微信公众号开发工具汇总
前面写了篇入坑指南,介绍了下开发微信公众号的基本流程。最近又捣鼓了一阵,发现这开发工具的选择对于提高开发效率真是有莫大的帮助,所谓“只要工具选得好,月底奖金跑不了”。今天得空,笔者就给各位老哥列举几个绝对能派上用场的小工具,保证没毛病!
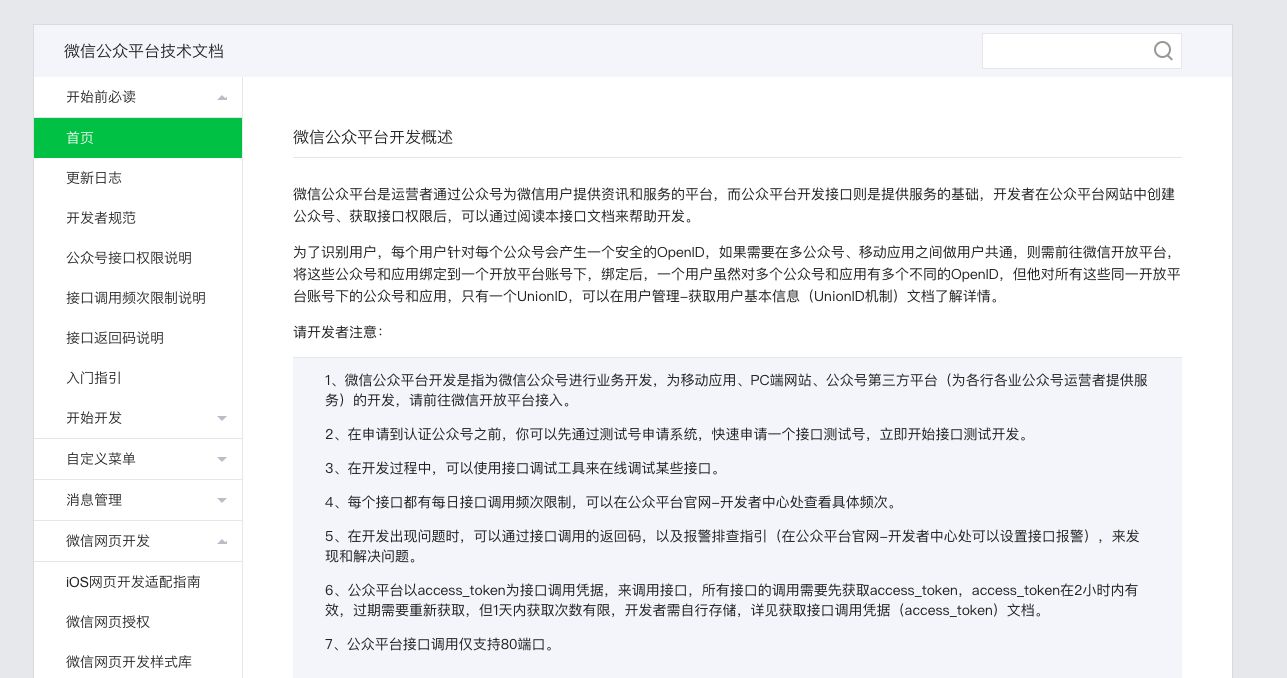
微信公众平台技术文档
这货实际上是必需品,没了它,您还真是寸步难行。官方文档包含了一个产品最直接也最全面的说明,在微信公众平台技术文档中,详细说明了微信公众号开发的概念与流程,以及各个接口的调用方法。开发中遇到的大部分问题都可以在这里找到答案。值得称赞的是,这份文档还在一开始给出了一份较为详尽的示例程序,通过代码的方式带着读者走了一遍开发的流程,细致全面又不显得啰嗦,可以说是比较用心了,给写文档的妹子点个赞!

