Trello中的Scrum
Trello的用户数量近期超越了1000万的大关,它正迅速成为各色敏捷团队中流行的工具。它的简洁及在Web、移动端优秀的体验,使它从众多更复杂的解决方案中脱颖而出,赢得了更多的团队。因为Trello完全不在意用户如何使用,所以导致用户在用它进行Scrum过程最佳实践时产生一些困惑。去年,我就如何使用Trello及对Scrum和Kanban过程进行管理与很多人进行了交流,同时,我还翻遍了网上所有关于使用Trello管理敏捷过程的文章。今天,我将与各位读者一起分享劳动的果实:使用Trello管理Scrum过程中,我所知道的一切。\
让我们开始吧……\
基础
\
配置我们的看板
\
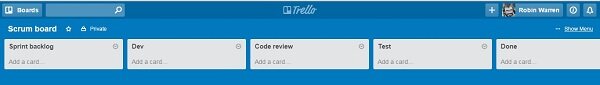
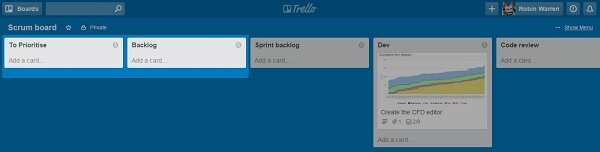
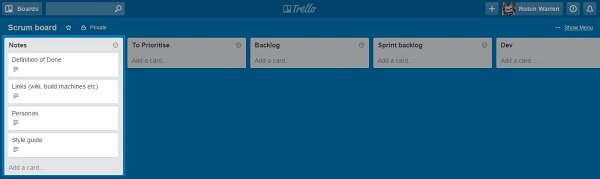
让我们从最最基础的地方开始(别担心,稍后会更加有趣)。我们要为Scrum设置看板。基础看板的模样如图所示,后文中我将提出一些建议,增加一些额外的内容。\
(点击放大图像)
\

\\
各位读者的过程可能与之不同,但在这里关键的列表是:\
- Sprint backlog:在Sprint开始时,在这里计划我们的工作; \
- 一个或多个“进行中”列表,按照过程中出现的时间顺序。我这里设置了Dev(开发)、Code review(代码回顾)以及Test(测试)。 \
- Done:在整个Sprint中,当我们完成一张卡片时,就把它放在这里。
除了大家“进行中”过程的不同,我也看到了一些其他的调整。最值得注意的是,有些人在完成当前的Sprint后,将列表修改为“完成”(比如“16年2月29日完成”),并为下一个Sprint创建一个新的列表。通过这种方式,我们拥有了以往Sprint的归档,可以在看板的右侧看到最近几个Sprint中所完成的内容。我们可以在合适的时候决定哪些Sprint不相关并将其归档。这种方法比较好,可以对最近Sprint中所完成的任务进行持续跟踪——毕竟,我们往往总是会忘记想要记起的事物:)。\
另外一大不同就是,我们要在哪里保存将来的Sprint和Backlog剩下的内容呢——这也是为什么不在前文中包含这些列表的原因。我会在后文发布管理环节中进行介绍。\
如果额外增加“Ready for(待命)”列表,也会非常有用,只需在每一个“进行中”的列表前增加一个。这样可以更容易明白建立这些工作的原因。是否有大量的卡片堆积在了“测试”中?现在我们可以看到这些卡片到底是“等待测试”还是在“测试中”,不同的状态是由不同的原因导致的,而不同的原因又导致相当不同的解决方法。当它与一个累积流图(Cumulative Flow Diagram)(参加后文中有用的插件)结合时,将会产生巨大的作用。\
卡片
\
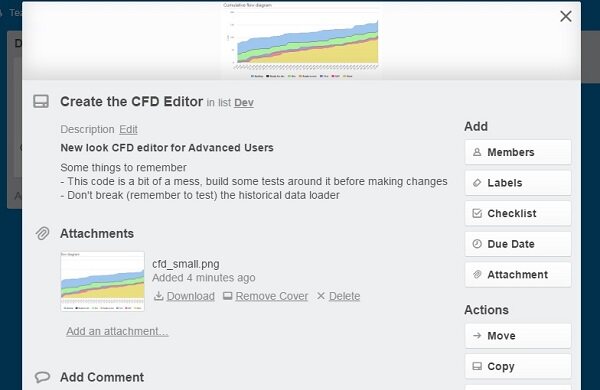
当我们在Trello中设置用户故事时,需要注意一些细节。首先,我们可以使用Markdown格式来编写描述,创建我们想要的(详细介绍在这里)美观、格式化的描述信息就更加方便了。其次,我们可以链接到包括Google Driver、Dropbox、Box以及One Driver中的的任意文档。\
(点击放大图像)
\

