ios微信小程序中 input 输入框问题,输入的光标中的内容自动清空
ios微信小程序中 input 输入框问题,输入的光标中的内容自动清空
问题描述
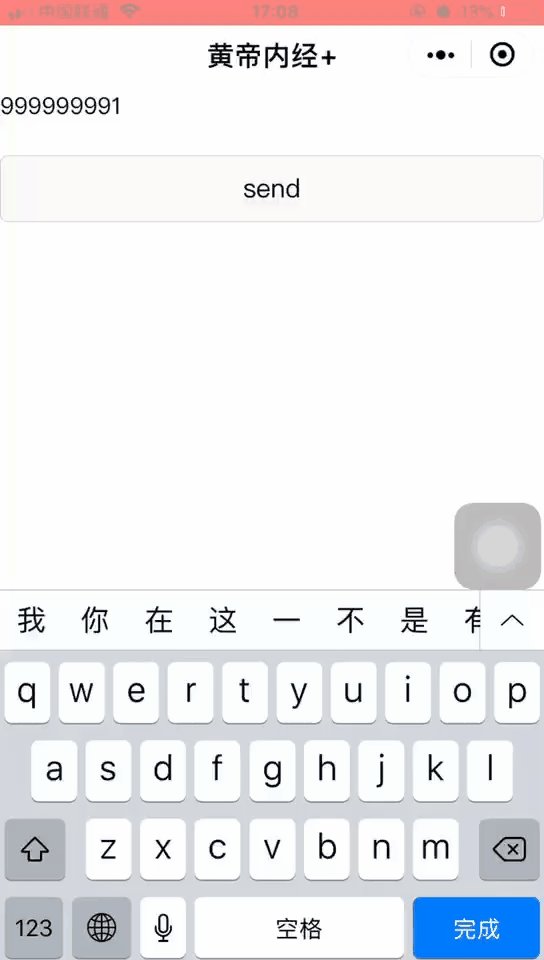
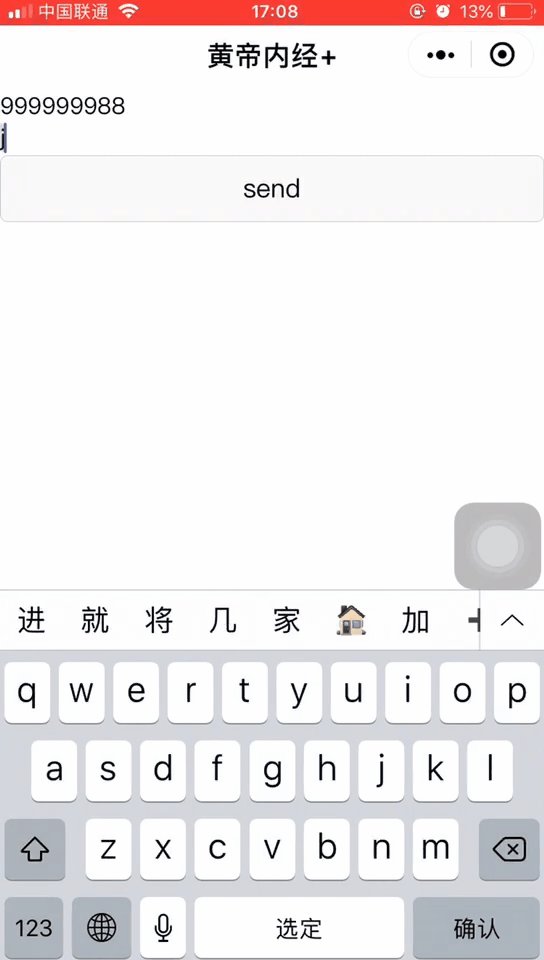
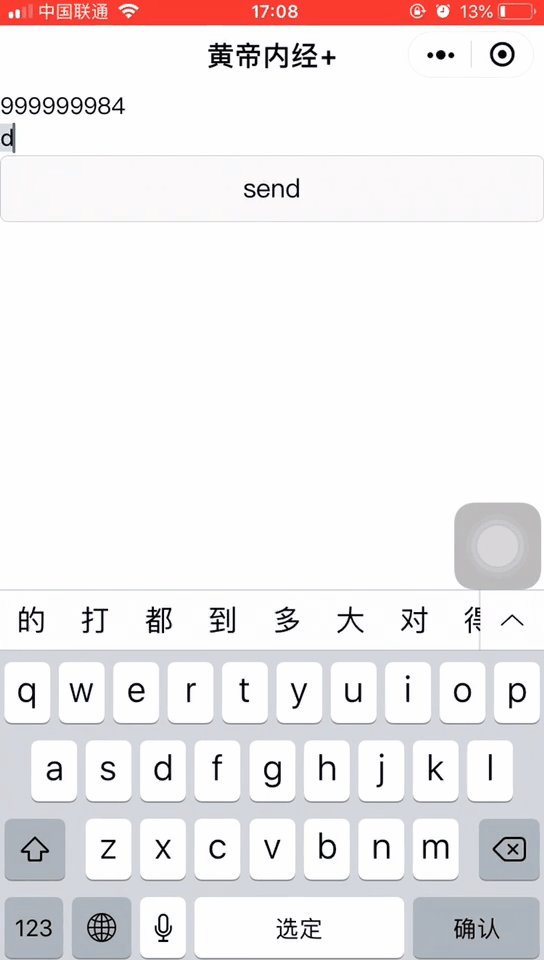
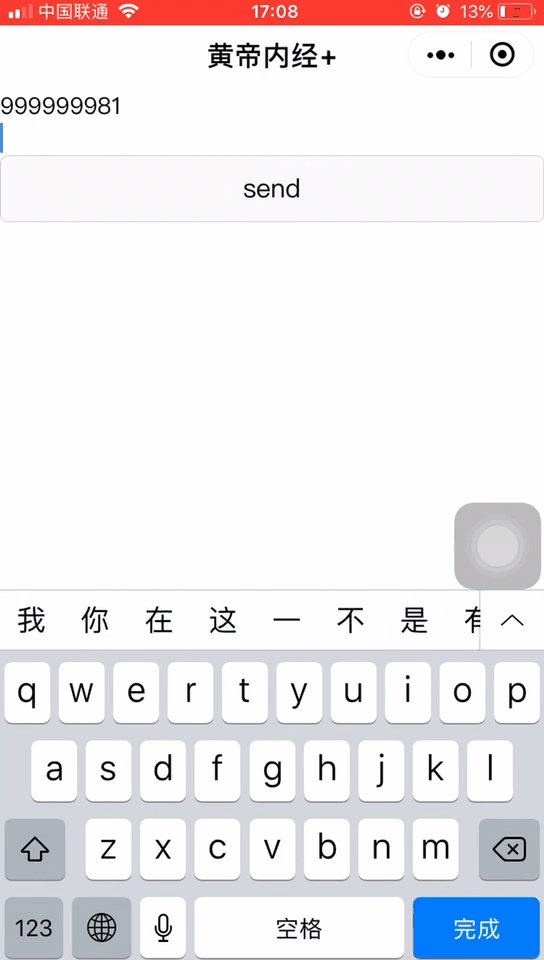
1.我在页面上有个倒计时的功能,每一秒都在更新时间,更新时间显示的值(view一直变)
2.我调用input输入框,准备输入内容,每次倒计时秒数变得时候,光标的内容自动全部清空
具体场景描述请见下图:

解决方案
这个问题是 mpvue 处理定时器和 input 输入框在ios上的兼容问题;问题连接附上:
github issuse 直达车
github 上有道友出了几个方案,但是都没有解决我的项目场景;最后捋了捋思路:既然 input 绑定数据会和定时器冲突,那就可以不绑定;代码如下(简写思路):
<template><figure class="main-input-box-textarea-inner" v-if="textareaShow"><section class="area-content"><input class="main-input-box-textarea"v-if="textareaShow"type="text"@input="inputFunc"maxlength="500"@focus="scrollToBottom()" cursor-spacing="5"/><div class="main-input-box-textarea" v-if="!textareaShow"></div></section><button class="main-input-box-send" :class="{'on':sendTextContent.length}" @click="sendMessage"type="submit" formType="submit">发送</button></figure>
</template>
<script type="text/ecmascript-6">
