使用WPF来创建 Metro UI程序
原文:使用WPF来创建 Metro UI程序
这个是我以前网上看到的一篇文章,原文地址是:Building a Metro UI with WPF,这篇文章一步步的介绍了如何实现一个Metro样式的窗口,并且效果非常好。今天看到OSChina上有这篇文章的译文:使用WPF来创建 Metro UI,翻译得非常好,这里推荐一下。

值得一提的是,除了这种一步步来的方式外,现在Codeplex中也有不少比较好的metro风格的wpf框架,可以帮助我们快速实现Metro样式的Wpf程序。
- http://mahapps.com/MahApps.Metro/
- https://modernuicharts.codeplex.com/
- https://mui.codeplex.com/
- http://metrotheme.codeplex.com/
- http://nroute.codeplex.com/
- http://chronoswpf.codeplex.com/
亲们用过 Zune 嘛? 应该吧,可是 4.7.1404.0 版本才是我的第一次Zune体验,因为这个版本有非常显著的变化: 支持Windows Phone 7 并 整合了 Windows Live Essentials 2011.
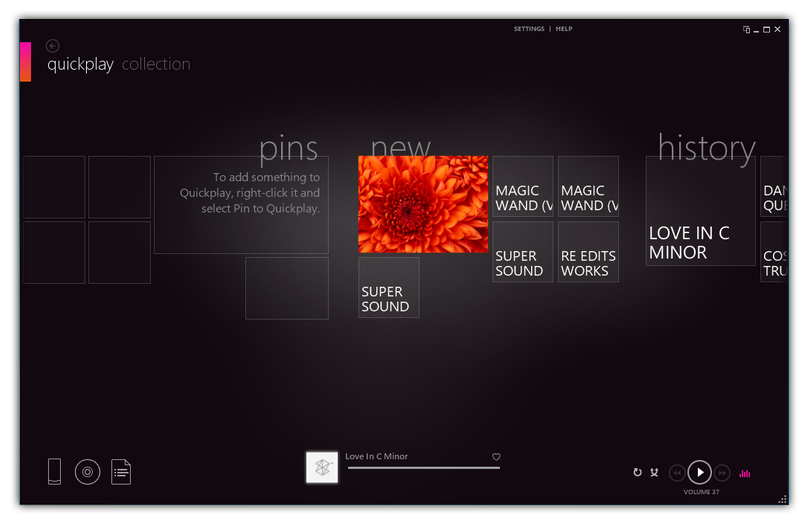
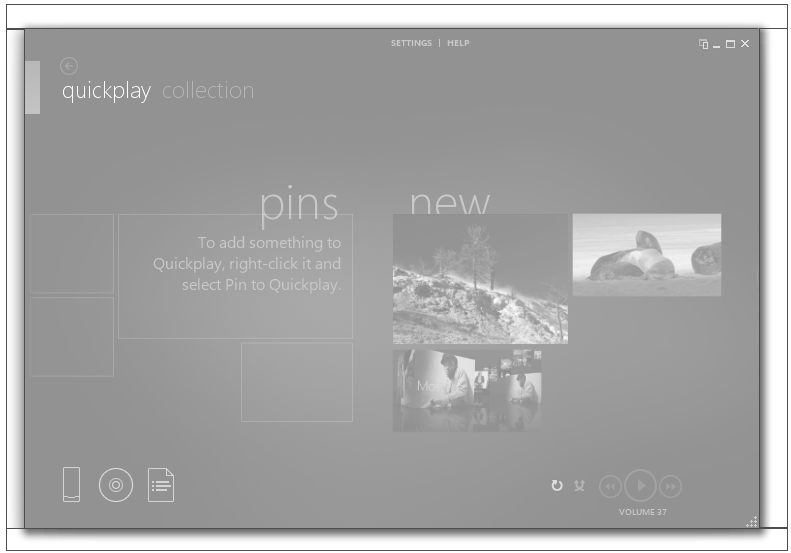
当我第一次运行它的时候,我被他的界面深深地震撼到了,“不!这一定不是WPF!一定不是!”。 再细细的看下去, 文字是那么的清晰可见, 界面响应是如此的酣畅淋漓! 我顺便去看了一下维基百科, 原来Zune的早期版本早在2006年就已经发布。与此同时,WPF 正要随着 .NET 3.0 一起发布 (发布日期是2006年11月)。