\\
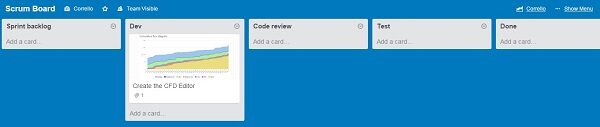
最后,如果大家愿意,可以在卡片中附加一张图片,这张图片在列表中也能看到。这种方法很不错,会更加直观,使大家在忙碌的看板中更容易找到自己想要的卡片。这也许是展现Backlog中大量任务的最佳方式,干系人(Stakeholder)将时刻关注Backlog而非我们的主要Scrum看板。\
(点击放大图像)
\

\\
进阶的内容
\
别抓狂了,快使用标签
\
我们已经完成了看板的设置,下面开始为即将到来的Sprint添加一些卡片。有些人第一反应是应该使用更多的标签。标签很好不是吗?所以让我们为所添加的各种内容(用户故事、任务、缺陷、史诗等等)创建一种分类方式,并用这些标签对每一张卡片进行分类!\
哦,别急着一步登天。建议大家先从一个标签开始,比如缺陷标签。我们将其标记为红色,当大家扫视看板时,相比于其他颜色,红色更能突显出来。但如果有类似于“任务”或“故事”这样的标签,意味着最终将耗费我们的人生来对卡片进行分类,而非完成实际的工作。如果大家认为确实需要设置得更加全面,可以尝试去为那些不需要标签的卡片设置一个“默认分类”(可能是用户故事),并将标签应用于其他卡片上。这至少会节约设置这节标签所耗费的精力,而且也不会影响浏览看板。\
(点击放大图像)
\

\\
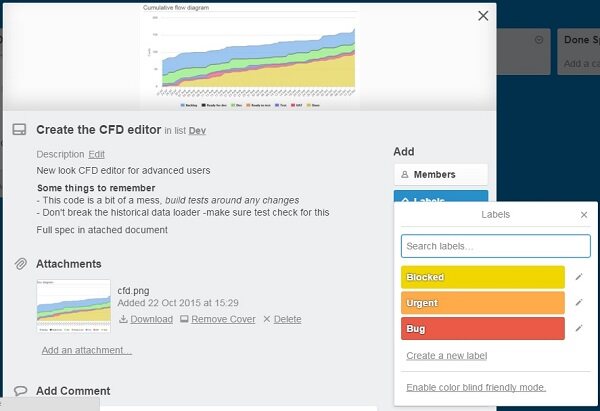
可能大家想要添加的另外两个标签就是“Blocked(受阻)”和“Urgent(紧急)”。\
“Blocked”标签用于标记当前因团队不可控因素受阻的任务。有些人使用独立的列表来区分它。但使用标签确实要比单独的列表要好,使用标签意味着我们可以看到受阻的工作具体处于过程的哪一部分。这种方式同时还可以让我们看到,它们是否有助于过程的某部分中堆积的工作。\
通常不需要“Urgent”标签,因为这些任务尝尝在每日Scrum就被标记了。然而,如果我们想要一些对紧急/加急的任务进行特殊的处理,甚至只是为了在看板上更容易发现这些任务,那么使用标签将是我的首选途径。\
诀窍:想要快速为卡片添加标签,我们可以将鼠标移动到卡片上并点击标签所对应的序号。在打开卡片的时候,只要我们没有编辑描述或其他内容的时候,我们也可以使用数字快捷键。\
无需子任务的生活
\
最后,开始工作吧!一旦团队把一个故事拉入Sprint中,他们可能想要将它分割成一系列组成故事的任务。但这时往往会令人沮丧,因为Trello中并不支持子任务,但这真不是个问题。\
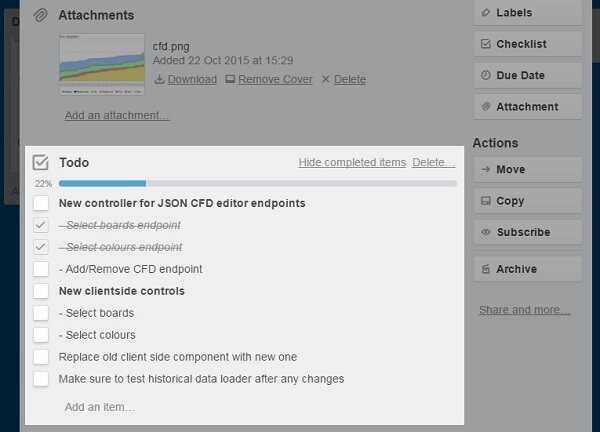
Trello有很多种方式可以解决这个问题,我将在后文中介绍一些替代方式及其缺点。但现在,只需要知道。使用清单。它简单实用。每一个子任务可以成为卡片清单中的一个条目。当我们勾选某个条目后,系统会就已完成的工作输出美观的统计结果。所以如果有大块的工作,其实可以放在多个清单中。好了,这意味着整个卡片将作为一个整体横跨看板移动,所以没有早期交付物测试。这里就需要我们借助一些经验,在某些情况下将一张卡片分割成多张,而其他的情况应当添加清单。比如,当一些事情可以作为独立单元交付时,为它建立单独的卡片。而当它只是某张卡片工作中的一部分时,将其添加到清单中。\
(点击放大图像)
\