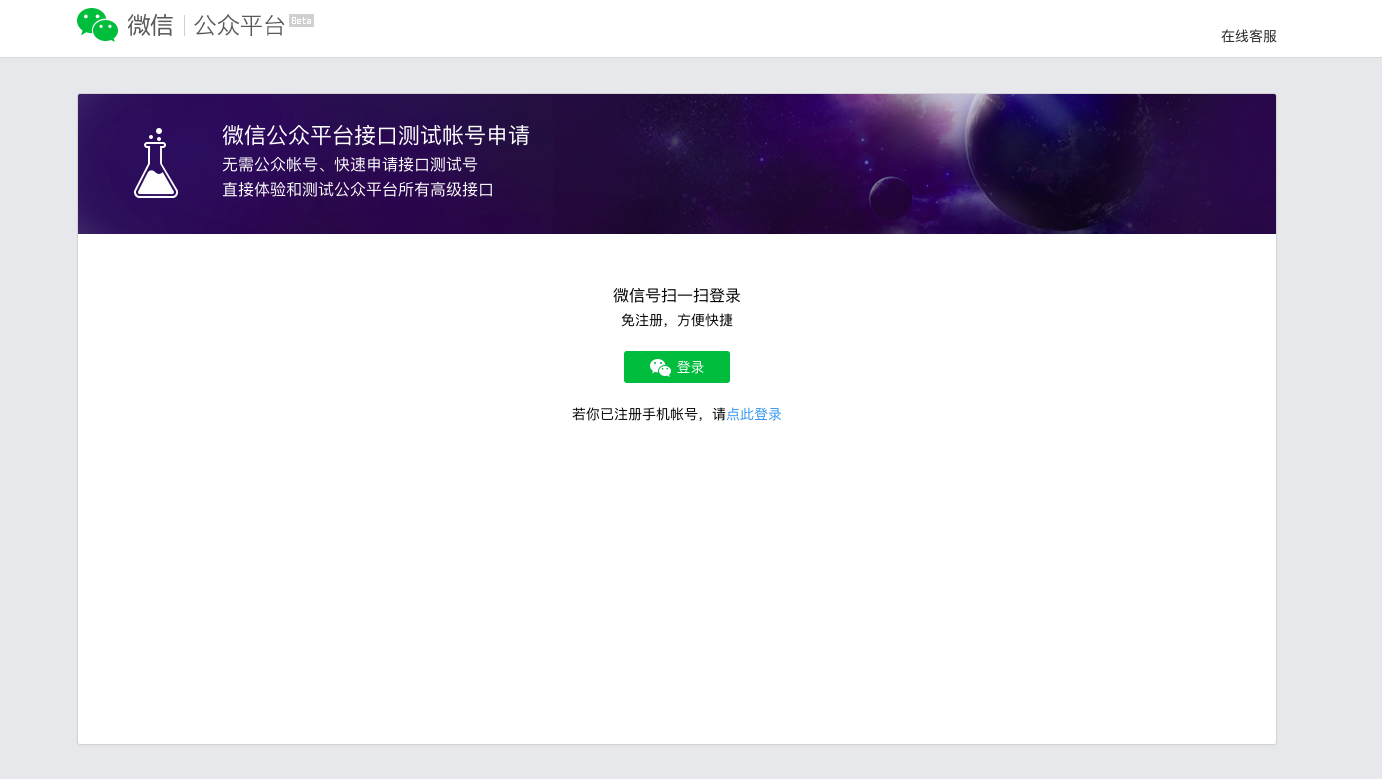
微信公众平台接口测试账号
入坑指南里提到过,当前公众号类型主要分为订阅号和服务号,不同类型账号的主要区别在于接口调用的权限不同,那么如果我们就是想学习下各个接口的调用方法,但手边又找不到一个具有对应权限的公众号该怎么办呢?这时候你可以去申请一个接口测试账号。申请流程很简单,点击网页上的按钮,直接用微信扫码即可。

顾名思义,接口测试账号就是专门为开发人员准备的,用于测试接口调用方法的微信公众账号。和普通的公众号一样,可以在网页上对测试账号进行后台的管理,也可以通过扫描二维码的方式来关注测试账号,进行相应的操作。所不同的是,测试账号的名称和logo是无法更改的,名称就叫“xxx接口测试号”,logo则是个灰色的人头,为的就是把它们和通常的公众号区分开来。很显然,要是能改名改logo,那测试号就可以直接用于实际生产环境中了,也就没有必要再去申请公众号。
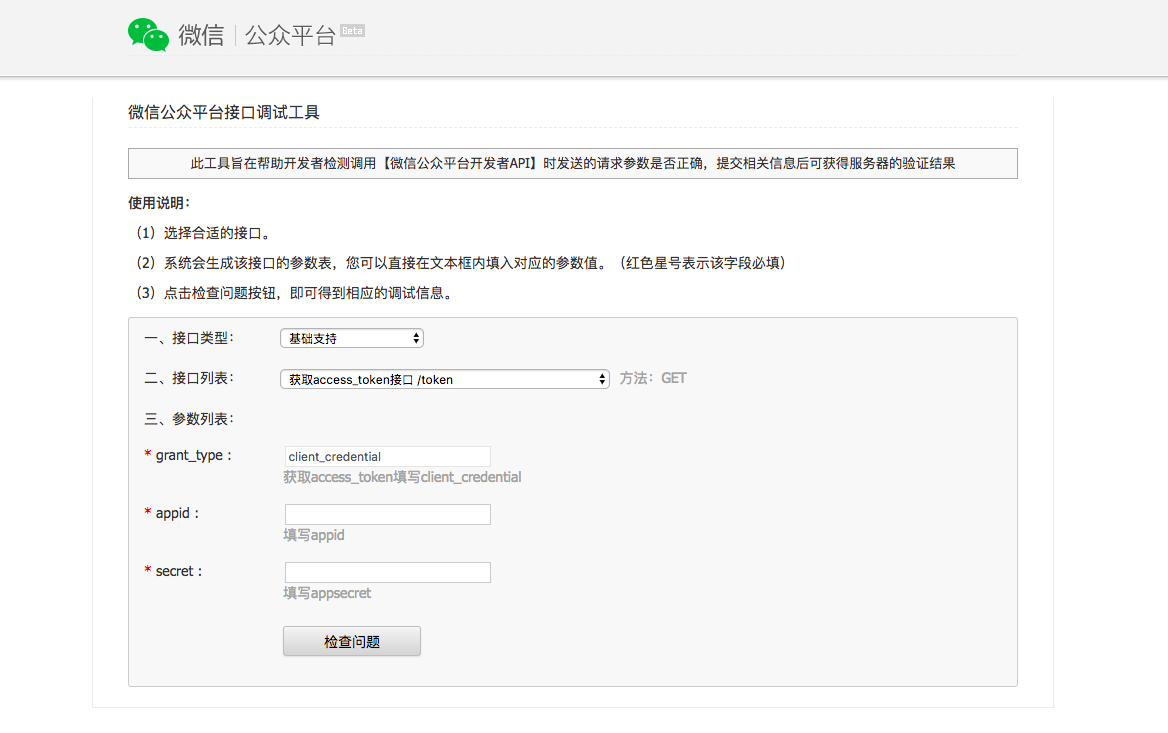
微信公众平台接口调试工具
当我们在开发一个新功能的时候,通常希望能先预览一下实际的效果,这样可以对整个任务有一个更加感性的认识。而在开发微信公众号时,接口调试工具就能起到这样的作用。接口调试工具提供了一组图形化界面,通过简单地输入一些参数,就可以实现各个接口的调用,并立即在公众号上查看对应的效果。