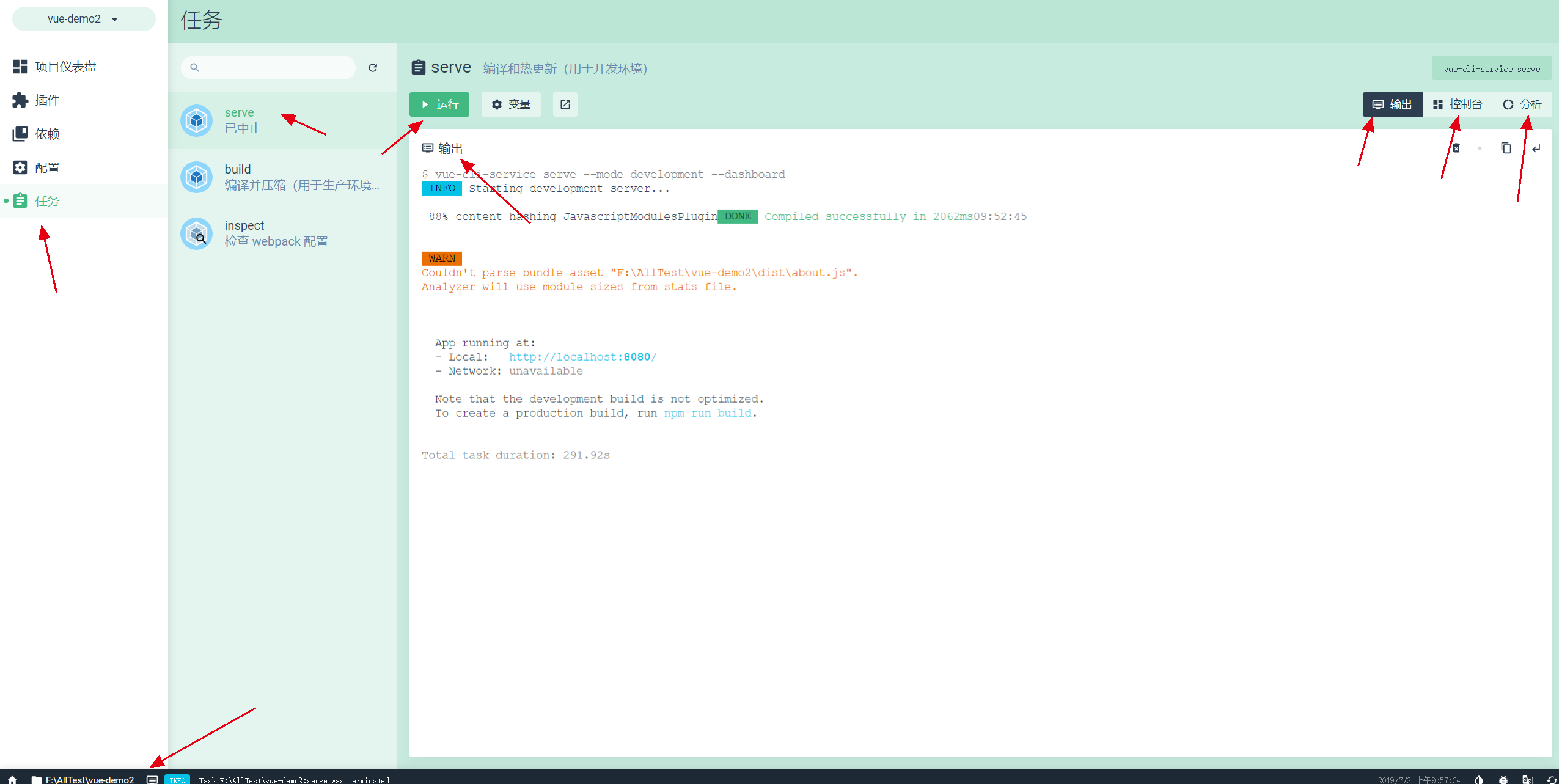
7、项目生成后,会给出一个URL,访问该URL即可进入项目控制面板




ui vue 创建项目教程 并关闭语法_使用vue ui命令创建vue项目步骤相关推荐
- ui vue 创建项目教程 并关闭语法_创建vue项目流程
创建vue项目流程 1.使用构建工具vue-cli创建项目脚手架 vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目. (1)安装 确认已安装了node.js ...