2

当我第一次运行Zune时,我为这些美丽的UI所折服。当时就说这肯定不是用WPF做的,因为这些字体是如此的清晰而且UI反映的也非常快速。。而且我从维基百科上也了解到Zune的第一个版本是2006年发布的,而WPF与.NET 3.0却是 2006 年11月发布的。

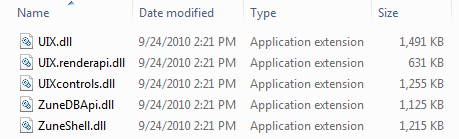
很好,这说明Zune肯定是.net 应用程序了,然后我们可以看到Zune需要如下库


2


2
// Is this a double-click?
if (DateTime.Now.Subtract(m_headerLastClicked) <= s_doubleClick)
{// Execute the code inside the event handler for the// restore button click passing null for the sender// and null for the event args. HandleRestoreClick(null, null); } m_headerLastClicked = DateTime.Now; if (Mouse.LeftButton == MouseButtonState.Pressed) { DragMove(); }
2
Rectangle clickedRectangle = (Rectangle)sender;switch (clickedRectangle.Name)
{case "top":Cursor = Cursors.SizeNS;ResizeWindow(ResizeDirection.Top);break;case "bottom": Cursor = Cursors.SizeNS; ResizeWindow(ResizeDirection.Bottom); break; // ... }/// <summary>
/// Resizes the window.
/// </summary> /// <param name="direction">The direction.</param> private void ResizeWindow(ResizeDirection direction) { NativeMethods.SendMessage(m_hwndSource.Handle, WM_SYSCOMMAND, (IntPtr)(61440 + direction), IntPtr.Zero); } [DllImport("user32.dll", CharSet = CharSet.Auto)] internal static extern IntPtr SendMessage( IntPtr hWnd, UInt32 msg, IntPtr wParam, IntPtr lParam);
2
/// <summary>
/// Raises the <see cref="FrameworkElement.Initialized"/> event. /// This method is invoked whenever /// <see cref="P:FrameworkElement.IsInitialized"/> /// is set to true internally. /// </summary> /// <param name="e">The <see cref="T:RoutedEventArgs"/> /// that contains the event data.</param> protected override void OnInitialized(EventArgs e) { AllowsTransparency = false; ResizeMode = ResizeMode.NoResize; Height = 480; Width = 852; WindowStartupLocation = WindowStartupLocation.CenterScreen; WindowStyle = WindowStyle.None; SourceInitialized += HandleSourceInitialized; base.OnInitialized(e); } /// <summary> /// Handles the source initialized. /// </summary> /// <param name="sender">The sender.</param> /// <param name="e">The <see cref="System.EventArgs"/> /// instance containing the event data.</param> private void HandleSourceInitialized(Object sender, EventArgs e) { m_hwndSource = (HwndSource)PresentationSource.FromVisual(this); // Returns the HwndSource object for the window // which presents WPF content in a Win32 window. HwndSource.FromHwnd(m_hwndSource.Handle).AddHook( new HwndSourceHook(NativeMethods.WindowProc)); // http://msdn.microsoft.com/en-us/library/aa969524(VS.85).aspx Int32 DWMWA_NCRENDERING_POLICY = 2; NativeMethods.DwmSetWindowAttribute( m_hwndSource.Handle, DWMWA_NCRENDERING_POLICY, ref DWMWA_NCRENDERING_POLICY, 4); // http://msdn.microsoft.com/en-us/library/aa969512(VS.85).aspx NativeMethods.ShowShadowUnderWindow(m_hwndSource.Handle); }
无阴影的窗体