\\
在这张截图中,展示给大家的是如何使用Markdown格式来加粗清单中的部分任务,以及通过任务的缩进用来创建另一级父子关系。这是一个极为简单有效方法,能够保持我们的清单简洁。\
我见过的其他两个备选方法分别是:在卡片标题上使用一些编码来将其分组,或在任务之间使用一张隔离(Spacer)卡片作为浮动的泳道标记。\
第一种方法可以起到一些作用,比如我们要识别CFD用户故事的组成,就要给相关的卡片添加一类似于[US-CFD]的编码。这样的问题是,一方面需要为每张卡片添加一些相关的编码以保持控制,另一方面是卡片之间没有实际的关联,所以很容易就分散了。\
隔离卡片的方式开始看着有点乱,但以我的经验——到后期会越来越乱。此外,太容易将一张卡片放在错误的位置,从而误导所有人。\
这些解决方法都是在尝试解决一些并非Trello想解决的问题。坚持使用它所擅长的方式(比如清单),各位将会感到更多的快乐。\
无需史诗的生活
\
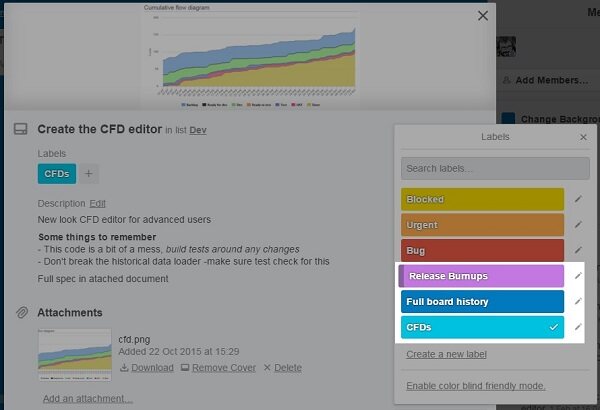
Scrum中,父子关系的另一主要用途是用来追踪史诗及组成史诗的故事。这里有一些解决方法。我见过的方法中,最流行、最成功的就是使用标签。这种在看板之间移动卡片的策略,使我们非常容易看到已经完成了多少史诗,还有多少剩余。\
(点击放大图像)
\