- 项目不能使用fn标签_无服务器,Java和FN项目的第一步
项目不能使用fn标签 无服务器不是什么新事物,但是可以说,仍然有很多关于它的炒作,以及它将如何改变一切,以及未来将如何成为无服务器. 除了云提供商提供的无服务器/功能之外,还有越来越多的无服务器项目正 ...
- 项目外包跟人力外包_您应该外包下一个开源项目吗?
项目外包跟人力外包 为您的项目使用开源解决方案有很多好处. 它们灵活,敏捷,经济高效且高度可定制. 由于开源社区的响应能力,大多数提供可靠的信息安全性. 此外,您可以从小处着手,然后扩大规模,以缩短开 ...
- 华为交换机关闭网口_华为交换机常用命令 - 系统管理 - 最新IT资讯_电脑知识大全_网络安全教程 - 次元立方网...
总结了一下常用的华为交换机常用命令如下: 1.查看Linux下查看端口状态 root@root:~# netstat -an|grep -E "6002|6003" 2.华为交换机 ...
- wpf 使子ui元素可视区域不超过父元素_对游戏UI设计的一点思考
UI决定了一个游戏的初体验,甚至决定了玩家的初始留存,甚至可以说决定了一个游戏的品质,虽然看起来是表象的,却是直指游戏核心的.简单讲,玩家认可一款游戏永远都是造型场景好,剧情好,画质棒:但是玩家骂一款 ...
- 实训项目四 powerpoint 综合应用_抗震支吊架在机电安装项目上的综合应用,陕暖协建议收藏...
本文源自网络 引言根据国家标准<建筑抗震设计规范>GB50011-2010 中第13.4.3 条和<建筑机电工程抗震设计规范>GB50981-2014中第3.1.3条均为强制条 ...
- python创建长度为20的列表_如何在python中创建固定大小列表?
小编典典 (tl;博士:您问题的确切答案是numpy.empty或numpy.empty_like,但您可能不在乎,可以摆脱使用的困扰myList = [None]*10000.) 简单的方法 您可以 ...
- @vue/cli3--使用命令创建项目--方法/实例
原文网址:@vue/cli3--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客 简介 说明 本文用实例来介绍vue-cli3如何使用命令来创建项目. 系列文章 Vue-cli2--使 ...
- 视频教程-大型Java项目视频教程_王勇老师DRP项目教程完整版292集-Java
大型Java项目视频教程_王勇老师DRP项目教程完整版292集 动力节点王勇老师,CCTV<影响力对话>栏目特约嘉宾,Java培训知名讲师,中国Java培训领军人物,北京动力节点创始人,董 ...
最新文章
- WSL2问题汇总:转换为WSL2、WSL2代理、安装MySQL等
- 数据预处理|关于标准化和归一化的一切
- wxWidgets:wxIntProperty类用法
- hbase获取region以及读取每个region的第一行
- DIY逗比的时钟,制作资料100%开源!
- net对XML增删改查
- 零基础小白如何入门前端?以下这几点一定是你需要的
- C/C++网络编程工作笔记0001---网络编程的基本概念
- linux下repair filesystem模式修复方法
- Windows工具 - 查看apk信息 - 包名/支持Android版本/支持架构等
- python好玩的代码-好玩的游戏
- 【已解决】双系统启动选择的界面(GRUB)字体太小,Ubuntu登录用户界面字体太小
- Windows删除打开方式多余项
- iOS打包错误The operation couldn’t be completed. (AppThinning.StubError error 1.)
- yolo训练自己的数据所用到的标记图片的工具
- js修改对象数组⾥的对象名字
- matlab中if语句的分号,matlab if语句
- 安卓从入门到进阶第九章(自动亮屏)
- Spring Boot: Bean definition overriding
- java中+=是什么意思