这种交互方式非常直观,也非常高效。此外接口调试工具还可以帮助我们进行debug,当我们在开发中遇到一直无法调通某个接口的情况时,可以将使用到的参数直接复制到接口调试工具的网页上,从而观察运行结果是否符合预期,通过比较两种方式调用结果的异同,我们可以更准确地找到bug所在。当然,关于debug这一点,下文介绍的工具才是真正的利器。

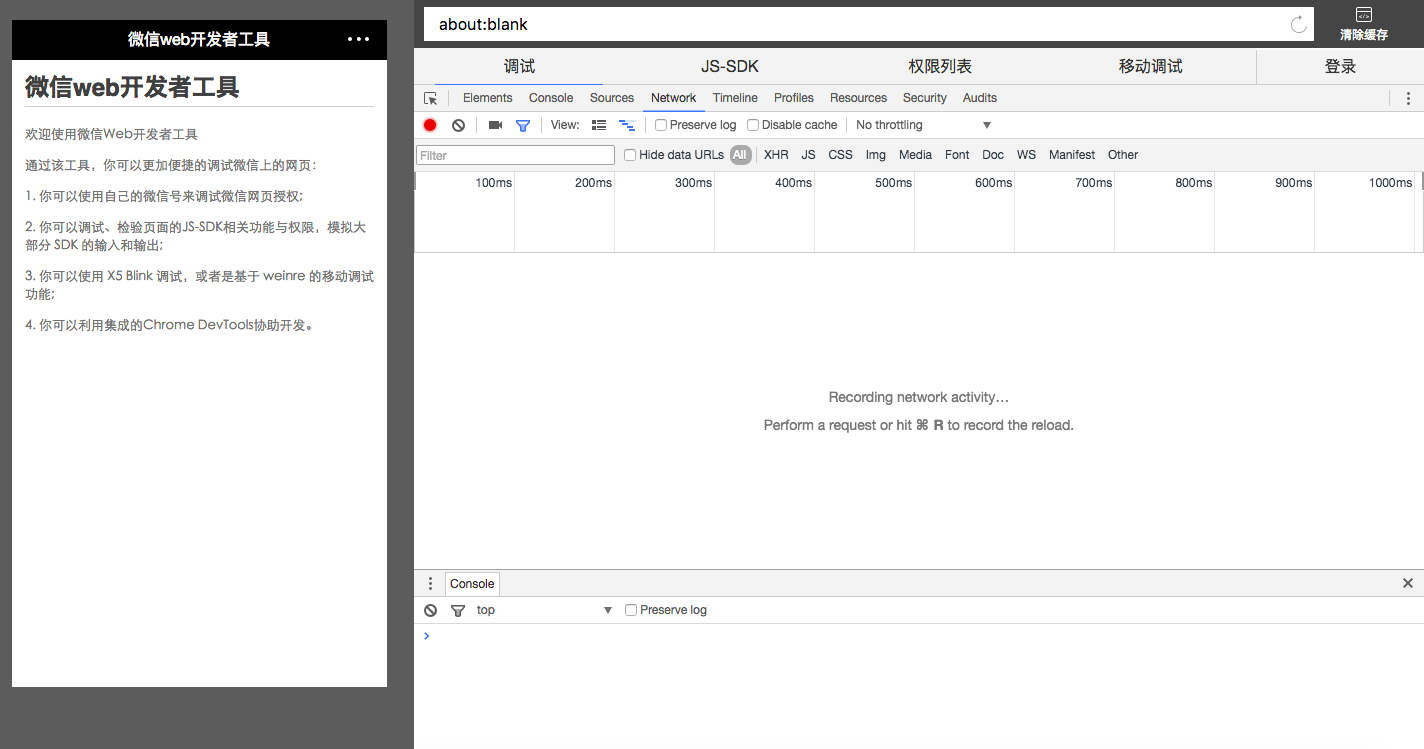
微信web开发者工具
入坑指南里提到过,微信网页开发已经成为整个微信公众号开发当中很重要的一分部。事实上,在微信公众号开发中,设置自动回复规则和下拉菜单这两项所能提供给用户的服务非常有限,要想完成一些比较复杂的逻辑交互,就必须实现微信公众号内的网页开发。
网页开发就是指编写一系列的HTML5页面,并在微信公众号中引导用户打开我们开发的页面,从而实现相关的业务逻辑,这一功能使得公众号可以像一个内嵌在微信当中的应用一样,能够实现非常复杂的交互逻辑,而且相比于通常的应用来说更加小巧。
做过前端开发的老哥们对于浏览器中的“检查元素”这个功能一定都不陌生。当下前后端的开发通常是分离的,二者通过API接口进行对接。前端开发过程中为了进行调试,通常会在网页中打开“检查元素”功能来查看后端的回复是否正确,从而发现代码中可能存在的bug。