\\
另一种替代方法是为每个即将到来的史诗或功能建立一个列表。存在的问题是一旦卡片移动到了另一个列表中时,就失去与史诗间的关联。根据大家的过程不同,这个问题影响可大可小。据我的经验,使用标签是最流行的解决方案,并且十分有效。\
非常不基础的——发布管理的模式
\
对于Scrum团队而言,美化Backlog并保持对发布的计划是生活中非常重要的部分。Trello的简洁界面不会把大家推入设置/管理Backlog或是计划发布的单行道,而是为我们提供一系列选择。一如往常,大家如何去做将依赖于自己的状况和个人喜好。下面,我将介绍一些不同的方式,我认为它们很有意义,同时也会介绍它们各自的利弊。多数情况下,我认为大家会根据项目的规模和复杂度进行选择。\
最简单的方式——单一的“Backlog”列表
\
让我们从最简单的方式开始。我们已经有了一个列表,就是看板上最左边的那个,它被称为“To do”或是“Backlog”,里面的卡片是以优先级排序展示的。\
(点击放大图像)
\

\\
新建一个“优先考虑”列表
\
我建议,改进的第一步就是在“Backlog”左侧新建一个名为“优先考虑(To prioritise)”列表。我们(或其他人)可以在这里记录建议的功能增强。当我们有时间后,我们可以将这些内容放入优先的Backlog列表中正确的地方。\
(点击放大图像)
\

\\
稍微复杂一些——增加发布列表
\
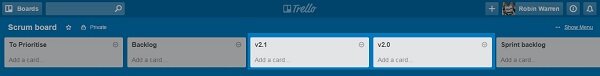
在新产品的开发的前期,只有一种做法是明智的——一开始就用“版本2”来回应大量的功能增强的需求。当某个产品存活了下来,我们可能会有很多版本的发布计划,并且希望在Trello中进行策划。面对这种问题,最简单的方式是为每个计划发布工作建立一个列表,最遥远的发布放在左边,最近的发布放在右边。\
(点击放大图像)
\

\\
如果只有少量的发布需要规划,这种方式会清晰地说明即将到来的工作。但如果有大量的发布计划,我们将会建立很多的“进行中”列表,看板自此将会变得十分忙碌。\
The Product Management board - multiple lists on their own board
\
产品管理看板——多个列表在自有的看板上
\
这种方式可以解决Backlog记录在主Scrum看板的列表旁边时所遇到的一系列问题,非常不错。可能我们的开发团队只是不想混淆计划和当前的工作,或者是我们希望用自己的看板来规划即将到来的发布。使用这种模式,我们可以创建产品管理看板来管理Backlog和发布规划,而团队的工作将会依照一个或多个独立的(Scrum看板)看板来进行工作。这种方式可以与前的方式相结合——Scrum看板上Backlog中整齐的卡片,就是为迎接即将到来的Sprint而准备的——这样大家可以看到将会到来的工作,并且产品管理看板会管理所有将来的发布。Scrum看板可以拥有自己的“优先考虑”列表,存放当前Srpint中所提出的问题,产品经理可以检查这些内容并调整优先级,合理选择立即修复或者放到下一次Sprint中。\
这种方式同样适用于建立多个Scrum看板(比如每个团队一个看板)的情况,Scrum看板中的数据来自于独立的产品管理看板。\
小提示:我们可以在看板间发送独立的卡片或整个列表,只需要在卡片或列表上选择动作菜单中的“移动”即可。通过这种方式,我们可以在一个看板上规划将来的工作,并在准备完成后将它发送至相关的Scrum看板。\
杂项补充
\
在看板中添加备注和资源
\
另一种常见的方式就是在每个看板的最左侧添加一个“Resources(资源)”列表。我们在列表中可以添加CI服务器或其他有用工具的链接,以及团队通常需要的其他角色和文件。当团队经常需要某些资源时,这就是一种很好的方式来确保资源随时可用。\
(点击放大图像)
\

