网页头部的声明怎么写?
作者:戴翔
电子邮箱:daixiangcn@outlook.com
简介:中华人民共和国公民,中国共青团员,CSDN博客专家,秦淮区疾控中心托管社会公益组织指南针工作室志愿者,创业公司研发中心负责人,在校大学生。
问题引入
笔者在今天修改网页模板时发现了lang属性,大多是模板都是歪果仁写的,所以,一般大家在网页模板里都会见到 lang=“en” 这样的写法,因为他们的语言是英文,所以这样写无可厚非。
但是我们在修改的时候应该改成什么样子的呢?是 lang=“zh” 还是 lang=“zh-CN” 还是 lang=“zh-cn” ?
说实话,笔者之前一直没有注意这个,所以在写下本文之前也一直出于懵逼状态。
于是,笔者查找了一些资料,整理成此文。
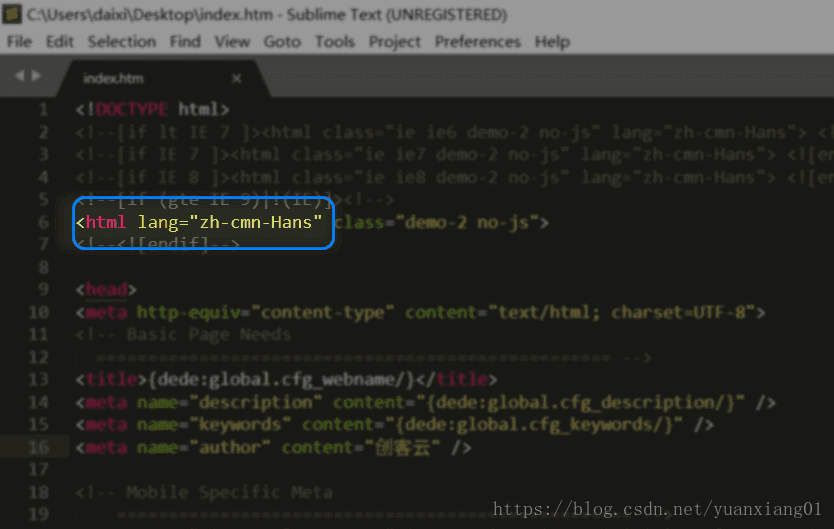
 图1.网页开发截图
解决方法
HTML 的 lang 属性可用于网页或部分网页的语言。这对搜索引擎和浏览器是有帮助的。
根据 W3C 推荐标准,我们应该通过 标签中的 lang 属性对每张页面中的主要语言进行声明,比如:
<html lang="en">
...
</html>
lang属性的取值应该遵循 《BCP 47 - Tags for Identifying Languages》
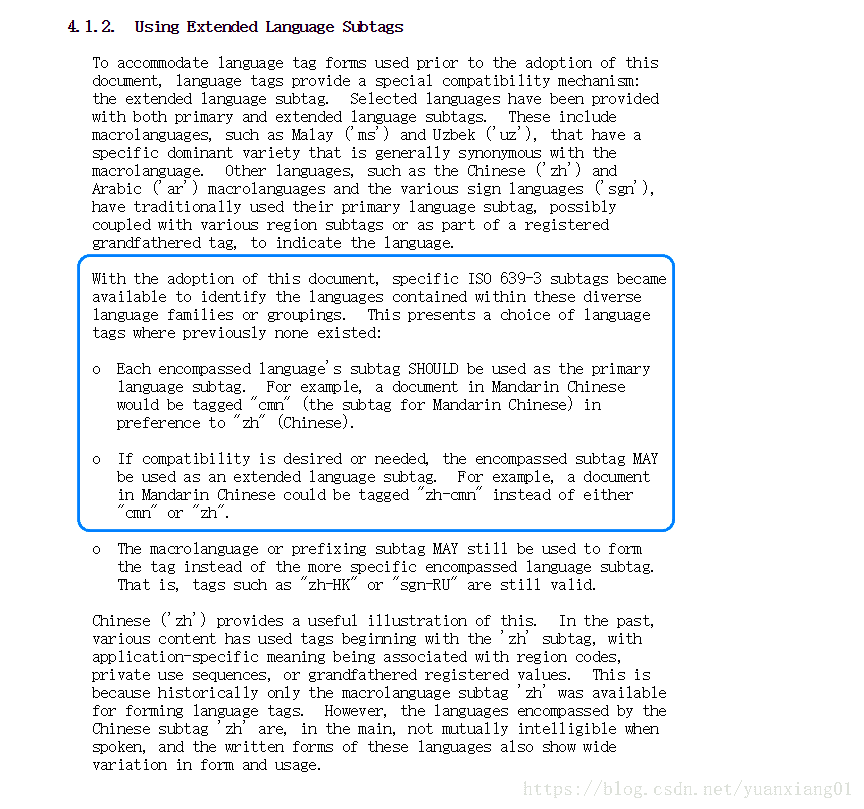
对于是否可以使用lang=“zh” , [4.1.2. Using Extended Language Subtags] 中说明如下:
 图2.《BCP 47 - Tags for Identifying Languages》摘要 即:
随着本文件的采用,特定的ISO 639-3子标签可用于识别这些不同语言系列或分组中包含的语言。这提供了以前不存在的语言标签选择:
- 每个包含语言的子标签应该用作主要语言子标签。例如,普通话中的文档将被标记为“cmn”(普通话的子标签),而不是“zh”(中文)。
- 如果需要或需要兼容性,则包含的子标签可以用作扩展语言子标签。例如,一份文件在普通话中可以标记为“zh-cmn”而不是“cmn”或“zh”。
也就是说,单一的 zh 和 zh-CN 均属于废弃用法。
问题主要在于,zh 现在不是语言code了,而是macrolang,能作为语言code的是cmn(国语)、yue(粤语)、wuu(吴语)等。
通常建议写成 zh-cmn 而不是光写 cmn,主要是考虑兼容性(至少可匹配 zh),有不少软件和框架还没有据此更新。
zh-CN 的问题还在于,其实多数情况下标记的是简体中文,但是不恰当的使用了地区,这导致同样用简体中文的 zh-SG(新加坡)等无法匹配。更典型的是 zh-TW 和 zh-HK。
所以其实应该使用 zh-Hans / zh-Hant 来表示简体和繁体。那么完整的写法就是 zh-cmn-Hans,表示简体中文书写的普通话/国语。一般而言没有必要加地区代码,除非要表示地区特异性,一般是词汇不一样(比如维基百科的大陆简体和新马简体)。
如何标记的例子:
- 简体中文页面:html lang=zh-cmn-Hans
- 繁体中文页面:html lang=zh-cmn-Hant
- 英语页面:html lang=en
参考文档
- 《BCP 47 - Tags for Identifying Languages》——tools.ietf.org >>点击阅读<<
- 《网页头部的声明应该是用 lang=“zh” 还是 lang=“zh-cn”?》——知乎 >>点击阅读<<
- 《HTML 语言代码参考手册》——W3School >>点击阅读<<
作者:戴翔
电子邮箱:daixiangcn@outlook.com
网页头部的声明怎么写?相关推荐
- H5网页头部的声明应该是用 lang=zh 还是 lang=zh-cn?
单一的 zh 和 zh-CN 均属于废弃用法. zh 现在不是语言code了,而是macrolang,能作为语言code的是cmn(国语).yue(粤语).wuu(吴语)等.我通常建议写成 zh-cm ...
