[WebGL入门]二十八,纹理参数
注:文章译自http://wgld.org/,原作者杉本雅広(doxas)

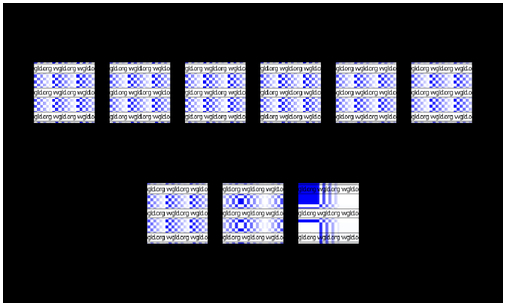
本次demo的效果
lufy:先啰嗦几句,真是好几年没写博客了,以后的工作要重新接触HTML5开发了,虽然没有以前那样强烈的写文章的欲望了,但是看了看以前的WebGL的教程只翻译了一小半,这么好的教程,就这么断更了也实在可惜,所以接下来我尽量抽些时间把这部分文章补上吧。
纹理所包含的特性
上次介绍了多纹理,在一个多边形中适用多个纹理。学会了多纹理渲染,就能通过纹理合成来实现各种各样的效果,进一步增强画面的表现力。
这次,为了进一步提升纹理的渲染质量,来介绍一下纹理参数。通过控制纹理参数,可以很好的提升模型的渲染质量,虽然会有些比较难理解的地方,这些可以以后再考虑。
那么,WebGL中的纹理参数到底是什么呢?现在就从这里开始说明。
纹理参数就是跟纹理渲染的时候的质量及特征相关的特性。比如说,即使是使用同样的解析度和大小的图片生成的纹理,如果纹理参数不同,那么渲染的结果差异会很大。
纹理参数可以分为两大种类,
第一种,是和质量或者叫品质相关的参数,改变这个参数的话,渲染的过滤方式会发生变化,所以采用完美补间的纹理,就可能会得到高质量的渲染效果了。
第二种,就是纹理的特征了。具体一点来说,通常指定了超出范围的纹理坐标的话,纹理是会发生变化的。一般来说,纹理坐标的范围应该设定在0-1之间,而实际上,即使指定了范围外的纹理坐标也是可以进行渲染的。但是,如果指定了纹理参数,那么这个范围外的值,也就决定了具体的含义。
那么,接下来就来看看纹理参数的设定方法以及会有怎样的渲染效果吧。
纹理参数的设定方法
首先来看看纹理参数的设定方法,设定纹理参数使用texParameteri函数,这个函数通过三个参数来设定纹理参数。
需要重点注意的是,这里设定的纹理参数只是针对在这个时间点所绑定的纹理,而WebGL中的的其他纹理是不受影响的。
>texParameteri的使用举例
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);这个texParameteri函数,第一个参数是纹理的种类,是个常量,通常使用2维的纹理时使用和之前一直在使用的gl.TEXTURE_2D。第二个参数指定纹理参数的种类,第三个参数是个常量。现阶段第一个参数使用固定的这个值就行了,其他两个参数,下面就来分别详细说明一下。
指定纹理的质量
指定纹理的质量,也就是品质,具体就是指纹理伸缩时指定以哪种方式来进行。WebGL中的放大和缩小的处理,是可以分别来设定的。
指定纹理放大时的补间方法时,texParameteri的第二个参数指定为gl.TEXTURE_MAG_FILTER,指定纹理缩小时的补间方法时,参数指定为gl.TEXTURE_MIN_FILTER。而可以利用的质量参数分别在下面的表格中列出了,需要注意的是,MAG_FILTER和MIN_FILTER可以指定的参数常量是不同的。
| 常量名 | 意思 | MIN | MAG |
|---|---|---|---|
| gl.NEAREST | 最临近过滤,获得最靠近纹理坐标点的像素 | ○ | ○ |
| gl.LINEAR | 线性插值过滤,获取坐标点附近4个像素的加权平均值 | ○ | ○ |
| gl.NEAREST_MIPMAP_NEAREST | 选择最邻近的mip层,并使用最邻近过滤 | ○ | × |
| gl.NEAREST_MIPMAP_LINEAR | 在mip层之间使用线性插值和最邻近过滤 | ○ | × |
| gl.LINEAR_MIPMAP_NEAREST | 选择最邻近的mip层,使用线性过滤 | ○ | × |
| gl.LINEAR_MIPMAP_LINEAR | 在mip层之间使用线性插值和使用线性过滤 | ○ | × |
使用MIPMAP的时候,只能是图片缩小表示时,指定的常量就是上面那些。而放大的时候,只能根据加权平均来进行补间处理。
上面列举的六个质量参数,越往下,处理负荷越高。通过名字的含义也可以看得出来吧,LINEAR系列要比NEAREST系列负荷大,也能得到相对高质量的效果。如果想要在放大及缩小时都使用最低负荷的处理的话,像下面这样设定就可以了。
>指定纹理品质的例子
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);指定纹理的特征
接着,看一下给纹理设定范围之外的纹理坐标时的情况,这个设定也使用和刚才同样的函数texPrameteri,第二个参数可以指定为两个类型,分别是纹理坐标的横轴和纵轴。
设定纹理的横坐标时用gl.TEXTURE_WRAP_S,设定纵坐标时用gl.TEXTURE_WRAP_T。
而下一个参数可以设定的值有一下三种。
| 定数名 | 意味 | 例 |
|---|---|---|
| gl.REPEAT | 范围外的值进行重复处理 | 1.25 = 0.25 : -0.25 = 0.75 |
| gl.MIRRORED_REPEAT | 范围外的值进行镜像重复处理 | 1.25 = 0.75 : -0.25 = 0.25 |
| gl.CLAMP_TO_EDGE | 将值控制在0-1之间 | 1.25 = 1.00 : -0.25 = 0.00 |
用语言来表述的话,可能不太好理解,gl.REPEAT就是将图片一个接一个的平铺。gl.MIRRORED_REPEAT是像镜子一样翻转之后进行平铺,最后的gl.CLAMP_TO_EDGE就是将纹理坐标控制在0-1的范围内,无论是10,还是100,最后都只能是1。
>设定纹理坐标特征的例子
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.REPEAT);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.REPEAT);总结
现在差不多可以理解纹理参数了吧,要注意纹理参数需要单独对这些纹理参数进行分别指定。这回的demo,是一边动态的改变纹理参数和坐标,一边进行对多边形进行渲染,纹章开头的贴图就是运行的结果。
这次的demo中的纹理使用的图片有两个。
第一个纹理用的图片