\\
模板代码回顾检查单
\
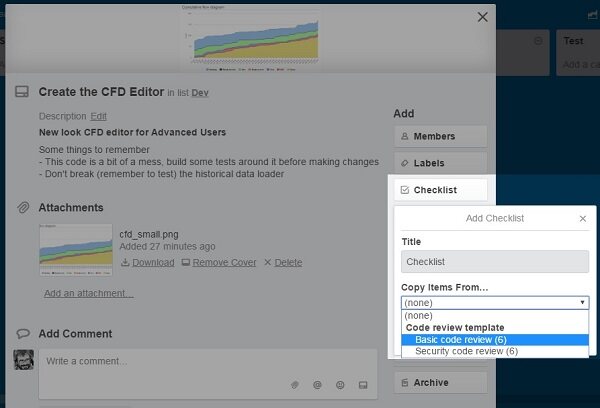
在备注/资源列表中的某张卡片上添加模板代码回顾检查单——这种明智的做法我已经见到一些团队在用了。当他们需要去对某张卡片进行代码回顾时,他们可以将模板卡片中的检查单附加到卡片上(在Trello中,为卡片添加检查单是一个可选项)并且能够获得最新的内容。这样,即使我们在回顾会议(Retrospective)中对检查单进行了修改,也能确保团队成员都能立即使用最新的检查单。\
(点击放大图像)
\

\\
同时使用多个看板
\
下面为大家介绍一些Trello中的小技巧,如果大家经常使用一堆看板,那么这些技巧可以使我们过得更加轻松。\
首先,在Trello中使用“加星标的看板”功能,标记我们常用的看板。该功能会将看板置顶,以节省我们滚动页面寻找它们的时间。\
其次,为不同类型的看板设置不同的背景。比如,产品的Backlog看板设置为绿色、团队Sprint看板为蓝色,其他非活动看板为灰色。这使大家通过看板菜单寻找所需看板时更加容易。\
最后,如果大家已经拥有很多看板,可以考虑使用分组来进行组织。这种方式能在查看Trello看板的页面时,帮助大家将大量的看板和用户划分到一起。\
实用的插件
\
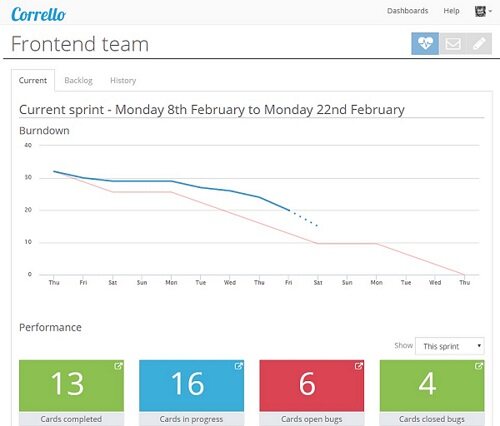
显然(我应该说虽然:)),如果各位在寻求燃尽图或者Scrum、Kanban团队所学要的其他报表功能,我建议尝试签出Corrello。Corrello还包括累积流图、周期时间统计以及预期下次发布完成的时间等诸多功能。\
(点击放大图像)
\

