CSS3 RGBA颜色
前面我们一起探讨了一下CSS3 Gradient(css3 渐变),今天我们一起来探讨一下CSS3中的RGBA。RGB对于大家来说一点不陌生,他就是红色R+绿色G+蓝色B,那现在我们所说的RGBA又是什么呢?说得简单一点就是在RGB的基础上加进了一个通道Alpha。从而形成了我们今天需要讨论的RGBA。如果需要更详细的解说,大家就跟着我一起往下看吧。
语法:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间
取值:
<length> :Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色;
<percentage> :Saturation(饱和度)。 取值为0%到100%之间的值;
<percentage> :Lightness(亮度)。 取值为0%到100%之间的值;
<opacity> :alpha(透明度)。 取值在0到1之间;
说明:
RGB色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGBA在RGB的基础上多了控制alpha透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值。
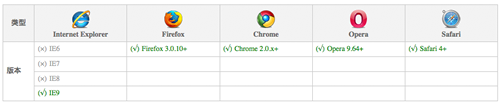
浏览器的兼容性:

如果庞统说rgba是制作透明色(透明背景色、透明边框色、透明前景色等),大家不由会想起opacity 这个东西。他在我们CSS2中制作背景色通常用到,可是要用他来制作边框色或都说前景色的话,那他就只能在边上站着了,有心无力呀。
现在我们先来看一个rgba和opacity的对比实例
HTML代码:
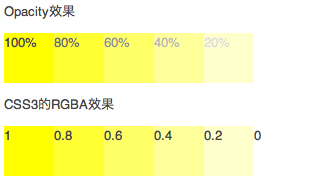
<div class="example-opacity"><p>Opacity效果</p><ul><li class="opacity opacity1">100%</li><li class="opacity opacity2">80%</li><li class="opacity opacity3">60%</li><li class="opacity opacity4">40%</li><li class="opacity opacity5">20%</li><li class="opacity opacity6">0</li></ul><p>CSS3的RGBA效果</p><ul><li class="rgba rgba1">1</li><li class="rgba rgba2">0.8</li><li class="rgba rgba3">0.6</li><li class="rgba rgba4">0.4</li><li class="rgba rgba5">0.2</li><li class="rgba rgba6">0</li></ul>
</div>我们分别给这两上ul中的li应用相关样式, 在li.opacity中我用使用CSS2中的opacity而在li.rgba中我们使用CSS3的rgba新属性
Opacity样式
li.opacity{float: left;width: 50px;height: 50px;}li.opacity1 {background: rgb(255,255,0);opacity: 1;filter:alpha(opacity=100);}li.opacity2 {background: rgb(255,255,0);opacity: 0.8;filter:alpha(opacity=80);}li.opacity3 {background: rgb(255,255,0);opacity: 0.6;filter:alpha(opacity=60);}li.opacity4 {background: rgb(255,255,0);opacity: 0.4;filter:alpha(opacity=40);}li.opacity5 {background: rgb(255,255,0);opacity: 0.2;filter:alpha(opacity=20);}li.opacity6 {background: rgb(255,255,0);opacity: 0;filter:alpha(opacity=0);}
RGBA样式
li.rgba {float: left;width: 50px;height: 50px;}li.rgba1 {background: rgba(255,255,0,1);}li.rgba2 {background: rgba(255,255,0,0.8);}li.rgba3 {background: rgba(255,255,0,0.6);}li.rgba4 {background: rgba(255,255,0,0.4);}li.rgba5 {background: rgba(255,255,0,0.2);}li.rgba6 {background: rgba(255,255,0,0);}
我们来看看其效果:

效果中我们可以看出,他们相同之处就是背景色完全是一样的,但区别就是一直让大家觉得头痛的问题,那就是opacity后代元素会随着一起具有透明性,所以我们Opacity中的字随着透明值下降越来越看不清楚,而RGBA不具有这样的问题,但是其支持的浏览器中有一个占在大市场份额的IE不支持,这也就是让我们需要去做兼容,(听到兼容二字大家是不是特烦,我也是的)希望IE早点能实现。
在CSS2中Opacity能实现透明,而且大多主流浏览器都支持,虽然IE下有点麻烦
/* IE5 - 7 */
filter: alpha(opacity=80);
/* IE 8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
/* Everyone else */
opacity: 0.8;
那为什么不使用opacity而要使用rgba呢
从我们上面的实例中我们也知道,RGBA比元素设置CSS的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度。
在RGBA还没有出世前,我们都是使用opacity来做透明,但这里存在一个问题,就是我们在父元素中使用了opacity,那么其垢代元素都会受其影响,我想这个问题大家都有碰到过,为了解决这样的问题我们需要增加一个空的div来专门放置使用透明的背景,然后通过使用绝对定位来实现我们需要的结果。为了更好的理解我们在这里来看一个使用opacity的实例。首先来看html
<div class="bg-box"><div class="bg"><div class="bg-content"><p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p></div></div>
</div>
先给他们附上相应的样式
.bg-box {width: 200px;height: 100px;border: 1px solid #ccc;background: red;position: relative;}.bg {background: black;opacity: 0.5;filter:alpha(opacity=50);width: 100%;height: 50px;position: absolute;bottom: 0;left: 0;}.bg p {padding: 5px 10px;color: white;}效果:

从效果中我们明显的看出,这里和我们前面那个例子一样,名叫bg的div中设置了opacity,造成其后代元素段落P的前景色也随着变了。如果需要解决这样的问题,在不使用别的新技术下,也就是说坚持使用opacity.那么我们就需要添加一个空的层,在这个地方应用透明背景层首先来看看改变一下html 结构吧
<div class="bg-box"><div class="bg"> </div><div class="bg-content"><p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p></div>
</div>
现在我们需要提把bg-content和bg层重合起来,换句话说就是把透明背景层单独放在另外一个div,然后把内容层和背景层重叠。换而言之,我们需要在bg这个div上设置透明色,而在bg-content这个div上放置内容,并且都使用定位,保证bg这个div在bg-content这个div下面。具体看看其CSS的变化:
.bg-box {width: 200px;height: 100px;border: 1px solid #ccc;background: red;position: relative;}.bg {background: black;opacity: 0.5;filter:alpha(opacity=50);width: 100%;height: 50px;position: absolute;bottom: 0;left: 0;z-index: 1;}.bg-content {width: 100%;height: 50px;position: absolute;bottom: 0;left: 0;z-index: 10;}.bg-content p {padding: 5px 10px;color: white;}
首先我们在html中把bg这个div分离出来了,让他和bg-content这个div变成兄弟关系,然后通过CSS把他们都定位在同一位置,只是bg放在了bg-content的下面(z-index)控制,另外在bg的div上应用了透明。看看这样一来我们有什么变化,效果如下:

跟没有处理之前相比是不是完美多了。可是这样弄就是有一点麻烦,现在CSS3的RGBA完全可以帮大家解决这样的问题了,接着我们在看一个用RGBA制作的效果吧,看看他是不是完全一样的。
HTML代码:
<div class="bg-box"><div class="bg-content"><p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p></div>
</div>
我们只要在bg-content中应用一个background:rgba();就能有上面那种效果了,具体看看代码吧:
.bg-box {width: 200px;height: 100px;border: 1px solid #ccc;background: red;position: relative;}.bg-content {width: 100%;height: 50px;position: absolute;bottom: 0;left: 0;background: rgba(0, 0, 0,0.5);}.bg-content p{padding: 5px 10px;color: white;}
效果:

从效果的对比中我们可以明显的看出,和opacity做出的效果是完全一样的。但是这里有一个问题是我们讨厌的IE(除IE9以外)都不支持CSS3的RGBA属性。那么这样我们在IE下不是什么都没有吗?回答是肯定的,虽然IE不支持但我们不能什么都不给他呀,这样一来我们就碰到一个新名词"fallback color",它的意思是我给IE备份一个色,在不支持RGBA的情况下,我照样给他一个色,而对rgba支持的浏览器并不会带来影响,那我们一起看看这个fallback color怎么用吧。其实很简单,我们可以给其制作一张图片或都只给其加一个色,我们这些就只加一个色吧拿前面的实例来说吧,我们只要把bg-content的样式换一下
.bg-content {width: 100%;height: 50px;position: absolute;bottom: 0;left: 0;background: rgb(0,0,0); /*The Fallback color*/background: rgba(0, 0, 0,0.5);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */}:
这里需要注意的是startColorStr和endColorStr的值#80000000,其中前两位是十六进制的透明度80,也就是透明值为0.5而后面六位是十六进制的颜色#000000(black黑色)。如果你和我一样不知道怎么转换这个值,你可以采用下面这个工具:
CSS背景颜色属性值转换 有关于这个工具的使用大家可以点击志哥的《使用IE过渡滤镜和CSS3中的RGBA属性完成背景色透明效果》
关于RGBA-IE-FALLBACK更多的知识可点击这里进入.
综合上面的所述,我们规纳一个RGBA在实际应用中的模式
.rgba {background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/background: rgba(0, 0, 0,0.5);-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */}
上面代码中的颜色值可以根据自己的需求修改,此处只是一个代表性的值。
我们前面简单的带过一句,我们rgba不单可以应用在background上,我们还可以应用在只要设置了颜色的地方都可以使用,我在这里简单的说一下几种:
第一种:前景色color
HTML
<p class="norgba-color">用rgba改变我的字体颜色</p><p class="rgba-color">用rgba改变我的字体颜色</p>
CSS样式:
.norgba-color {color: rgb(255, 0, 0);
}
.rgba-color {color: rgb(255, 0, 0);color: rgba(255, 0, 0,0.5);
}
效果:

第二种边框色border-color
HTML
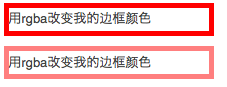
<p class="norgba-border-color">用rgba改变我的边框颜色</p>
<p class="rgba-border-color">用rgba改变我的边框颜色</p>
CSS样式:
.norgba-border-color {border:5px solid rgb(255,0,0);width: 200px;
}
.rgba-border-color {border:5px solid rgb(255,0,0);border:5px solid rgba(255,0,0,0.5);width: 200px;
}效果:

第三种:字体的阴影色text-shadow
HTML:
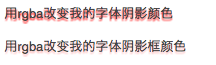
<p class="norgba-text-shadow">用rgba改变我的字体阴影颜色</p><p class="rgba-text-shadow">用rgba改变我的字体阴影颜色</p>
CSS:
.norgba-text-shadow {text-shadow : 0 2px 1px rgb(255,0,0);}.rgba-text-shadow {text-shadow : 0 2px 1px rgb(255,0,0);text-shadow : 0 2px 1px rgba(255,0,0,0.3);}效果:

第四种改变边框阴影色
HTML:
<p class="norgba-box-shadow">用rgba改变我的边框阴影颜色</p><p class="rgba-box-shadow">用rgba改变我的边框阴影颜色</p>
CSS:
.norgba-box-shadow {border: 5px solid green;width: 200px;-webkit-box-shadow: 0 2px 2px rgb(255,0,0);-moz-box-shadow: 0 2px 2px rgb(255,0,0);box-shadow: 0 2px 2px rgb(255,0,0);}.rgba-box-shadow {border: 5px solid green;width: 200px;-webkit-box-shadow: 0 2px 2px rgba(255,0,0,0.6);-moz-box-shadow: 0 2px 2px rgba(255,0,0,0.6);box-shadow: 0 2px 2px rgba(255,0,0,0.6);}
效果:

最后一种就是渐变颜色,关于这个我就不在多说了,因为我们前面的CSS Gradient有说过个例子,感兴趣的朋友可以到这里去看看。
这里需要告诉大家的一点,这几种使用rgba的方法,目前只有在支持RGBA属性的浏览器才能正常显示,如果需要使用的朋友,请考虑这方面的显示差别。那么到这里关于CSS3的RGBA我就介绍完了,希望能给大家的学习带来一定的帮助,更希望志同道合的朋友一起探讨一起学习一起进步。
下面列出本站关于CSS3的其他属性的用法:
上一节:《CSS3 Gradient》
下一节: 《CSS3的圆角border-radius》
第四节:《CSS3的文字阴影text-shadow》
第五节:《CSS3 Box-shadow》
第六节:《CSS3 Transform》
第七节:《CSS3 Transition》
第八节:《CSS3 Animation》
如需转载请注明出处:W3CPLUS
如需转载,烦请注明出处:https://www.w3cplus.com/content/css3-rgba
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/content/css3-rgba © w3cplus.com
CSS3 RGBA颜色相关推荐
- html边框白色实线rgba,CSS3 RGBA 属性高级用法
这个属性的兼容问题比较简单,IE8已经支持这个属性,IE6和IE7也可以通过hack支持.RGBA和CSS2里的RBG属性差不多,只是RGBA属性多了一个透明度的定义,CSS3标准里对RGBA属性的解 ...
- html颜色转换rgba,将RGBA颜色转换为HTML颜色代码
RGBA本身由 CSS3支持: div { background: rgba(200, 54, 54, 0.5); } Firefox,Safari,Chrome,IE9和Opera浏览器都支持RGB ...
- RGBA颜色与兼容性的半透明背景色
一.周末的唠唠叨叨 这周真是辛苦的一周,很多事情不得已都拖着,比如现在这篇文章早前几天前就应该完工了:关于vertical-align属性的下集还没有开始写,jQuery在线参考内容添加还没有做,CS ...
- QML-关于Qt.rgba()颜色无法正常显示问题
GitHub:八至 作者:狐狸家的鱼 本文链接:关于Qt.rgba()颜色的正确写法 当在正常给color属性写颜色的时候,用十六进制能正常显示,但是用Qt.rgba()时,颜色无法正常显示出来. 按 ...
- OpenGL学习笔记:颜色(RGBA颜色,颜色索引模式)
OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. 无论哪种颜色模式,计算机都必须为每一个像素保存一些数据. 不同的是,RGBA模式中,数据直接就代表了颜色:而颜色索引模式中,数据代表 ...
- python3获取图片像素点的rgba颜色
python3获取图片像素点的rgba颜色 from PIL import Image image = Image.open("bg.png") # (101, 100)表示像素点 ...
- rgba背景是黑灰色html,IE8下兼容rgba颜色的半透明背景_html/css_WEB-ITnose
在工作中做一个图片半透明遮罩时发现在IE8下不兼容 一查再知道IE8不支持rgba颜色,再搜搜兼容性方法,没想到这么快就解决了. 先说说rgba的含义: r代表red,g代表green,b代表blue ...
- oracle数据库渐变色,CSS3背景颜色渐变(gradients),适用于微信小程序
CSS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡. CSS3 定义了两种类型的渐变(gradients): 线性渐变(Linear Gradients)- 向下/向上/ ...
- CSS3中颜色渐变色彩
CSS3 Gradient分为线性渐变(linear)和径向渐变(radial).由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料 ...
最新文章
- 后台服务器控件点击跳转另一页面显示本页面
- 自学编程的 6 个技巧总结
- Something about WMI
- 微信小程序(2)--下拉刷新和上拉加载更多
- Centos8 加密 GRUB 防破解root密码
- selenium page_source跟手动打开的不一样_爬虫界又出神器|一款比selenium更高效的利器...
- 【Asp.Net从零开始】:使用缓存来提高网站性能 Caching(一)
- 18. strings
- knx智能照明控制系统电路图_智能照明控制系统(KNX)教材
- 【Adobe安装】安装程序在Adobe Reader XI -Chinese Simplelified 安装完成之前被中断,错误代码150210
- Spring Boot应用在kubernetes的sidecar设计与实战,mysql分表分库技术实现
- 浅谈Python爬虫(四)【英雄联盟人物背景故事爬取】
- 【哈利波特】Sherbert Lemon对HP的解读之10
- 洛谷P1129 [ZJOI2007] 矩阵游戏 题解
- 【真.干货】一篇文章了解关于计算机硬件那些事
- 波纹扩散特效(仿支付宝咻一咻功能)
- 51.Linux 什么是线程?
- MATLAB---形态学滤波
- Goldengate辅助数据库进行升级
- 学习记录 --【零基础CSS学习】12.字体属性
