React 使用browserHistory项目访问404问题
最近项目里面用到了React但是发布到iis站点之后,路由地址 刷新访问直接404错误。查阅资料之后发现是iis缺少配置URL重写 的问题导致的。下面我们来图形化配置,简单的配置下IIS
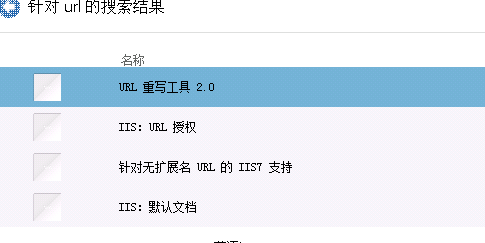
打开IIS使用 Web平台安装程序
搜索url关键字,您会看到

直接安装
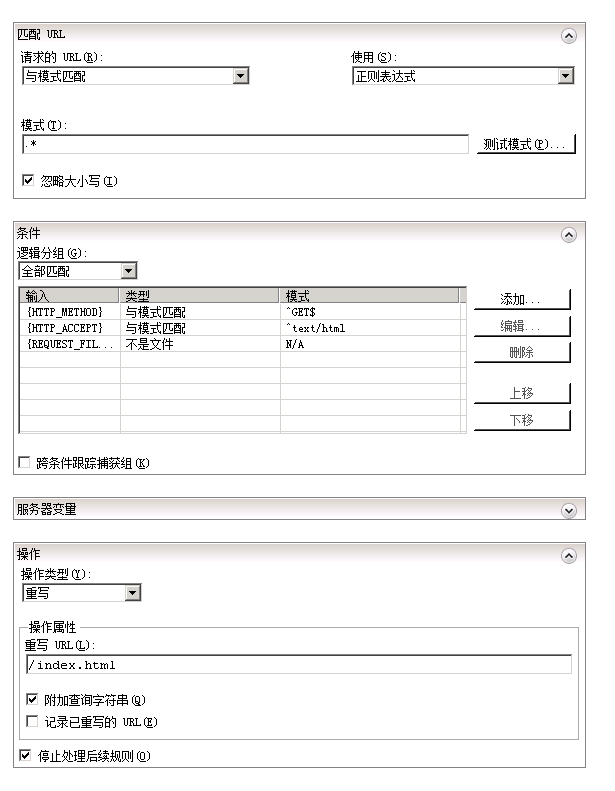
关掉IIS 重新打开IIS在站点右边的控制面板可以看到一个URL重写的功能
新增配置如下

也可以直接 使用我的配置
配置如下 关键节点是:rewrite
<?xml version="1.0" encoding="UTF-8"?>
<configuration><system.webServer><rewrite><rules><rule name="ReactRouter" patternSyntax="ECMAScript" stopProcessing="true"><match url=".*" /><conditions><add input="{HTTP_METHOD}" pattern="^GET$" /><add input="{HTTP_ACCEPT}" pattern="^text/html" /><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /></conditions><action type="Rewrite" url="/index.html" /></rule></rules></rewrite></system.webServer>
</configuration>附:其他http-server配置说明
Nginx
server {server_name react.yahui.wanglisten 80;root /wwwroot/ReactDemo/dist;index index.html;location / {try_files $uri /index.html;}
}Tomcat
找到conf目录下的web.xml文件,然后加上一句话让他定位回来
<error-page><error-code>404</error-code><location>/index.html</location>
</error-page>Apache
.htaccess文件配置如下
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRule ^index\.html$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-lRewriteRule . /index.html [L]</IfModule>转载请注明出处 http://blog.yahui.wang/2018/05/18/React-Router-browserHistory-IIS/
转载于:https://www.cnblogs.com/YahuiWang/p/React-Router-browserHistory-IIS.html
React 使用browserHistory项目访问404问题相关推荐
- IDEA中导入项目运行失败提示Illeagle Arguement,访问404解决方法(Idea的Modules设置)
文章目录 IDEA中导入项目运行失败提示Illeagle Arguement,访问404解决方法(Idea的Modules设置) 起因 尝试1:设置resources文件 尝试2:啃代码 尝试3:完全 ...
- Tomcat无法启动和访问项目出现404
title: Tomcat无法启动和访问项目出现404 date: 2019-05-19 12:41:26 tags: ["Java", "Tomcat"] 首 ...
- spring boot+mybatisplus集成后访问项目接口404
经检查发现,需要把启动类中@ComponentScan注解改为@MapperScan,之后重启项目访问正常
- react-router browserHistory刷新页面404问题解决
2019独角兽企业重金招聘Python工程师标准>>> 使用React开发新项目时,遇见了刷新页面,直接访问二级或三级路由时,访问失败,出现404或资源加载异常的情况,本篇针对此问题 ...
- react后台管理系统项目总结
React后台管理项目 1.创建一个项目 2.配置一个ui插件库 开始 实现跳转 快速获取路由地址 将路由和组件映射 axios请求 实现登录模块 隐藏二级路由 按照价格排序或者按照销量等排序 管理员 ...
- react redux在项目中的使用
一开始我接触到redux是很懵的,看官方文档也很枯燥乏味,不理解说的什么意思,也是看过就忘,所以就结合公司的项目来熟悉一下redux.也可能有写的不对的地方,欢迎指出. 一.构建reducer 首先看 ...
- php的VC9-VC14运行库分享以及localhost访问404问题
最近打开phpstudy,一直报错说缺少VC9的运行环境,所以就在网上找了一些运行库,在这里分享给大家. 一.为什么运行php环境需要VC9的运行库 php5.3.5.4和apache都是用vc9编译 ...
- React+TS学习和使用(三):React Redux和项目的路由配置
开启学习react+ts,本篇主要是学习使用React Redux和项目的路由配置 一.React Redux 需求:使用TS+React Redux实现一个累加. A. 安装 $ yarn add ...
- vue/react/web前端项目部署到阿里云服务器_nginx_pm2流程及部署前的准备
前端开发完成的项目,不管是使用vue.react.或者是别的web项目,最终都是要部署到外网上,让用户可以通过域名来访问.这篇文章以一个 react 移动端的项目为例,讲怎样将自己本地的项目部署到阿里 ...
最新文章
- iOS APP提交上架最新流程
- python精简笔记(五)——函数式编程
- OpenGL无边界的纹理实例
- 引用 看下面图片是向左转还是向右转呢?
- 支付渠道参数如何设计成路由化配置
- CDH Kerberos 认证下Kafka 消费方式
- 阿里云基于NVM的持久化高性能Redis数据库
- 中铝“智能铸造”:管理变革比技术变革更重要
- [ROS-Beginner]1.安装与配置ROS环境
- python二维图自动保存_Autodesk Inventor工程图自动保存PDF文件iLogic代码
- Shaolin(map)
- 智商情商哪个重要_智商情商哪个更重要 辩论赛
- net_speeder发双倍包加速
- AKM项目轶事之与高中同学徐挺会见
- 使用Origin将不同的图片结合在一起
- 最全Visual Studio版本号对应表VisualStudioVersion
- Win11 Excel文件变成白板图标怎么解决?
- 注释转换,较详细。新手上路,请多关照
- 计算机科学与技术一级学科硕士点,计算机科学与技术一级学科(硕士)、软件工程一级学科(硕士)和计算机技术、软件工程专业硕士学位授权点通过专家评审...
- qq群邮件html背景音乐,群发HTML格式邮件基础知识