- 网页头部的声明 lang=zh和 lang=zh-cn 及 lang=zh-cmn的区别
单一的 zh 和 zh-CN 均属于废弃用法. zh现在不是语言code了,而是macrolang,能作为语言code的是cmn(国语).yue(粤语).wuu(吴语)等. zh-CN 的问题还在于, ...
- html网页底部代码实例,HTML网页头部代码实例详解H 这个首页的html5网站
这个首页的html5网站设计代码(尤其是头部那登录注首先先说一下HTML5的代码只是在原有的XHTML基础上增加了一些新的标签(还有一些新的特性,例如数据库和缓存等特性) 以下为此页面的结构代码: 页 ...
- 实践任务:项目介绍与项目准备+制作网页头部和导航+制作banner和最新更新栏目+制作苹果之家栏目+制作底部版权区域与CSS代码优化+制作Apple独家栏目
任务一: 任务1:建立站点并完成页面整体布局 任务2:制作网页头部和导航 任务3:制作banner和最新更新栏目 任务4:制作苹果之家栏目 任务5:制作Apple独家栏目 任务6:制作底部版权区域与C ...
- [转载]【转】代码的版权声明怎么写
[转载][转]代码的版权声明怎么写 可以 配合自动注释或者脚本批量添加完成 原文地址:[转]代码的版权声明怎么写作者:走钢丝 写了这么多年代码了,从来没注意版权声明的问题,全是瞎写一气. 前几天在公司 ...
- UI网页头部设计模板素材|这么多讲究,你知道吗?
头部页面在网页设计中起着关键的作用,为网页的其他方面定下了基调.尤其是在现在这个极简主义盛行的时代,有时候已经没有什么可以吸引眼球的东西了,所以网页头部设计的作用大大增加. 网页设计师在设计网页的这部 ...
- UI干货素材模板|从做好网页头部内容设计开始!
一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用. 现如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法.网 ...
- 设置网页头部图标icon
设置网页头部图标:<link rel="shortcut icon" type="image/png" href="images/.png&qu ...
- HTML设计网页之网页头部
HTML设计网页之网页头部 <!DOCTYPE html> <html><head><meta charset="utf-8" /> ...
- HTML网页入门之注释怎么写
HTML网页入门之注释怎么写 为了增强网页的可读性注释是必不可少的,下面我们就来谈一谈,HTML网页的注释应该怎么写. HTML注释的作用: 1.用注释的内容不会显示在浏览器中.注释标签用于在源代码中 ...
最新文章
- 由电脑黑屏问题引发的探讨计算机底层原理
- Array Splitting
- Asp.net mvc中使用配置Unity
- win7制作ntp服务器,如何将Win7作为NTP服务器
- 一起谈.NET技术,关于Expression Tree和IL Emit的所谓的quot;性能差别quot;
- 同一程序在不同版本的framework下控件中英文显示的问题
- 6 - VC Bound (P[BAD]的真正上限)
- HDU Today--hdu2112
- 转载_CSR867x — 说说什么是ANC、CVC、DSP降噪
- MPU6050误差分析
- 十分钟搞定时间复杂度(算法的时间复杂度)
- 微信内置浏览器中使用一键打电话功能
- MWorks建模、仿真、分析优化平台
- php artisan命令表,php artisan 命令列表
- pip3 install -i sklearn 安装报错
- 手动挡停车时挂档有技巧
- CTF:PHP MD5函数0E绕过漏洞
- excel 首行下示例格式_Excel条件格式示例
- ubuntu设置ntp定时任务校时
- 来自一枚rookie的项目开发——vue3.0+typescript+element-plus+vue-router4+Pinia之动态路由(下)