第二个纹理用的图片

第一个图片和之前用的图片完全相同,第二个图片稍微做了修改,从左到右进行了渐变处理,这样指定范围外的纹理坐标时就容易理解了。
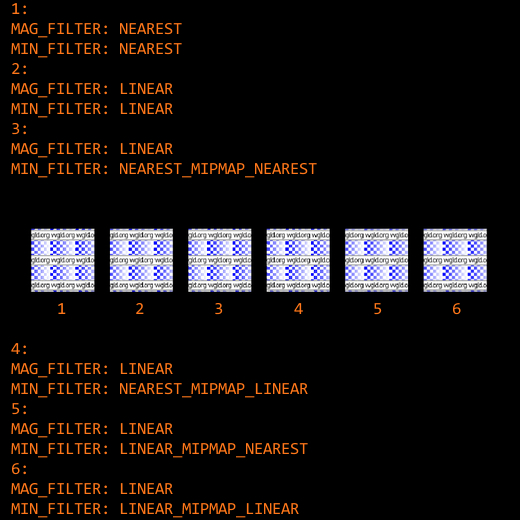
demo中将上面两个图片设定为纹理,然后进行合成渲染。而且不断的改变多边形的坐标以及纹理参数,总共渲染了9个多边形。各个多边形,分别设定了不同的纹理参数,首先看上半部分的六个多边形。

因为是静态的图片,所以看起来比较费劲,在demo中多边形是以Y轴为中心旋转的,这样比较容易看出各个参数的区别。
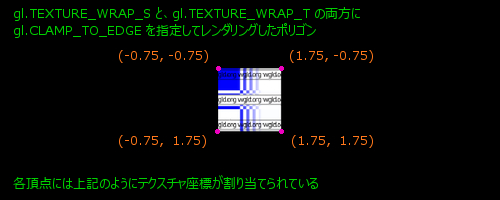
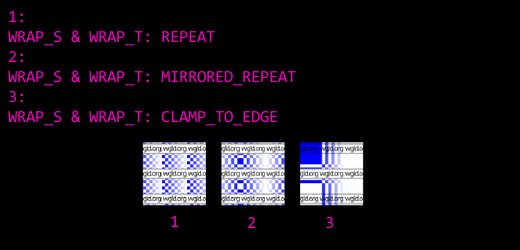
接着是下半部分渲染了三个多边形,纹理坐标的设置如下。