而当我们进行微信web开发时,公众号里的网页是由微信自带的浏览器进行解析的,我们只能看到网页的效果,却无法看到任何有关前后端通信的数据,这样一来,当错误出现时,我们也就无从知道究竟是前端的锅还是后台的锅,这自然会影响开发的效率。微信团队的大佬们自然也想到了这一点,于是便有了web开发者工具这一调试利器。

微信web开发者工具实际上就是个自带“审查元素”功能的微信浏览器。通过扫码的方式,我们可以用自己的微信账号来登录这个软件。在登录之后,它就成为了一个可以在电脑桌面上打开的“微信浏览器”,通过在地址栏输入前端网页的地址,我们可以模拟在手机上的微信公众号中点击了某个网页的行为,当然此时前后端通信的数据也就一目了然。我们可以按照网页上的逻辑进行操作,就好像我们在一个普通的浏览器中所做的一样,简单好用,可以说是非常走心了。
以上就是笔者在捣鼓微信公众号时经常用到的一些小工具,回想起来,它们确实给开发过程带来了很大的帮助,在此分享给各位老哥,希望对各位有所帮助。
微信公众号开发工具汇总相关推荐
- 微信公众号开发系列-玩转微信开发-目录汇总
引言 最遗憾的不是把理想丢在路上,而是理想从未上路. 每一个将想法变成现实的人,都值得称赞和学习.致正在奔跑的您! 在现在这个无处不在的互联网背景下,各种应用已不再仅仅局限于网页或桌面应用了,IOS. ...
