jquery append、prepend、before等等
1.jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
实例
$("p").append("Some appended text.");
2.jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
实例
$("p").prepend("Some prepended text.");
3、after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
实例
$("img").after("Some text after");
$("img").before("Some text before");
下面脚本之家小编给补充一下
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
演示代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<div class="testdiv">
<ul>
<li>第一个li标签</li>
</ul>
</div>
<script>
//append
$('.testdiv ul').append('<li>append 插入的li</li>');
//prepend
$('.testdiv ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testdiv ul').after('<li>after 插入的li</li>');
//before
$('.testdiv ul').before('<li>before 插入的li</li>');
</script>
|
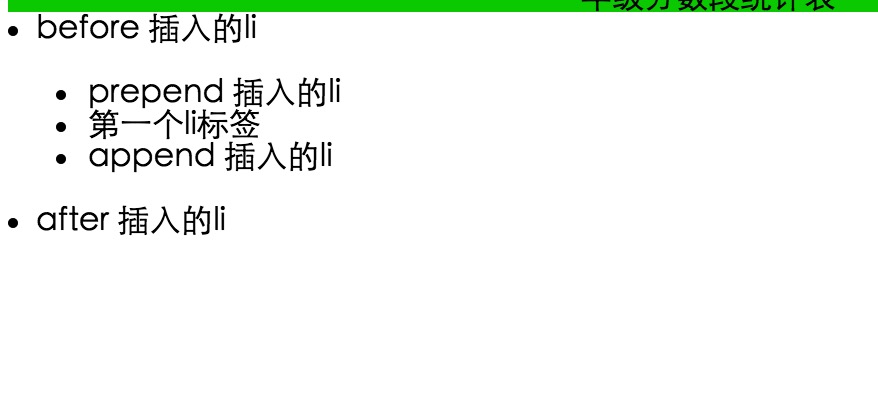
运行后效果图:

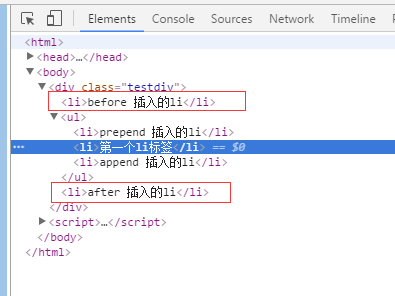
html结构图

转载于:https://www.cnblogs.com/as3lib/p/6721874.html
jquery append、prepend、before等等相关推荐
- html中prependid的作用,jQuery中append(),prepend()与after(),before()的区别
在jQuery中,添加元素的方法有append(),prepend和 after(),before()两种共四个.但很多人对他们的使用有点混淆,今天就来分析一下.append()和prepend()的 ...
- jQuery.append()、jQuery.html()存在的XSS漏洞
使用jQuery.append().jQuery.html()方法时,如果其中内容包含<script>脚本而没有经过任何处理的话,会执行它. 简单的示例代码如下: 1 var xssStr ...
- jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- ajax 请求svg,jQuery append 到AJAX加载的SVG问题
我已成功通过AJAX从外部文件加载了一些svg:$("#svg").load(svgUrl + " svg", function() { // do stuff ...
- 如何用append连接html文件,jquery append()怎么用?
append()是jquery中的一个内置函数,用于在被选元素的结尾插入指定内容.下面本篇文章给大家介绍一下jquery append()方法.有一定的参考价值,有需要的朋友可以参考一下,希望对大家有 ...
- jquery append()方法与html()方法用法区别
jquery append()方法与html()方法用法区别 [导读] append(content):方法在被选元素的结尾(仍然在内部)插入指定内容,有很多朋友觉得append与html差不多,其它 ...
- jquery ie11 html函数,jQuery append()函数在IE11中失败
我是Jquery 1.10.2版本.我的要求是在已经存在的xml的特定节点上添加一个xml节点.为此,我正在使用Jquery append()函数.在Chrome,Firefox和IE Edge中运行 ...
- Cross Site Scripting DOM攻击jQuery append() 的处理方法
做安全红线使用Fortify工具进行扫描时,jquery append会报Cross Site Scripting DOM风险.解决该问题有两种办法. 一.原生dom方式 使用JavaScript原生 ...
- 用 JS 原生方法实现 jQuery 的 append, prepend, before, after
相当于 $(el).before('html' | element) el.insertAdjacentHTML('beforeBegin', 'html'); el.insertAdjacentEl ...
最新文章
- kalman滤波从应用到推导
- 有关军事人机混合智能的再再思考
- hdu oj1094题解
- 【php】php的ssh2扩展的安装
- NOIP2018 No regrets youth
- Python模块Pygame安装
- 巧用MacOS的勿扰模式,解决广告弹窗
- 【linux程序设计】使用POSIX API的文件I/O操作方法仿写cp命令
- Java学习笔记——Lambda
- 以ASK调制解调为例观察采样与成型滤波的MATLAB仿真
- Neo4j下载和安装
- 适合入门的linux教程,Linux入门记录系列教程,适合Linux初学者阅读
- 物联网:GPRS和NB-IOT
- 什么是Python中的Pip?
- Silverlight 4 - MVVM with Commanding and WCF RIA Services
- 跑步+健身176天后
- ASP.NET---八大子句
- JAVA 图片地址路径转换 Base64 工具类
- 巧用DHCP服务器 防止IP地址冲突
- INTP型人格的性格缺陷和心理问题分析