可以看出,所有顶点都是0-1的范围之外,渲染效果如下。

一眼就能看出区别了吧,故意设定范围外的值的情况是不那么常见的,但是也有些特殊情况是一定要这么设定的,所以还是将这些设定彻底理解吧。
另外,就像之前说的那样,纹理参数只对当前绑定的纹理有效。demo中第二张图片的纹理一直是处于绑定状态的,而第一张图片的纹理,无论是质量还是纹理坐标都是没有做任何改变的,这个也是比较重要的一点。
下次说一说混色,理解了混色,就可以做半透明处理等合成效果了。
纹理参数不断变化的demo
http://wgld.org/s/sample_016/
转载请注明:转自lufy_legend的博客http://blog.csdn.net/lufy_legend
[WebGL入门]二十八,纹理参数相关推荐
- [WebGL入门]二十六,纹理绘图
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中如果有我的额外说明,我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语,如果翻译有误,欢迎大家指 ...
- WebGL入门(二十)-三维视图通过透视投影矩阵创建远小近大的两排三角形
通过透视投影矩阵创建远小近大的两排三角形 1.demo效果 2.相关知识点 2.1 透视投影 2.2 Matrix4.setPerspective()函数 3. demo代码 1.demo效果 如上, ...
- [WebGL入门]二十,绘制立体模型(圆环体)
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中如果有我的额外说明,我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语,如果翻译有误,欢迎大家指 ...
- kafka maven 依赖_SpringBoot入门建站全系列(二十八)整合Kafka做日志监控
SpringBoot入门建站全系列(二十八)整合Kafka做日志监控 一.概述 Apache Kafka是一个分布式发布 - 订阅消息系统和一个强大的队列,可以处理大量的数据,并使您能够将消息从一个端 ...
- SpringBoot入门建站全系列(二十八)整合Kafka做日志监控
SpringBoot入门建站全系列(二十八)整合Kafka做日志监控 一.概述 Apache Kafka是一个分布式发布 - 订阅消息系统和一个强大的队列,可以处理大量的数据,并使您能够将消息从一个端 ...
- 无人驾驶汽车系统入门(二十八)——基于VoxelNet的激光雷达点云车辆检测及ROS实现
无人驾驶汽车系统入门(二十八)--基于VoxelNet的激光雷达点云车辆检测及ROS实现 前文我们提到使用SqueezeSeg进行了三维点云的分割,由于采用的是SqueezeNet作为特征提取网络,该 ...
- Reflex WMS入门系列二十八:空白标签打印
Reflex WMS入门系列二十八:空白标签打印 贴在托盘上的标签,因托盘上的货物的移动,使用等缘故可能会导致标签丢失.在很多场景下又需要扫描托盘标签,所以Reflex WMS系统提供了打印空白标签的 ...
- FreeSql (二十八)事务
FreeSql实现了四种数据库事务的使用方法,脏读等事务相关方法暂时未提供.主要原因系这些方法各大数据库.甚至引擎的事务级别五花八门较难统一. 事务用于处理数据的一致性,处于同一个事务中的操作是一个U ...
- OpenCV学习笔记(二十六)——小试SVM算法ml OpenCV学习笔记(二十七)——基于级联分类器的目标检测objdect OpenCV学习笔记(二十八)——光流法对运动目标跟踪Video Ope
OpenCV学习笔记(二十六)--小试SVM算法ml 总感觉自己停留在码农的初级阶段,要想更上一层,就得静下心来,好好研究一下算法的东西.OpenCV作为一个计算机视觉的开源库,肯定不会只停留在数字图 ...
最新文章
- iOS 设计模式浅析 1 - 策略
- Science公布:全世界最前沿的125个科学问题
- 数据分析 python 用途-python数据统计分析
- 图像分割综述【深度学习方法】
- 基于IPV6数据包分析(GNS3)
- socket和http协议
- java打印三角形,菱形。任意边长大小
- [CF718C] Sasha and Array
- 操作系统学习---进程
- 2. Magento2 --- (2) theme --- structure
- 5 --> radius 协议原理解析
- 关于图像傅里叶变换得到的频谱图的通俗理解
- Oracle ora-12514报错解决方法
- 《人机交互技术》第二章 感知和认知基础
- 微软bi报表服务器,什么是 Power BI 报表服务器?
- 关于innerText和value的区别 2020-10-21
- windows10删除自带输入法
- Allegro焊盘种类
- Qt Creator中调用Python的常见问题
- CYJian的水题大赛[第二弹] U34202 JerryC Loves Driving