- 微信公众号开发(工具篇)
微信公众号开发其实就是h5的页面使用了微信提供的接口实现的一些功能. 那么想要很好的使用微信提供的功能那么就需要一些配置. 一.服务器配置 二.JS接口安全域名 敲黑板–私人大放送 想要微信配置那么就 ...
- 微信公众号开发之工具准备
工欲善其事必先利其器,我们开发微信公众号也是这个道理.下面就简单记录一下微信公众号开发需要的利器,老鸟可以忽略.要想实现开发微信公众号的开发,首先你得准备好: 选好一种开发语言,这里说的主要是指服务端 ...
- 微信公众号开发Django-网页授权
原文链接 对于基础的微信公众号开发,网页授权,JSSDK,图片处理应该是最重要的三部分了 根本上也是按照文档开发,技术含量并不高. (选Django=很多权限控制模块已经做好了,比较省力) 在开始之前 ...
- 慕课网_《Java微信公众号开发进阶》学习总结
时间:2017年08月12日星期六 说明:本文部分内容均来自慕课网.@慕课网:http://www.imooc.com 教学源码:http://img.mukewang.com/down/... 学习 ...
- 微信公众号开发之准备工作
这是微信公众号开发的第一步.是网页授权的那章的前提. 工作室有关一个订餐系统的开发,我对公众号开发比较感兴趣,所以参与这方面的学习. 本章主要讲述两个方面的内容,一是工具的准备,二是环境的配置. -- ...
- 微信公众号开发小记(二)--服务器验证
这篇是微信公众号开发小记的第二篇,承接上一篇,此次将完成如下主要功能 对接微信服务器和自己的服务器 需要的"材料" 到这里需要梳理一下都需要什么东西,以便在整个编码的过程中方便我们 ...
- .NET开发者如何愉快的进行微信公众号开发
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:这篇文章只是一个如何提高开发效率的简单指导和记录,不会涉及具体的微信公众号开发内容. ...
- C#微信公众号开发系列教程三(消息体签名及加解密)
http://www.cnblogs.com/zskbll/p/4139039.html C#微信公众号开发系列教程一(调试环境部署) C#微信公众号开发系列教程一(调试环境部署续:vs远程调试) C ...
最新文章
- kali linux状态栏显示网速
- python队列来做什么_python分布式爬虫中的消息队列是什么?
- LeetCode篇之链表:1290(二进制链表转整数)
- 参数少一半、速度快3倍:最新目标检测核心架构来了
- NFrog[NHibernate代码工具]发布第一个版本
- 移动webAPP前端开发技巧汇总
- python ggplot为什么不能取代matplotlib_为什么geom_bar()不会像python ggplot中那样更改填充颜色?...
- TeamViewer 远程设备的画面黑屏怎么办?
- 江苏2021高考成绩查询全省排名,2021江苏省地区高考成绩排名查询,江苏省高考各高中成绩喜报榜单...
- 【论文阅读】显著性检测 EGNet
- 解决IE11兼容HTML5 设置:设置兼容性视图网站正常显示网页
- 推自有茶饮品牌“萬茶”,万达电影的奶茶拼得过头部玩家吗?
- 静态库与动态库的区别
- 适用于hips ui的iPhoneX及以上适配方案
- UNIX编程艺术感觉这本书,挺好的,不知道大家看过没呢?
- 1194C语言实验——余弦
- 界面组件Telerik UI for WPF全新的Windows 11主题,一起来探索
- 新形势下,互联网公益应该怎么做?
- 2019牛客多校第九场AThe power of Fibonacci——扩展BM
- mysql整型数据导出到excel最后几位变成0了