\\
另一个实用的插件就是Scrum for Trello。它是一个优秀、简洁的浏览器插件,适用于Chrome、FireFox以及Safari,通过它,我们可以为卡片添加预估故事点数。它将故事点数保存在卡片标题(Corrello同样兼容这种方式)。\
如果大家想要在列表中添加“处理中”卡片数量的限制,可以同时安装Chrome插件Kanban WIP plugin。当我们添加太多卡片到某个列表中的时候,该插件会将列表标红进行提醒。\
Trello business class也是值得一看的插件,和Slack、Github的集成可以对使用Trello的开发团队产生巨大的帮助,并且还可以使用全套强化套件。\
结论
\
这些就是我所见到、所有真正对使用Trello的敏捷团队有用的内容。Trello完美适用大家各自的Scrum流程,想想现在还有多少成功的团队依然在用将记录贴到墙上的方法。然而,提前进行一点儿规划能够将事情变得更简单,不仅对大家,还有所在的团队。\
[边注:我并非为了有趣才做这些,而是因为我已经构建的Corrello——一个用于帮助使用Trello的Scrum团队创建仪表盘的工具,也同样适用于使用Trello的Kanban团队,如果大家也是使用Trello的敏捷团队一员,建议签出Corrello试试。\
关于作者
\
Robin Warren是Corrello的创建者和创始人,Corrello是一款为使用Trello的敏捷团队所准备的仪表盘工具。在此之前,他是一家英国小型软件公司的CTO,管理一些Scrum团队。他长期专注于软件开发及相关流程,包括多年来的几种敏捷风格。\
查看英文原文:Scrum with Trello
Trello中的Scrum相关推荐
- 《硝烟中的Scrum和XP》作者新作 《精益开发实战》
差一点错过了一本浓缩敏捷流程精髓的好书,刚才看了下译者与读者间的互动,发现这是一本IT企业中的各级管理人员.产品开发人员所期待的书,查了下亚马逊,五星级的书.对于看板的管理我了解的不是太多,但我们公司 ...
- 《硝烟中的Scrum和XP》-首感
昨晚看完了<硝烟中的Scrum和XP>,颇有收获,打算看多两遍写读后感. 这本书,原汁原味,即使翻译过来,也用了很多"靠","蛋疼"字眼, 其中,提 ...
- 《硝烟中的Scrum和XP》学习手札
Scrum和XP团队没有时间进行理论研究.不花时间用建模工具来画UML图.编写完美的需求文档,也不为了应对在可预计的未来中所有可能发生的变化而去写代码. Scrum和XP都关注如何把事情做好. Ken ...
- 硝烟中的Scrum和XP-我们如何实施Scrum pdf
下载地址:网盘下载 内容简介 编辑 <硝烟中的scrum和xp--我们如何实施scrum>源自真实的故事,henrik kniberg以过来人的身份,回顾了他在一年时间内带领40人团队实施 ...
- 硝烟中的scrum和XP——我们如何实施scrum读后笔记
作为一个PM,TA有可能熟练掌握五大过程组,十大管理,能够有条不紊的推进管理项目,推进项目,沟通需求.但是,在高速发展的今天,如果TA不知道Scrum,那就未免有些out了,很可惜小蛮就是后者.为了不 ...
- 读书笔记.:硝烟中的Scrum和XP
读书笔记.:硝烟中的Scrum和XP scrum不能解决问题,解决问题靠开发团队自己 出色的团队最重要的是有良好素质的团队,这些素质包括进取心.责任心.良好的习惯.热情,其次才是技术.流程 scrum ...
- 在敏捷研发过程中,Scrum Master角色的哪些事
目录 概述 Scrum Master何人担当? 适合作为Scrum Master的人员 不适合作为Scrum Master的人员 Scrum Master主要职责 Scrum Master技能要求 硬 ...
- 《硝烟中的Scrum和XP》书摘(1)
Nokia的Scrum标准: 迭代要有固定的时长(TimeBox),不能超过六个星期. 每一次迭代的结尾,代码必须经过QA的测试. Scrum团队必须有产品负责人,而且团队都清楚这个人是谁. 产品负责 ...
- 硝烟中的Scrum和XP-我们如何实施Scrum 4 (Part 1/2)
4 制定Sprint计划 计划是Scrum中重要的一环; 是为了让团队获得足够信息, 不受打扰地工作, 增加团队的信心; Planning的成果: 1) Sprint目标 2) 团队成员名单(时间百分 ...
最新文章
- 156 13.67用matlab答案,数学实验(MATLAB版韩明版)5.1,5.3,5.5,5.6部分答案
- 王勇详谈 Linux Deepin 背后的故事
- 提审马甲包被拒问题记录
- Docker 命令终极教程:8步走
- boot mybatis mysql_SpringBoot+Mybatis+MySql学习
- 可以在没有main()的情况下编写C程序吗?
- 错误/异常:java.io.FileNotFoundException: .\src\db.properties (系统找不到指定的路径。);的解决方法...
- 对象的多数组表示(不一样的链表-多数组表示链表)
- cf1552F. Telepanting
- mysql数据库名长可为64字符,MySQL数据库设计规范
- Navicat for Mysql 新建查询提示文件找不到
- 25@JSP_day09
- jquery教程_jQuery教程
- 初步认识图像的直方图
- Java异步多线程编程探索之CompletableFuture
- 曲线积分与曲面积分的计算机应用,曲线积分与曲面积分(解题方法归纳).doc
- 【sketchup 2021】草图大师的高级工具使用3【复杂贴图制作实例(山体和球面贴图、全景天空绘制、吊顶添加光带)、图层(标记)工具使用、视图与样式工具的常规使用与高级使用说明】
- 计算机与代数---如何计算log---方法推理[1]
- 打飞机小游戏c++窗口实现版
- rasa_nlu踩坑经历