2

/// <summary>
/// Initializes the surrounding windows.
/// </summary> private void InitializeSurrounds() { // Top. m_wndT = CreateTransparentWindow(); // Left. m_wndL = CreateTransparentWindow(); // Bottom. m_wndB = CreateTransparentWindow(); // Right. m_wndR = CreateTransparentWindow(); SetSurroundShadows(); } /// <summary> /// Creates an empty window. /// </summary> /// <returns></returns> private static Window CreateTransparentWindow() { Window wnd = new Window(); wnd.AllowsTransparency = true; wnd.ShowInTaskbar = false; wnd.WindowStyle = WindowStyle.None; wnd.Background = null; return wnd; } /// <summary> /// Sets the artificial drop shadow. /// </summary> /// <param name="active">if set to <c>true</c> [active].</param> private void SetSurroundShadows(Boolean active = true) { if (active) { Double cornerRadius = 1.75; m_wndT.Content = GetDecorator( "Images/ACTIVESHADOWTOP.PNG"); m_wndL.Content = GetDecorator( "Images/ACTIVESHADOWLEFT.PNG", cornerRadius); m_wndB.Content = GetDecorator( "Images/ACTIVESHADOWBOTTOM.PNG"); m_wndR.Content = GetDecorator( "Images/ACTIVESHADOWRIGHT.PNG", cornerRadius); } else { m_wndT.Content = GetDecorator( "Images/INACTIVESHADOWTOP.PNG"); m_wndL.Content = GetDecorator( "Images/INACTIVESHADOWLEFT.PNG"); m_wndB.Content = GetDecorator( "Images/INACTIVESHADOWBOTTOM.PNG"); m_wndR.Content = GetDecorator( "Images/INACTIVESHADOWRIGHT.PNG"); } } [DebuggerStepThrough] private Decorator GetDecorator(String imageUri, Double radius = 0) { Border border = new Border(); border.CornerRadius = new CornerRadius(radius); border.Background = new ImageBrush( new BitmapImage( new Uri(BaseUriHelper.GetBaseUri(this), imageUri))); return border; }/// <summary>
/// Raises the <see cref="FrameworkElement.Initialized"/> event. /// This method is invoked whenever /// <see cref="FrameworkElement.IsInitialized"/> /// is set to true internally. /// </summary> /// <param name="e">The <see cref="T:RoutedEventArgs"/> /// that contains the event data.</param> protected override void OnInitialized(EventArgs e) { // ... LocationChanged += HandleLocationChanged; SizeChanged += HandleLocationChanged; StateChanged += HandleWndStateChanged; InitializeSurrounds(); ShowSurrounds(); base.OnInitialized(e); } /// <summary> /// Handles the location changed. /// </summary> /// <param name="sender">The sender.</param> /// <param name="e">The <see cref="System.EventArgs"/> /// instance containing the event data.