export default {methods: {inputFunc (e) {console.log(e.target.value)this.sendTextContent = e.target.value},sendMessage() {if (this.sendTextContent.trim().length === 0) {return false;} else {this.textareaShow = false;//这里是重点if (!this.clickFlag) return false;this.clickFlag = false;console.log(this.sendTextContent.trim().substring(0,20));dataLog.createTrack({actionId: 14202,keyword: this.sendTextContent.trim()});imBaseMethods.sendMessage({target: this.targetData.account,sendContent: this.sendTextContent.trim(),custom: JSON.stringify({cType: "1",cId: this.doctorCustomerId,mType: "0",conId: this.orderSourceId}),needPushNick: false,pushContent: `患者${this.patientName ? this.patientName : ""}:${this.sendTextContent.trim().substring(0,20)}`,pushPayload: JSON.stringify({account: "0_" + this.caseId,type: "1"}),}).then(obj => {this.textareaShow = true; //这里是重点this.setFocus = true;this.sendMessageSuccess(obj);}).catch((err, obj) => {this.sendFail(err, obj)});}},}
}
</script>
ios微信小程序中 input 输入框问题,输入的光标中的内容自动清空相关推荐
- 解决uni-app微信小程序底部input输入框,键盘弹起时页面整体上移问题
一.存在的问题: 微信小程序聊天界面,当input 框获取焦点时会自动调起手机键盘,当键盘弹起时,会导致页面整体上移,页面头信息会消失不见. 二.需要实现的效果 键盘弹出时, 底部的 ...