</param> private void HandleLocationChanged(Object sender, EventArgs e) { m_wndT.Left = Left - c_edgeWndSize; m_wndT.Top = Top - m_wndT.Height; m_wndT.Width = Width + c_edgeWndSize * 2; m_wndT.Height = c_edgeWndSize; m_wndL.Left = Left - m_wndL.Width; m_wndL.Top = Top; m_wndL.Width = c_edgeWndSize; m_wndL.Height = Height; m_wndB.Left = Left - c_edgeWndSize; m_wndB.Top = Top + Height; m_wndB.Width = Width + c_edgeWndSize * 2; m_wndB.Height = c_edgeWndSize; m_wndR.Left = Left + Width; m_wndR.Top = Top; m_wndR.Width = c_edgeWndSize; m_wndR.Height = Height; } /// <summary> /// Handles the windows state changed. /// </summary> /// <param name="sender">The sender.</param> /// <param name="e">The <see cref="System.EventArgs"/> /// instance containing the event data.</param> private void HandleWndStateChanged(Object sender, EventArgs e) { if (WindowState == WindowState.Normal) { ShowSurrounds(); } else { HideSurrounds(); } }使用WPF来创建 Metro UI程序相关推荐
- WPF 使用MahApps.Metro UI库
http://www.cnblogs.com/happyyftk/p/6904766.html 本文示例源码下载:MetroWPF 官方示例地址:http://mahapps.com/guides/q ...
- Windows 8 JavaScript Metro应用程序--入门(上)
Windows 8 JavaScript Metro应用程序--入门(上) 如你所知的Windows8允许你通过以下几种方式创建Metro应用程序: C++ C# JavaScript 第一部分将侧重 ...
- 超棒的 Windows 8 Metro UI 风格框架
这些资源包含:模板,框架,jQuery插件,图标集等.帮助你快速开发Windows 8 Metro UI风格的网站. Frameworks & Templates For Metro-Styl ...
- Metro UI CSS 学习笔记之一:简介和Metro UI CSS 环境搭建
简介: Metro UI CSS 是一套用来创建类似于Windows 8 Metro UI风格网站的样式. 这组风格被开发成一个独立的解决方案.Metro UI CSS包含两种类型的许可证: MIT和 ...
- metro 风格 php源码,Win8 Metro UI风格Web素材样式资源合集
最近微软已经正式发布了Windows8操作系统,Window操作系统的风格已经完全改变成了瓦片状的Metro UI. 对于微软来说这是一个巨大的改变,而且所有微软的平台包括,桌面,平板,移动及其网站都 ...
- Win8 Metro UI风格的Web设计资源分享
最近微软已经正式发布了windows 8操作系统,window操作系统的风格已经完全改变成了瓦片状的Metro UI. 对于微软来说这是一个巨大的改变,而且所有微软的平台包括,桌面,平板,移动及其网站 ...
- WPF - 界面美化 MahApps.Metro UI
WPF - 界面美化 MahApps.Metro UI 欢迎使用MahApps.Metro 我的接入效果 接入方式 欢迎使用MahApps.Metro MahApps.Metro资料: 官网地址:ht ...
- WPF界面MahApps.Metro之应用
大家都知道,经常干后端的程序猿通常不善于设计前端界面,来个界面的活,要么傻眼了,要么花大力气自己去做组件,费时费力,效果不好.好的程序首先要"长得漂亮",赏心悦目的界面可以提升应用 ...
- metro ui_在Windows 8中同时使用Metro UI和Classic Start Menu
metro ui Recently, we showed you how to use the Windows 7 Start menu in Windows 8. Now, we'll show y ...
最新文章
- SSE图像算法优化系列八:自然饱和度(Vibrance)算法的模拟实现及其SSE优化(附源码,可作为SSE图像入门,Vibrance算法也可用于简单的肤色调整)。...
- ASP.NET MVC4+BootStrap实战
- 【Android 热修复】热修复原理 ( 类加载机制 | PathClassLoader 加载 Dex 机制 | PathDexList 查找 Class 机制 | 类查找的顺序机制 )
- 当adobe flash player不能安装时
- 研究发现视频会议增加员工压力、 谷歌地球升级4D交互体验、Apple新品发布、网飞用户增长缓慢等|Decode the Week
- 端到端测试的滥用–测试技术2
- 电脑内存占用莫名很高_CPU占用高,电脑莫名卡顿?万能的重启拯救不了就用这3招,妥了!...
- 2015年10月13日
- Flask Jinja2模板
- Django RESTful规范
- 双标准线等角圆锥投影转换_青学堂--花花的地理课堂之地图投影知多少
- javascript动画效果之多物体透明度
- STM32——库函数版——超声波测距模块
- MCSA / Windows Server 2016 使用Hyper-V组件搭建实验环境
- 小工程结算书范本_工程结算书范本
- android全平台编译libjpeg-turbo并基于ANativeWindow加载JPEG图片
- 启辰r30近光灯远光灯保险盒,近光灯故障处理
- 向windows服务器传输大文件时提示未知错误解决方法
- 谷歌浏览器Chrome八年来首次更新标识 几个月后全面开放
- Portal技术白皮书