- 微信小程序获取input输入框的值
前几天写小程序写小程序发现小程序不能dom操作,这个就很尴尬啊,然后问了下度娘发现可以这样获得的. 这个是wxml代码 <view class='box'><form bindsub ...
- 【微信小程序】input输入框(87/100)
UI布局 <!--pages/input/input.wxml--> <view class="weui-cells__title">可以自动聚焦的inpu ...
- ios微信小程序虚拟支付解决办法
ios微信小程序虚拟支付整理介绍 目前iOS端暂不支持虚拟支付,微信小程序虚拟支付仅涉及到ios端,安卓端不受影响. 小程序支付规范 https://developers.weixin.qq.com/ ...
- 【羊了个羊】Burp抓取IOS微信小程序数据包
描述 最近,小游戏"羊了个羊"在朋友圈刷屏,网友纷纷表示,游戏开发者多少有个病要治!!! 本文记录,如何使用Burp抓取ios微信小程序数据包. 工具准备 Burp 苹果手机 wi ...
- 微信小程序 获取input输入的值
微信小程序 获取input输入的值 view <view><text>姓名:</text><input type='text' name="user ...
- 微信小程序之input 边框
微信小程序之input 边框 文章目录 微信小程序之input 边框 一.边框:border 设置对象边框的特性. 二.相关属性 一.边框:border 设置对象边框的特性. 语法:border:le ...
- IOS微信小程序页面滚动导致滚动穿透的解决办法
IOS微信小程序页面滚动导致滚动穿透的解决办法 当微信小程序页面存在弹窗并且有可滚动的列表时,IOS默认的页面滚动会使弹窗滚动列表失焦,从而出现弹窗列表无法滚动的情况 第一步 第二步 当微信小程序页面 ...
- 微信小程序渲染层错误:可以在AppData中获取到值但无法渲染到页面
微信小程序渲染层错误:可以在AppData中获取到值但无法渲染到页面 1.遇到的问题: 2.解释: 3.附上正确的完整代码: 在我跟着视频(bili:BV1nE41117BQ)P78 学做小程序的过程 ...
最新文章
- 知识图谱,下一代数据中台的核心技术
- 微服务 Rpc和Rest协议
- linux手动分区警告,linux – 无法使用fsck解决数据损坏警告
- Oracle怎么查外键建在哪个表上
- 直流稳压电源的输出特性有哪些
- Python这门语言为什么适合初学者?88.7%的小白听了会感谢选择它
- java解压gz文件
- 4016-二叉排序树的判定(C++,附思路)
- Spring_对缓存的支持
- Java汉字md5值不一致问题
- 我看过的机器学习方面的好文章
- libvirt live migration 流程
- 2对应字母权限Linux,linux中文件权限的字母含义
- 离职当天,删库跑路,京东到家程序员被判刑
- pandas数值型数据和非数值型数据统计
- 电脑上经常出现弹窗广告怎么办?教你3种方法,永久关闭
- node.js+uni计算机毕设项目基于微信小程序的车位共享系统LWPPT(程序+小程序+LW)
- 《未来简史:从智人到智神》笔记一——人类的新议题
- 如何判断n(n-1)/2的奇偶性【数学问题】
- 一文详解 JDK1.8 的 Lambda、Stream、LocalDateTime
